Виртуальное пространство, охватывающее нас на протяжении всего дня, пребывает в постоянном состоянии прогресса и развития. Это истинное центральное место, куда мы обращаемся для получения информации, проведения времени, а также представления наших идей и концепций.
Важным элементом веб-страницы является ее фон, который, как будто в сплоченной группе, объединяет все остальные компоненты и усиливает впечатление, которое он производит. Разнообразные возможности формирования фона, среди которых оттенки, градиенты и текстуры, предоставляют нам массу вариантов выбора, чтобы подчеркнуть конкретную тему и создать неповторимую атмосферу на странице.
Однако, одним из наиболее эффективных и привлекательных вариантов оформления фона веб-страницы является использование разнообразных изображений. Это позволяет нам внести нотку индивидуальности и стилистики в стандартные шаблоны, делая каждую страницу уникальной и запоминающейся.
Выбор подходящего изображения

Ключевыми моментами при выборе подходящего изображения являются выразительность, соответствие контексту и соотношение размера. Оно должно быть привлекательным, выделиться на фоне остальных элементов и эффективно повысить визуальную привлекательность страницы. Кроме того, необходимо учитывать, что изображение должно вписываться в основную тему и содержание страницы, подчеркивать ее цели и задачи.
Выразительность
Выразительность изображения является одним из главных критериев для выбора фонового элемента. Оно должно быть эмоционально заряженным и передавать нужное настроение. Например, для страницы с мотивационным контентом подойдет яркое и энергичное изображение, а для выпускного альбома – нежное и романтичное. Выразительность изображения имеет сильное влияние на то, как пользователи будут воспринимать и ассоциировать вашу веб-страницу.
Соответствие контексту
Изображение должно быть в гармонии с контекстом страницы. Это означает, что оно не только должно соответствовать тематике веб-страницы, но и поддерживать общий стиль и дизайн. Подбирайте изображение, которое будет визуально сочетаться с остальными элементами страницы, не создавая несоответствий или дизайнерских дисбалансов. Следите за цветовыми схемами, тоном и композицией, чтобы достичь гармоничного и уравновешенного внешнего вида.
Соотношение размера
Правильное соотношение размера изображения имеет большое значение для его эффективности. Оно должно быть достаточно большим, чтобы занимать часть или всю площадь фона, но при этом не быть слишком громоздким или броским. Сохраняйте пропорции, чтобы изображение не выглядело искаженным или неразборчивым. Также обратите внимание, что изображение не должно заглушать или перекрывать текст и другие важные элементы страницы, а, напротив, помогать им лучше привлекать внимание и читаемость.
Конечный выбор подходящего изображения для фона веб-страницы должен основываться на анализе и обдуманном решении, учитывая основные критерии, такие как выразительность, соответствие контексту и соотношение размера. Грамотно подобранное изображение поможет создать привлекательный и гармоничный образ вашей веб-страницы, привлекая внимание пользователей и создавая благоприятное визуальное впечатление.
Подготовка изображения к использованию в качестве фонового эффекта

Для достижения наилучшего результата при использовании изображений в качестве фонового эффекта необходимо учитывать несколько факторов. Во-первых, изображение должно быть подходящего размера, чтобы оно не было слишком мелким или, наоборот, размытым и растянутым. Во-вторых, важно выбрать изображение с подходящим разрешением и контрастностью, чтобы оно не вызывало затруднений при чтении текста и навигации на веб-странице. В-третьих, следует обратить внимание на цветовую схему изображения, чтобы она гармонично сочеталась с остальным дизайном веб-страницы и не отвлекала внимание от контента.
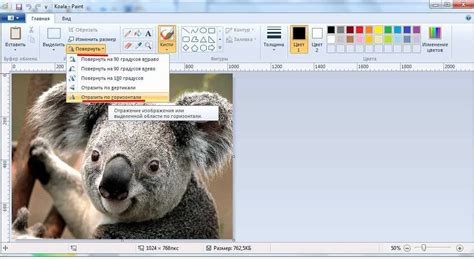
В процессе подготовки изображения к использованию в качестве фонового эффекта, рекомендуется использовать специальные графические редакторы, такие как Adobe Photoshop или GIMP. Они позволяют легко изменять размер изображения, регулировать его качество, контрастность и яркость, а также настраивать цветовую схему. При подготовке изображения к использованию в качестве фона веб-страницы, также рекомендуется сохранять его в формате JPEG или PNG, чтобы обеспечить оптимальное сочетание качества и размера файла.
Важно также помнить, что выбор изображения в качестве фонового эффекта должен быть осмысленным и соответствовать целям и концепции веб-страницы.
Уделяя время и внимание подготовке изображения, вы сможете создать эффектный фон, который привлечет внимание посетителей и создаст положительное впечатление о вашем веб-сайте.
Добавление стилей к элементу заднего плана

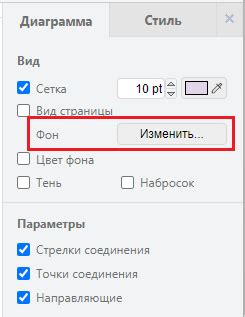
В этом разделе мы рассмотрим способы изменения внешнего вида заднего плана элемента на веб-странице, чтобы создать желаемый эффект и подчеркнуть стиль страницы. Мы рассмотрим различные способы управления задним планом, включая изменение цвета фона, добавление текстур и градиентов, а также установку изображений в качестве фона элемента.
Один из самых простых способов изменить задний план элемента - изменить цвет фона. Вы можете выбрать один из предопределенных цветов или задать свой собственный цвет, используя цветовое значение в формате HEX или RGB. |
Для более интересного внешнего вида вы можете добавить текстуры на задний план элемента. Текстуры могут быть простыми или сложными, их можно создавать самостоятельно или использовать готовые изображения. |
Еще одним способом улучшить стиль заднего плана элемента является использование градиентов. Градиенты позволяют создавать плавный переход между двумя или более цветами, что добавляет глубину и объем к заднему плану. |
Наконец, самым универсальным способом изменить задний план элемента является установка изображения в качестве фона. Вы можете выбрать изображение из вашей коллекции или использовать изображение из онлайн-ресурса. Настройка размеров изображения, добавление эффектов и повторение фона - все это также возможно при работе с изображением фона. |
Использование CSS для задания фона веб-страницы

С помощью каскадных таблиц стилей (CSS) можно определить различные свойства фона, которые будут применяться к веб-странице. Такие свойства как цвет, изображение, повторение и позиционирование фона позволяют создавать разнообразные эффекты и оформление.
- Цвет фона: указывает основной цвет фона веб-страницы. Можно использовать названия цветов или шестнадцатеричные коды цветов.
- Фоновое изображение: позволяет задать изображение в качестве фона. Это может быть как локальное изображение, так и изображение, расположенное в сети Интернет.
- Повторение фона: определяет, будет ли изображение фона повторяться или занимать весь фон страницы. Варианты повторения могут быть горизонтальными, вертикальными или отключены полностью.
- Позиционирование фона: указывает, как будет позиционироваться изображение фона на странице. Можно задать позицию в процентах или в пикселях относительно различных точек страницы.
Сочетание этих свойств позволяет создавать разнообразные фоны для веб-страницы, от простых одноцветных фонов до сложных композиций с использованием изображений и текстур. Использование CSS для задания фона обеспечивает гибкость и возможность настройки, позволяя создавать уникальный дизайн, который будет выделяться среди других веб-страниц.
Применение встроенных стилей для создания заднего фона веб-страницы

Один из подходов к установке фона является использование инлайн-стилей. Это означает, что мы определяем стили прямо внутри элементов нашего HTML-кода, без необходимости ссылаться на внешний файл стилей. Этот метод обеспечивает удобство и гибкость, позволяя нам настраивать фоновое изображение и его свойства без необходимости обращаться к дополнительным файлам или скриптам.
- Определите элемент веб-страницы, к которому вы хотите применить фон.
- Внутри открывающего и закрывающего тегов этого элемента добавьте атрибут style.
- В кавычках после атрибута style определите стиль фона, используя CSS-свойства.
- Используйте свойство background-image для указания пути к изображению фона.
- Чтобы улучшить атмосферу, можно использовать другие свойства, такие как background-position для установки позиции изображения фона, background-repeat для определения повторения изображения и background-size для настройки размера изображения.
Использование инлайн-стилей для установки фона веб-страницы позволяет нам быстро и гибко настраивать фоновое изображение без необходимости создания отдельного файла стилей. Этот подход предоставляет возможность контролировать внешний вид вашей страницы и создавать уникальные эффекты, подчеркивающие ее содержание.
Применение фонового рисунка в HTML

Веб-страницы могут стать еще более привлекательными и выразительными с использованием фоновых изображений. Размещение графики на фоне страницы позволяет добавить эстетику и уникальность веб-дизайну, создавая атмосферу и контекст для контента.
Размещение фонового изображения в HTML-коде достигается с помощью CSS-свойства «background-image». Это позволяет определить ссылку на изображение, которое будет использоваться в качестве фона для определенного элемента или всей веб-страницы.
При использовании фоновых изображений можно выбрать между повторяющимся и неповторяющимся фоном. Если требуется создать панорамный или масштабирующийся фон, изображение можно настроить на повторение по горизонтали, вертикали или обоим направлениям. Это позволяет гибко настроить визуальное представление страницы и обеспечить ее адаптивность к разным размерам экранов.
Для более точного управления положением и повторением фонового изображения, CSS предлагает ряд других свойств, таких как «background-repeat», «background-position», и «background-size». Эти свойства позволяют настроить повторяемость изображения, его позиционирование на странице и масштабирование для достижения желаемого визуального эффекта.
Важно учитывать размеры и разрешение фонового изображения, чтобы оно корректно отображалось на разных экранах и устройствах. Использование оптимизированных веб-форматов изображений, а также различных техник сжатия, поможет достичь более быстрой загрузки страницы и экономить ресурсы пользователей.
- Используйте CSS-свойство «background-image» для задания фонового изображения в HTML-коде.
- Выберите между повторяющимся и неповторяющимся фоном, настраивая свойство «background-repeat».
- Настройте положение фонового изображения на странице с помощью свойства «background-position».
- Управляйте масштабированием изображения с помощью свойства «background-size».
- Оптимизируйте размер и разрешение изображения для достижения оптимальной загрузки страницы.
Исследование и изменение области фона веб-страницы

Этот раздел посвящен анализу и модификации фоновой области веб-страницы с целью создания эстетически приятного и привлекательного визуального впечатления для посетителей сайта. В данном контексте будет исследовано, как можно тестировать различные варианты фона и осуществлять изменения для достижения желаемого результата.
Для успешного преобразования фона веб-страницы, необходимо правильно выбрать цвет, текстуру или дизайн, которые будут использованы. Благодаря разнообразию возможностей, предоставляемых веб-технологиями, разработчики веб-сайтов имеют широкий спектр опций для создания тематически соответствующего фона.
| Синоним | Определение |
| Цветовая палитра | Набор различных цветов, используемых для задания цвета фона |
| Текстурный шаблон | Изображение, повторенное на фоне веб-страницы для создания текстурного эффекта |
| Градиентные стили | Плавный переход между двумя или более цветами на фоне веб-страницы |
| Паттерны | Повторяющиеся геометрические фигуры, шаблоны или изображения, использованные для создания интересного фона |
| Подложка | Дополнительное изображение, размещенное под основным содержанием веб-страницы для улучшения визуального эффекта |
В данном разделе будут представлены примеры использования и тестирования разных методов создания фона веб-страницы. Отличительные особенности каждого метода будут объяснены, а также демонстрируются примеры кода и результатов изменений. Благодаря этому читатели смогут получить навыки работы с фоном и улучшить внешний вид своих веб-страниц.
Вопрос-ответ

Как установить изображение на фон веб-страницы?
Чтобы установить изображение на фон веб-страницы, вам нужно использовать свойство CSS background-image. Это свойство позволяет задать изображение в качестве фона элемента. Пример использования: body { background-image: url('image.jpg'); }
Как изменить размер заданного изображения на фоне веб-страницы?
Для изменения размера заданного изображения на фоне веб-страницы используйте свойство CSS background-size. Вы можете выбрать один из предопределенных значений, таких как cover (заполнение всего контейнера) или contain (сохранение пропорций изображения), или вручную задать ширину и высоту. Пример использования: body { background-size: cover; }
Могу ли я установить несколько изображений на фон веб-страницы?
Да, вы можете установить несколько изображений на фон веб-страницы, используя свойство CSS multiple backgrounds. Вы можете указать список изображений через запятую, и браузер будет отображать их в порядке, указанном значением background-image. Пример использования: body { background-image: url('image1.jpg'), url('image2.jpg'); }
Как центрировать изображение на фоне веб-страницы?
Для центрирования изображения на фоне веб-страницы вам нужно использовать свойство CSS background-position. Установите значения center center, чтобы изображение было выровнено по центру как по горизонтали, так и по вертикали. Пример использования: body { background-position: center center; }
Можно ли установить разные изображения на фон разных разделов веб-страницы?
Да, можно установить разные изображения на фон разных разделов веб-страницы. Просто выберите соответствующий элемент CSS, например, с использованием класса или идентификатора, и примените свойство background-image с нужным изображением. Пример использования: .section1 { background-image: url('image1.jpg'); } .section2 { background-image: url('image2.jpg'); }



