В мире веб-разработки существует множество инструментов, предназначенных для создания впечатляющих и инновационных веб-приложений. Однако, в этом обилии выбрать тот, который подойдет именно вам, может оказаться непросто. И здесь на помощь приходит Ember.js - мощный и гибкий фреймворк, способный придать вашим проектам новый вектор развития.
Ember.js - это один из самых популярных инструментов для разработки веб-приложений, который обеспечивает широкие возможности для создания пользовательского интерфейса и взаимодействия с сервером. Сочетая в себе простоту использования и высокую производительность, этот фреймворк стал выбором многих разработчиков по всему миру.
Если вы стремитесь к созданию современных, отзывчивых и масштабируемых веб-приложений, Ember.js - идеальное решение для вас. В нем есть все необходимое для полноценной разработки, включая маршрутизацию, управление данными, шаблонизацию и многое другое. Более того, наличие обширной документации и активного сообщества пользователей делает процесс изучения и использования Ember.js еще более простым и увлекательным.
Установить Ember.js в прошлом году: шаг за шагом руководство

Этот раздел предлагает подробную инструкцию по установке фреймворка Ember.js в последней версии на текущий момент. Мы рассмотрим все необходимые шаги и дадим общее представление о процессе, который позволит вам быстро начать разработку с использованием Ember.js.
Перед тем, как приступить к установке, важно иметь полное представление о том, как желаемые синонимы - платформа, сборщик и год выпуска - взаимодействуют друг с другом и как это связано с приоритетами вашего проекта и вашими целями.
- Первый шаг выбора и эффективной настройки платформы зависит от ваших предпочтений и типа проекта. Рассмотрите варианты, такие как Node.js или Yarn, и выберите то, что лучше всего подходит для ваших потребностей.
- После выбора платформы установите сборщик, который позволит вам управлять зависимостями в вашем проекте. Вы можете использовать npm или другую альтернативу, которая поддерживается вашей выбранной платформой.
- Теперь, когда ваша платформа и сборщик готовы, вы можете перейти к фактической установке Ember.js. Используйте команду установки, указав соответствующую версию фреймворка, чтобы создать базовую структуру вашего проекта.
- После установки зависимостей вам потребуется инициализировать проект и настроить его для вашего использования. Это включает в себя настройку маршрутизации, шаблонов и других важных компонентов, которые вам понадобятся для работы вашего приложения.
- Наконец, вы можете запустить локальный сервер разработки, чтобы убедиться, что ваше приложение работает корректно. Убедитесь, что вы следуете инструкциям, предоставленным в официальной документации Ember.js, чтобы максимально использовать возможности фреймворка.
Установка Ember.js может занять некоторое время и требует внимательности, но она открывает двери к широким возможностям разработки. Следуйте этому пошаговому руководству, чтобы начать использовать Ember.js уже сегодня!
Ember.js: инструмент для разработки мощных веб-приложений

| Преимущества Ember.js | Описание |
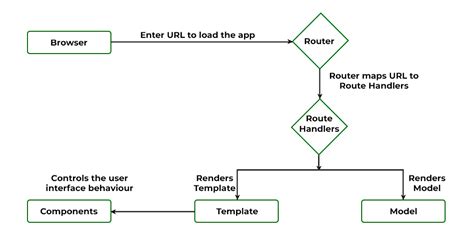
| Мощная архитектура | Ember.js основывается на архитектурном шаблоне MVC (Model-View-Controller), что позволяет разработчикам легко разделять логику приложения и представление данных. |
| Простота использования | Даже при сложных задачах, Ember.js обеспечивает простоту и интуитивно понятный подход к разработке веб-приложений. |
| Мощные инструменты | Ember.js предлагает множество инструментов для управления маршрутизацией, шаблонами и компонентами, что значительно упрощает разработку и поддержку приложений. |
| Расширяемость | Фреймворк обладает модульной структурой, позволяя разработчикам с легкостью добавлять сторонние библиотеки и плагины для расширения функциональности приложения. |
Ember.js предлагает полный набор инструментов для разработки мощных веб-приложений, и его популярность продолжает расти. Если вы ищете эффективный фреймворк для разработки сложных и интерактивных веб-приложений, то Ember.js - отличный выбор.
Почему стоит выбрать Ember.js для вашего проекта

Одним из ключевых плюсов Ember.js является его архитектура, основанная на концепции "конвенция перед конфигурацией". Это означает, что фреймворк предоставляет стандартную структуру проекта и набор правил, которым следуют все разработчики Ember.js. Это упрощает коллаборацию между разработчиками, ускоряет процесс разработки и обеспечивает согласованность в коде проекта.
Еще одним преимуществом Ember.js является его гибкая система шаблонов. Фреймворк предоставляет мощные и интуитивно понятные инструменты для разработки пользовательского интерфейса. С помощью шаблонов Ember.js вы можете легко создавать динамические элементы, включать условия и циклы, а также работать с данными, предоставляя пользователям богатый и отзывчивый опыт использования вашего приложения.
Кроме того, Ember.js обладает широким набором дополнительных библиотек и плагинов, которые позволяют расширять его функциональность и упрощают разработку сложных функций. Будь то работа с базой данных, анимациями или маршрутизацией, вам не придется изобретать велосипед, поскольку в Ember.js уже есть решения для этих задач.
Наконец, самой значимой особенностью Ember.js является его активное и процветающее сообщество. Оно состоит из опытных разработчиков, готовых поделиться своими знаниями и помочь вам решить любые возникающие вопросы. Благодаря этому сообществу вы всегда будете в курсе последних трендов и лучших практик, что позволит вам создавать качественные и современные веб-приложения.
Требования перед установкой Ember.js

Подготовка к установке Ember.js: важное требование - Node.js

Установка Node.js является неотъемлемым и обязательным шагом перед установкой Ember.js. Это связано с тем, что Ember.js основан на JavaScript, поэтому для его работы необходимо иметь соответствующую среду выполнения - Node.js.
Node.js позволяет использовать множество пакетов и инструментов, которые используются при разработке Ember.js-приложений. Кроме того, Node.js также позволяет работать с системными ресурсами, такими как файлы, базы данных и сетевые запросы. Благодаря своей эффективности и скорости работы, Node.js является идеальным партнером для разработки веб-приложений на основе Ember.js.
Перед установкой Node.js необходимо убедиться, что на компьютере уже установлены все необходимые зависимости и средства разработки, такие как npm (Node Package Manager) - менеджер пакетов для Node.js. Он позволяет устанавливать необходимые для разработки библиотеки и плагины.
После установки Node.js и всех необходимых зависимостей можно приступать к установке Ember.js и начать разработку эффективных и мощных веб-приложений.
Установка Ember CLI: инструмент для создания и управления проектами Ember.js

В данном разделе мы рассмотрим процесс установки Ember CLI, мощного инструмента, предназначенного для создания и эффективного управления проектами на основе фреймворка Ember.js. Ember CLI обеспечивает широкий набор инструментов и функций для разработчиков, позволяя значительно упростить создание и развертывание приложений, а также автоматизировать рутинные задачи.
Ember CLI – что это такое?
Ember CLI является современной, расширяемой командной строкой, специально разработанной для работы с Ember.js. С помощью данного инструмента разработчики могут быстро создавать новые проекты, генерировать компоненты, маршруты и шаблоны, а также управлять зависимостями и запускать тестирование приложений.
Установка Ember CLI
Для начала работы с Ember CLI необходимо выполнить процесс его установки. Вам потребуется запустить команду в вашей командной строке:
npm install -g ember-cli
После успешной установки Ember CLI вы сможете создавать новые проекты, выполнять различные команды и управлять вашими Ember.js приложениями, облегчая и ускоряя процесс разработки. Любые изменения в структуре приложения будут автоматически обновляться благодаря Ember CLI, что существенно экономит ваше время и упрощает поддержку проекта в дальнейшем.
Создание нового проекта Ember.js с помощью Ember CLI

В этом разделе мы рассмотрим процесс создания нового проекта на базе Ember.js с использованием инструмента Ember CLI. Мы познакомимся с шагами, необходимыми для создания проекта и настройки окружения для успешной разработки с использованием Ember.js.
Запуск пробного сервера и проверка работы Ember.js

В данном разделе рассмотрим процесс запуска пробного сервера и проведения проверки наличия работающей установки Ember.js. Результаты проверки позволят убедиться в корректности установки и готовности фреймворка к дальнейшей разработке.
Запуск тестового сервера
Перед проведением проверки установки Ember.js необходимо запустить тестовый сервер. Для этого используйте команду ember serve, которая запустит сервер и автоматически создаст простое приложение Ember.js. При успешном запуске сервера в консоли будет отображаться информация о работе сервера и ссылка на локальный адрес, к которому можно обратиться в браузере.
Проверка работоспособности Ember.js
После запуска тестового сервера необходимо осуществить проверку работоспособности установленной версии Ember.js. Откройте любой современный веб-браузер и введите в адресной строке указанный локальный адрес, предоставленный сервером. Если установка прошла успешно, в браузере отобразится стандартное приветственное сообщение Ember.js, что будет явным доказательством работоспособности фреймворка.
Вопрос-ответ

Какие инструменты нужны для установки Ember.js?
Для установки Ember.js вам понадобится установленный Node.js и его менеджер пакетов npm.
Как установить Node.js?
Для установки Node.js нужно загрузить установочный файл с официального сайта nodejs.org и запустить его. После этого следуйте инструкциям установщика.
Как установить Ember.js с помощью командной строки?
Для установки Ember.js с помощью командной строки, откройте терминал и выполните команду 'npm install -g ember-cli'.
Как проверить, что Ember.js успешно установлен?
Чтобы проверить успешность установки Ember.js, введите команду 'ember -v' в командной строке. Если установка прошла успешно, вы увидите версию установленного фреймворка.
Как создать новое Ember.js приложение?
Для создания нового Ember.js приложения, введите команду 'ember new название_приложения' в командной строке. Замените 'название_приложения' на желаемое название вашего приложения.



