Если вы стремитесь к превосходству в дизайне вашего веб-сайта без использования сложных инструментов или внедрения сторонних программных пакетов, то мы можем помочь вам достичь этой цели.
Всем известно, что линии играют важную роль в дизайне веб-страниц. Они обеспечивают глазу пользователя визуальную структуру и завершенность. Однако иногда добиться идеальной центрированности и симметрии этих линий может быть вызовом.
Мы предлагаем вам простое решение для этой проблемы. Используя лишь несколько строчек кода, вы сможете создать идеально центрированную линию, которая придаст вашим веб-страницам эстетически привлекательный вид.
Грамотно структурируйте свой код и сделайте ваш сайт более графически привлекательным, создавая идеально выровненные линии.
Основы центрирования веб-элементов: принципиальное введение

Если вы стремитесь создать привлекательный и удобочитаемый веб-дизайн, необходимо уделить особое внимание центрированию. Это универсальный способ выравнивания элементов страницы по горизонтали и вертикали, придавая композиции сбалансированный и профессиональный вид.
В данном разделе мы рассмотрим основные принципы и свойства центрирования веб-элементов. Понимание этих концепций поможет вам создать гармоничный дизайн и обеспечить хорошую читабельность контента на вашем сайте.
- Принципы центрирования: изучим основные принципы, которые лежат в основе создания сбалансированного дизайна.
- Вертикальное центрирование: разберем методы выравнивания элементов по вертикали и обсудим их преимущества и недостатки.
- Горизонтальное центрирование: рассмотрим способы выравнивания элементов по горизонтали и поделимся советами для достижения оптимального результата.
- Центрированная линия: узнаем о главных свойствах и приемах, позволяющих создавать эффективные центрированные линии на веб-страницах.
- Практические примеры: проанализируем примеры реализации центрирования веб-элементов с помощью различных методов и техник.
Освоив эти концепции и применив их на практике, вы сможете создавать привлекательные и профессиональные веб-страницы с помощью эффективного центрирования элементов.
Улучшение расположения элементов с помощью flexbox

В этом разделе мы рассмотрим способ создания эффективной и удобной центрированной линии на веб-странице с использованием гибкого макета flexbox. Гибкий макет позволяет нам легко управлять расположением элементов на странице и значительно упрощает создание центрированной линии с минимальными усилиями.
Flexbox - это технология CSS, которая предоставляет нам мощный инструмент для управления размещением элементов внутри контейнера. Одним из основных преимуществ flexbox является возможность легко выравнивать элементы по центру, как горизонтально, так и вертикально.
Основными понятиями flexbox являются гибкий контейнер (flex-container) и его дочерние элементы (flex-items). Контейнер определяет основные настройки расположения, в то время как дочерние элементы настраиваются согласно этим настройкам.
С помощью свойства justify-content мы можем контролировать горизонтальное выравнивание элементов внутри контейнера. Значение "center" позволяет нам центрировать элементы по горизонтали, создавая таким образом центрированную линию.
Для вертикального выравнивания элементов мы используем свойство align-items. Значение "center" позволяет нам центрировать элементы по вертикали, основываясь на высоте контейнера.
Использование флексбокса для создания центрированной линии является эффективным и гибким решением, которое значительно облегчает задачу управления расположением элементов на веб-странице. Подробнее о применении flexbox вы узнаете в следующих разделах нашей статьи.
Использование CSS Grid для выравнивания середины строки

Шаг 1: Определение контейнера
Первым шагом является определение контейнера, в котором будет располагаться линия. Создайте контейнер с помощью HTML-тега <div> и примените к нему соответствующий класс или идентификатор.
Шаг 2: Установка свойств сетки
Далее необходимо определить свойства сетки для контейнера. С помощью CSS Grid вы можете определить количество столбцов и строк, а также задать их размеры. В этом случае нам необходимо создать только одну строку и один столбец, чтобы создать центрированную линию.
Шаг 3: Расположение элемента в середине
Наконец, пришло время расположить элемент в середине строки. Это можно сделать, задав соответствующие свойства для элемента внутри контейнера. В частности, вы можете использовать свойство justify-self для горизонтального выравнивания и свойство align-self для вертикального выравнивания.
При использовании CSS Grid вы можете легко создать центрированную линию на веб-странице. Благодаря мощному функционалу CSS Grid вы получите гибкость и контроль над внешним видом и расположением элементов на странице.
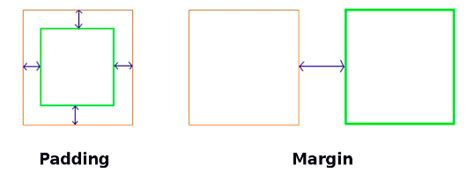
Применение margin и padding для создания выровненной полосы

Раздел представляет идею о том, как использовать способы управления margin и padding для достижения выравнивания полосы на веб-странице. Данные техники позволяют создать эффектную и аккуратную центрированную область без необходимости использования сложных стилей и кода в HTML и CSS.
Веб-разработчики широко применяют margin и padding для управления отступами и наполнением элементов на веб-странице. В этом разделе будет рассмотрено использование этих свойств для создания центрированной полосы. Объясню, как изменение отступов и наполнения помогает выровнять элементы по центру.
Зная, что margin управляет внешними отступами, а padding - внутренними, можно грамотно применить данные свойства для создания центрированной полосы. Выбрав подходящие значения margin и padding, можно обеспечить равномерное расположение элементов на всех сторонах, что даст идеальный центрированный эффект.
Процесс создания центрированной полосы с использованием margin и padding может быть выполнен даже новичком в веб-разработке. И в этом разделе я подробно расскажу, как выбирать правильные значения для достижения желаемого эффекта. Конкретные примеры и объяснения помогут вам быстро освоить технику и применить ее в своих проектах.
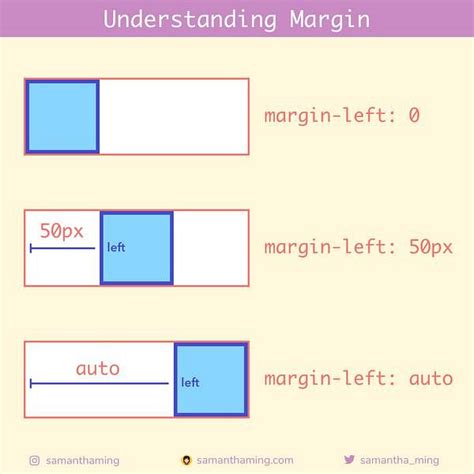
Использование margin:auto для выравнивания центральной полосы

Свойство margin:auto позволяет автоматически распределить пространство между элементом и его родительским контейнером в направлении, указанном для margin. В данном случае мы будем использовать margin:auto для выравнивания центральной линии по горизонтали.
Шаги для центрирования линии с использованием margin:auto:
|
Помимо автоматического центрирования по горизонтали, свойство margin:auto также обеспечивает выравнивание элемента по центру по вертикали, если он находится внутри блочного контейнера с известной высотой. Это полезно, когда требуется выровнять линию и по горизонтали, и по вертикали.
Использование свойства margin:auto для центрирования линии является простым и эффективным способом достижения желаемого результата. Оно позволяет упростить код и достичь центрирования без необходимости сложных вычислений или использования дополнительных CSS-свойств.
В следующем разделе мы рассмотрим примеры использования margin:auto для центрирования различных типов линий и способы дополнительной настройки стилей.
Вопрос-ответ

Как создать центрированную линию в HTML и CSS?
Центрированную линию можно создать с помощью HTML и CSS путем использования соответствующих свойств и значений. Один из способов - использование элемента "div" и применение стилей. Например, вы можете создать линию, установив ширину и высоту, а затем использовать свойство "margin: auto;" для центрирования элемента по горизонтали.
Какая разница между использованием "margin: auto;" и "text-align: center;" для центрирования линии?
Разница заключается в том, что "margin: auto;" применяется к элементу, а "text-align: center;" применяется к его содержимому. Когда используется "margin: auto;", элемент будет центрирован по горизонтали, а "text-align: center;" центрирует содержимое элемента, но не сам элемент. Поэтому, для центрирования самой линии, рекомендуется использовать "margin: auto;" или другие подходящие методы.
Можно ли центрировать линию только по вертикали?
Да, можно центрировать линию только по вертикали. Для этого можно использовать свойство "display: flex;" и значения "flex-direction: column;" и "justify-content: center;". Это позволит выровнять линию по центру вертикально, независимо от высоты родительского элемента.
Существуют ли другие способы центрирования линии в HTML и CSS?
Да, есть и другие способы центрирования линии в HTML и CSS. Один из таких способов - использование позиционирования. Например, вы можете установить позиционирование элемента на абсолютное с помощью свойства "position: absolute;", а затем задать значения "top: 50%;" и "left: 50%;" для центрирования элемента как по вертикали, так и по горизонтали.
Можно ли создать адаптивную центрированную линию?
Да, можно создать адаптивную центрированную линию. Для этого необходимо использовать отзывчивые (adaptive) подходы. Например, вы можете использовать процентные значения для ширины и высоты, а также использовать медиазапросы (media queries) для определения стилей для разных размеров экрана. Это позволит линии центрироваться независимо от размера устройства, на котором она отображается.
Как создать центрированную линию в HTML и CSS?
Создать центрированную линию в HTML и CSS можно с помощью стилей CSS. Для этого можно использовать свойство border и задать нужные значения для ширины и цвета линии. Для центрирования линии по горизонтали можно использовать свойство text-align со значением center для родительского элемента, в котором находится линия. Для центрирования линии по вертикали можно использовать свойство display со значением flex и свойство align-items со значением center для родительского элемента. Также можно использовать псевдоэлементы ::before или ::after, чтобы создать линию и задать ей стиль.



