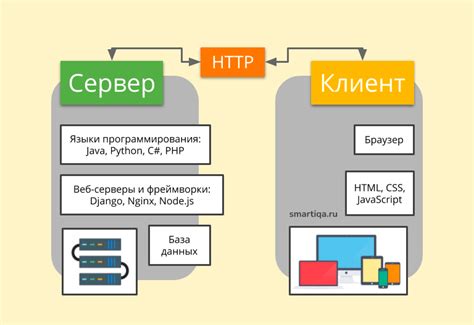
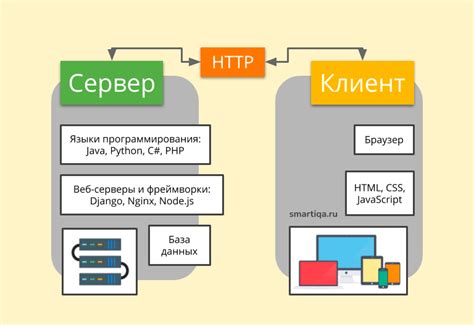
На протяжении последних десятилетий JavaScript стал неотъемлемой частью веб-разработки, предлагая уникальные возможности для создания интерактивных и динамичных веб-приложений. Большинство современных браузеров, включая браузер Яндекс, поддерживают выполнение JavaScript-кода непосредственно внутри них, тем самым обеспечивая настоящее воплощение возможностей этого языка.
Подобно другим сценарным языкам, JavaScript выполняется локально на компьютере пользователя, а не на сервере. Это гарантирует более быстрое выполнение кода и снижает нагрузку на сервер. Также это позволяет веб-разработчикам создавать приложения, которые работают независимо от интернет-соединения.
Браузер Яндекс, как и другие, предоставляет окружение, в котором JavaScript может выполняться. Это окружение включает в себя удобный интерфейс для взаимодействия с DOM (Document Object Model), который позволяет скриптам изменять содержимое веб-страницы, реагировать на действия пользователя и обновлять данные без перезагрузки страницы.
Используя язык JavaScript в браузере Яндекс, разработчики могут создавать мощные веб-приложения с различными функциями, начиная от форм и валидации данных до графического визуализации и интерактивных элементов пользовательского интерфейса. Браузер Яндекс предоставляет свойственные ему возможности для отладки и профилирования, которые позволяют разработчикам эффективно работать над своими проектами и обеспечивать удобство использования приложений конечным пользователям.
Принципы функционирования JavaScript в Yandex Browser

1. Обнаружение и загрузка JavaScript файлов JavaScript-файлы, указанные в исполняемом HTML-коде, загружаются и анализируются браузером Yandex. В случае наличия внешних ссылок на JavaScript-файлы из других источников, они также загружаются с соответствующих серверов. |
2. Синтаксический анализ и интерпретация Загруженные JavaScript-файлы проходят синтаксический анализ, во время которого происходит проверка на наличие синтаксических ошибок. После этого следует процесс интерпретации, где программный код JavaScript переводится в исполняемые команды, понятные браузеру. |
3. Создание и инициализация виртуальной среды выполнения Для исполнения JavaScript-кода в браузере создается виртуальная среда выполнения, в которой происходит объявление и инициализация переменных, функций и объектов. Это позволяет управлять состоянием и выполнением програмного кода, а также обрабатывать события и взаимодействовать с другими элементами веб-страницы. |
4. Выполнение и отображение результатов После инициализации виртуальной среды выполняется JavaScript-код, который порождает действия, обработки и вычисления. Результаты выполнения отображаются на странице, обновляются динамически и взаимодействуют с пользовательским вводом, создавая интерактивный пользовательский интерфейс. |
Базовые принципы работы с языком для веб-программирования

В данном разделе мы рассмотрим основные принципы работы с JavaScript. Начнем с типов данных, условных операторов и операторов цикла, которые позволяют обрабатывать и манипулировать данными в языке. Затем мы изучим функции, как важные компоненты языка, которые позволяют упростить и структурировать код. Мы также рассмотрим работу с массивами, объектами и строками, что откроет возможности для создания сложных структур данных и их обработки.
- Типы данных и их преобразование
- Условные операторы и логические выражения
- Операторы цикла и итерации
- Функции и их использование
- Работа с массивами, объектами и строками
- Создание и изменение элементов HTML: JavaScript может динамически создавать и изменять элементы HTML, добавлять новые текстовые или графические элементы, изменять их стили, размеры и расположение. Это позволяет обновлять содержимое веб-страницы в реальном времени или в зависимости от определенных условий.
- Обработка событий: JavaScript позволяет назначать обработчики событий для элементов HTML. События могут быть вызваны различными действиями пользователей, такими как клик, наведение курсора или нажатие клавиши. Скрипты могут реагировать на эти события и выполнять соответствующие действия, например, изменять содержимое элемента при щелчке на него.
- Изменение стилей и классов: JavaScript позволяет изменять стили элементов HTML, такие как цвет, размер, шрифт и т. д. Это позволяет динамически управлять внешним видом веб-страницы, создавать анимации и эффекты перехода. Также скрипты могут добавлять или удалять классы у элементов, что позволяет создавать различные состояния и стилизацию для элементов, например, при наведении курсора или получении фокуса.
Изучение этих основных концепций JavaScript позволит вам лучше понять и использовать язык для создания интерактивных элементов на веб-странице. Начиная с небольших программ и примеров, постепенно вы сможете разрабатывать сложные веб-приложения с использованием JavaScript.
Взаимодействие скриптов и структуры веб-страницы

Одним из способов взаимодействия JavaScript и HTML является использование DOM (объектная модель документа). DOM позволяет скриптам получать доступ к элементам HTML, изменять их содержимое и структуру, а также добавлять новые элементы. Это позволяет динамически изменять веб-страницу в зависимости от действий пользователей или других условий.
Взаимодействие JavaScript и HTML является фундаментальной основой работы сценариев веб-страниц. Оно открывает огромные возможности для создания интерактивных и динамических приложений, которые могут взаимодействовать с пользователями и адаптироваться к различным условиям использования.
Поток выполнения и асинхронность в языке скриптов на клиентской стороне

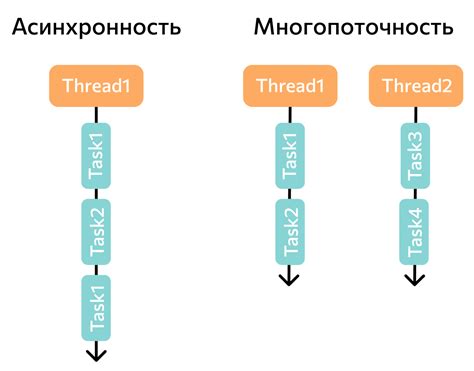
Возможность языка JavaScript находится в его способности выполнять код в разных потоках одновременно и обрабатывать задачи асинхронно. Такая организация работы позволяет создавать интерактивные и отзывчивые веб-приложения, которые могут выполнять несколько задач одновременно или переключаться между ними без задержек и блокировок.
Поток выполнения - это концепция, описывающая порядок выполнения операций в программе. Все инструкции в JavaScript выполняются последовательно в одном потоке, поэтому, если какая-то задача занимает много времени, она может заблокировать выполнение остального кода и сделать приложение неотзывчивым. Однако JavaScript предоставляет возможность создания асинхронных операций, чтобы предотвратить блокировки.
Асинхронность - это возможность выполнять операции одновременно, не ждать окончания предыдущей операции, а продолжать работу с остальным кодом. В JavaScript асинхронность достигается с помощью колбэков, промисов и асинхронных функций. Благодаря этому, приложение может выполнять несколько задач параллельно, например, загружать данные с сервера, отображать анимацию и обрабатывать пользовательский ввод одновременно.
Общая идея потока выполнения и асинхронности в JavaScript заключается в том, что код может быть организован таким образом, чтобы некоторые операции запускались одновременно и выполнялись параллельно, в то время как другие операции могут продолжать работу без ожидания окончания долгих операций. Это позволяет создавать более эффективные и отзывчивые веб-приложения, которые не блокируются при выполнении задачи, требующей много времени.
Вопрос-ответ

Как работает JavaScript в браузере Яндекс?
JavaScript в браузере Яндекс использует движок V8 для интерпретации и выполнения JavaScript-кода. Он отвечает за обработку и исполнение JavaScript-программ в веб-браузере Яндекс.
Каким образом JavaScript обрабатывает события в браузере Яндекс?
JavaScript в браузере Яндекс использует модель событий DOM для обработки событий. События, такие как клики мыши, нажатия клавиш или загрузка документов, обрабатываются с помощью различных функций и методов JavaScript.
Каким образом JavaScript взаимодействует с элементами на веб-странице в браузере Яндекс?
JavaScript взаимодействует с элементами на веб-странице в браузере Яндекс с помощью DOM (Document Object Model). DOM представляет собой структуру документа, которая позволяет JavaScript изменять содержимое, стиль и атрибуты элементов на странице.
Как выполняется отладка JavaScript-кода в браузере Яндекс?
Для отладки JavaScript-кода в браузере Яндекс используется набор инструментов разработчика, включающий консоль, точки останова, просмотр переменных и выполнение кода пошагово. Эти инструменты позволяют разработчику проверять и исправлять ошибки в JavaScript-коде.



