В мире веб-разработки существует инструмент, который позволяет добавлять креативность и динамику в веб-страницы, делая их намного более привлекательными и интересными - это векторная графика. Одним из самых популярных форматов векторной графики является SVG, или масштабируемая векторная графика.
SVG предлагает широкий спектр возможностей для создания выразительных и ярких элементов дизайна, от иконок и логотипов до анимаций и графиков. При этом SVG обладает уникальными преимуществами, такими как возможность масштабирования, без потери качества, а также возможность использования интерактивности и анимации.
В этой статье мы рассмотрим, как использовать SVG в ваших веб-проектах. Мы покажем вам несколько простых шагов, которые позволят вам успешно интегрировать векторную графику в HTML код вашей страницы. Независимо от вашего уровня знаний и опыта, эта статья даст вам необходимые инструкции и подсказки, чтобы вы смогли легко внедрить SVG в свои веб-проекты и повысить их эстетическую привлекательность и функциональность.
Роль SVG в веб-разработке: важность и преимущества

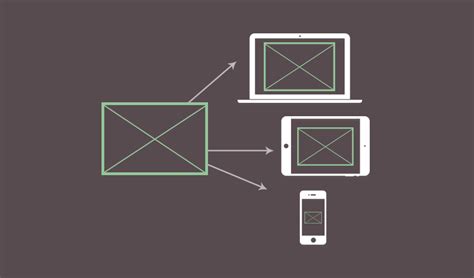
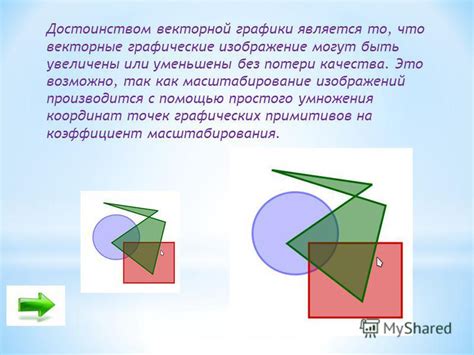
Одним из ключевых преимуществ SVG является возможность создания визуальных элементов, которые адаптируются к различным размерам и разрешениям экранов. Благодаря векторной природе формата, графика в SVG может быть масштабирована без потери качества, что делает его идеальным выбором для создания веб-сайтов, которые должны хорошо выглядеть на различных устройствах и экранах разного разрешения.
| SVG веб-разработка - это: |
|
| Преимущества SVG в веб-разработке: |
|
Выбор и подготовка файла изображения формата SVG

В этом разделе мы рассмотрим несколько важных аспектов, которые следует учесть при выборе и подготовке файла изображения формата SVG, чтобы он был готов к встраиванию в HTML-код.
- Выбор правильного изображения: для начала необходимо выбрать подходящий SVG-файл, который будет визуально соответствовать задуманному дизайну и интегрироваться в часть веб-страницы, на которую планируется поместить изображение.
- Размер и пропорции: убедитесь, что выбранное изображение имеет подходящий размер и пропорции для использования на веб-странице. Это важно, чтобы изображение выглядело гармонично и не теряло деталей в случае изменения масштаба.
- Оптимизация и сжатие: чтобы ускорить загрузку веб-страницы, рекомендуется оптимизировать и сжать SVG-файл. Это можно сделать с помощью специальных инструментов, которые удаляют ненужные элементы, упрощают векторные контуры и снижают размер файла.
- Проверка на совместимость: перед вставкой SVG-файла в HTML-код рекомендуется проверить его совместимость с различными браузерами и устройствами. Дело в том, что не все веб-просмотрщики одинаково хорошо поддерживают все функции SVG, поэтому важно убедиться, что изображение будет корректно отображаться на всех платформах.
Принимая во внимание эти факторы и правильно подготовив SVG-файл, вы сможете успешно интегрировать качественное векторное изображение в HTML-код вашей веб-страницы.
Где найти графические векторные изображения и как их изменить?

Если вы не хотите тратить время и силы на создание своих собственных SVG-изображений, то у вас есть несколько вариантов поиска уже готовых решений. Множество онлайн-ресурсов, таких как фотостоки или дизайнерские блоги, предлагают библиотеки с бесплатными или платными SVG-файлами. Вы можете использовать поисковые системы для поиска нужных вам изображений, указав ключевые слова, связанные с тематикой вашего проекта.
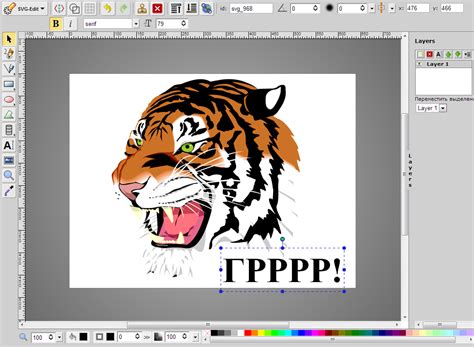
Важно отметить, что найденные SVG-изображения могут потребовать некоторой модификации, чтобы соответствовать вашим потребностям. Для этого вам понадобятся инструменты редактирования векторной графики. Одним из самых популярных инструментов является Adobe Illustrator. С его помощью вы можете изменить цвета, размеры и формы изображений, добавить текст или эффекты.
Если у вас нет доступа к Adobe Illustrator или предпочитаете бесплатные аналоги, существует множество других программ для редактирования SVG-файлов, таких как Inkscape, Sketch или CorelDRAW. Зайдите на официальные веб-сайты этих программ, чтобы скачать их и ознакомиться с их возможностями.
Важно помнить, что при редактировании SVG-изображений следует быть внимательными и сохранять оригинальные файлы для возможности отката изменений. Регулярно сохраняйте свою работу, чтобы избежать потери данных. Также не забывайте проверять лицензионные условия использования найденных изображений перед их включением в свой проект.
Различные способы внедрения графики в веб-страницу

В этом разделе мы рассмотрим разные методы добавления графики в веб-сайты, без использования растровых изображений или специальных программ. Множество приемов делают возможным встраивание графики в HTML-код, создавая живые и интерактивные элементы, которые привносят красоту и эстетику в веб-дизайн.
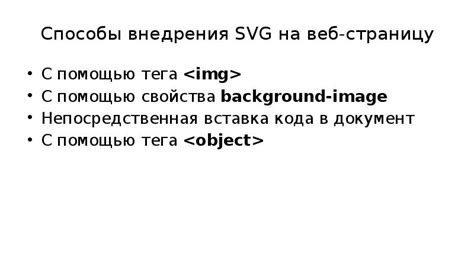
- Включение SVG внутри HTML-кода
- Использование объектного элемента
- Встраивание SVG с помощью тега <embed>
- Использование CSS для вставки SVG
Первый метод предусматривает внедрение SVG-программного кода прямо в HTML-файл в виде встроенного элемента. Такой подход позволяет легко управлять графическими элементами, задавать им атрибуты и взаимодействовать с ними с помощью JavaScript. Это удобная и гибкая техника, предоставляющая множество возможностей для создания привлекательных и уникальных элементов веб-страницы.
Второй метод основан на использовании тега <object>, который позволяет встраивать веб-страницу внешние ресурсы, включая SVG-файлы. Это удобно, если графика хранится в отдельном файле и может быть загружена по требованию. Формат SVG прекрасно подходит для этого, так как файлы относительно небольшие и легко процессируются браузером. Использование объектного элемента позволяет динамически изменять размеры и положение графики, а также управлять атрибутами с помощью JavaScript.
Третий способ вводит элемент <embed> в игру, который также позволяет загружать графику из внешних файлов. Этот метод поддерживает различные типы медиа-файлов, включая SVG. Он обладает аналогичными возможностями по управлению и изменению графических элементов, как и предыдущие методы, однако, имеет свои особенности и может быть более удобным в некоторых случаях.
Последний метод рассматривает использование CSS для вставки SVG-графики в веб-страницу. Он основан на применении свойств background-image и background-size к элементам HTML, позволяя использовать SVG-файлы в качестве фона. Это полезная техника, которая позволяет быстро и просто добавить графический элемент, не изменяя структуру HTML-кода. При этом возможно задать различные фильтры и эффекты с помощью CSS, делая графику более привлекательной и интерактивной.
Вставка SVG с использованием тега ![]() и атрибута src
и атрибута src

Раздел этой статьи посвящен способам встраивания SVG-графики на веб-страницу с помощью тега и атрибута src. Эти инструменты позволяют вставлять векторные изображения на вашу веб-страницу, что позволяет достичь высокого качества и гибкости при отображении графического контента.
1. Тег :
- Простой и удобный способ встраивания SVG-графики на веб-страницу
- Позволяет задать полный путь к файлу с SVG-изображением в атрибуте src
- Обеспечивает автоматическую обработку и отображение SVG-файла браузерами
2. Атрибут src:
- Указывает на путь к файлу с SVG-изображением, который будет встроен на веб-страницу
- Может быть использован для ссылки на внешний файл с SVG-графикой
- Позволяет задать относительный или абсолютный путь к файлу с изображением
Используя тег и атрибут src, вы сможете легко вставлять векторные изображения на вашу веб-страницу. Это предоставит возможность использовать SVG-графику с высоким качеством и гибкостью при отображении контента.
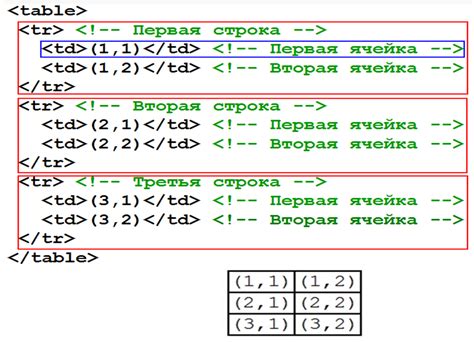
С использованием элемента таблицы в HTML

В этом разделе мы рассмотрим способ вставки векторных изображений в HTML-код с использованием элемента таблицы. Элемент таблицы предоставляет удобный и структурированный способ представления данных на веб-странице.
| Плюсы | Минусы |
|---|---|
| Простота использования | Ограниченная поддержка |
| Масштабируемость | Больший объем кода |
| Удобное разделение элементов | Не поддерживается в некоторых старых браузерах |
С использованием элемента таблицы вместе с соответствующими атрибутами, вы сможете создавать структурированные разметки для вставки векторных изображений на своих веб-страницах.
Использование фоновых изображений через CSS

В отличие от тега <img>, который включает изображение непосредственно в HTML-код, CSS-фоновые изображения загружаются через таблицу стилей. Это означает, что изображение не привязано к конкретному элементу HTML и может быть использовано для задания фона для любого элемента сайта.
Для добавления фонового изображения через CSS необходимо использовать свойство background-image. Значением этого свойства должен быть путь к изображению, которое вы хотите использовать.
Анимация и взаимодействие с графическими векторными изображениями

Современные веб-сайты требуют не только красивого и интересного дизайна, но и активного взаимодействия с пользователями. Для достижения этой цели может быть использован SVG формат, который позволяет не только создавать статичные изображения, но и добавлять анимацию и интерактивные элементы. В этом разделе мы рассмотрим основные принципы анимации и взаимодействия с SVG графикой.
Вопрос-ответ

Каким образом можно вставить SVG в HTML код?
Существует несколько способов вставки SVG в HTML код. Один из них - использовать элемент `` с атрибутом `src`, указывающим путь к SVG файлу. Еще один способ - использовать элемент `
Каким образом можно изменить размеры вставленного SVG изображения?
Чтобы изменить размеры вставленного SVG изображения, можно воспользоваться CSS свойством `width` и `height`. Например, можно задать размеры в пикселях, процентах или других единицах измерения. Также можно использовать атрибуты `width` и `height` непосредственно в теге `
Можно ли стилизовать вставленный SVG с помощью CSS?
Да, вставленный SVG можно стилизовать с помощью CSS. Для этого можно использовать классы, идентификаторы или селекторы в CSS файле, чтобы задать нужные стили для элементов SVG. Также можно использовать встроенные стили, добавив атрибут `style` к элементам SVG кода.
Можно ли делать анимацию SVG изображений?
Да, SVG изображения можно анимировать. Для создания анимации можно использовать CSS анимации или JavaScript. Например, можно изменять значения атрибутов или свойств элементов SVG с помощью ключевых кадров или интерполяции значений. Также существуют различные библиотеки и инструменты, которые облегчают создание анимации для SVG изображений.



