Вы, вероятно, знаете, что верстка – это искусство оформления тектсового содержания на вашем веб-сайте. Один из фундаментальных аспектов верстки – интерлиньяж, или расстояние между строками. Интерлиньяж влияет на восприятие текста, его читаемость и общий визуальный облик.
Но что если вы хотите создать текст с более плотным интерлиньяжем? Возможно, вы хотите, чтобы ваши абзацы смотрелись более компактно и сохраняли больше места на экране. Нет проблем! В этой статье мы рассмотрим, как сократить расстояние между строками с использованием CSS-стилей.
Зачем вообще уменьшать интерлиньяж?
Компактный интерлиньяж может быть полезен во многих ситуациях. Во-первых, он позволяет вам использовать более ограниченное пространство, особенно на мобильных устройствах, где каждый пиксель имеет значение. Во-вторых, уменьшение интерлиньяжа может сделать текст более плотным и быстро читаемым, особенно для документации или блогов, где информативность является приоритетом.
Применение свойства line-height для изменения вертикального пространства между строками

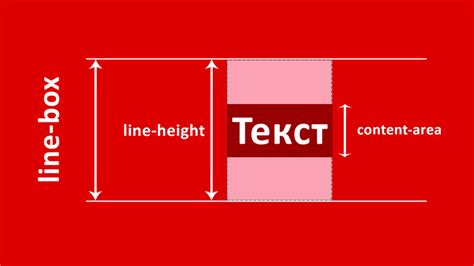
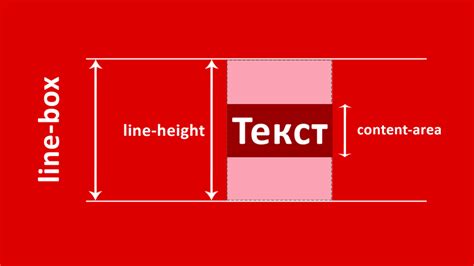
line-height определяет высоту строки и задает пространство между базовой линией текста и верхними и нижними границами. Когда значение line-height больше, чем значение font-size, межстрочный интервал увеличивается, а когда значение line-height меньше, происходит сжатие пространства между строками текста.
Свойство line-height может быть определено в единицах измерения, таких как пиксели, эмы, проценты или числовых значениях без указания единицы измерения. Например, значение "1.5" увеличивает межстрочный интервал в 1.5 раза от размера шрифта, тогда как значение "1.2em" устанавливает межстрочный интервал равный 1.2 размеру шрифта.
При использовании свойства line-height, важно учитывать контекст и цель вашего контента. Оптимальный межстрочный интервал может быть разным для различных типов текста, таких как заголовки, абзацы или списки. Следует учитывать читабельность, баланс и общий визуальный эффект вашего текста на веб-странице.
Основное понятие междустрочного промежутка

Межстрочный промежуток, также известный как интерлиньяж, представляет собой расстояние между базовными линиями текста, измеряемое в пикселях или единицах em. Он определяет визуальный отступ между строками текста и играет важную роль в формировании различных типов макетов, подчеркивая тем самым единообразие и читаемость контента.
- Интерлиньяж может быть настроен для разных элементов веб-страницы, включая параграфы, заголовки, списки, таблицы, абзацы и другие элементы с текстовым содержимым;
- При увеличении межстрочного промежутка, текст выглядит более разреженным и открытым, привлекая внимание пользователя;
- Уменьшение межстрочного промежутка создаёт плотный визуальный эффект, придавая тексту более уплотнённый и компактный вид;
- Выбор оптимального значения межстрочного промежутка зависит от многих факторов, включая тип шрифта, размер шрифта, потоковый шрифт и общий дизайн веб-страницы;
- Применение CSS-свойств и свойств тегов помогает настроить межстрочный промежуток согласно требованиям и предпочтениям веб-дизайнера.
Таким образом, понимание межстрочного промежутка и его воздействия на текстовый контент помогает создать более приятное и удобочитаемое визуальное восприятие для посетителей веб-страницы. В дальнейших разделах мы рассмотрим способы определения и настройки межстрочного интервала с помощью CSS.
Важность свойства line-height при работе с текстом в стилях

Свойство line-height управляет межстрочными интервалами в тексте, контролируя расстояние между базовной линией (линией, на которой текст стоял бы без строчных элементов) одной строки и следующей. Значение этого свойства указывается в пикселях, эм, процентах или безразмерных единицах.
Настройка свойства line-height может быть полезна для обеспечения правильного выравнивания текста по вертикали, особенно если у вас есть несколько строк текста в одном элементе. Оптимальное значение line-height может значительно повысить читаемость и привлекательность вашего контента.
Установка свойства line-height в CSS для изменения межстрочного расстояния

Один из способов внести изменения в межстрочный интервал в CSS заключается в использовании свойства line-height. Путем установки правильного значения этого свойства можно добиться нужного расстояния между строками в тексте.
Свойство line-height определяет высоту линии в блоке текста. Оно применяется для установки определенного интервала между строками внутри элемента, что позволяет контролировать размер промежутка между строками и обеспечить их более плотное или разреженное расположение.
Значение свойства line-height можно указывать различными способами: в пикселях, в процентах, относительно шрифта или с помощью безразмерных единиц измерения. К примеру, можно установить конкретное значение line-height в пикселях, чтобы точно определить размер промежутка между строками.
Также можно использовать относительные единицы измерения, такие как проценты или относительные единицы, чтобы связать значение line-height с размером шрифта. Это позволяет создавать более адаптивные и респонсивные веб-страницы, где интервал между строками автоматически будет подстраиваться под шрифт и размер экрана.
Важно учесть, что изменение свойства line-height также может влиять на другие аспекты текстовых элементов, таких как промежутки между абзацами или выравнивание текста. Поэтому перед тем, как устанавливать значение line-height, рекомендуется ознакомиться с другими связанными свойствами и убедиться в том, что все они работают согласованно и создают необходимый эффект.
Используя свойство line-height, можно достичь желаемого межстрочного интервала в тексте, делая его более плотным или разреженным в зависимости от требуемого дизайна и удобства чтения. Благодаря возможности установки значения свойства line-height в CSS, вы сможете создать эстетически приятный и более читаемый текст на вашем веб-сайте.
Настройка расстояния между строками для конкретных элементов

Веб-разработчикам часто требуется изменять видимое расстояние между строками в тексте, чтобы достичь определенного эстетического эффекта или улучшить читабельность. В данном разделе мы рассмотрим способы настройки интервала между строками для определенных элементов на веб-странице.
Управление интервалом между строками
Для достижения желаемого эффекта можно воспользоваться различными методами настройки интервала между строками. Один из способов - использование свойства CSS line-height. Данное свойство позволяет установить фиксированное значение для интервала между строками внутри определенного элемента.
Дополнительно можно использовать относительные единицы, такие как проценты или единицы измерения "em". Это позволяет создавать более гибкую настройку интервала между строками, особенно если текст масштабируется или используются различные размеры шрифта.
Кроме того, можно применить классы CSS к определенным элементам и применять разные значения интервала между строками в зависимости от потребностей дизайна. Это может быть особенно удобно при работе с заголовками, параграфами или списками.
Оптимальный выбор межстрочного расстояния: ключевые рекомендации

В данном разделе представлены рекомендации, позволяющие осуществить наиболее эффективный подбор межстрочного расстояния в вашем проекте. Мы рассмотрим важные факторы, которые следует учесть при выборе оптимального интервала между строками для достижения максимально удобного чтения и визуального восприятия текста.
Имеющие немаловажное значение параметры, влияющие на восприятие текста, включают в себя не только размер шрифта и сам текст как таковой, но также и межстрочный интервал - расстояние между строками. Уместное использование межстрочного расстояния способно влиять на читабельность текста и его визуальное восприятие, гармонизируя внешнюю форму с его содержанием.
Величина межстрочного интервала обеспечивает адекватное взаимодействие между текстом и окружающим его пространством, воздушностью и четкостью восприятия. Он должен быть достаточным для надежного разграничения строк и удобного восприятия всего текстового блока, но в то же время не должен быть излишне увеличенным, чтобы избежать неэстетичного внешнего вида и сбивания понимания текста.
Выбор оптимального межстрочного интервала зависит от различных факторов, например, предназначения текста, типографики, размера шрифта и стиля самого текста. Некоторые тексты вроде печатного материала или книг требуют большие интервалы, в то время как узкоформатная типографика или онлайн-содержание может обрабатываться с меньшими интервалами.
Вопрос-ответ

Как уменьшить межстрочный интервал с помощью CSS?
Для уменьшения межстрочного интервала в CSS можно использовать свойство line-height. Установив его значение меньше, чем высота шрифта (font-size), вы сможете уменьшить интервал между строками в тексте.
Какое значение line-height следует выбрать для уменьшения межстрочного интервала?
Значение line-height для уменьшения межстрочного интервала в CSS зависит от вашего дизайна и предпочтений. Обычно рекомендуется использовать значение меньше единицы, например 0.8 или 0.9, чтобы достичь более компактного вида текста.
Могу ли я уменьшить межстрочный интервал только для конкретного элемента?
Да, вы можете уменьшить межстрочный интервал только для определенного элемента, задав значение line-height непосредственно для этого элемента или использовав класс или идентификатор для выбора элемента в CSS. Это позволит вам создавать разные интервалы между строками для различных элементов на странице.
Как можно уменьшить межстрочный интервал внутри списка или таблицы?
Для уменьшения межстрочного интервала внутри списка или таблицы в CSS можно задать значение line-height для элементови , соответственно. Если вы хотите уменьшить интервал только для содержимого ячейки, а не для всей строки, вы можете использовать вложенные элементы и применить стили к ним. Какие другие способы есть для уменьшения межстрочного интервала в CSS?
Помимо использования свойства line-height, вы также можете уменьшить межстрочный интервал с помощью свойства margin и padding. Изменение отступов вокруг текста может визуально уменьшить интервал между строками. Также можно использовать специальные CSS-фреймворки или стилизовать текст с помощью CSS-препроцессоров, таких как SASS или LESS, для более точного контроля над интервалами.Как уменьшить межстрочный интервал в CSS?
Для уменьшения межстрочного интервала в CSS можно использовать свойство line-height. Например, для установки интервала в 1.2 можно указать значение line-height: 1.2. Также можно указать значение с помощью пикселей (например, line-height: 20px) или процентов от текущего размера шрифта (например, line-height: 120%).



