В нашем быстро меняющемся мире, связь играет ключевую роль в обмене информацией и идеями. Удивительно, насколько важно иметь способ передать сообщение, чтобы создать мост связи между разными людьми и коммуникационными каналами.
Однако, в хаосе коммуникационных технологий, иногда трудно найти простой и удобный способ передавать ссылку на нужную информацию. Безусловно, существует множество платформ, где можно делиться ссылками, но они могут быть запутанными и неэффективными. Как же найти легкий и быстрый способ создания ссылки на этом веб-сайте?
Ответ на этот вопрос может быть проще, чем вы думаете. Используя некоторые основные техники и инструменты, вы сможете создать ссылку, которая легко поделиться и будет ясно указывать на нужную страницу на этом веб-сайте. Вместо того, чтобы попытаться описать каждый шаг, разберемся, какой подход может быть полезен при создании ссылки.
Понятие и назначение гиперссылки

Веб-ресурсы, включая этот сайт, построены на основе системы гиперссылок, или просто ссылок. Но что такое ссылка и какой смысл в ней?
Гиперссылка представляет собой интерактивный элемент веб-страницы, позволяющий переходить от одного ресурса или документа к другому, причем эти документы могут находиться на разных веб-сайтах или внутри сайта. Она может быть как текстовой, так и графической. Гиперссылки являются основным инструментом для навигации в интернете и осуществления переходов между различными страницами и сайтами.
Зачем нам вообще нужны ссылки? Ответ на этот вопрос связан с одной из ключевых принципов организации информации в Интернете - они обеспечивают связь и свободный обмен информацией между различными сайтами и страницами. Ссылка позволяет пользователям быстро и удобно получать доступ к необходимой информации, размещенной в разных местах интернета. Она является основным инструментом взаимодействия пользователя с контентом, создавая невероятные возможности для просмотра, изучения и обмена информацией.
Гиперссылка является фундаментальным элементом всех сайтов и интернет-страниц, предоставляя неограниченные возможности для перехода между ресурсами, а также для удобного использования и навигации в Интернете. Она является ключевым инструментом для связывания различных документов, веб-страниц и сайтов в единую сеть.
| Примеры гиперссылок: | Описание |
| https://example.com | Ссылка на внешний ресурс |
| Страница 1 | Ссылка на страницу внутри сайта |
| Перейти к разделу 2 | Ссылка на раздел внутри текущей страницы |
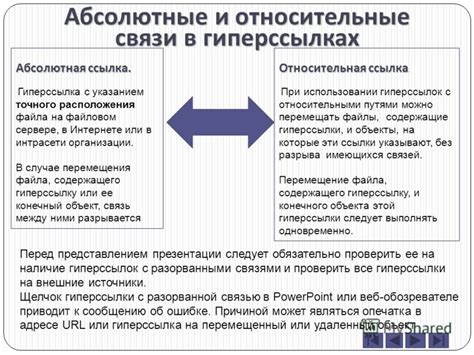
Различия между разными видами гиперссылок

Изучение множества различных типов ссылок на веб-сайтах может сильно обогатить пользовательский опыт при обнаружении новых ресурсов, быстром доступе к дополнительным сведениям и улучшении навигации. В данном разделе мы рассмотрим основные различия между разными видами гиперссылок, чтобы вы смогли применять их с умом и в полной мере использовать их потенциал.
Первым типом ссылок, которые мы рассмотрим, являются текстовые гиперссылки. Это наиболее распространенный и простой способ создания ссылок на веб-странице. Текстовые гиперссылки обычно выделяются цветом, подчеркиванием или подсветкой при наведении курсора мыши, что делает их более узнаваемыми пользователем. Они часто встречаются в описаниях статей, на блогах и в новостных публикациях, предоставляя возможность перехода к дополнительной информации или релевантным источникам.
Второй тип ссылок - картинковые гиперссылки. Они используются для добавления визуального элемента веб-страницы, который представляет собой изображение или иконку, обычно кликабельную, чтобы перейти к другой странице или скачать файл. Картинковые гиперссылки особенно полезны, когда необходимо привлечь внимание пользователя и обеспечить удобную и интуитивно понятную навигацию.
Третий тип ссылок - внутренние и внешние якорные ссылки. Якорные ссылки являются специальными ссылками внутри одной и той же страницы, которые при нажатии перемещают пользователя к определенной секции этой страницы. Они позволяют разделить содержимое страницы на разделы и облегчают навигацию по длинным документам. Внешние якорные ссылки используются, чтобы перейти к определенному месту на другой странице или в другом документе.
Привлекательный путь к обращению на данную страницу

Перед тем как начать создание ссылок на наш веб-сайт, важно понять, что успешность ссылок во многом зависит от их оформления и контекста, в котором они будут размещены. Вместо простых формулировок, мы можем использовать разнообразные варианты письменной и вербальной коммуникации: обращений, внимательных рассуждений, интересных предложений и прочих вариантов, которые в итоге создадут притягательность для целевого пользователя.
Следующий шаг - определение оптимального контекста для размещения ссылок. На страницах нашего веб-ресурса, мы можем включать ссылки среди другого контента или цитировать фрагменты для привлечения внимания пользователей. Важно учесть это в процессе разработки и оформления контента на нашем веб-сайте.
Неоспоримым преимуществом оформления ссылок является их интуитивная доступность и простота использования. Чтобы обеспечить легкость взаимодействия с нашим веб-сайтом, мы можем использовать яркие и понятные элементы дизайна, подходящие цветовые схемы и письменное оформление ссылок, с числом ссылок, удобных для навигации.
Важные аспекты при использовании гиперссылок

В данном разделе рассматриваются ключевые факторы, которые следует учитывать при работе с гиперссылками на веб-сайтах. Эти аспекты помогут предоставить посетителям более полезный и целенаправленный контент, а также улучшить опыт пользователей во время навигации по страницам.
Правильный подбор текста
Важно выбирать соответствующий и информативный текст для гиперссылок. Это поможет пользователям быстро понять, что они получат, перейдя по ссылке, и избежать ненужного клика. Оптимально использовать синонимы и контекстуально связанные фразы вместо повторения одних и тех же слов.
Правильная структура URL
Корректная структура URL (Uniform Resource Locator) позволяет пользователям легко идентифицировать место, на которое они собираются перейти. Важно предоставлять информативные и краткие URL-адреса, содержащие ключевые слова и отражающие содержание целевой страницы.
Открытие ссылки в новом окне
Иногда имеет смысл указывать, чтобы ссылка открывалась в новом окне или вкладке браузера. Это может быть полезно, когда требуется, чтобы пользователи оставались на вашем сайте и одновременно могли изучать дополнительную информацию на другом ресурсе.
Работа с атрибутом "title"
Использование атрибута "title" может помочь посетителям лучше понять, куда они попадут, если нажмут на ссылку. Данный атрибут предоставляет краткое описание целевой страницы и, если браузер поддерживает, отображается при наведении на ссылку.
Учитывать контекст
Когда размещаете гиперссылки, важно принимать во внимание контекст страницы, на которой они находятся. Ссылки должны быть связаны с контентом, чтобы пользователи могли проверить подробности или получить дополнительную информацию о конкретной теме без потери времени на излишние переходы.
Устранение битых ссылок
Регулярная проверка ссылок на сайте поможет предотвратить появление битых или неработающих ссылок. Это позволит пользователям избежать разочарования и ошибок во время навигации, а также поддерживать высокий уровень профессионализма и надежности вашего сайта.
Вопрос-ответ

Как создать ссылку на этом сайте?
Для создания ссылки на этом сайте необходимо использовать тег "а" с атрибутом "href" и указать адрес страницы или файл, на который будет вести ссылка. Например, чтобы создать ссылку на главную страницу сайта, необходимо использовать код <a href="index.html">Главная страница</a>.
Можно ли создавать ссылки на определенную часть страницы?
Да, это возможно с помощью якорей. Для создания ссылки на определенную часть страницы необходимо использовать тег "а" с атрибутом "href" и добавить в конец адреса страницы символ "#", за которым следует имя якоря. Например, чтобы создать ссылку на раздел "О компании" на странице "index.html", необходимо использовать код <a href="index.html#about">О компании</a>.
Можно ли создать ссылку на файл, расположенный на другом сервере?
Да, для создания ссылки на файл, расположенный на другом сервере, необходимо указать полный адрес файла в атрибуте "href". Например, чтобы создать ссылку на файл с изображением "image.jpg", расположенный на сервере "example.com", необходимо использовать код <a href="http://example.com/image.jpg">Ссылка на изображение</a>.
Можно ли создать ссылку, которая будет открываться в новой вкладке?
Да, для того чтобы ссылка открывалась в новой вкладке, необходимо добавить атрибут "target" со значением "_blank" в тег "а". Например, чтобы создать ссылку на страницу "example.html", которая будет открываться в новой вкладке, необходимо использовать код <a href="example.html" target="_blank">Открыть страницу</a>.
Что делать, если ссылка не работает?
Если ссылка не работает, стоит в первую очередь проверить правильность написания адреса страницы или файла в атрибуте "href". Также, следует убедиться, что файл или страница существуют на сервере. Если проблема не решается, возможно, что ссылка неправильно ведет на другой ресурс или страница была удалена. В таком случае, необходимо обратиться к веб-мастеру сайта.
Как создать ссылку на этом сайте?
Создание ссылки на этом сайте очень просто. Для этого вам потребуется открыть нужную вам страницу сайта и скопировать ее URL-адрес. Затем вставьте этот адрес в том месте, где вы хотите создать ссылку, используя тег <a>. Например, <a href="URL-адрес">Текст ссылки</a>. Замените "URL-адрес" на скопированный адрес страницы, а "Текст ссылки" на текст, который вы хотите обозначить ссылкой. После этого ссылка будет готова к использованию.



