Мало кто знает, что даже самое обычное общение в текстовых сообщениях может быть оживлено и интересно оформлено. А вы когда-нибудь задумывались о том, как можно сделать каждое слово в вашем сообщении активной ссылкой, ведущей к интересным и полезным ресурсам? Вот перед вами - настоящий секрет, способный преобразить обычное слово в портал в другой мир информации.
Отныне вы сможете выразить свои мысли не только текстом, но и неожиданными мгновенными переходами на страницы, которые удивят и впечатлят вас и ваших собеседников. Просто одним шагом от скуки к удивлению, от простоты к интерактивности. И все это - всего лишь добавив немного волшебства в виде тегов и .
Используя эти волшебные инструменты, вы сможете создавать целые виртуальные путешествия, открывая пути к инфографикам и статьям, заставляя ваше общение приобрести новые грани и открытия. Забудьте о скучных, статичных текстах - ваше сообщение будет словно врасплох вскакивать и удивлять своими спрятанными возможностями.
Суть и роль ссылки в передаче информации

В современном информационном обществе ссылка представляет собой важный инструмент передачи и связывания информации в сообщениях. Своеобразная ключевая фигура, она позволяет встраивать в тексты активные элементы, переводящие читателя к исходной или дополнительной информации, подтверждающей или разъясняющей заявления, а также способствующей обмену исследовательскими и авторскими данными.
Ссылка в сообщении представляет собой текстовую или графическую область, обычно выделенную особым цветом или подчеркиванием, на которую пользователь может нажать с помощью курсора или прикосновения, чтобы перейти к связанному ресурсу, будь то другая веб-страница, документ, изображение или видеофайл. По своей сути, ссылка служит своеобразной дорожной указательной доской в знакомстве с текстом, предоставляя дополнительные возможности для погружения в тему и получения более полной информации.
Роль ссылки заключается не только в обеспечении доступа к информации, но и в облегчении навигации для читателя. Она позволяет связывать различные части текста и контекста, углублять восприятие материала и демонстрировать источники истинности или авторитетности определенных утверждений. Благодаря ссылкам мы можем получить доступ к истории, документам, авторским исследованиям и другим материалам, которые расширяют наши знания и позволяют нам лучше разобраться в теме информационного сообщения.
Однако, важно помнить, что ссылки должны быть использованы с умом и осознанием: они должны быть релевантны контексту и цели сообщения, указывать на доверенные источники и предоставлять информацию, которая дополняет или подтверждает представленные в тексте утверждения. Подобно множеству дорожных указателей, ссылки в сообщении помогают нам выбирать оптимальный путь для погружения в мир информации и углубления понимания рассматриваемых тем.
Использование тега "a" для создания гиперссылки

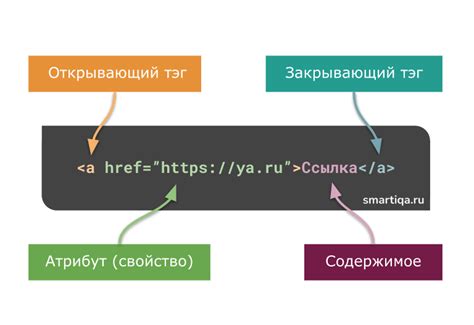
Для создания гиперссылки необходимо использовать тег "a", который является сокращением от слова "anchor" (англ. якорь). После открывающего тега "a" необходимо указать атрибут "href", в котором следует указать адрес страницы, на которую должна вести ссылка. Например:
<a href="https://www.example.com">Текст ссылки</a>
В приведенном выше примере "https://www.example.com" - это адрес страницы, на которую должна вести ссылка, а "Текст ссылки" - это отображаемый текст ссылки для пользователя. Когда пользователь нажимает на эту ссылку, происходит переход на указанную страницу.
Кроме адреса, гиперссылка может также содержать и другие атрибуты, такие как "target" для указания, как должна открыться ссылка (в текущей вкладке или новом окне) и "title" для отображения всплывающей подсказки при наведении курсора на ссылку.
Важно отметить, что гиперссылки могут указывать не только на внешние веб-сайты, но и на другие страницы внутри вашего собственного веб-сайта. Также в них можно встраивать разные другие элементы, такие как изображения или иконки.
Используйте тег "a" с атрибутом "href" для создания гиперссылок и обеспечьте более удобную навигацию для ваших пользователей, позволяя им легко переходить между разными страницами и ресурсами в сети Интернет.
Внесение необходимых данных в атрибуты тега

Для этого в HTML используются атрибуты тега, которые позволяют предоставить необходимую информацию о ссылке. Один из наиболее важных атрибутов - это href, который определяет, куда будет осуществляться переход. В атрибуте href необходимо указать URL-адрес, который будет обрабатываться браузером и открываться в новой вкладке или окне.
Помимо атрибута href, существует еще ряд других атрибутов, которые могут использоваться для уточнения и дополнительного контроля ссылки. Например, атрибут target позволяет указать способ открытия ссылки (в новой вкладке, в текущем окне и т. д.). Атрибут title позволяет добавить всплывающую подсказку, которая отображается при наведении на ссылку.
Если необходимо создать ссылку в тексте, можно использовать тег a. Внутри тега необходимо разместить текст, который будет отображаться пользователю в виде ссылки. Сам текст может быть оформлен с использованием других тегов, например, для придания выделения можно использовать тег strong или em.
Использование гиперссылок в текстовом сообщении

Ссылка на внешний ресурс: при общении пользователи часто ссылаются на внешние веб-ресурсы, такие как статьи, новости, руководства и т.д. Создание гиперссылки на конкретную страницу позволяет облегчить доступ к этому ресурсу, так как пользователь может перейти по ссылке и получить необходимую информацию.
Ссылка на внутренний документ: в многих случаях сообщения могут содержать ссылки на внутренние документы или файлы, которые хранятся на определенном сервере или в облачном хранилище. Предоставление пользователю возможности перейти по ссылке и получить доступ к необходимому документу облегчает обмен информацией и повышает эффективность коммуникации.
Ссылка на конкретное место в документе: иногда в текстовом сообщении требуется сослаться на конкретную секцию или часть документа, чтобы подчеркнуть важность определенного содержания. Создание ссылки на определенную якорную точку внутри документа позволяет пользователям сразу перейти к нужной информации, не прокручивая весь документ.
Использование гиперссылок в тексте сообщения улучшает навигацию, обеспечивает быстрый доступ к информации и повышает читабельность и интерактивность текстовых коммуникаций. Знание основных принципов и примеров использования ссылок поможет в создании более удобных для пользователя и понятных текстовых сообщений.
Распространенные ошибки при создании хиперссылок и способы их устранения

Мы часто сталкиваемся с ситуацией, когда необходимо создать ссылку на определенное слово или фразу в нашем сообщении. Однако, несмотря на простоту данного процесса, допускаются некоторые распространенные ошибки, которые могут привести к неправильному отображению ссылки или даже ее неработоспособности.
Одной из наиболее распространенных ошибок является неправильный синтаксис ссылки. Некорректно указанный адрес или отсутствие необходимых парных символов могут привести к тому, что ссылка не будет отображаться как активная и не будет реагировать на нажатие.
Другой типичной ошибкой является неправильное форматирование ссылки. Конечно, текст "нажмите здесь" или "перейти по ссылке" может вполне неплохо описывать суть ссылки, но визуально оно выглядит не очень приятно. Что же делать, если мы хотим сделать само слово или фразу кликабельными? В этом случае необходимо правильно использовать теги и атрибуты для форматирования ссылки.
Кроме того, нередко возникают проблемы с отображением ссылки в зависимости от используемого браузера или устройства. Например, ссылка может быть неактивной на мобильных устройствах или отображаться некорректно в определенных браузерах. Для избежания этих проблем необходимо учитывать особенности различных платформ и применять современные подходы к созданию ссылок.
- Используйте правильный синтаксис:
- Включите протокол, например, "https://" или "http://".
- Укажите полный путь до ресурса.
- Форматируйте ссылку без использования общих фраз:
- Определите тег "" с атрибутом "href", указав полный адрес ссылки.
- Установите текст ссылки между открывающим и закрывающим тегами.
- Учтите особенности различных платформ и браузеров:
- Проверьте, как ссылка отображается на различных устройствах.
- Проверьте, что ссылка функционирует корректно в разных браузерах.
Избегая указанных ошибок и следуя приведенным советам, вы сможете создавать аккуратные и функциональные ссылки в своих сообщениях. Не забывайте, что правильно оформленная ссылка может значительно облегчить навигацию и улучшить пользовательский опыт.
Роль верификации гиперссылки перед отправкой сообщения

Гиперссылки, которые не проходят проверку работоспособности, могут привести к некорректной передаче информации, отрицательному восприятию пользователя и отсутствию дальнейшего взаимодействия с контентом. Отсутствие проверки гиперссылок может также привести к нарушению целостности информации, нарушению безопасности и возникновению нежелательных ситуаций, таких как перенаправление на вредоносные сайты или недоступность запрашиваемого контента.
Осуществление процесса верификации гиперссылок предоставляет возможность пользователю получить обратную связь о статусе ссылки, убедиться в ее работоспособности и избежать возможных негативных последствий. Проверка наличия ссылки, редиректа, а также актуальности и доступности запрашиваемого контента способствует сохранению интегритета информации, обеспечению правильной навигации и снижению уровня разочарования пользователей.
Вопрос-ответ

Как сделать слово ссылкой в сообщении?
Чтобы сделать слово ссылкой в сообщении, вам нужно использовать HTML-теги. Под словом-ссылкой понимается гипертекстовая ссылка, которая позволяет перейти на другую страницу или документ при клике по ней. Для создания такой ссылки вам потребуется открыть тег "a" и указать в его атрибуте "href" адрес, на который нужно перейти. В качестве текста ссылки используйте нужное слово или фразу. Вот пример кода: <a href="http://www.example.com">Ссылка</a>
Какие преимущества есть у гипертекстовых ссылок?
Гипертекстовые ссылки предоставляют ряд преимуществ для пользователей. Они позволяют легко перемещаться по Интернету, быстро находить нужную информацию и переходить на другие страницы или документы. Ссылки также могут быть использованы для добавления контекста или обеспечения доступа к дополнительным материалам без загромождения основного текста. Благодаря гиперссылкам пользователи могут удобно навигироваться по сайту или между различными ресурсами в Интернете.
Могу ли я сделать несколько слов ссылками в одном сообщении?
Да, вы можете сделать несколько слов ссылками в одном сообщении. Для этого достаточно использовать теги "a" и указать соответствующие атрибуты "href" и текст ссылки для каждого слова. Например: <a href="http://www.example.com">Ссылка1</a> и <a href="http://www.example2.com">Ссылка2</a>. Таким образом, каждое слово станет отдельной ссылкой, ведущей на указанные в атрибуте "href" адреса.
Как изменить цвет ссылки в сообщении?
Чтобы изменить цвет ссылки в сообщении, вам потребуется применить стили CSS. Для этого можно использовать атрибут "style" в теге "a" и задать желаемый цвет ссылки. Например: <a href="http://www.example.com" style="color: red">Ссылка</a>. В данном примере ссылка будет отображаться красным цветом. Вы можете выбрать любой цвет, указав его в соответствующем значении CSS.
Как открыть ссылку в новой вкладке браузера?
Чтобы открыть ссылку в новой вкладке браузера, вам нужно добавить атрибут "target" со значением "_blank" в тег "a". Например: <a href="http://www.example.com" target="_blank">Ссылка</a>. Таким образом, при клике на ссылку она будет открываться в новой вкладке, позволяя пользователю вернуться на предыдущую страницу.



