При работе с программным кодом, важно обращать внимание на детали, которые оказывают влияние на процесс разработки и вероятность возникновения ошибок. Одним из таких важных аспектов является размер шрифта, который применяется для отображения кода в среде разработки. Чтобы максимально комфортно и эффективно работать с кодом, разработчикам часто требуется увеличить размер шрифта для улучшения восприятия информации.
Удобочитаемость кода напрямую влияет на скорость чтения и понимания программного кода. Правильно подобранный размер шрифта позволяет легче уловить структуру кода, выделить ключевые моменты и быстрее ориентироваться в нем. Кроме того, увеличение размера шрифта может существенно снизить усталость глаз, особенно при длительной работе над проектом. Подобное внимание к деталям способствует более точному анализу кода и, как следствие, увеличению его качества и надежности.
В среде разработки VS Code есть возможность настроить размер шрифта таким образом, чтобы соответствовать индивидуальным предпочтениям и потребностям каждого разработчика. Это позволяет создать комфортную и оптимизированную среду для работы над проектом. Независимо от уровня опыта и стиля программирования, увеличение размера шрифта в VS Code может значительно повысить эффективность и продуктивность работы, сделав процесс разработки более приятным и эргономичным.
Возможности настройки шрифта в VS Code

В данном разделе мы рассмотрим разнообразные возможности произвольной настройки внешнего вида текста в среде разработки VS Code. Мы поговорим о выборе подходящего для вас шрифта, изменении его стилистики, а также настройке размера и цвета текста для комфортного чтения и работы в редакторе.
- Подбор шрифта
- Настройка стилистики шрифта
- Настройка размера текста
- Настройка цвета текста
В VS Code вы можете выбрать и установить шрифт, который наиболее соответствует вашим предпочтениям и стилю работы. Благодаря разнообразию предлагаемых шрифтов, вы сможете найти тот, который лучше всего подходит для программирования или чтения кода.
VS Code позволяет изменять стилистику шрифта, что дает вам возможность придать тексту особый вид и отразить свою индивидуальность. Вы можете выбирать между курсивом, полужирным и моноширинным стилями, чтобы подстроить шрифт под требования вашего проекта или просто создать эстетически приятный внешний вид текста.
Важным аспектом работы с кодом является возможность комфортного чтения и редактирования. VS Code позволяет настроить размер текста, чтобы подстроить его под ваши потребности и предпочтения. Благодаря гибким настройкам, вы сможете установить идеальный размер шрифта, обеспечивающий максимальное удобство при работе с кодом.
Цвет текста имеет огромное значение для визуального восприятия кода. В VS Code есть возможность настройки цвета текста, что позволяет вам выбрать оптимальные цветовые схемы для фоновой подстветки синтаксиса и выделения ключевых элементов кода. Это помогает улучшить читаемость и позволяет быстро находить важную информацию на экране.
Значимость повышения размера шрифта в текстовом редакторе

Почему же размер шрифта так важен? Во-первых, больший шрифт обеспечивает лучшую читаемость. Когда текст видится более четким и читабельным, программисту становится проще осуществлять синтаксический анализ кода и находить ошибки. Кроме того, больший размер шрифта улучшает фокусировку внимания на конкретных частях кода, помогая быстро запоминать и легче воспринимать детали.
Во-вторых, увеличение размера шрифта способствует комфортному просмотру кода. Зачастую программисты проводят продолжительное время за чтением и написанием кода. Регулярное напряжение глаз на маленьком тексте может приводить к усталости и раздражению, что в конечном счете отрицательно сказывается на продуктивности работы. Повышение размера шрифта позволяет снизить уровень утомления глаз и сохранить высокую концентрацию на задачах.
Таким образом, отдаленно можно ощутить важность увеличения размера шрифта в текстовом редакторе. Следуя простому принципу "больше - значит лучше", мы получаем легкость чтения, повышенную концентрацию и увеличенную удобство работы в среде разработки кода.
Как настроить внешний вид кода в VS Code

Как изменить размер шрифта в VS Code? Для начала, откройте настройки редактора. Это можно сделать, выбрав в верхнем меню "Файл" и далее "Настройки" или воспользовавшись комбинацией клавиш Ctrl + ,.
В открывшемся окне настроек найдите раздел "Размер шрифта" или аналогичный пункт. Здесь вы сможете выбрать размер шрифта, который вам комфортен для работы. После выбора желаемого размера, сохраните изменения и закройте окно настроек.
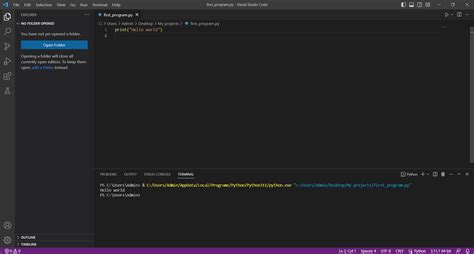
Для наглядности изменений, в редакторе Visual Studio Code можно открыть файл с кодом и убедиться, что шрифт изменился в соответствии с выбранным размером.
| Шаги для изменения размера шрифта в VS Code: |
|---|
| 1. Откройте редактор Visual Studio Code |
2. Выберите в верхнем меню "Файл" и далее "Настройки" или используйте комбинацию клавиш Ctrl + , |
| 3. Найдите раздел "Размер шрифта" или аналогичный пункт |
| 4. Выберите желаемый размер шрифта |
| 5. Сохраните изменения и закройте окно настроек |
| 6. Проверьте результаты изменений, открыв файл с кодом |
Применение доступных тем для улучшения читабельности программного кода

Готовые темы виртуальных сред разработки, таких как VS Code, предлагают пользователю возможность изменить внешний вид редактора с помощью предустановленных стилей и настроек. Эти темы могут включать увеличенный размер шрифта, измененную цветовую схему и другие аспекты, которые вносят визуальные изменения в код и сделать его более приятным для работы.
Использование готовых тем для увеличения размера шрифта в VS Code - это простой способ внести изменения в настройки редактора без необходимости тонкой настройки каждого параметра отдельно. Это может включать выбор нескольких готовых тем, просмотр их внешнего вида и выбор той, которая наиболее соответствует требованиям каждого разработчика. Благодаря этому, разработчикам удобно работать с кодом, улучшается их производительность и уменьшается вероятность возникновения ошибок.
Настройка внешнего вида текста в среде разработки VS Code

Когда дело касается внешнего вида кода, детали могут сделать большую разницу. В среде разработки VS Code существует возможность вручную настраивать параметры текста, чтобы достичь наиболее комфортного и читабельного отображения.
Кастомизация параметров шрифта в VS Code дает разработчикам возможность адаптировать внешний вид текста под свои предпочтения. За счет изменения таких параметров, как начертание, интерлиньяж и межсимвольный интервал, можно создать оптимальные условия для чтения и написания кода.
Начертание
Один из важных аспектов визуального представления текста - его начертание. Выбор правильного шрифта может существенно повлиять на читабельность кода. Некоторые разработчики предпочитают использовать жирное начертание, чтобы выделить ключевые элементы, в то время как другие предпочитают более тонкое начертание с целью достижения более сбалансированного визуального эффекта.
Интерлиньяж
Интерлиньяж определяет вертикальное расстояние между строками текста. Изменение интерлиньяжа может быть полезным, когда нужно достичь более плотного или разреженного расположения строк. Некоторым разработчикам нравится увеличивать интерлиньяж для улучшения воздушности и удобства чтения, в то время как другие предпочитают меньшее расстояние для более компактного отображения информации.
Межсимвольный интервал
Межсимвольный интервал или "трекинг" - это горизонтальное расстояние между символами текста. Изменение этого параметра может повлиять на плотность текста и сбалансированность его визуального отображения. Увеличение межсимвольного интервала может быть полезным для того, чтобы сделать код более читабельным и отчетливым, тогда как уменьшение интервала поможет сэкономить пространство и обеспечить более компактное отображение.
Оптимальные настройки шрифта в VS Code могут значительно повысить работоспособность и эффективность разработчика. Используя возможность ручной настройки параметров шрифта, вы можете создать комфортные условия для работы с кодом и повысить свою производительность.
Персонализация шрифтов в разных языковых режимах

Вариация шрифтов
Особенности языков и их режимов отображения в текстовых редакторах, таких как VS Code, требуют индивидуального подхода к выбору и настройке шрифтов. Персонализация шрифтов в различных языковых режимах позволяет обеспечить оптимальное отображение текста для каждого конкретного языка или его области.
Адаптация к различным письменностям
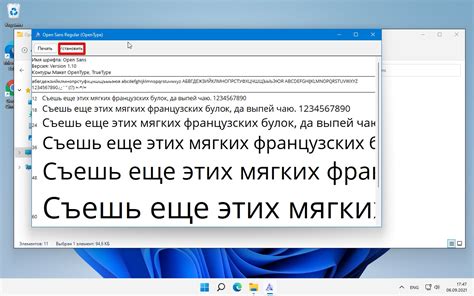
Каждый язык имеет уникальные особенности и структуры, которые требуют соответствующего шрифтового представления. При настройке шрифтов в VS Code можно выбрать различные стили шрифтов, такие как Arial, Helvetica, Times New Roman, Courier New и многие другие, для обеспечения точного и читаемого отображения текста на различных языках.
Отображение символов и специальных символов
При работе с различными языковыми режимами часто возникает необходимость в отображении специальных символов и символов из разных алфавитов. В VS Code можно настраивать шрифты и их кодировку для поддержки различных символических наборов, таких как латиница, кириллица, китайские и японские иероглифы и другие.
Шрифтовые настройки для разных режимов
Разные языковые режимы могут иметь разные требования к шрифтам в целях оптимизации отображения. В VS Code можно настроить шрифтовые параметры, такие как размер, жирность, курсивность и другие, для каждого языкового режима. Это позволяет пользователю управлять и адаптировать шрифты в соответствии с его предпочтениями и потребностями.
Результаты персонализации шрифтов
Индивидуальная настройка шрифтов в разных языковых режимах позволяет улучшить читаемость и эстетический вид кода, а также обеспечить оптимальную поддержку различных языков и письменностей. Благодаря возможностям персонализации шрифтов в VS Code, пользователи могут достичь высокого уровня комфорта и эффективности при работе с разнообразными языками программирования и разметки.
Предлагаемые рекомендации для плавного чтения программного кода с увеличенной клетчатой письменностью

Когда дело доходит до комфортного просмотра и чтения программного кода, немаловажную роль играет размер шрифта. Подобное изменение позволяет облегчить процесс восприятия информации и снизить ошибки. В данном разделе мы представим несколько полезных советов для настройки оптимальных параметров шрифта и темы оформления в вашей среде разработки. Для максимальной эффективности необходимо принять во внимание общие принципы визуального дизайна и предпочтения отдельного разработчика.
1. Используйте специальные темы оформления: несколько тем включают уникальные настройки шрифта и размера. Рекомендуется выбрать тему, которая обеспечивает светлый фон и позволяет легко различать текст. Проверьте доступные темы в настройках Visual Studio для выбора оптимальной и наиболее комфортной для вас.
2. При необходимости настройте параметры шрифта: регулировка размера шрифта может производиться непосредственно в настройках среды разработки. Заметьте, что абсолютные значения могут отличаться, так как не все шрифты одинаково различимы на мониторах с разным уровнем плотности пикселей. Экспериментируйте и выберите оптимальный размер для вашего монитора и индивидуальных особенностей зрения.
3. Рассмотрите возможность использования плагинов или расширений: в VS Code есть плагины, которые позволяют настроить визуальные параметры редактора, включая размер шрифта. Проанализируйте рекомендуемые плагины, чтобы выбрать тот, который наиболее соответствует вашим потребностям и предпочтениям.
4. Обратите внимание на возможности зумирования: визуальные настройки шрифта не всегда достаточно для оптимального восприятия кода. VS Code предлагает интегрированную функцию зумирования, которая позволяет масштабировать интерфейс и контент, включая текст, для более удобного чтения. Используйте сочетания клавиш или команды на панели управления, чтобы настроить приближение по вашему желанию.
Избрав наиболее удобные настройки шрифта и темы оформления в VS Code, вы сможете сосредоточиться на чтении кода и более эффективно воспринимать информацию. Не существует универсального решения для всех, поэтому экспериментируйте с возможностями настройки и выберите ту конфигурацию, которая обеспечивает наилучшую читаемость для вас и вашей рабочей среды.
Дополнительные способы настройки текстового отображения в редакторе VS Code

В этом разделе мы рассмотрим дополнительные возможности и полезные ресурсы, которые помогут вам настроить комфортное отображение текста в редакторе VS Code. Узнайте о том, как изменить внешний вид текста, подстроить его под свои предпочтения и облегчить чтение кода.
Модификация интерфейса
Одной из возможностей, которые предоставляет VS Code, является возможность изменения внешнего вида интерфейса. Редактор позволяет настроить стиль шрифта, его толщину, цвета и многое другое. Вы можете выбрать подходящую цветовую схему, чтобы код выделялся и был легко читаемым, а также настроить размер шрифта и межстрочное расстояние, чтобы удобнее работать с текстом.
Расширения для улучшения отображения кода
VS Code поддерживает большое количество расширений, которые позволяют настроить и улучшить отображение кода, включая работу со шрифтами. С помощью этих расширений вы сможете выбрать подходящий шрифт, изменить его размер, добавить подсветку синтаксиса и другие полезные функции, чтобы работать с кодом в редакторе стало еще комфортнее.
Онлайн ресурсы для подбора шрифтов
Если вам сложно выбрать подходящий шрифт или вы хотите найти новый, экспериментируя с размерами и стилями, существуют различные онлайн ресурсы, которые помогут вам в этом. Вы можете использовать специальные сервисы, которые позволяют посмотреть, как будет выглядеть код с различными вариантами шрифтов, а также выполнить сравнение разных шрифтов по разным параметрам, чтобы выбрать наиболее подходящий для вас шрифт.
Используя вышеуказанные дополнительные возможности и ресурсы, вы сможете настроить размер и стиль шрифта в редакторе VS Code, чтобы работа с кодом стала еще более удобной и эффективной.
Вопрос-ответ

Как увеличить размер шрифта кода в VS Code?
Чтобы увеличить размер шрифта кода в VS Code, вы можете воспользоваться сочетанием клавиш "Ctrl" и "+", или "Ctrl" и "=". Также вы можете изменить размер шрифта, перейдя в меню "Настройки" (File -> Preferences -> Settings), найдите раздел "Editor: Font Size" и выберите нужный вам размер шрифта.
Как изменить размер шрифта только для кода, но не для интерфейса VS Code?
Чтобы изменить размер шрифта только для кода, вы можете сначала нажать "Ctrl" и "=" или "Ctrl" и "+", чтобы увеличить весь интерфейс, а затем нажать "Ctrl" и "-" для уменьшения размера шрифта самого кода. В крайнем случае, вы всегда можете отредактировать настройки VS Code, добавив ключ "editor.fontSize" и указав нужное значение в пикселях.
Можно ли настроить размер шрифта кода в зависимости от типа файла в VS Code?
Да, в VS Code есть возможность настроить размер шрифта кода в зависимости от типа файла. Для этого вы можете использовать расширение "EditorConfig for VS Code" и создать .editorconfig файл в корневой папке вашего проекта. Затем, в .editorconfig файле, вы можете определить размер шрифта для каждого типа файла.



