При создании веб-сайтов или блогов, одной из ключевых задач является подбор шрифта, который соответствует как эстетическим, так и функциональным потребностям контента. Но что делать, если размер выбранного шрифта оказался слишком велик, что негативно влияет на удобство чтения и восприятие информации пользователем?
Вместо того, чтобы паниковать, есть простые способы решить данную проблему и сделать текст более удобочитаемым для всех пользователей. Нет нужды углубляться в сложные кодовые конструкции или использовать специализированные программы. Все что вам понадобится - это понимание основ HTML и умение использовать теги и их атрибуты с умом.
Один из самых простых способов снизить размер шрифта - это использование тегов <strong> и <em> для создания визуального эффекта, который будет верно интерпретирован различными браузерами и устройствами. Но прежде чем погрузиться в детали реализации, давайте рассмотрим преимущества такого подхода.
Методы изменения масштаба текста в веб-страницах

Использование относительных единиц измерения, таких как проценты и em, является одним из наиболее распространенных методов управления размером текста. Указывая размер шрифта в отношении к его родительскому элементу или корневому контейнеру, можно обеспечить более гибкое и удобное масштабирование для различных устройств и разрешений экранов.
Другим способом контроля размера текста является использование стилей CSS, в которых можно задавать шрифты с помощью ключевых слов, таких как "smaller" или "larger", что позволяет быстро и просто изменить отображение текста на всей странице, избегая необходимости вручную изменять размер каждого элемента.
Комбинирование различных методов может быть полезным для создания гармоничного вида текста, в котором некоторые элементы меньше или больше других, что обеспечивает оптимальное восприятие контента пользователем. Подходящий выбор метода изменения масштаба текста в HTML позволит создать удобный и доступный интерфейс с максимальным комфортом для пользователей.
Применение CSS-свойства "font-size"

"font-size" – это свойство CSS, которое позволяет задавать размер шрифта для отображения текста на веб-странице. При использовании этого свойства можно настроить шрифт на странице в соответствии с желаемыми требованиями дизайна или адаптировать его под нужды пользователей.
Размер шрифта является ключевым фактором для удобочитаемости текста и визуального восприятия информации. Он может варьироваться от крупного, привлекающего внимание, до мелкого, подходящего для отображения дополнительной информации.
Важно понимать, что размер шрифта должен подбираться таким образом, чтобы обеспечить комфортное чтение и не создавать затруднений для пользователей. Необходимо учитывать возможность масштабирования и адаптивности веб-страницы для различных устройств и разрешений экранов.
Применение единиц измерения относительного размера в веб-разработке

| Единица измерения | Описание |
|---|---|
| em | Относительная единица измерения, которая задает размер шрифта относительно родительского элемента. |
| rem | Аналогично em, но задает размер шрифта относительно размера шрифта на корневом элементе (обычно <html>). |
| vw | Единица измерения, основанная на ширине окна просмотра (Viewport Width). Размер шрифта будет зависеть от процентного соотношения ширины окна просмотра. |
| vh | Аналогично vw, но использует высоту окна просмотра (Viewport Height) в качестве базового значения. |
Использование относительных единиц измерения позволяет создавать адаптивные сайты, которые могут легко адаптироваться к разным размерам экранов и устройствам пользователей. Например, если задать размер шрифта в em или rem, весь текст на веб-странице будет пропорционально изменяться при изменении размера шрифта в родительском или корневом элементе.
Использование встроенных стилей для изменения размера текста в веб-страницах

Тег "style" позволяет применять CSS-правила непосредственно к элементу веб-страницы, что обеспечивает более точное и гибкое управление стилизацией. Вместо использования внешних таблиц стилей или атрибутов "style" для каждого отдельного элемента, встроенные стили позволяют задавать правила прямо внутри тегов HTML.
- Чтобы уменьшить размер шрифта для определенного текстового элемента, необходимо использовать селектор тега внутри тега "style" и определить стиль "font-size" с требуемым значением.
- Например, для уменьшения размера шрифта для абзаца можно воспользоваться следующим кодом:
<p style="font-size: small;">Текст абзаца</p> - В данном примере значение "small" указывает на уменьшение шрифта относительно базового размера.
Использование встроенных стилей с помощью тега "style" позволяет легко и быстро изменить размер шрифта веб-страницы без необходимости изменять внешние таблицы стилей или атрибуты каждого элемента отдельно. Этот подход позволяет достичь единообразного внешнего вида текста и повысить удобочитаемость контента для пользователей.
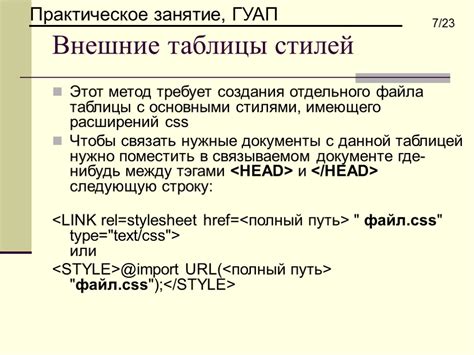
Создание отдельного файла стилей для управления внешним видом текста

Когда дело касается уменьшения размера шрифта в контексте веб-страницы, разработчики часто сталкиваются с необходимостью изменения внешнего вида текстового содержания. Многие предпочитают использовать CSS (Cascading Style Sheets) для управления стилями, такими как шрифты, цвета и размеры текста.
Одним из распространенных подходов является создание отдельного CSS-файла, который содержит все необходимые стили для изменения шрифта. Это помогает разделить логику стилей от структуры самой веб-страницы, делая код более организованным и легко поддерживаемым.
В отдельном CSS-файле вы можете определить селекторы, которые будут применяться к определенным элементам или классам на странице. Например, вы можете создать селектор для изменения размера шрифта всех заголовков <h2> на вашей странице. Путем изменения значения свойства font-size вы сможете мгновенно уменьшить размер шрифта для всех соответствующих элементов.
Помимо изменения размера шрифта, CSS также предлагает множество других свойств, позволяющих настроить визуальное представление текста: от цвета и начертания до интерлиньяжа и отступов. Создание отдельного CSS-файла для управления шрифтами обеспечивает гибкость в настройке внешнего вида текстового контента на веб-странице и способствует ее эффективному управлению.
Использование глобальных стилей для изменения внешнего вида текста

Вопрос-ответ

Как уменьшить размер текста в HTML?
Для уменьшения размера текста в HTML вы можете использовать атрибут "style" с CSS свойством "font-size". Например, чтобы уменьшить размер текста до 10 пикселей, вы можете написать следующий код: <p style="font-size: 10px;">Ваш текст</p>. Замените "p" на тег, который вы хотите изменить, и выберите желаемый размер текста.Как изменить размер шрифта в HTML без использования CSS?
Если вы хотите изменить размер шрифта в HTML без использования CSS, вы можете воспользоваться тегами "small" или "big". Например, для уменьшения размера шрифта на один уровень вы можете написать<small>Ваш текст</small>, а для увеличения размера шрифта -<big>Ваш текст</big>. Однако, рекомендуется использовать CSS для более гибкого управления стилями веб-страницы.
Можно ли уменьшить размер шрифта для всего документа в HTML?
Да, можно уменьшить размер шрифта для всего документа в HTML, используя CSS. Вы можете добавить следующий код в ваш файл CSS или внедрить его внутри тега "style" в разделе "head" вашего HTML документа: body { font-size: 12px; }. Замените "12px" на желаемый размер шрифта.Как уменьшить размер шрифта только для конкретного элемента в HTML?
Чтобы уменьшить размер шрифта только для конкретного элемента в HTML, вы можете использовать атрибут "style" с CSS свойством "font-size" и указать его непосредственно в открывающем теге элемента. Например, чтобы уменьшить размер шрифта для абзаца до 14 пикселей, вы можете написать следующий код: <p style="font-size: 14px;">Ваш текст</p>. Замените "p" на тег, который вы хотите изменить, и выберите желаемый размер текста. Этот способ может быть полезен, если вы хотите изменить размер только для конкретного элемента, а не для всего документа.


