На сегодняшний день, создание привлекательного и эффектного дизайна является неотъемлемой частью разработки веб-сайтов. И одним из главных элементов, которые позволяют воплотить самые яркие идеи, являются векторные изображения. Но как интегрировать их без лишних затруднений и соблюдения норм CSS-форматирования?
Здесь мы предлагаем вам простое и эффективное решение – использование SVG-изображений. SVG (Scalable Vector Graphics – масштабируемая векторная графика) – это открытый формат файлов, который позволяет создавать и редактировать изображения используя XML-код. Он обладает превосходной гибкостью и адаптивностью, позволяет создавать векторные изображения высокого качества, которые будут отображаться одинаково хорошо на любом дисплее, независимо от размера или плотности пикселей.
Подключение SVG-изображений в CSS – это очень просто. Нет необходимости загружать их с помощью тега <img> или вставлять с помощью атрибута background-image. CSS позволяет вам использовать SVG непосредственно в коде стилей, что дает больше гибкости и контроля в процессе разработки. Такой подход особенно полезен, когда требуется масштабирование, анимация или другие CSS-эффекты.
Значение SVG и преимущества его применения в стилях

SVG позволяет дизайнерам и разработчикам создавать и использовать комплексные векторные изображения, состоящие из геометрических фигур и линий. Благодаря своей векторной природе, SVG обеспечивает плавные и четкие переходы, градиенты, анимации и эффекты. Это делает его идеальным инструментом для создания красивых и интерактивных визуальных эффектов в стилях CSS.
| Преимущества использования SVG в CSS: |
|---|
1. Гибкость и масштабируемость. |
2. Отличное качество визуального представления. |
3. Возможности для анимации и интерактивности. |
4. Малый размер файлов. |
5. Поддержка большинства современных браузеров. |
SVG - графика с векторными изображениями для веб-разработки

- SVG, или масштабируемая векторная графика, предоставляет возможность создания изображений высокого качества, которые могут быть масштабированы без потери качества.
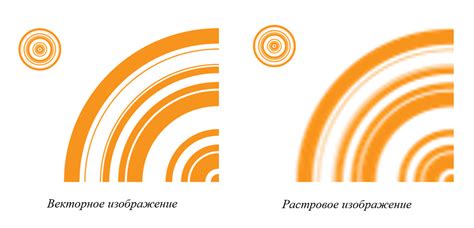
- В отличие от растровых форматов, таких как JPEG или PNG, где каждый пиксель изображения определяется точными координатами и цветом, SVG использует математические формулы для представления векторов и линий, что делает его идеальным для изображений высокой четкости.
- SVG-изображения могут быть использованы в сочетании с CSS для добавления стилей и анимаций, что позволяет создавать интерактивные и динамические визуальные эффекты.
- Формат SVG также является по сути текстовым файлом, что делает его легким для редактирования и оптимизации. Можно использовать программы редактирования векторной графики, такие как Adobe Illustrator или Inkscape, для создания SVG-изображений.
В итоге, использование SVG позволяет разработчикам создавать графические элементы, которые выглядят прекрасно на разных типах экранов и устройств. Когда дело доходит до использования SVG в CSS, есть несколько способов интеграции SVG-изображений в веб-страницы. Рассмотрим их детальнее в следующих разделах статьи.
Преимущества использования векторной графики в каскадных таблицах стилей

Использование SVG, масштабируемой векторной графики, в CSS предоставляет ряд преимуществ, которые обеспечивают возможность создания эффективного и гибкого веб-дизайна.
- Универсальность: Векторные изображения SVG в CSS могут успешно работать на всех современных браузерах, что обеспечивает широкую совместимость и доступность контента для пользователей.
- Масштабируемость: SVG изображения могут быть масштабированы без потери качества и четкости. Это позволяет создавать графические элементы любого размера без необходимости создания дополнительных версий изображений.
- Анимация: С помощью CSS свойств и ключевых кадров анимации возможно создание интерактивных и динамических эффектов на основе SVG изображений. Это позволяет добавлять движение и визуальную привлекательность к элементам веб-страницы.
- Малый размер файлов: SVG-изображения обладают небольшим размером файлов, что способствует улучшению загрузки веб-страницы и уменьшению использования пропускной способности.
- Изменяемость: SVG изображения в CSS могут быть изменены с помощью CSS свойств, что позволяет легко регулировать и изменять внешний вид и поведение графических элементов.
- Доступность: SVG может быть доступен для пользователей, которые используют вспомогательные технологии, такие как программы чтения с экрана. Это позволяет создавать веб-страницы, которые доступны для всех пользователей.
Высокое качество изображений и масштабируемость

Раздел этой статьи посвящен аспектам высокого качества изображений и их возможности масштабирования. Мы рассмотрим, как можно достичь отличной четкости и детализации в отображении графики, а также как обеспечить гибкую настройку размеров изображений в зависимости от потребностей.
- Захватывающие детали. Оптимизируйте процесс внедрения изображений с высоким разрешением для достижения непревзойденной четкости и детализации. Применение формата SVG позволяет использовать масштабируемую векторную графику, которая не теряет качество независимо от размера экрана или устройства.
- Адаптивность в дизайне. Благодаря возможности масштабирования изображений SVG вы сможете легко адаптировать свой дизайн под различные разрешения экрана и устройства пользователей. Одна и та же картинка будет выглядеть прекрасно как на больших мониторах, так и на маленьких смартфонах.
- Гибкое изменение размеров. SVG предоставляет возможность легко изменять размеры изображения без потери качества. Благодаря использованию векторных координат и формул, графика может быть масштабирована до нужных размеров без пиксельных искажений или размытости.
- Безупречная ретина-графика. Повысьте качество отображения изображений на экранах с высокой плотностью пикселей (Retina дисплеи и др.) с помощью SVG. Векторное изображение не ограничено разрешением пикселей и, следовательно, может быть увеличено до нужных размеров без потери резкости.
Общая идея данного раздела заключается в объяснении преимуществ SVG для достижения высокого качества и масштабируемости изображений. Понимание этих аспектов поможет вам создать привлекательный и гибкий дизайн, который будет выглядеть на все 100% на любом устройстве.
Различные методы интеграции векторных изображений в CSS

В данном разделе мы рассмотрим разнообразные способы включения векторных изображений в каскадные таблицы стилей. Наши методы помогут вам улучшить внешний вид веб-страницы, придать ей уникальность и выразительность.
Способ 1: Использование встраивания SVG-изображения с помощью кода: В этом методе SVG-изображение кодируется непосредственно в файле CSS, позволяя легко настраивать его параметры стилизации, такие как цвет, размер и т.д. |
Способ 2: Интеграция SVG-изображения как фонового изображения: В этом методе SVG-изображение используется в качестве фонового изображения для определенного элемента CSS. Это позволяет управлять обрезкой и позицией изображения, а также вносить другие стилистические изменения. |
Способ 3: Использование SVG-изображения в качестве содержимого псевдоэлемента: Этот метод позволяет использовать SVG-изображение как содержимое псевдоэлемента, такого как "before" или "after". Это полезно, когда нужно добавить дополнительные декоративные элементы к указанному элементу CSS. |
Способ 4: Использование внешних файлов SVG: В этом методе SVG-изображение сохраняется в отдельном файле .svg, который затем подключается к CSS-файлу. Это позволяет повторно использовать изображение и управлять его настройками независимо от кода CSS. |
Различные способы внедрения SVG изображений в CSS

Инлайн-кодирование
Инлайн-кодирование SVG предполагает использование кодирования прямо внутри CSS-файла, без отдельного внешнего файла для изображения. Это позволяет значительно упростить процесс подключения и дает большую гибкость в настройке стилей. Для вставки инлайн-кодированного SVG-изображения в CSS можно использовать данные в формате base64, которые представляют собой текстовое представление изображения.
Пример инлайн-кодирования:
.background {
background: url("data:image/svg+xml;base64,PHN2Zy....");
}
Внешнее подключение
Внешнее подключение SVG предполагает использование отдельного файла с расширением .svg, в котором определено само изображение. Этот файл потом подключается в CSS при помощи различных функций и методов, что позволяет избежать дублирования кода и обеспечить легкую поддержку и модификацию. Внешнее подключение особенно полезно, когда необходимо использовать одно и то же изображение в нескольких местах вашего проекта.
Пример внешнего подключения:
.background {
background: url("images/background.svg");
}
Выбор между инлайн-кодированием и внешним подключением зависит от множества факторов, включая размер и сложность изображения, частоту его использования, требования к производительности и т.д. Разумное использование обоих подходов поможет создать эффективные и красивые веб-страницы.
Примеры использования графических векторных изображений в стилях каскадных таблиц

В этом разделе мы представим несколько интересных примеров, демонстрирующих возможности использования SVG изображений в CSS. Вы узнаете, как создать анимированные значки, фоны в стиле картины, и даже как использовать SVG для создания визуальных эффектов.
- Пример 1: Создание анимированного значка
- Пример 2: Использование SVG для создания фона в стиле картины
- Пример 3: Использование SVG для создания визуальных эффектов
В каждом из этих примеров мы покажем вам код CSS и SVG, который не только поможет вам понять, как реализовать эти эффекты, но и даст вам исходник для использования в своих проектах.
Вопрос-ответ

Какая польза от подключения SVG картинки в CSS?
Подключение SVG картинки в CSS позволяет создавать более гибкие и масштабируемые векторные изображения на веб-страницах. Это позволяет сохранять четкость и детализацию изображения при масштабировании, а также увеличивает возможности анимации и изменения свойств с помощью CSS.
Какой синтаксис использовать для подключения SVG картинки в CSS?
Для подключения SVG картинки в CSS можно использовать несколько способов. Один из них - использовать команду `url()` и указать путь к файлу SVG. Например: `background-image: url('имя_файла.svg');`. Также можно использовать `data URI`, вставив код SVG напрямую в CSS файл с помощью команды `url(data:image/svg+xml,)`.
Каким образом можно изменить свойства SVG картинки в CSS?
Свойства SVG картинки в CSS можно изменять, используя селекторы CSS. Можно менять цвет фона, размеры, прозрачность, а также добавлять и изменять анимации. Для этого нужно указать правильные селекторы и свойства, например: `background-color`, `width`, `height`, `opacity` и другие.
Как решить проблему с отображением SVG картинки в разных браузерах?
Если возникают проблемы с отображением SVG картинки в разных браузерах, можно попробовать использовать специфические префиксы для свойств CSS. Например, для анимации SVG в разных браузерах нужно использовать следующие префиксы: `-webkit-`, `-moz-`, `-o-`, `-ms-`. Также, возможно, потребуется добавить специфические стили для каждого браузера.
Есть ли альтернативные способы использования SVG в веб-разработке?
Да, помимо подключения SVG картинки в CSS, можно использовать SVG напрямую в HTML с помощью элемента `



