Все мы знакомы с творческим стремлением – непоколебимым желанием запечатлеть наши идеи и воплотить их в реальность. Однако, вопрос, каким образом это сделать, возникает у многих. Один из популярных инструментов, позволяющих сохранить нашу работу и упорядочить ее в пространстве векторных изображений, – Figma.
Этот инновационный инструмент открывает перед креативными людьми новый мир возможностей – не только в плане создания творческих проектов, но и в сохранении их в удобных форматах для последующего использования. И одним из таких форматов является SVG.
SVG или масштабируемая векторная графика, представляет собой не только удобный, но и эстетически приятный способ сохранения векторных изображений, сочетающий в себе четкость и сохранение деталей. Как это сделать? Сегодня мы расскажем вам об особенностях сохранения в Figma работы в формате SVG, чтобы вы могли без проблем и поддерживаемого качества продолжать развивать свои творческие идеи.
Обзор инструмента Figma и формата SVG

Этот раздел посвящен обзору графического инструмента, позволяющего создавать и редактировать различные дизайны, а также формата файла, в котором можно сохранить работы. Мы рассмотрим основные характеристики и возможности этого инструмента, а также углубимся в подробности формата файла.
Один из наиболее популярных инструментов в сфере дизайна и прототипирования, Figma, предлагает широкий набор функций и инструментов для создания профессиональных и инновационных проектов в рамках веб-дизайна. С помощью Figma пользователи могут создавать макеты, дизайны интерфейсов и иконки, а также создавать прототипы и проводить тестирование пользовательского опыта.
Формат SVG (Масштабируемый векторный графический формат) является одним из наиболее популярных форматов для веб-графики. SVG предоставляет возможность создавать иконки, логотипы и другие изображения с помощью векторной графики, которая масштабируется без потери качества. Этот формат также поддерживает возможность внедрения анимации и интерактивности в изображения, что делает его идеальным выбором для разработчиков и дизайнеров веб-сайтов и приложений.
| Преимущества Figma | Преимущества SVG |
| Совместная работа над проектами | Масштабируемость без потери качества |
| Возможность создания интерактивных прототипов | Поддержка анимации и интерактивности |
| Широкий выбор инструментов для редактирования | Легкость внедрения веб-графики |
Таким образом, Figma и SVG являются важными инструментами для дизайнеров и разработчиков, позволяющими создавать и внедрять высококачественные графические элементы в веб-проекты. Разделив работу на этапы создания в Figma и сохранения в формате SVG, вы сможете достичь оптимального результата и получить графические элементы, которые будут прекрасно масштабироваться и работать на различных устройствах и платформах.
Значение хранения творческой работы в формате SVG

- Сохранение деталей: SVG формат позволяет сохранить максимальное количество информации об элементах дизайна, включая формы, цвета, шрифты и даже трансформации. Благодаря этому, сохраненная работа может быть легко редактирована и модифицирована в будущем.
- Масштабируемость: SVG изначально является векторным форматом, что означает, что изображение может быть масштабировано без потери качества. Это позволяет применять работу в различных масштабах и размерах, что особенно важно при создании дизайна для различных устройств и экранов.
- Совместимость и доступность: SVG формат является популярным и широко поддерживаемым, что обеспечивает его совместимость с различными программами и устройствами. Кроме того, SVG файлы могут быть легко внедрены в веб-страницы, делая работу доступной для широкой аудитории.
- Возможность работы с кодом: SVG файлы могут быть легко отредактированы с использованием текстовых редакторов или программирования с помощью CSS и JavaScript. Это позволяет дизайнерам добавлять интерактивность, анимацию и другие эффекты к своим работам.
- Поддержка анимаций: SVG формат поддерживает анимацию элементов, что позволяет создавать живые и динамичные работы. Анимированные SVG файлы могут быть использованы для создания презентаций, визуализации данных или интерактивных элементов в веб-дизайне.
Сохранение работы в формате SVG предоставляет дизайнерам множество возможностей для сохранения и дальнейшего развития своих творческих идей. Благодаря сохранению деталей, масштабируемости, совместимости, возможности работы с кодом и поддержке анимаций, SVG формат становится важным инструментом в работе дизайнера.
Создание графических работ в Figma

В этом разделе мы рассмотрим основные этапы процесса создания графических работ с использованием популярного инструмента Figma. Здесь мы ознакомимся с шагами, необходимыми для воплощения вашей творческой идеи в единственной в своем роде композиции, используя функционал Figma и его разнообразные возможности.
- Изучение пользовательского интерфейса Figma
- Создание нового проекта и выбор основного формата
- Использование инструментов для рисования и редактирования
- Создание макета и добавление элементов дизайна
- Настройка слоев и группировка объектов
- Применение стилей и эффектов к изображениям
- Экспорт и предпросмотр работы
Важно отметить, что Figma обладает широким ассортиментом инструментов и функций, которые позволяют вам воплотить свои самые смелые идеи в цифровой формат. В этом разделе вы узнаете о базовых методах создания работ в Figma, и сможете приступить к реализации своих творческих задумок уже сегодня.
Основные инструменты и функции дизайн-платформы Figma

Раскройте все возможности и инструменты, предлагаемые платформой Figma, в данном разделе статьи. Познакомьтесь с разнообразными функциями и опциями, которые помогут вам в создании уникальных дизайнов.
Редактирование и манипулирование: Figma предоставляет интуитивно понятный интерфейс с различными инструментами для создания, изменения и управления элементами дизайна. Вы сможете манипулировать объектами, масштабировать и перемещать их с помощью удобных функций перетаскивания.
Совместное редактирование: Figma позволяет работать над проектами с командой в режиме реального времени. Вы сможете приглашать коллег и давать им доступ для совместной работы над проектом, обмениваться идеями и комментариями, отслеживать изменения и вносить коррективы в дизайн без лишних хлопот.
Библиотеки компонентов и стилей: Создайте библиотеки компонентов и стилей, которые помогут вам сохранить консистентность и единообразие ваших проектов. Это позволит легко переиспользовать элементы дизайна и быстро внести изменения во всем проекте сразу.
Прототипирование и анимации: Figma позволяет создавать прототипы и анимации для вашего дизайна, чтобы увидеть взаимодействие между различными экранами и элементами пользовательского интерфейса. Это поможет вам демонстрировать итеративные изменения и представлять концепции вашего дизайна в динамической форме.
Экспорт и интеграция: Вы сможете экспортировать ваши дизайн-файлы в различные форматы, включая SVG, для дальнейшего использования на разных платформах и устройствах. Кроме того, Figma интегрируется с другими инструментами и сервисами, упрощая рабочий процесс и обмен данными между различными приложениями.
Обратите внимание на эти основные инструменты и функции платформы Figma, чтобы сделать ваш рабочий процесс более эффективным и продуктивным.
Подготовка изображения к дальнейшей обработке в векторном формате

Для эффективной работы с векторными изображениями в формате SVG важно правильно подготовить исходное изображение. Это позволит избежать потери качества и сделает процесс работы более удобным и эффективным.
Перед сохранением в формат SVG необходимо учесть несколько факторов. Во-первых, убедитесь, что изображение имеет достаточное разрешение, чтобы обеспечить четкость и детализацию линий и форм. Во-вторых, очистите изображение от ненужных элементов, таких как лишние объекты или фоны, которые могут загромождать конечный результат.
Также следует обратить внимание на цветовую палитру работы. Для сохранения векторного изображения с наиболее точными и яркими цветами, предварительно убедитесь, что используемые цвета являются векторными или поддерживаемыми векторными графическими редакторами.
Важным шагом в подготовке работы является оптимизация пути. Следует убедиться, что путь объектов или контуров изображения был оптимизирован для достижения оптимального соотношения размера файла и качества изображения. Это поможет уменьшить размер файла SVG и улучшить производительность работы с изображением в векторном формате.
Преимущества использования векторного формата изображений

В настоящее время визуальное представление информации играет огромную роль в различных областях деятельности. Чтобы обеспечить высокое качество и удобство восприятия, многие специалисты предпочитают использовать векторные форматы изображений, такие как SVG (Scalable Vector Graphics).
Одним из главных преимуществ SVG является масштабируемость изображения без потери качества, что особенно важно при работе с графическими элементами в разных размерах. Кроме того, векторные форматы обеспечивают легкость в работе с цветами, линиями и формами, позволяя вносить неограниченные изменения без потери детализации. Благодаря этим характеристикам, SVG становится незаменимым инструментом для создания адаптивных и ретиновых изображений.
Кроме того, SVG поддерживает использование интерактивных элементов и анимации, что позволяет создавать эффектные и динамические визуальные эффекты на веб-страницах. Это открывает широкие возможности для дизайнеров и разработчиков, позволяя им создавать интерактивный и привлекательный контент.
- Масштабируемость без потери качества;
- Легкость в работе с цветами, линиями и формами;
- Возможность создания адаптивных и ретиновых изображений;
- Поддержка интерактивных элементов и анимации.
В результате, сохранение работы в SVG формате в Figma предоставляет возможность использовать все преимущества векторной графики для создания высококачественного и гибкого визуального контента.
Масштабируемость без потери качества

В данном разделе будет рассмотрена важная характеристика сохранения работы в формате SVG, которая позволяет масштабировать элементы без потери качества изображения. Это особенно важно при работе с графическими составляющими, так как позволяет сохранить четкость и детализацию даже при больших изменениях размеров.
Возможность использования в различных программах и платформах

Создание и сохранение работы в формате SVG открывает широкий спектр возможностей для использования этого векторного изображения в различных программах и на различных платформах.
SVG-формат, или масштабируемая векторная графика, предоставляет универсальное решение для представления и сохранения изображений, сохраняя при этом их разрешение и детализацию, независимо от размеров экрана или устройства. Это делает SVG-изображения подходящими для использования в веб-разработке, графических редакторах и многих других программах.
SVG-файлы поддерживаются большинством современных веб-браузеров, что позволяет легко встраивать их в веб-страницы и создавать интерактивные и анимированные эффекты. Благодаря встроенному коду SVG можно легко изменять, анимировать и даже взаимодействовать с элементами графики с помощью языков программирования, таких как JavaScript.
Кроме того, SVG-формат может быть использован в различных графических редакторах и приложениях для создания и редактирования векторной графики. Это позволяет дизайнерам и иллюстраторам работать с SVG-изображениями в своих любимых инструментах и сохранять результаты работы в универсальном формате. Также SVG может быть импортирован и экспортирован из других векторных форматов, обеспечивая возможность совместной работы с различными программами и платформами.
В итоге, использование SVG-формата позволяет гибко и удобно работать с векторными изображениями в различных программах и на различных платформах, открывая множество задач и возможностей для креативного процесса и взаимодействия с различными инструментами и технологиями.
Шаги для передачи вашего творчества в векторный формат

Важным шагом в сохранении вашего дизайна в векторном формате является выбор программы или онлайн-ресурса, способного обработать файлы из ваших проектов. На данный момент существует несколько таких решений, позволяющих конвертировать файлы в формат SVG с минимальной потерей качества. В ходе работы с такими инструментами вам понадобится выполнить ряд действий, о которых мы расскажем далее.
Шаг 1: Экспорт графического файла
Перед тем как приступить к конвертации, убедитесь, что вы экспортировали все необходимые элементы вашего дизайна в графический файл. Самым распространенным типом файлов, подходящих для экспорта в SVG, являются форматы PNG и JPEG. Некоторые программы также могут предлагать экспортный формат SVG уже на этапе сохранения проекта.
Шаг 2: Выбор инструмента для конвертации
После успешного экспорта вам нужно будет выбрать специальный инструмент, способный преобразовать ваш графический файл в формат SVG. Онлайн-конвертеры, программы для векторной графики или редакторы изображений могут предложить вам такую функциональность. Используйте инструмент, который наиболее подходит для вашей ситуации и соответствует вашим требованиям.
Шаг 3: Открытие и конвертация файла
После выбора инструмента откройте им свой графический файл, сформированный на предыдущем этапе, и выполните его конвертацию в формат SVG. Следуйте инструкциям программы или онлайн-инструмента, чтобы выполнить процесс конвертации надлежащим образом.
Шаг 4: Проверка и сохранение
После завершения конвертации в формат SVG важно проверить полученный результат на наличие ошибок или искажений. Убедитесь, что ваш дизайн сохранен векторном формате и может быть открыт и редактирован в программе, которую вы планируете использовать для его дальнейшей обработки или публикации. Если всё выглядит правильно, сохраните файл с расширением svg и продолжайте работать с ним по своему усмотрению.
Экспорт дизайн-проекта в векторный формат SVG из платформы Figma

Имея возможность экспортировать проект в SVG, вы сможете легко распечатывать документы, воспроизводить изображения в различных масштабах без потери качества, а также редактировать графические элементы в других векторных редакторах.
Процесс экспорта проекта в SVG из Figma прост и удобен.
Чтобы сохранить ваш проект в формате SVG, следуйте указанным ниже шагам:
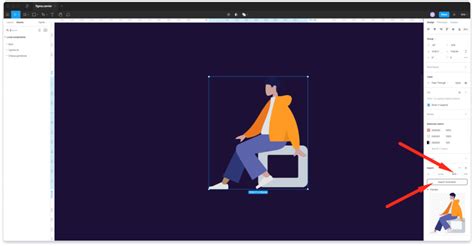
- Выберите нужные элементы вашего проекта в рабочей области Figma.
- Нажмите правой кнопкой мыши на выбранные элементы и выберите опцию "Экспортировать" из выпадающего меню.
- В появившейся панели выберите формат экспорта – SVG.
- Настройте параметры SVG-экспорта, такие как масштабирование, подпись, фоны и другие настройки, если необходимо.
- Нажмите кнопку "Экспортировать" для сохранения проекта в формате SVG.
После выполнения этих шагов ваш проект будет успешно сохранен в формате SVG, готовый к использованию в других векторных редакторах и печати.
Обратите внимание, что при экспорте в SVG из Figma, вы сохраняете все векторные элементы и свойства дизайна, что гарантирует сохранение качества и гибкость при последующем редактировании.
Проверка и исправление результатов после экспорта

Операция экспорта работы из графического редактора в формат SVG важна для переноса и дальнейшего использования в других проектах. Однако, после экспорта могут возникнуть некоторые проблемы, которые требуют проверки и доработки полученного результата.
Проверка: Перед использованием экспортированного SVG-файла следует пройти его проверку на наличие возможных ошибок и несоответствий. Для этого можно воспользоваться специальными онлайн-инструментами или программами, которые анализируют SVG-код и выявляют потенциальные проблемы.
Корректировка: После проверки необходимо приступить к корректировке возникших проблем. Это может включать исправление некорректных путей, изменение размеров и пропорций элементов, а также устранение возможных артефактов и искажений. Важно помнить, что корректировка SVG-файла может потребовать знания и опыта работы с векторной графикой.
Учитывая, что SVG-формат является открытым и стандартизированным, возможны различия в трактовке и отображении его элементов на разных платформах и браузерах. Поэтому достижение оптимального результата требует не только технической проверки, но и тестирования на различных устройствах и веб-браузерах.
Вопрос-ответ

Как сохранить работу в Figma в формате SVG?
Чтобы сохранить работу в Figma в формате SVG, вам необходимо открыть свой файл в приложении Figma, затем выбрать нужные объекты или весь макет. После этого в верхней панели инструментов нажмите кнопку "Экспорт" и выберите формат SVG из списка доступных форматов. Нажмите "Экспортировать" и ваша работа будет сохранена в формате SVG.
Как сохранить работу в SVG в Figma?
Для сохранения работы в формате SVG в Figma вам нужно выполнить следующие шаги: откройте файл в приложении Figma, выберите элементы, которые вы хотите экспортировать в SVG, после этого нажмите на кнопку "Экспорт" в верхней панели инструментов. В списке доступных форматов выберите SVG и нажмите кнопку "Экспортировать". Ваша работа будет сохранена в формате SVG и будет доступна для использования в других приложениях.



