Веб-разработка сегодня полна возможностей для креативного и индивидуального оформления страниц. И одним из способов сделать ваш сайт заметнее и привлекательнее для пользователей является изменение цвета ссылок.
Давайте представим себе, что ваш сайт использует стандартный цвет ссылок, который обычно является черным или серым. Но при этом вы хотите выделить определенные ссылки и сделать их более яркими и привлекательными. Один из вариантов - изменить цвет ссылки на синий.
Это маленькая деталь, которая может привлечь внимание посетителей и сделать ваш сайт более запоминающимся. В этой статье мы рассмотрим несколько простых шагов, которые помогут вам изменить цвет ссылки на синий и придать вашему сайту новый вид.
Основная функция гипертекстовой ссылки и причины ее необходимости

Выбор оттенка для гиперссылки

Когда мы говорим о цвете для гиперссылки, мы имеем в виду тот оттенок, который будет отображаться для активных и посещенных ссылок на веб-странице. Выбор правильного цвета для ссылки может помочь улучшить визуальную ясность и удобство использования вашего сайта.
- Цвет активной ссылки:
Важно выбрать оттенок, который хорошо контрастирует с окружающим текстом, чтобы активные ссылки привлекали внимание пользователя и были легко обнаружимыми. - Цвет посещенной ссылки:
После посещения страницы пользователи ожидают увидеть изменение цвета ссылки. Оттенок посещенной ссылки должен быть отличим от активной и не вызывать путаницы.
При выборе цвета для ссылки важно учитывать цветовую гамму вашего сайта и его общую стилистику. Рекомендуется использовать согласованные цветовые схемы, чтобы создать гармоничный и профессиональный вид сайта.
Избегайте использования слишком ярких или насыщенных цветов, которые могут утомить глаза пользователя и затруднить чтение содержимого. Цвет ссылки должен быть достаточно контрастным и благоприятным для восприятия.
Учитывая эти рекомендации, вы сможете выбрать подходящий цвет для ссылки, который будет отличаться от окружающего контента и привлекать внимание пользователей.
Применение CSS для изменения цвета ссылки

В данном разделе мы рассмотрим возможности использования CSS, чтобы визуально изменить цвет текста ссылки на веб-странице. С помощью специальных правил и свойств, вы сможете придать ссылке желаемый оттенок, выделить ее среди остального текста и создать привлекательный визуальный эффект.
1. Установка цвета текста ссылки с использованием свойства color
Свойство color позволяет задать цвет текста ссылки, используя различные значения, такие как названия цветов в формате "red" или "blue", шестнадцатеричные значения в формате "#FF0000" или функцию rgb() для указания значений красного, зеленого и синего каналов.
2. Изменение цвета ссылки при наведении с помощью псевдокласса hover
Псевдокласс hover позволяет применить стили к ссылке при наведении на нее указателя мыши. Вы можете использовать этот псевдокласс для изменения цвета ссылки, чтобы подчеркнуть интерактивность элемента и обеспечить лучшую пользовательскую интеракцию.
3. Применение внешних таблиц стилей для изменения цвета ссылки
Чтобы обеспечить единообразный стиль ссылок на всем сайте, вы можете использовать внешние таблицы стилей. Они позволяют задать общие свойства для всех ссылок, включая цвет текста, и применить их к нескольким страницам сразу.
4. Использование классов для индивидуальной настройки цвета ссылки
Если вам нужно изменить цвет только определенных ссылок, вы можете применить классы. Вы можете создать классы с определенными стилями, включая цвет текста, и применять их к ссылкам, которым вы хотите дать отличающийся от общего стиля цвет.
5. Указание встроенных стилей непосредственно в HTML-коде
Если вы хотите внести быстрые и локальные изменения в цвет ссылки, вы можете использовать атрибут style прямо в HTML-коде. Это позволит вам установить специфический цвет только для данной ссылки без необходимости изменения внешнего CSS-файла.
Изменение оттенка цвета гиперссылки с использованием HTML кода

Для указания цвета ссылки в HTML используется атрибут "color". Цвет можно задать с использованием различных форматов, таких как названия цветов, шестнадцатеричные значения или RGB-коды.
Один из способов изменить цвет ссылки состоит в том, чтобы задать значение атрибуту "color" на желаемый оттенок. Например, можно использовать название цвета, такое как "голубой" или "синий". Также возможно указать шестнадцатеричное значение цвета, например, "#0000FF" для синего или "#00FFFF" для голубого. Другой вариант - указать RGB-код, например, "rgb(0, 0, 255)".
Важно помнить, что для того чтобы изменить цвет всех ссылок на странице, атрибут "color" должен быть указан в общей секции стилей, такой как тег <style> в разделе <head> документа HTML. Если необходимо изменить цвет только некоторых ссылок, то использование атрибута "style" прямо внутри тега <a> поможет достичь данной цели.
Таким образом, изменение цвета ссылки на веб-странице с помощью HTML-кода может быть достигнуто путем указания желаемого оттенка в атрибуте "color". Регулирование цвета ссылок может значительно повысить уровень удовлетворенности пользователей и обеспечить целевую акцентуацию на важные информационные элементы.
Настройте стиль ссылки при наведении курсора

Помимо основной стилизации ссылок, существует возможность добавить дополнительный эффект при наведении курсора на ссылку. Для этого в HTML и CSS применяется псевдокласс :hover, который позволяет задать отдельный стиль элемента при наведении на него курсора.
В данном разделе вы узнаете, как создать эффект смены цвета внутри текстовых ссылок при наведении на них курсора. Ранее вы уже научились стилизовать ссылки, но добавление эффекта при наведении поможет усилить визуальное воздействие и улучшить пользовательский опыт.
Вы узнаете, как использовать псевдокласс :hover для изменения цвета текста ссылки, а также как варьировать стиль шрифта, добавлять подчеркивание или изменять фон ссылки при наведении курсора. Мы также рассмотрим примеры, где использование псевдокласса :hover помогает сделать ссылку синей и подчеркнутой для создания более яркого акцента на ней.
Искать оттенок: правила выбора цвета для гиперссылок на веб-сайте

- Учитывайте цветовую гамму своего веб-сайта.
При выборе цвета для ссылок важно учесть уже существующую цветовую гамму вашего веб-сайта. Ссылки должны гармонично вписываться в общий дизайн и не искажать общий визуальный образ.
- Выделяйте активные ссылки от остальных.
Важно различать активные ссылки, которые еще не посещены пользователем, и посещенные ссылки. Это помогает пользователям навигироваться на веб-сайте и отслеживать посещенные страницы. Различия в цветах для активных и посещенных ссылок создают обратную связь и улучшают пользовательский опыт.
- Уделяйте внимание контрасту.
Для повышенной читаемости и доступности, важно обеспечить хороший контраст между цветом текста ссылки и фоном страницы. Это особенно важно для пользователей с ограниченным зрением или цветовыми нарушениями.
Выбор цвета для гиперссылок на веб-сайте – ключевая задача, которую нужно выполнить с заботой о пользовательском опыте. Следуя вышеперечисленным правилам и рекомендациям, вы можете создать эстетически приятный и удобный интерфейс, который поможет пользователям эффективно взаимодействовать с вашим веб-сайтом. И не забывайте, что выбор цвета – это процесс, и вы можете экспериментировать, чтобы найти наиболее соответствующее вашим потребностям решение.
Привлекательный вид гиперссылки в Microsoft Word

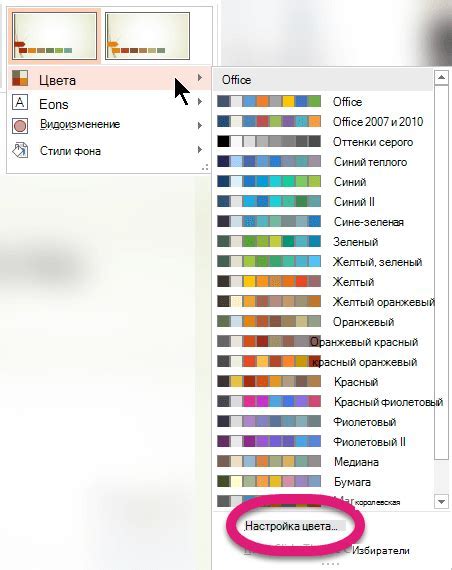
В данном разделе мы познакомимся с методами, которые помогут придать приятный внешний вид гиперссылке в Microsoft Word. Будет представлен ряд рекомендаций и примеров, которые позволят сделать ссылки в документе привлекательными и хорошо заметными, несмотря на их однотонный стандартный вид.
Изменение цвета гиперссылки: один из простых способов сделать ссылку более заметной заключается в изменении ее цвета. Мы рассмотрим несколько цветовых вариаций, которые подчеркнут важность ссылки и привлекут внимание читателя.
Использование дополнительных эффектов: помимо изменения цвета, существуют и другие способы придания ссылке интересного внешнего вида. Мы ознакомимся с применением эффектов подчеркивания, зачеркивания и выделения ссылки подчеркнутой линией, чтобы достичь наибольшей эффективности и отражения контекста.
Текстовый формат ссылки: помимо внешнего вида, текст ссылки также может быть важным фактором привлекательности. Мы изучим способы изменения шрифта и стиля текста ссылки, чтобы придать ей уникальность и акцентировать ее роль в документе.
Использование иконок вместо текста: если стандартный текст ссылки не соответствует требуемому внешнему виду, можно использовать иконки или изображения в качестве замены. Мы рассмотрим примеры и объясним, как правильно использовать иконки для представления гиперссылок в ваших документах.
В конце раздела мы представим несколько примеров, показывающих сочетание цвета, эффектов и текстовых форматов для создания максимально привлекательной и заметной гиперссылки в Microsoft Word. Предоставленные советы и примеры помогут вам сделать ссылки в ваших документах более удачно оформленными и профессиональными.
Ошибки, приводящие к неправильной стилизации гиперссылок

Различая популярные недочеты в оформлении ссылочных элементов, можно гарантировать, что они получат желаемый эффект и будут адаптированы к использованию с различными устройствами и браузерами.
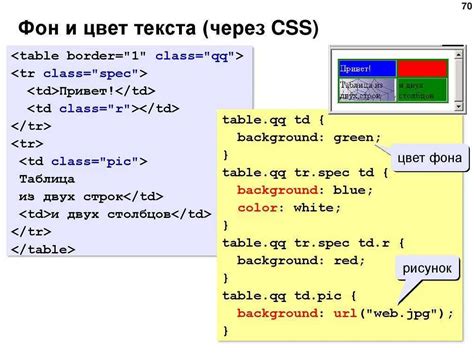
1. Неправильное использование CSS-правил: Ошибки в оформлении ссылок могут возникнуть из-за неправильного указания CSS-свойств, таких как цвет, фон, размеры и шрифты. Правильное применение данных правил поможет достичь нужного визуального стиля гиперссылок.
2. Отсутствие явной индикации состояния ссылки: Ссылки должны обладать явной индикацией текущего состояния, чтобы пользователи могли быть уверены в том, находятся ли они на активной ссылке или уже посетили данную страницу. Неправильное отображение этого состояния сложно для восприятия.
3. Использование изображений без альтернативного текста: Если ссылочный элемент представлен в виде изображения, важно предоставить альтернативный текст для того, чтобы люди с нарушениями зрения или те, кто не может загрузить изображение, все равно поняли, что это ссылка.
4. Изменение стиля ссылок только по hover-состоянию: Некоторые разработчики стилизуют ссылки только при наведении на них курсора, что может привести к отсутствию понимания пользователем, что текст является активной ссылкой.
5. Неправильная контрастность цветов: Если цвет фона и текста ссылки слишком близки, ссылки могут быть плохо видны и трудно различимы, что создает препятствия для пользовательского взаимодействия.
Определение и устранение этих распространенных ошибок поможет сделать гиперссылки более привлекательными и удобными для пользователей, обеспечивая их эффективное использование при просмотре веб-страниц.
Вопрос-ответ

Каким образом можно сделать ссылку синего цвета?
Для того чтобы сделать ссылку синего цвета, вам нужно применить к ней стилевое оформление с использованием CSS. В CSS вы можете задать цвет ссылки с помощью свойства color, установив значение в значение "blue" или код цвета #0000FF. Например, если ваша ссылка выглядит так: Моя ссылка, то для того чтобы сделать ее синей, вы можете добавить стиль к этой ссылке: Моя ссылка.
Как изменить цвет ссылки на веб-странице?
Для изменения цвета ссылки на веб-странице, необходимо использовать таблицу стилей CSS. В таблице стилей вы можете задать свойство color для ссылки и указать нужный цвет. Например, если в вашей таблице стилей присутствует правило для ссылок (a), вы можете добавить следующий код: a { color: blue; } для задания синего цвета ссылки.
Как сделать, чтобы ссылка стала синей после посещения?
Для того чтобы ссылка на веб-странице стала синей после посещения, можно использовать псевдокласс :visited в CSS. Этот псевдокласс применяется к ссылкам, которые уже были посещены пользователем. Для задания синего цвета посещенной ссылки, вы можете добавить следующий код в таблицу стилей CSS: a:visited { color: blue; }.
Можно ли сделать ссылку синей без использования CSS?
Нет, нельзя сделать ссылку синей без использования CSS. CSS (Cascading Style Sheets - Каскадные таблицы стилей) предоставляет возможность задавать стиль и внешний вид элементов веб-страницы, включая цвет ссылок. Если вы хотите сделать ссылку синего цвета, вам нужно применить стилевое оформление с использованием CSS.



