Один из ключевых компонентов успешного проектирования пользовательских интерфейсов - создание электронного макета. Этот инструмент позволяет разработчикам и дизайнерам визуализировать и структурировать свои идеи перед началом работы над окончательным продуктом. Однако, выбор правильного инструмента для создания макетов играет важную роль в этом процессе.
В последние годы приложения и программы, предлагающие создание макетов, стали все более популярными. Но среди всех этих инструментов один отличается своей простотой использования и удобством - Figma. Figma обеспечивает широкий спектр возможностей для разработки макетов и прототипов, делая его идеальным выбором для дизайнеров всех уровней.
Что такое Figma и почему он так уникален? Figma представляет собой онлайн-инструмент для дизайна интерфейса, который позволяет создавать макеты и прототипы вместе с командой. Он позволяет обмениваться и демонстрировать макеты в режиме реального времени, что делает процесс совместной работы более эффективным и комфортным. К нему можно обращаться из любого места, а также с различных устройств, храня все изменения и работая с неограниченным количеством проектов.
Приведение идей к жизни
При работе над проектами дизайнеры и разработчики зачастую сталкиваются с необходимостью визуализировать свои идеи и представить их заказчикам или участникам команды. Figma не только упрощает этот процесс, но и предлагает множество функций, чтобы привести идеи к жизни. Он предоставляет доступ к нескольким инструментам и функциям, позволяющим создавать и адаптировать макеты, добавлять элементы, создавать интерактивные прототипы и даже проводить тестирование пользовательского опыта.
Командная работа и взаимодействие
Создание макетов в Figma обладает еще одним важным преимуществом - возможность работать над проектом совместно с другими участниками команды. Интерфейс программы интуитивно понятен и прост в изучении, что позволяет продуктивно взаимодействовать и обмениваться идеями между членами команды. Благодаря функции работы в режиме реального времени каждый участник может видеть изменения, вносимые другими, а также комментировать их прямо в макете. Это позволяет сэкономить время и значительно повысить эффективность при работе над проектом.
Полный набор инструкций по созданию прототипа в Figma: основные шаги и функциональные возможности

В данном разделе мы рассмотрим все этапы создания прототипа в приложении Figma, от определения основной идеи до реализации деталей и функциональных возможностей. Мы подробно разберем каждый шаг и предоставим вам полный набор инструкций, чтобы обеспечить эффективное использование Figma при создании ваших wireframe-проектов.
1. Изучение функционала Figma:
| 2. Определение целей и аудитории:
|
3. Разработка структуры:
| 4. Создание каркаса:
|
5. Подробная проработка контента:
| 6. Добавление интерактивности:
|
7. Тестирование и итерации:
| 8. Финальные шлифовки:
|
Следуя этому набору инструкций, вы сможете эффективно создавать wireframe-прототипы в приложении Figma, учитывая все необходимые шаги и функциональные возможности. Помните, что непрерывное тестирование и итерации помогут вам достичь наилучшего результата для вашего проекта.
Определение и цель wireframe

Главная цель wireframe состоит в том, чтобы дать команде разработчиков и дизайнерам возможность визуализировать и обсудить концепцию проекта, еще до того, как начнется реализация. Wireframe позволяет определить иерархию информации, взаимодействие между различными элементами, а также проверить удобство использования предлагаемых функций.
Этот предварительный этап разработки помогает сократить время и усилия, поскольку позволяет выявить и исправить потенциальные проблемы, связанные с навигацией, пользовательским интерфейсом и взаимодействием пользователя с системой. Благодаря wireframe, команда может легко вносить изменения в структуру и компоновку элементов, не вдаваясь в детали дизайна.
Таким образом, wireframe является важным инструментом для понимания проекта, определения его основных элементов и обеспечения коммуникации между разработчиками, дизайнерами и клиентами. Он помогает создать прототип проекта, который состоит из четких контуров и макетов, на основе которых можно разрабатывать и улучшать детали интерфейса.
Выбор инструмента: почему Figma?

- Многофункциональность: Figma предоставляет широкие возможности для создания wireframe, включая наличие библиотеки различных UI-элементов, возможность работы с графическими объектами, создание прототипов, а также совместного редактирования с командой.
- Удобство использования: благодаря простому и интуитивно понятному интерфейсу, Figma позволяет быстро и эффективно создавать wireframe даже для новичков в дизайне.
- Гибкость и масштабируемость: Figma работает на любой операционной системе и позволяет работать с проектами любого размера, от простых web-страниц до сложных мобильных приложений.
- Совместная работа: Figma предлагает возможность совместной работы с другими участниками команды, позволяя одновременно редактировать проект и обмениваться комментариями, что облегчает коммуникацию и повышает эффективность работы.
- Обновления и поддержка: команда Figma постоянно работает над улучшением продукта и предоставляет обновления и новые функциональности, а также активно поддерживает своих пользователей.
Исходя из перечисленных аргументов, выбор Figma в качестве инструмента для создания wireframe является логичным решением для дизайнеров, которые ценят удобство, эффективность и возможность совместной работы.
Подготовка к разработке структуры визуальной компоновки в Figma

Этот раздел статьи посвящен важным аспектам, которые следует учесть перед началом работы над созданием структуры визуальной компоновки. Для обеспечения эффективного процесса работы с wireframe в Figma требуется правильная подготовка и анализ задачи.
Оценка проекта и понимание целей
Первый шаг в подготовке к созданию wireframe в Figma - это полное понимание проблемы или задачи, которую требуется решить. Важно установить цели проекта и определить основные критерии успеха. Подробное изучение проекта позволяет лучше понять требования пользователей и определить функциональные возможности, которые необходимы для достижения поставленных целей.
Исследование и анализ конкурентов
Другой неотъемлемой частью подготовки к созданию wireframe является исследование конкурентов. Изучение других веб-сайтов или приложений в той же сфере поможет выявить преимущества и недостатки существующих решений. Это может дать важные указания для разработки оптимального варианта структуры и функциональности визуальной компоновки.
Сбор требований от заказчика
Не менее важно собрать все требования и предпочтения от заказчика перед началом работы. Важно определить функциональные элементы, такие как меню, блоки контента, формы и другие важные секции визуальной компоновки. Обратите особое внимание на указания заказчика относительно цветовых схем, типографики и общего вида и ощущения, которые требуется передать через структуру сайта или приложения.
Тщательная подготовка перед созданием wireframe в Figma обеспечит более эффективный и продуктивный процесс разработки. Понимание основных целей, анализ конкурентов и сбор требований от заказчика помогут сразу выделить ключевые элементы, которые необходимо учесть при проектировании структуры визуальной компоновки.
Основные принципы проектирования структурных макетов

При создании структурных макетов с использованием специализированных инструментов (например, Figma) необходимо придерживаться некоторых основных принципов, которые помогут вам создать эффективный и понятный дизайн.
- Учитывайте целевую аудиторию и задачи проекта. Структурный макет должен быть соответствующим образом спроектирован, чтобы наилучшим образом удовлетворить потребности пользователей и помочь им достичь своих целей.
- Поддерживайте простоту и понятность. Важно создавать макеты, которые будут легко восприниматься пользователями и помогут им быстро ориентироваться на странице. Избегайте излишней сложности и информационного перегружения.
- Располагайте элементы стратегически. Структурные макеты должны быть организованы логичным образом, с учетом перехода пользователя по страницам и иерархии информации. Расположение элементов должно быть обоснованным и эффективным.
- Придерживайтесь соглашений и стандартов. Часто веб-пользователи привыкли к определенным соглашениям и ожидают определенного размещения элементов на странице. При проектировании структурного макета следует учитывать эти стандарты и избегать ненужных удивлений для пользователей.
- Обратите внимание на визуальную иерархию. Важно создавать макеты, которые зрительно выделяют наиболее важные элементы и помогают пользователям быстрее определиться с дальнейшими действиями. Использование разных размеров, цветов и текстур может помочь в достижении этой цели.
- Тестируйте и улучшайте. Структурный макет - это всего лишь первый шаг в разработке интерфейса. Важно отслеживать, как пользователи взаимодействуют с макетом, и использовать эту информацию для его улучшения и оптимизации.
Придерживаясь данных принципов, вы сможете создать wireframe, который не только удовлетворит потребности пользователей, но и поможет вам в разработке эффективного и успешного интерфейса.
Шаги разработки структуры визуального макета в программе Figma

Создание основы для дальнейшей работы в программе Figma требует последовательного выполнения нескольких этапов. В данном разделе будет описано подробное руководство по созданию wireframe-макета с использованием Figma, позволяющее создать функциональный и эффективный интерфейс визуального макета с использованием различных инструментов и функций.
- Начните с определения концепции и общего структуры вашего проекта. Это важный шаг, поскольку определенный план поможет вам лучше ориентироваться в процессе создания wireframe-макета.
- Создайте новый документ в программе Figma и задайте необходимые параметры, такие как размеры экрана и ориентацию.
- Выделите области, которые будут содержать основные элементы интерфейса, такие как логотип, меню, область контента и т. д. Это поможет вам лучше представить общую структуру и распределение элементов на макете.
- Добавьте заголовки и подзаголовки к каждой области, чтобы лучше определить их назначение.
- Разместите элементы интерфейса в каждой области. Используйте геометрические фигуры или символы, чтобы обозначить основные элементы, такие как кнопки, поля ввода или ссылки.
- Подумайте о навигации и структуре вашего проекта. Разместите ссылки или кнопки, позволяющие переходить между страницами или разделами, чтобы лучше визуализировать пользовательский опыт.
- Добавьте дополнительные детали, такие как иконки, изображения или цветовые схемы, чтобы лучше передать общий стиль и атмосферу проекта.
- Оцените свою работу, проведя тестирование и просмотрев макет с точки зрения пользователя. Учтите комментарии и отзывы, чтобы улучшить свой wireframe-макет и сделать его более удобным для использования.
Следуя этим шагам, вы сможете создать эффективный и функциональный wireframe-макет в программе Figma. Помните, что wireframe служит основой для дальнейшей работы над проектом, поэтому следует уделить достаточно времени и внимания его созданию и тестированию.
Использование готовых компонентов и библиотек для создания макета

Использование готовых компонентов и библиотек для создания макета позволяет улучшить эффективность работы над проектом. Они представляют собой готовые блоки, которые уже содержат в себе необходимые элементы и стили, такие как кнопки, меню, формы и т. д. Дизайнеру не нужно создавать каждый элемент с нуля, он может просто выбрать нужный компонент из библиотеки и добавить его на страницу.
Помимо ускорения процесса разработки, использование готовых компонентов позволяет создавать более единообразные и согласованные макеты. Компоненты из одной библиотеки имеют общий стиль и гармонично сочетаются между собой. Это позволяет создать цельный и профессиональный дизайн, который будет выглядеть скоординированно и интуитивно понятно для пользователей.
Готовые компоненты и библиотеки для создания макета также предоставляют возможность сократить вероятность ошибок. Компоненты уже протестированы и оптимизированы, поэтому использование их в проекте помогает избежать ошибок, связанных с неправильным размещением элементов, некорректными размерами и другими нюансами, которые могут негативно сказаться на пользовательском опыте.
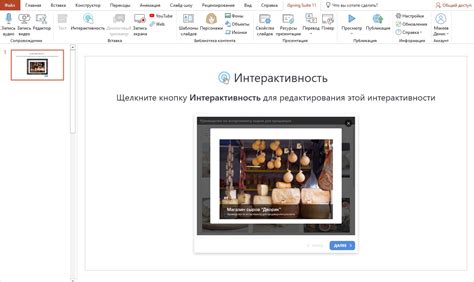
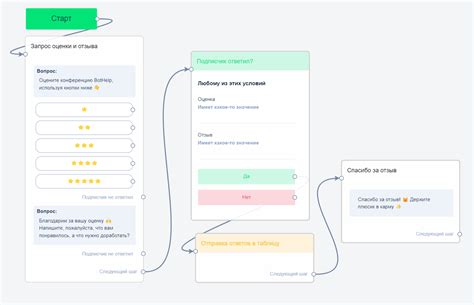
Раздел: Добавление интерактивности в макете: практические советы для оживления прототипа

В дизайн-процессе создания макета необходимо учитывать важность представления интерактивности, чтобы приблизиться к реальному пользовательскому опыту. Оживление прототипа помогает эффективно передать идеи и сценарии использования продукта, а также получить обратную связь от команды и потенциальных пользователей.
Для достижения этой цели можно использовать различные техники и средства, доступные в Figma и подобных инструментах. Важно помнить, что интерактивность должна быть простой и интуитивно понятной, не затрудняющей взаимодействие пользователя с макетом.
- Добавление ссылок и навигации поможет создать сценарии переходов между страницами, что позволит пользователям лучше представить структуру продукта. Это также позволит провести навигационное тестирование и оценить удобство использования интерфейса.
- Использование интерактивных эффектов, таких как анимации, плавные переходы или изменения состояний объектов, способствует улучшению визуального впечатления и реализации анимаций в рамках конкретных сценариев использования.
- Интерактивные элементы управления, такие как кнопки, выпадающие списки или перетаскивание объектов, позволяют пользователям взаимодействовать и просматривать различные состояния элементов интерфейса. Это помогает представить прототип более реалистично и оценить комфорт использования продукта.
- Реализация пользовательских активностей, таких как заполнение форм, отправка данных или взаимодействие с всплывающими окнами, помогает собрать больше информации о потенциальных проблемах и требованиях пользователей.
Добавление интерактивности в макет помогает улучшить понимание и визуализацию концепции продукта, а также предоставляет возможность протестировать его перед разработкой. Не стоит забывать об ограничениях выбранной платформы или инструмента, и внедрять только те элементы интерактивности, которые будут реализованы в финальной версии продукта.
Тестирование и сбор обратной связи для предварительного макета

В процессе тестирования следует обратить особое внимание на естественность работы пользователей с макетом: на сколько легко они находят нужные элементы, какие действия они предпринимают и как реагируют на предложенные им функции. Обратная связь от пользователей, полученная в результате тестирования, позволяет идентифицировать слабые места предварительного макета, исправить их и улучшить его функциональность и удобство использования.
Для сбора обратной связи можно использовать различные методы, такие как опросы, интервью и запись сеансов работы пользователей с макетом. Опросы и интервью помогают выяснить мнение пользователей о макете, их ожидания и проблемы, с которыми они сталкиваются. Запись сеансов работы пользователя с макетом позволяет увидеть его действия изнутри и понять, как он взаимодействует с различными элементами и функциями макета.
Полученная обратная связь следует анализировать и использовать для улучшения макета. Необходимо выделить основные проблемы, которые пользователи испытывают при работе с макетом, и разработать решения или модификации, которые повысят его удобство и эффективность. Кроме того, обратная связь позволяет учесть взгляды и предпочтения пользователей, что помогает создать макет, соответствующий их потребностям и ожиданиям.
Экспорт и совместная работа с макетами в Figma

Экспорт
С помощью Figma вы можете легко экспортировать свои макеты в различные форматы, чтобы поделиться ими с другими участниками проекта. Необходимо выбрать нужные элементы или весь макет, затем нажать кнопку экспорта и выбрать нужный формат: PNG, JPG, SVG и другие. Экспортированные файлы можно сохранить на локальном компьютере или загрузить в облачное хранилище для более удобной совместной работы.
Совместная работа
В Figma есть возможность приглашать других участников проекта для совместной работы над созданными макетами. Для этого необходимо воспользоваться функцией "Пригласить" и указать электронный адрес приглашаемого пользователя. Приглашенные участники могут просматривать, комментировать и редактировать макеты в режиме реального времени. Это позволяет сократить количество переписок и улучшить коммуникацию между членами команды.
Создание ссылок на макеты
Для более удобного обмена макетами с командой или заказчиком, в Figma есть возможность создания ссылок на определенные страницы или элементы макета. Это позволяет быстро получить обратную связь и не запутаться в большом количестве разных файлов.
Защита макетов
Figma предоставляет возможности для защиты созданных макетов. Вы можете установить ограничения на просмотр, комментирование или редактирование макета. Также можно создать роли для участников проекта с различными уровнями доступа, чтобы обеспечить безопасность и контроль над процессом работы с макетом.
Все эти функции делают Figma удобным инструментом для экспорта и совместной работы с макетами. Благодаря этому процесс разработки становится более гибким, эффективным и простым для всех участников проекта.
Интеграция Figma с другими инструментами для проектирования

Существует целый ряд инструментов и приложений, которые можно интегрировать с Figma для эффективного проектирования. Эти интеграции позволяют расширить функциональность Figma и улучшить процесс работы как для дизайнеров, так и для других участников команды.
1. Прототипирование и тестирование:
При создании эскизов и прототипов wireframe может быть полезно воспользоваться инструментами, специализирующимися именно на этом. Один из примеров – интеграция Figma с платформой для прототипирования и тестирования пользовательского опыта. Такая интеграция поможет улучшить взаимодействие с пользователем и проанализировать его реакции и отзывы.
2. Коллаборация и обратная связь:
Еще одной важной областью интеграции является возможность совместной работы и обратной связи. Некоторые инструменты позволяют делиться проектами с другими участниками команды, что упрощает взаимодействие и позволяет легко получать и вносить правки. Это особенно полезно, если есть несколько дизайнеров или разработчиков, работающих над одним проектом или если требуется собрать обратную связь от заказчика.
3. Управление проектом и задачами:
Для эффективного управления проектами и задачами, связанными с дизайном и разработкой, может быть полезно интегрировать Figma с платформами для управления задачами и проектами. Это позволит легко отслеживать прогресс, устанавливать сроки выполнения и назначать ответственных за конкретные задачи.
Интеграция Figma с другими инструментами – это отличный способ расширить возможности и улучшить процесс проектирования. Выбор инструментов для интеграции зависит от конкретных потребностей и задач команды, но в любом случае это поможет сделать работу более эффективной и комфортной для всех участников процесса.
Вопрос-ответ

Какая цель создания wireframe в Figma?
Цель создания wireframe в Figma заключается в разработке структуры и компоновки интерфейса перед его полноценной визуализацией. Wireframe помогает определить расположение элементов, основные функциональные блоки, взаимодействие с пользователем и общий флоу приложения или веб-страницы.
Какие основные преимущества использования Figma для создания wireframes?
Figma предлагает ряд преимуществ для создания wireframes. Во-первых, это онлайн-инструмент, поэтому никакой необходимости загружать и устанавливать программное обеспечение на компьютер нет. Во-вторых, совместная работа с командой или клиентами становится проще благодаря возможностям Figma обмениваться макетами и оставлять комментарии. К тому же, Figma имеет интуитивный интерфейс, обширный набор инструментов и библиотеку шаблонов, которые существенно упрощают процесс создания wireframes.



