Превзойдите все ожидания и станьте настоящим мастером использования виджетов в WordPress!
Безусловно, каждый веб-мастер хочет придать своему сайту уникальный вид и функциональность, какими бы они ни были. И одним из лучших способов достичь этого являются виджеты. Ведь именно они дают возможность добавить полезные функции, интересные элементы дизайна и организовать информацию по вашему вкусу, без необходимости изучения программирования. Однако, для того чтобы вставить виджет на нужную вам страницу или пост, вам нужно знать специальный код, иначе ничего не получится. Как же вас сподвигнуть на этот высокий уровень знаний и навыков? Продолжайте чтение!
В настоящей статье мы расскажем о небольшом хитром способе, который откроет для вас двери в мир виджетов без необходимости изучать массу технических терминов и сложных инструкций. Конечно, легкий способ узнать код для вставки виджета будет настоящим подарком для всех начинающих веб-мастеров и даже опытнейших пользователей WordPress, которые хотят сэкономить время и силы.
Как узнать код для быстрого внедрения виджета в WordPress

В этом разделе вы узнаете о простом и эффективном способе получить специальный код, который позволяет быстро интегрировать виджет в вашу WordPress-страницу. Этот метод поможет вам добавить дополнительные функции и элементы на ваш сайт, без необходимости вручную кодировать каждый виджет.
Вместо того чтобы тратить время на изучение сложных технических процессов, с помощью данного способа вы сможете легко и быстро настроить и внедрить виджеты на ваш сайт WordPress.
- Шаг 1: Откройте панель управления WordPress.
- Шаг 2: Найдите и выберите раздел "Внешний вид".
- Шаг 3: В меню "Виджеты" найдите нужный виджет и перетащите его в соответствующую область вашей страницы.
- Шаг 4: Нажмите на виджет, чтобы открыть его настройки.
- Шаг 5: Пролистайте страницу вниз и найдите секцию "Код шорткода".
- Шаг 6: В этой секции вы можете увидеть уникальный код шорткода виджета. Скопируйте его.
- Шаг 7: Откройте страницу, на которой хотите вставить виджет, и вставьте скопированный код в соответствующее место.
- Шаг 8: Сохраните изменения и обновите страницу, чтобы увидеть новый виджет на своем сайте.
Теперь вы знаете, как получить шорткод для встраивания виджета на вашу WordPress-страницу. Этот метод позволяет вам быстро и легко настроить виджеты и добавить интересные элементы на ваш сайт без лишних технических сложностей.
Использование коротких кодов в системе управления контентом WordPress

Короткие коды представляют собой инструмент, который позволяет легко и эффективно добавлять дополнительную функциональность и дизайн на страницы вашего веб-сайта. Использование коротких кодов в системе управления контентом WordPress позволяет вам добавлять различные элементы, такие как галереи изображений, слайдеры, кнопки и многое другое, без необходимости вручную вставлять сложный HTML-код.
Один из преимуществ использования коротких кодов в WordPress заключается в том, что они позволяют вам добавлять дополнительный функционал без необходимости знания программирования. Вместо того, чтобы создавать и изменять определенные файлы или скрипты, вы можете просто вставить короткий код на нужное место в редакторе контента, и WordPress автоматически обработает его и выведет соответствующий элемент на странице.
| Короткий код | Описание |
| [gallery] | |
| [slider] | Добавляет слайдер с изображениями на вашей странице. |
| [button] | Создает стильную кнопку с заданным текстом и ссылкой. |
Чтобы использовать короткий код, вам просто необходимо вставить его в редактор контента на нужной странице или записи вашего сайта. После этого WordPress автоматически обработает код и заменит его на соответствующий элемент. Вы можете изменять параметры короткого кода для настройки внешнего вида и функциональности элемента.
Например, чтобы создать галерею изображений с заданным количеством столбцов и расстоянием между изображениями, вы можете использовать следующий короткий код:
[gallery columns=3 spacing=10]
Использование коротких кодов в системе управления контентом WordPress позволяет вам значительно сэкономить время и усилия при добавлении дополнительного функционала на ваш веб-сайт. Они предлагают удобный и гибкий способ настройки внешнего вида и функциональности ваших страниц без необходимости вникать в сложности программирования.
Основные отличия между шорткодом и виджетом

Шорткоды являются короткими кодовыми фрагментами, которые можно вставить в контент или шаблон веб-страницы. Они могут быть использованы для вызова определенных функций, отображения динамического содержимого и выполнения других действий на сайте. Шорткоды обычно выглядят как обычные текстовые строки, которые ограничены скобками, например [shortcode]. Они позволяют внедрять определенные функции в различные части сайта без необходимости вручную написания кода.
Виджеты, с другой стороны, представляют собой готовые блоки функциональности, которые можно размещать в боковой панели, подвале (футере) или других видимых областях сайта. Виджеты обычно являются готовыми инструментами, которые могут быть установлены и настроены с помощью административной панели WordPress. Они предназначены для добавления дополнительного контента или функциональности, которая доступна постоянно и видима на разных страницах сайта.
Шорткоды обычно используются для внедрения функций внутрь контента, тогда как виджеты предлагают статическое отображение функциональности в определенных областях сайта. Выбор между шорткодами и виджетами зависит от требуемого функционала, наличия конкретных видимых областей на сайте и индивидуальных потребностей веб-мастера.
Основные преимущества использования кодов сокращений

Возможности настраиваемого контента: Одним из главных преимуществ использования шорткодов является возможность добавления настраиваемого контента на веб-страницы. С помощью шорткодов можно вставлять блоки текста, изображения, галереи, видео и другие типы контента с предварительно заданными параметрами. Кроме того, шорткоды позволяют использовать разные настройки для каждой страницы или поста, что дает более гибкий подход к созданию уникального контента.
Улучшение пользовательского опыта: Сокращение кода с помощью шорткодов позволяет значительно улучшить пользовательский опыт. Вместо ручного создания и вставки сложного кода, пользователи могут просто ввести короткий код сокращения и получить желаемый результат. Это не только экономит время, но и упрощает процесс добавления и изменения функций на веб-страницах, что особенно полезно для тех, кто не имеет опыта в программировании.
Расширение функциональности: Шорткоды позволяют расширять функциональность веб-сайта, добавляя дополнительные возможности без написания сложного кода. Например, с помощью шорткодов можно создавать формы обратной связи, интегрировать виджеты соцсетей, демонстрировать товары и услуги с интерактивной функциональностью. Благодаря широким возможностям шорткодов, веб-сайт может быть легко адаптирован под нужды и предпочтения каждого конкретного пользователя.
Легкая управляемость и обновление: Использование шорткодов значительно упрощает управление и обновление веб-сайта. Если требуется изменение контента или функциональности, достаточно внести изменения только в шорткод, и эти изменения автоматически будут отражены на всех страницах, где используется данный шорткод. Это экономит время и упрощает обслуживание сайта.
Итак, использование шорткодов веб-сайта позволяет добавить настраиваемый контент, улучшить пользовательский опыт, расширить функциональность, а также облегчить управление и обновление содержимого. Этот гибкий инструмент позволяет пользователям без опыта программирования оперативно настраивать и обновлять свой сайт, делая его более интерактивным и привлекательным для посетителей.
Как определить код для вставки виджета в WordPress

Имея цель разместить виджет на странице вашего сайта или блога на WordPress, вы, вероятно, задаетесь вопросом о том, как найти необходимый код для вставки. На самом деле, процесс нахождения шорткода виджета в WordPress несложный и может быть выполнен без особых усилий.
Чтобы обнаружить код для вставки виджета, сначала откройте административную панель своего сайта WordPress и войдите в режим редактирования страницы. После этого перейдите в раздел виджетов, который обычно называется "Внешний вид" или "Виджеты".
В разделе виджетов вам предоставляется список доступных виджетов, которые можно добавить на свою страницу. Каждому виджету соответствует свой уникальный шорткод, который позволяет вставить виджет в нужное место.
Чтобы найти нужный шорткод, просмотрите список виджетов и обратите внимание на их названия и описания. Здесь могут быть использованы синонимы, подобные "код для вставки" или "уникальный идентификатор виджета".
Если вы нашли нужный виджет, скопируйте его шорткод и вставьте его на страницу, где хотите разместить виджет. После сохранения изменений виджет должен появиться на вашей странице и работать как задумано.
Полезные особенности кодов короткая ссылка в популярных системах управления контентом

Коды короткая ссылка представляют собой мощный инструмент в системах управления контентом, таких как WordPress, позволяющий пользователю добавлять различные функциональные элементы на свои веб-страницы и создавать уникальные макеты с минимальными усилиями.
Одной из ключевых преимуществ использования кодов короткая ссылка является их простота и удобство в использовании. Они предоставляют пользователю возможность добавлять сложные функции и элементы на свои веб-страницы, не требуя глубоких знаний в программировании. Благодаря использованию кодов короткая ссылка, пользователь может значительно ускорить процесс работы над своим сайтом и создать уникальный дизайн без необходимости написания сложного и длинного кода.
Коды короткая ссылка также обладают большой гибкостью и адаптивностью, что позволяет пользователям создавать элементы различных форматов и стилей, подходящих для любого контекста и вида сайтов. Независимо от цели и темы веб-страницы, пользователь может легко настроить коды короткая ссылка в соответствии с нужными параметрами и создать уникальные элементы, идеально соответствующие общему стилю и концепции сайта.
Более того, использование кодов короткая ссылка в системе управления контентом, такой как WordPress, позволяет пользователям эффективно управлять своим контентом. Они позволяют быстро и просто изменять и обновлять элементы на веб-странице, добавлять и удалять функциональные блоки с минимальными усилиями. Это особенно полезно в случае, если пользователь хочет внести изменения во всем сайте или на определенных страницах без необходимости изменения каждой их них вручную.
Вопрос-ответ

Как узнать шорткод виджета в WordPress?
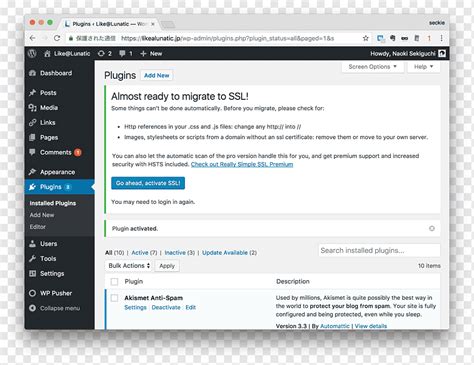
Существует несколько способов узнать шорткод виджета в WordPress. Наиболее простой способ - использовать плагин "Widget Shortcode", который позволяет создавать шорткод для любого виджета на вашем сайте. Для этого нужно установить и активировать данный плагин, затем перейти в раздел "Виджеты" в административной панели WordPress. После этого вам будет доступен новый блок с названием "Widget Shortcode" в каждом виджете. Вам нужно будет просто скопировать шорткод виджета и вставить его в нужном вам месте на сайте.
Какой плагин можно использовать для создания шорткода виджета в WordPress?
Существует множество плагинов для создания шорткодов виджетов в WordPress, но одним из самых популярных является плагин "Widget Shortcode". Он позволяет создавать шорткоды для всех виджетов на вашем сайте. Преимущество этого плагина в его простоте использования - вам не нужно быть экспертом в программировании, чтобы создавать шорткоды, все операции можно выполнить непосредственно в административной панели WordPress.
Какой плагин позволяет создавать шорткоды для виджетов в WordPress?
Один из популярных плагинов, который позволяет создавать шорткоды для виджетов в WordPress - "Widget Shortcode". Этот плагин очень прост в использовании и не требует навыков программирования. Вы просто устанавливаете и активируете плагин, после чего на странице "Виджеты" в административной панели WordPress появится блок "Widget Shortcode" для каждого виджета. Вам достаточно скопировать шорткод виджета и вставить его на нужной странице или в посте вашего сайта.



