Развлекаясь с современными устройствами, мы увлекаемся и поражаемся. Бесконечное множество знаков и символов наполняют наши экраны, обогащая визуальный опыт пользователя. Одни иконки быстро становятся невероятно популярными, в то время как другие остаются в покое. Так что же делает символ действительно привлекательным и выразительным?
В этом разделе мы исследуем некоторые ключевые принципы в создании уникальных и значимых иконок, которые не только притягивают глаз пользователя, но и эффективно коммуницируют с ним. Независимо от работы над приложением, веб-сайтом или мобильным интерфейсом, иконки становятся неотъемлемой частью интерактивного дизайна и могут значительно повысить его ценность и удобство.
При создании иконок современным дизайнерам предстоит столкнуться с рядом вызовов. Важно научиться использовать принципы симплификации и абстракции, чтобы обозначить концепцию, не утратив визуальной привлекательности. Непрерывное развитие технологий и требования рынка порождают новые тренды и стандарты, поэтому дизайнерам всегда полезно быть в курсе последних инноваций, чтобы создавать иконки, которые будут гармонично сосуществовать с современными требованиями к визуальному дизайну.
Роль эффективных символов в современном дизайне и опыте пользователя

Исследование предпочтений пользователей при создании иконок

Анализ предпочтений пользователей при создании иконок может быть выполнен с использованием различных методов и инструментов. Одним из наиболее распространенных методов является опрос пользователей, который позволяет получить прямые ответы на вопросы о предпочитаемом стиле, формате, цветовой схеме и т.д. иконок.
Важно учитывать, что предпочтения могут различаться в зависимости от контекста использования иконок. Например, для приложений с темной темой может быть предпочтительнее использование иконок с контрастными светлыми цветами, а для приложений с яркими фонами могут быть предпочтительными иконки с насыщенными цветами и простым дизайном.
- Опрос пользователей.
- Анализ популярных приложений и веб-сайтов.
- Изучение трендов в дизайне иконок.
- Анализ отзывов пользователей на существующие иконки.
Информация, полученная из исследования, должна быть использована при выборе стилей, цветовой палитры, форм и других аспектов создания иконок. Тщательное исследование предпочтений пользователей позволяет создавать иконки, которые эффективно коммуницируют с пользователями и приятны для их взгляда.
Основные принципы при создании дизайна иконок: простота, читаемость, оригинальность

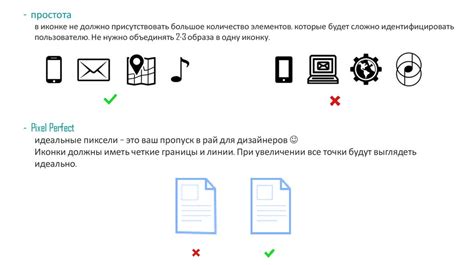
- Простота. Важно, чтобы иконка была лаконичной и не содержала излишних деталей, которые могут запутать пользователя. Здесь важно использовать минималистичный подход, выражать идею в самой сжатой и упрощенной форме.
- Читаемость. Чтобы иконка была понятной для пользователей, необходимо обратить внимание на ее читаемость. Это означает, что главная идея иконки должна быть максимально понятной и не вызывать двусмысленности.
- Уникальность. Оригинальность иконки является ключевым аспектом, который поможет выделить ваш продукт на фоне других. В качестве дизайнера, важно стремиться к созданию уникальной иконки, которая будет отличаться от всех остальных.
Следование этим основным принципам позволит создать эффективный дизайн иконок, которые будут привлекать внимание пользователей, ясно передавать необходимую информацию и поддерживать стиль и общую идентичность вашего продукта.
Выбор стиля иконок: плоский, материальный, флат, реалистичный

Один из популярных стилей - плоский. Он характеризуется отсутствием объемных элементов и теней, стремится к минимализму и простоте. Такие иконки отлично вписываются в современные дизайны и смотрятся аккуратно на различных устройствах.
Материальный стиль, вдохновленный дизайном Google Material, стремится к созданию реалистичных иконок с проработанной перспективой и тенями. Он придает глубину и объем элементам, делая их более выразительными и осязаемыми.
Флат стиль сочетает в себе простоту плоского стиля с некоторыми элементами материального. Он позволяет добавлять некоторые тени и эффекты, чтобы создать иллюзию объемности без перегрузки дизайна. Такие иконки выглядят современно и стильно, подходят для различных проектов.
Реалистичный стиль – это возможность создать иконки, которые выглядят так, будто они были нарисованы вручную. Этот стиль позволяет проявить творческий потенциал, подчеркнуть детали и уникальность иконок, что особенно хорошо визуально работает для мобильных приложений и игр.
Применение подходящей цветовой палитры для иконок в дизайне

Когда дело доходит до выбора цвета, важно учитывать целевую аудиторию и контекст, в котором будет использоваться иконка. Часто используется актуальная цветовая схема, отражающая современные тренды и стиль. Однако, не стоит забывать о важности согласования цветов иконок с общей палитрой дизайна, чтобы создать гармоничное визуальное впечатление.
Синий цвет обычно ассоциируется с надежностью и доверием, поэтому широко используется в корпоративной иконографии. Красные иконки могут привлекать внимание пользователя и использоваться для обозначения срочности или важности. Зеленый цвет часто используется для обозначения успеха или положительной информации. Это лишь несколько примеров того, как цвет может влиять на восприятие иконок пользователем.
Важно также помнить о контрасте цветов, чтобы иконка была четко видна на фоне, на котором она будет использоваться. Необходимо избегать слишком яркого или насыщенного цвета, который может перегрузить иконку и снизить ее узнаваемость.
Независимо от выбранного цветового решения, важно тестировать иконку на разных устройствах и фоновых оттенках, чтобы убедиться в ее читаемости и визуальной целостности.
Использование геометрии и пропорций для достижения единого внешнего стиля иконок

Сетка является основой при создании иконки, определяя равномерность расположения элементов и значительно упрощая процесс разработки. Основная задача сетки - обеспечить точное позиционирование каждого элемента, что в конечном итоге ведет к созданию симметричной и пропорциональной иконки. Важно подобрать оптимальное количество колонок и расстояние между ними, чтобы достигнуть оптимального баланса между детализацией и узнаваемостью.
Пропорции являются важным аспектом при создании иконки, так как они определяют ее форму и соотношение размеров элементов. Оправданное использование определенных пропорций позволяет создать гармоничные и сбалансированные иконки, которые выглядят эстетически приятно и привлекательно. Наиболее популярными пропорциями, используемыми при создании иконок, являются близкие к золотому сечению икософенные пропорции.
Необходимо учитывать, что использование сетки и пропорций является лишь руководством, а не жесткими правилами. Важно иметь свободу для экспериментов и творчества, чтобы создать уникальные иконки, отражающие цель и стиль проекта. Правильное использование сетки и пропорций поможет достичь единообразного внешнего вида и позволит иконкам наиболее эффективно выполнять свою роль в пользовательском интерфейсе.
Вопрос-ответ

Какие инструменты можно использовать для создания актуальных иконок?
В процессе создания актуальных иконок можно использовать различные инструменты, такие как Adobe Illustrator, Sketch, Figma или Adobe Photoshop. Эти программы обладают мощными функциями для работы с векторной графикой и позволяют создавать иконки разной сложности и стиля.
Как выбрать подходящий стиль для создания иконок?
Выбор стиля для создания иконок зависит от контекста и платформы, для которой они предназначены. Например, для веб-сайтов и мобильных приложений часто используются плоский стиль или стиль Material Design. Важно также учитывать актуальные тренды и пожелания пользователей. Рекомендуется провести исследование рынка и изучить работы других дизайнеров для определения подходящего стиля.
Каким образом создать иконки, которые будут актуальны со временем?
Чтобы созданные иконки оставались актуальными со временем, важно придерживаться нескольких принципов. Во-первых, они должны быть простыми и легко узнаваемыми. Во-вторых, следует избегать модных трендов и ориентироваться на устойчивые иконографические решения. Также рекомендуется регулярно обновлять иконки в соответствии с изменениями в пользовательских предпочтениях и технологическими тенденциями.



