Задумывались ли вы когда-нибудь о том, как можно сократить размер изображений на вашем веб-сайте без потери качества? Разработчики всегда ищут способы оптимизации контента, чтобы повысить производительность и скорость загрузки. В этом разделе мы рассмотрим один из таких способов – создание файлов в формате webp.
Webp – это современный формат изображений, разработанный компанией Google. Он обеспечивает высокую степень сжатия и в то же время сохраняет отличное качество изображений. Благодаря использованию передовых алгоритмов сжатия, файлы webp оказываются меньше по размеру по сравнению с другими распространенными форматами изображений.
Скажем "стоп!" ненужной излишности и загруженности вашего веб-сайта. Теперь существует решение в виде формата webp, которое позволяет вам визуально потрясающие изображения, сохраняя при этом производительность.
Зачем использовать формат webp в веб-разработке?

В этом контексте формат webp становится важным инструментом для веб-разработчиков. Этот относительно новый формат изображений, разработанный компанией Google, имеет уникальные технологические возможности, которые действительно делают его привлекательным выбором для оптимизации веб-контента.
Одним из главных преимуществ формата webp является его эффективное сжатие без видимых потерь качества изображения. Это означает, что веб-страницы, загружаемые с использованием webp, могут быть легче и быстрее загружены на устройствах пользователей, что является критическим фактором для обеспечения быстродействия и удобства пользователя.
Кроме того, формат webp обладает возможностью поддержки анимаций, что расширяет возможности дизайна веб-сайтов и позволяет создавать более интерактивные и привлекательные пользовательские интерфейсы.
Использование формата webp в веб-разработке также имеет другие преимущества, такие как возможность программного управления качеством изображений и поддержка прозрачности изображений. Это позволяет разработчикам гибко работать с графическими компонентами веб-сайта и создавать уникальные визуальные эффекты.
В целом, использование формата webp является важным шагом в направлении оптимизации веб-сайта и создания более эффективного и привлекательного пользовательского опыта. Однако, необходимо учитывать поддержку формата webp на различных устройствах и браузерах для обеспечения максимальной совместимости и доступности веб-содержимого.
Процесс формирования изображений в формате webp

Улучшение качества визуального представления
В данном разделе мы рассмотрим шаги, необходимые для оптимизации изображений и создания файлов в формате webp, способных обеспечить высококачественное визуальное представление веб-ресурсов.
1. Выбор правильных инструментов
Перед началом процесса создания файлов webp следует выбрать подходящие инструменты, которые обеспечат эффективное редактирование и конвертацию изображений. Рекомендуется использовать програмное обеспечение, поддерживающее формат webp и обладающее необходимыми функциями для оптимизации и настройки параметров изображений.
2. Предварительная обработка изображений
Прежде чем начать создание файлов в формате webp, необходимо выполнить предварительную обработку исходных изображений. Этот шаг включает в себя изменение размеров, обрезку или улучшение цветовой палитры, с целью получения наилучшего возможного представления изображений.
3. Конвертация в формат webp
Следующим шагом является преобразование обработанных изображений в формат webp. Для этой цели используются инструменты и программы, способные конвертировать изображения из других распространенных форматов, таких как JPEG или PNG, в формат webp. В процессе конвертации можно настроить различные параметры, такие как уровень сжатия или степень детализации, для достижения оптимального качества и размера файлов.
4. Тестирование и оптимизация
После создания файлов webp рекомендуется провести тестирование на различных устройствах и браузерах, чтобы убедиться в правильном отображении изображений и обеспечить совместимость. При необходимости можно дополнительно оптимизировать параметры конвертированных файлов для достижения оптимального баланса между качеством изображения и его размером.
Шаг 1: Получение необходимой программы

Перед тем, как начать работу с форматом webp, вам понадобится установить специальное программное обеспечение, которое позволит вам создавать и манипулировать файлами данного типа. В данном разделе мы рассмотрим процесс получения необходимого инструмента для работы с webp.
Для того чтобы успешно работать с форматом webp, вам понадобится установить программу, которая поддерживает этот формат и позволяет вам создавать, редактировать и сохранять файлы в нем. Поиск и установка подходящего программного обеспечения – первый шаг на пути к созданию файлов в формате webp.
Одним из таких программных обеспечений является ПО "WebP Converter", которое предоставляет возможности для работы с форматом webp. Важно убедиться, что вы скачиваете и устанавливаете программу, которая подходит для вашей операционной системы, чтобы затем использовать ее для создания и редактирования файлов в формате webp.
Помимо "WebP Converter", также существуют и другие подобные программы, которые вы можете использовать для работы с форматом webp. Важно выбрать ПО, которое соответствует вашим требованиям и позволяет вам работать эффективно и удобно. После того, как вы получите необходимую программу и успешно установите ее на компьютер, вы будете готовы переходить к следующему шагу в создании файлов webp.
Подготовка изображения для преобразования в формат webp

В данном разделе мы рассмотрим необходимые шаги для подготовки изображения к конвертации в формат webp. Процесс включает в себя несколько этапов, с помощью которых вы сможете оптимизировать изображения и обеспечить наилучшее качество и эффективность файла webp.
| Шаг | Описание |
|---|---|
| 1 | Выберите подходящее изображение |
| 2 | Изучите характеристики изображения |
| 3 | Оптимизируйте размер и разрешение |
| 4 | Используйте правильный формат файла |
| 5 | Настройте качество изображения |
Перед тем как приступить к конвертации изображения, важно выбрать подходящий файл снятия. Различные типы изображений могут потребовать разных подходов к подготовке, поэтому необходимо изучить основные характеристики выбранного изображения. После этого можно приступить к оптимизации размера и разрешения изображения, чтобы уменьшить его вес без значительной потери качества.
Следующий шаг - выбор правильного формата файла. Формат webp является одним из самых эффективных для веб-изображений, поэтому его рекомендуется использовать для достижения наилучших результатов. Однако важно учесть, что поддержка формата может различаться в разных браузерах, поэтому может потребоваться проверка совместимости с вашей целевой аудиторией.
Наконец, перед конвертацией в формат webp рекомендуется настроить качество изображения, чтобы достичь оптимального баланса между размером файла и визуальной четкостью. Это можно сделать с использованием соответствующих инструментов и параметров, учитывая конкретные потребности вашего проекта.
Шаг 3: Преобразование изображения в формат webp

Теперь, когда вы понимаете важность использования формата изображения webp для оптимизации размера файлов и улучшения производительности веб-страниц, настало время узнать, как преобразовать изображение в этот формат.
Бонусная подсказка: Если вы уже используете программу редактирования изображений, у вас могут быть встроенные функции для сохранения изображений в формате webp. Обратитесь к документации или поищите соответствующие инструменты в меню программы.
Если вы не обладаете необходимым программным обеспечением или хотите получить больше контроля над процессом преобразования, существуют онлайн-сервисы и программы, которые предоставляют эту возможность.
Онлайн-сервисы: Существуют множество веб-приложений, которые позволяют загружать изображение и преобразовывать его в формат webp с помощью нескольких простых шагов. Эти сервисы могут быть полезны, если у вас нет временных или технических возможностей устанавливать программное обеспечение.
Программное обеспечение: Существуют специализированные программы для конвертации изображений в формат webp, которые обеспечивают больше гибкости и настройки при преобразовании. Установите такую программу, загрузите изображение в формате JPEG или PNG и выберите параметры преобразования в формат webp, включая качество изображения и сжатие.
После преобразования изображения в формат webp, вы получите файл, готовый к использованию в своем веб-проекте. Этот файл можно будет вставить на веб-страницу, чтобы улучшить скорость загрузки и обеспечить более эффективное использование пространства на сервере.
Шаг 4: Оптимизация изображений webp для уменьшения объема без потери качества

1. Компрессия изображений
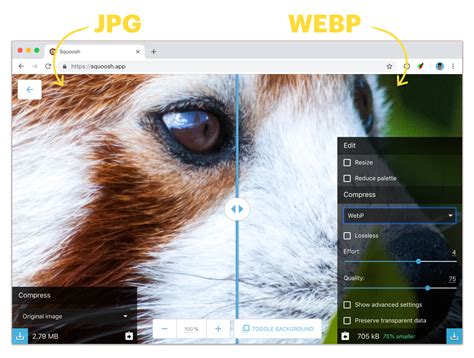
Одним из ключевых способов уменьшения размера файла webp является его компрессия. Поиск и использование оптимального уровня сжатия, который сочетает в себе достаточное качество изображения и минимальный объем, основан на тщательном анализе и экспериментах. Различные инструменты и программы, такие как Adobe Photoshop, MozJPEG, Squoosh и др., позволяют производить компрессию и оптимизацию изображений, сохраняя при этом детализацию и цветопередачу.
2. Удаление неиспользуемых данных
При создании и обработке изображений часто генерируются дополнительные данные, такие как метаданные, комментарии или скрытые слои. Очистка изображений от этих неиспользуемых данных позволяет дополнительно сократить их размер и уменьшить время загрузки на веб-странице. Различные инструменты оптимизации изображений, включая утилиты командной строки и онлайн-сервисы, предоставляют функционал удаления неиспользуемых данных, обеспечивая более эффективное использование файлов webp.
3. Наложение сглаживания
Сглаживание изображений - это процесс устранения лишних деталей и шумов, что способствует уменьшению размера файла webp и улучшает его визуальное восприятие. Оно может быть осуществлено путем применения различных алгоритмов фильтрации и ретуширования, таких как Gaussian Blur, Median Cut или Dithering. Сглаживание может быть выбрано и настроено в соответствии с конкретными требованиями проекта или доступными инструментами и ресурсами редактирования изображений.
С использованием этих методов оптимизации изображений webp можно значительно сократить размер файлов, сохраняя при этом их высокое качество и поддерживая быструю загрузку веб-страницы для улучшенного пользовательского опыта.
Применение формата изображения WebP на веб-сайте

WebP - современный формат изображений, разработанный компанией Google. Он предлагает удивительное сочетание высокой степени сжатия и высокого качества визуального воспроизведения. Благодаря использованию современных алгоритмов сжатия, WebP-изображения обеспечивают меньший размер файлов при сохранении деталей и яркости изображений.
Современные браузеры поддерживают формат WebP, что делает его идеальным выбором для оптимизации загрузки изображений на вашем веб-сайте. Однако перед использованием WebP-изображений необходимо убедиться, что ваш веб-сайт поддерживает этот формат и что вы можете безопасно применять его для достижения оптимальной производительности.
Для интеграции WebP-изображений на вашем веб-сайте вам понадобится несколько шагов. Сначала, убедитесь, что ваше изображение имеет приемлемое качество и правильные размеры для оптимальной загрузки. Затем, преобразуйте изображение в формат WebP с использованием соответствующего программного обеспечения.
После этого, вам нужно обновить код вашего веб-сайта, чтобы использовать WebP-изображение в соответствующих местах. Вы можете использовать тег <picture> или атрибут srcset для указания различных вариантов изображений для разных типов устройств.
| Инструменты | Описание |
|---|---|
| Программное обеспечение для конвертации | Используется для преобразования изображений в формат WebP |
| <picture> тег | Используется для предоставления различных вариантов изображений для разных устройств |
| srcset атрибут | Позволяет указать различные варианты изображений, основанные на разрешении экрана |
Использование формата изображения WebP на веб-сайте может существенно ускорить загрузку страницы и улучшить пользовательский опыт. Используйте данное руководство, чтобы успешно интегрировать WebP-изображения в ваш проект и получить максимальную отдачу от этого эффективного формата.
Примеры и рекомендации по применению формата webp в целях оптимизации веб-графики

В данном разделе мы рассмотрим возможности и преимущества использования формата webp для оптимизации изображений на веб-страницах. Мы представим примеры использования этого формата, а также дадим советы по его эффективному применению.
Webp является современным форматом изображений, который предлагает сжатие без потерь и потерями, обеспечивая при этом высокое качество изображений при сравнимом с другими форматами размере файла. Он предоставляет широкий набор возможностей для оптимизации веб-графики, включая поддержку прозрачности, анимацию и многое другое.
- Уменьшайте размер файлов: Webp позволяет значительно сократить размер изображений без значительной потери качества. Это особенно важно при загрузке изображений на мобильные устройства или при работе с медленными сетевыми соединениями.
- Сохраняйте прозрачность: Webp поддерживает прозрачность, что позволяет создавать изображения с прозрачными фонами или элементами. Это особенно полезно при создании логотипов, иконок или приложений с интерфейсом.
- Используйте анимацию: Webp поддерживает анимацию, позволяя создавать привлекательные и динамичные веб-страницы. Вы можете создавать GIF-анимации с использованием более эффективного формата, что приведет к более быстрой загрузке страницы и экономии трафика.
- Поддержка широкого диапазона браузеров: Веб-браузеры, такие как Google Chrome, Opera и Mozilla Firefox, поддерживают формат webp. Это позволяет вам использовать эти изображения без проблем на большинстве платформ и устройств.
Вопрос-ответ

Как создать файл webp?
Создание файла webp возможно с использованием различных инструментов. Один из способов - это использовать программу GIMP. Чтобы создать файл webp в GIMP, откройте изображение, которое вы хотите сохранить в формате webp. Затем выберите пункт меню "Файл" - "Сохранить как" и выберите формат "WebP". После этого вы можете настроить опции сохранения и сохранить изображение в формате webp.
Существуют ли онлайн-сервисы для создания файлов webp?
Да, существуют онлайн-сервисы, которые позволяют создавать файлы webp. Некоторые из них включают в себя конвертеры изображений, которые могут преобразовывать изображения из разных форматов в формат webp. Просто загрузите изображение на онлайн-сервис, выберите нужные настройки и нажмите кнопку "Сохранить" для создания файла webp.
Какие преимущества имеет формат webp перед другими форматами изображений?
Формат webp имеет несколько преимуществ перед другими форматами изображений. Во-первых, файлы webp обычно имеют меньший размер, чем файлы в форматах JPEG и PNG, что позволяет увеличить скорость загрузки страницы. Кроме того, формат webp поддерживает прозрачность и анимацию, что делает его удобным для создания веб-графики.
Можно ли создать файл webp с помощью командной строки?
Да, файл webp можно создать с помощью командной строки. Для этого вам понадобится установить утилиту cwebp, которая является частью пакета libwebp. После установки вы можете использовать команду cwebp, указав путь к исходному изображению и путь для сохранения файла webp. Например, введение команды "cwebp изображение.jpg -o изображение.webp" создаст файл webp с именем "изображение.webp" из исходного файла "изображение.jpg".
Как проверить, корректно ли создан файл webp?
Для проверки корректности созданного файла webp вы можете использовать онлайн-просмотрщики изображений или специальные программы. Онлайн-просмотрщики позволяют загрузить файл webp и просмотреть его. Также существуют программы, которые предоставляют информацию о файле webp, такую как разрешение, размер и т.д. Если файл webp успешно открывается и содержит нужное изображение, значит, он был корректно создан.
Какой программой можно создать файл webp?
Для создания файлов в формате webp можно использовать различные программы, например, Adobe Photoshop, GIMP, или онлайн-сервисы, такие как Convertio или Squoosh.
Есть ли специальные инструменты для конвертации изображений в формат webp?
Да, существуют специальные инструменты для конвертации изображений в формат webp. Некоторые из них включают в себя Google WebP Converter, cwebp CLI tool и конвертеры веб-студий, такие как ImageMagick или LibWebP.



