Бывают моменты, когда разработчику необходимо создать эффектный дизайн, в котором основной контент располагается в центре страницы. Выравнивание содержимого по центру – это один из основных техник веб-дизайна, которая помогает создать баланс и равномерность внешнего вида сайта.
Задача сделать элемент по центру страницы может показаться простой и тривиальной, но далеко не всегда это оказывается таким. Каждый браузер имеет свои подводные камни, а множество устройств и разрешений экрана только усложняют задачу. В таких случаях надо подойти к вопросу с творческим подходом, использовать гибкость CSS и оригинальные приемы для достижения нужного эффекта.
Одним из способов выравнивания содержимого по центру является использование элемента div - универсального блочного контейнера. При помощи CSS свойств искусная комбинация, и, конечно же, аккуратные приемы позволят создать удивительные дизайнерские решения.
Секреты размещения блока в центре страницы

В данном разделе мы рассмотрим эффективные способы центрирования блока на веб-странице, чтобы достичь гармоничного и привлекательного дизайна. Определенные техники позволят нам выровнять элементы по центру страницы, создавая приятное визуальное впечатление.
- Использование относительного позиционирования. Подходящий способ для центрирования элемента на странице - использование комбинации свойств CSS, таких как "position: relative" и "margin: auto". Это позволяет установить блок по центру как горизонтально, так и вертикально, в зависимости от нужды.
- Применение Flexbox модели. Это мощное решение для создания гибкого и адаптивного дизайна. Просто установите контейнеру свойство "display: flex" и примените механизмы выравнивания для центрирования содержимого по горизонтали и вертикали.
- Использование абсолютного позиционирования. Если есть необходимость разместить блок в определенном месте на странице, можно использовать свойство CSS "position: absolute". В этом случае можно применить комбинацию свойств "top: 50%" и "left: 50%", а также свойства "transform: translate(-50%, -50%)" для точного центрирования.
- Применение гридовой модели разметки. Гибкая сетка, предоставляемая CSS Grid, позволяет легко центрировать блоки на веб-странице. Установите контейнеру свойство "display: grid" и определите количество столбцов и строк для создания желаемого расположения элементов.
- Использование выравнивания по центру с помощью текстового выравнивания. Если блок представляет собой один текстовый элемент, его можно выровнять по центру, применив свойство CSS "text-align: center". Это простой, но эффективный метод, который работает без использования дополнительных CSS-правил.
В завершение, необходимо понимать, что выбор способа центрирования блока на странице зависит от требований и целей вашего проекта. Реализуйте один из предложенных методов в своем коде, чтобы создать эстетически привлекательные и сбалансированные макеты для вашего веб-сайта.
Использование CSS-свойства margin: auto

В данном разделе рассмотрим способы создания центрированного контента на веб-странице с помощью CSS-свойства margin: auto. Данное свойство позволяет автоматически задавать отступы элемента, обеспечивая его выравнивание по горизонтали.
Применение CSS-свойства margin: auto особенно полезно при создании различных дизайнерских элементов, таких как заголовки, изображения, таблицы и других блоков, которые необходимо расположить по центру веб-страницы.
Для того чтобы задействовать данное свойство, необходимо применить его к выбранному элементу с помощью CSS-правила, указав значение auto для свойства margin-left и margin-right. Таким образом, элемент будет автоматически выравниваться по центру горизонтально.
- Один из подходов к центрированию элементов с помощью margin: auto может быть использование блочного элемента с фиксированной шириной и автоматическими отступами по горизонтали.
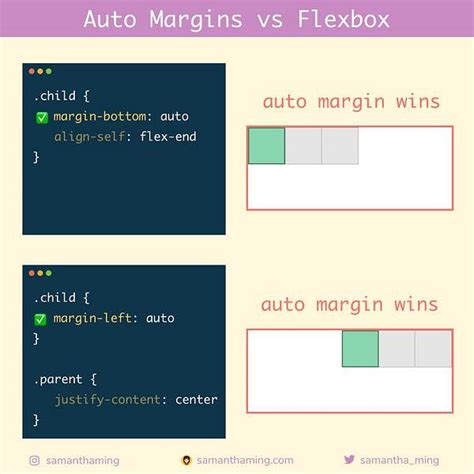
- Также возможно реализовать центрирование элемента без задания фиксированной ширины, используя display: flex и свойство justify-content: center.
- Для центрирования текста можно применить margin: auto к блоку, содержащему текстовый элемент, и установить фиксированную ширину этого блока.
При использовании свойства margin: auto следует учитывать, что оно работает только с блочными элементами, а также не оказывает влияния на вертикальное выравнивание. Для решения данной задачи могут применяться другие CSS-свойства и методы, такие как использование позиционирования, таблиц или флексбоксов.
Применение позиционирования относительно родительского контейнера

Для применения позиционирования относительно родительского контейнера необходимо задать определенные свойства в CSS. Одним из ключевых свойств является position: relative; которое позволяет элементу быть позиционированным относительно своего родительского элемента.
Далее, можно использовать дополнительные свойства, такие как top, bottom, left и right, чтобы точно определить положение элемента внутри родительского контейнера. Например, можно задать значение top: 50%; и left: 50%; чтобы поместить элемент по центру экрана относительно родительского контейнера.
- Позиционирование относительно родительского контейнера является гибким способом контроля за расположением элементов на странице.
- Оно позволяет легко адаптировать элементы под разные экраны и устройства.
- Сочетая позиционирование с другими CSS свойствами, такими как
display: flex;, можно создать сложные и респонсивные макеты.
Позиционирование относительно родительского контейнера - это мощный инструмент для создания эстетически приятных и удобных макетов без необходимости использовать сложные и ненужные конструкции. Правильное использование этого подхода поможет вам достичь желаемого расположения элементов на странице, обеспечивая превосходный пользовательский опыт.
Использование flexbox для выравнивания центрального контейнера

В этом разделе мы рассмотрим применение технологии flexbox для создания эффективной и гибкой верстки, позволяющей выравнивать центральный div контейнер на странице веб-сайта.
Flexbox - это мощный инструмент, позволяющий создавать адаптивные и центрированные макеты веб-страницы. С его помощью можно легко управлять выравниванием и расположением элементов на странице, в том числе и центрированием содержимого внутри div блоков.
Одним из основных свойств flexbox является гибкость в управлении выравниванием элементов по горизонтали и вертикали. Благодаря использованию свойств flexbox, можно достичь автоматического выравнивания по центру без необходимости использовать сложные техники и добавление дополнительных элементов. Распределение пространства внутри контейнера и его дочерних элементов происходит автоматически согласно заданным правилам.
При использовании flexbox для центрирования div блока, необходимо задать соответствующие стили для родительского контейнера и его дочерних элементов. С помощью свойств display: flex и justify-content: center можно легко выровнять контейнер по горизонтали, а с помощью align-items: center - по вертикали. Кроме того, можно использовать дополнительные свойства и атрибуты flexbox, такие как flex-direction, flex-wrap, align-content, для тонкой настройки разметки и выравнивания элементов в блоке.
Использование flexbox для центрирования div блока позволяет достичь гибкого и элегантного решения, которое сохраняет адаптивность и удобство использования веб-сайта на различных устройствах и экранах.
Использование свойства transform: translate для расположения блока в центре страницы

В данном разделе мы рассмотрим один из способов центрирования блока на веб-странице с использованием CSS-свойства transform: translate. Данное свойство позволяет изменять положение элемента на странице без влияния на его потоковое расположение.
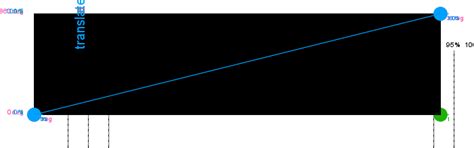
Применение свойства transform: translate позволяет перемещать блок по горизонтали и вертикали относительно его исходного положения. Для центрирования блока, мы можем задать отрицательные значения для свойства translate, чтобы сместить его на половину ширины и высоты родительского контейнера.
Рассмотрим пример. Предположим, у нас есть блок с идентификатором "myBlock". Чтобы разместить его по центру страницы, мы можем применить следующий CSS-код:
- Выбираем блок с помощью селектора #myBlock.
- Применяем свойство transform с значением translate(-50%, -50%). Это смещение блока на 50% от его ширины и высоты в противоположную сторону.
- Применяем свойство position: absolute, чтобы элемент был выведен из потока документа.
- Задаем значения left и top равными 50%, чтобы сместить блок на середину страницы.
- Применяем свойство translate(-50%, -50%) для точного центрирования блока.
Вот пример кода для центрирования блока с помощью свойства transform: translate:
#myBlock {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
Таким образом, блок с идентификатором "myBlock" будет расположен в центре страницы, независимо от его размеров и размеров родительского контейнера.
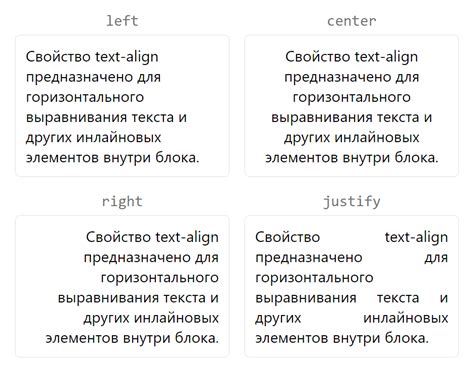
Применение свойства text-align для выравнивания текста внутри блока

Свойство text-align позволяет управлять выравниванием содержимого внутри элемента блока. Оно определяет, как текст будет расположен внутри блока по горизонтали. Применение значения "center" позволяет центрировать содержимое по горизонтали, что создает эффектно выравненный и сбалансированный вид. Таким образом, мы можем использовать это свойство для достижения желаемого центрирования текста внутри div-блока.
Для применения свойства text-align достаточно указать его в CSS-стиле для соответствующего элемента или класса. Например, чтобы центрировать содержимое div-блока, можно добавить правило:
.my-div {
text-align: center;
}
После применения этого стиля, весь текст, изображения и другие элементы, находящиеся внутри div-блока с классом "my-div", будут выровнены по центру страницы.
Таким образом, использование свойства text-align позволяет создавать эстетически привлекательный веб-дизайн и добиться гармоничного расположения содержимого на сайте. Зная, как применять данное свойство для центрирования текста внутри div-блока, вы сможете создать привлекательный и профессиональный дизайн для своего веб-сайта.
Использование метода calc() для вычисления отступов и ширины блока

Метод calc() представляет собой удобный инструмент для вычисления значений отступов и ширины блока, используя арифметические операции. Этот метод позволяет гибко настраивать расположение и размеры элементов веб-страницы, обеспечивая их центрирование по горизонтали, вертикали или по обоим направлениям одновременно.
Для использования метода calc() следует использовать свойство CSS, которое принимает значение, состоящее из математического выражения с использованием арифметических операций сложения (+), вычитания (-), умножения (*) и деления (/). Выражение может включать в себя значения в пикселях (px), процентах (%) или других доступных единицах измерения.
Преимуществом метода calc() является его способность адаптироваться к изменениям размеров и пропорций веб-страницы. Например, при настройке отступов с использованием этого метода, можно гарантировать равное расстояние между элементами, даже если размеры экрана изменяются.
- Для вычисления отступов можно использовать формулы вида "calc(50% - 10px)", где указывается половина ширины родительского элемента минус конкретный пиксельный отступ.
- Для вычисления ширины блока можно применять выражения типа "calc(100% - 50px)", где указывается 100% ширины родительского элемента минус определенный пиксельный размер.
- В случае необходимости центрирования по обоим направлениям можно использовать выражение вида "calc(50% - 100px)", где указывается половина ширины родительского элемента минус конкретные пиксельные значения для по горизонтали и по вертикали.
Использование метода calc() позволяет гибко управлять расположением и размерами блоков на веб-странице, обеспечивая их центрирование и адаптивность. Этот метод может быть полезен при создании различных макетов, где требуется точное позиционирование и определение размеров элементов с учетом динамической среды веб-браузера.
Использование CSS-свойства display: grid для центрирования элементов

Для центрирования элементов с помощью display: grid можно использовать различные комбинации свойств grid-template-columns и grid-template-rows, задавая размеры и расположение ячеек в сетке. Также, можно устанавливать свойства justify-content и align-content, определяющие выравнивание содержимого вдоль оси X и Y соответственно.
Использование display: grid позволяет гибко управлять расположением элементов на странице и легко достичь их центрирования. Кроме того, благодаря его простоте и универсальности, данное свойство может быть использовано не только для центрирования, но и для создания сложных макетов и адаптивных дизайнов.
Применение псевдокласса :before для создания пустого блока и его центрирования

Чтобы создать пустой блок с помощью псевдокласса :before, мы используем пустые кавычки в качестве значения свойства content. Например:
| Код HTML | Код CSS |
<div class="empty-block"></div> | .empty-block:before {content: "";} |
Используя псевдокласс :before, мы можем также применить стили к созданному блоку, например, задать ему фоновый цвет, размеры и другие свойства.
Для центрирования пустого блока мы можем воспользоваться простыми методами CSS, такими как задание ширины и высоты блока, а также установка отступов с значениями auto для свойств margin-left и margin-right. Например:
| Код CSS |
.empty-block {width: 200px;height: 200px;background-color: #eaeaea;margin-left: auto;margin-right: auto;} |
Результатом применения указанных стилей будет пустой блок с заданными размерами, центрированный как по горизонтали, так и по вертикали.
Применение псевдокласса :before для создания пустого блока и его центрирования является удобным способом веб-разработки, который позволяет достичь желаемого визуального эффекта и гибкости стилизации.
Использование JavaScript для динамического выравнивания центра содержимого

Существует несколько подходов к реализации динамического центрирования div блока с использованием JavaScript. Один из них - вычисление позиции и размеров блока и установка соответствующих стилей через JavaScript. Другой подход - использование готовых библиотек и плагинов, которые автоматически обрабатывают выравнивание и обеспечивают более гибкие и удобные функции.
- Вариант 1: Вычисление позиции и размеров блока через JavaScript
- Вариант 2: Использование готовых библиотек и плагинов для динамического центрирования
Вариант 1 требует некоторых вычислений и манипуляций с элементами DOM, чтобы выровнять блок по центру по горизонтали и вертикали. Для этого необходимо определить размеры блока и экрана, а затем установить стили, чтобы центрировать его позицию. Хотя этот подход требует дополнительного кода и усилий, он дает более точный контроль над позиционированием блока.
Вариант 2 предлагает использовать готовые библиотеки и плагины, которые облегчают процесс динамического центрирования блоков. Эти инструменты позволяют автоматически обрабатывать выравнивание, основываясь на заданных правилах и конфигурациях. Они предоставляют более гибкие функции и облегчают разработку, но могут требовать дополнительной загрузки и поддержки.
При выборе подхода к динамическому центрированию div блока важно учитывать требования проекта, сроки разработки и опыт команды. Использование JavaScript может быть полезным инструментом для достижения точного и динамичного выравнивания содержимого по центру.
Вопрос-ответ




