Один из увлекательных аспектов создания веб-сайтов - возможность придать тексту индивидуальность и выделить его среди других элементов контента. Каждый художник, дизайнер или просто творческая личность, увлекающаяся веб-разработкой, мечтает о том, чтобы шрифт на его веб-странице полностью соответствовал его представлениям о красоте и стиле. Это подобно кисточке в руках художника, которая воплощает его вдохновение на холсте. Возможность изменять шрифт в HTML дает нам свободу самовыражения и позволяет создавать уникальные шедевры.
Иногда слова одного цвета и одного размера могут оказать большое воздействие на наш эстетический вкус и восприятие. Все мы когда-то видели тексты, которые благодаря идеальным пропорциям и изысканным кеглям шрифта, покорили наши сердца и заставили задуматься: "А как было бы здорово иметь такое на своей странице!". Это дает нам волшебную возможность привлечь внимание посетителей, подчеркнуть содержание и сделать текст визуально интересным и запоминающимся.
Мы постоянно привыкаем видеть одни и те же шрифты рядом с конкретными темами и материалами в Бездне Интернета. Почему бы не подойти к созданию своего веб-дизайна с новой стороны и не выбрать нечто, что будет свежее и неожиданное? Возможно, ты найдешь идеальный шрифт, который не только отразит стиль и суть твоего контента, но и привнесет некоторую изюминку в общую атмосферу страницы. Своей уникальностью он подчеркнет твою индивидуальность и акцентирует внимание на твоих уникальных идеях.
Вопросы практического изменения шрифта на веб-странице: обзор основных моментов

Разнообразие доступных шрифтов позволяет выбрать наиболее подходящий по стилю и настроению сайту. Для изменения шрифта можно использовать различные методы, включая использование встроенных шрифтов, загрузку внешних файлов шрифтов или даже создание собственных шрифтов. В этом разделе мы рассмотрим основные концепции, чтобы вы смогли начать изменять шрифт в HTML на свой.
Основной способ изменения шрифта в HTML - это использование CSS (каскадных таблиц стилей). CSS позволяет задавать различные стили для элементов веб-страницы, включая шрифт. Для этого можно использовать свойство "font-family", которое определяет название используемого шрифта.
Но как выбрать подходящий шрифт и добавить его на веб-страницу? Как указать нужные параметры для шрифта, такие как размер, начертание, цвет? Как изменить шрифт только для определенных элементов страницы? В этом разделе мы рассмотрим основные аспекты, которые помогут вам разобраться с этими вопросами и успешно изменить шрифт в HTML на свой.
Важность индивидуальности: выбор шрифта в HTML

Когда создаются сайты и веб-приложения, каждый разработчик стремится придать им уникальность и оригинальность. От шрифта текста зависит не только восприятие информации, но и внешний вид страницы в целом. Многие знают, что шрифты могут быть разными, но не все понимают, насколько важно правильно выбирать и использовать их.
Выбор шрифтов в HTML - это эффективный способ выделиться среди множества шаблонных решений и создать уникальный стиль для своего веб-проекта. Если использовать обычные стандартные шрифты, ваш текст может быть неотличим от массы похожих сайтов. А вот когда вы имеете возможность выбирать из широкого спектра шрифтов, вы можете создать индивидуальность и настроить атмосферу вашего сайта или приложения под свои потребности и предпочтения, а также подчеркнуть его тематику и содержание.
- Возможность установки различных стилей шрифта позволяет подчеркнуть важность разных частей текста. Например, вы можете использовать жирный шрифт для заголовков, чтобы они выделялись на фоне обычного текста.
- Выбор правильного шрифта способствует улучшению читаемости и пониманию информации. Разные шрифты могут быть легкими и приятными для чтения или же тяжелыми и утомительными для глаз. Особенности шрифта также могут упростить структурирование текста и выделение ключевых моментов.
- Использование нестандартных шрифтов позволяет воплощать эксперименты и воплотить свои творческие идеи при создании веб-проекта. С помощью шрифтов вы можете передать определенное настроение, подчеркнуть уникальность вашего бренда или выделиться среди конкурентов.
Таким образом, выбор шрифта в HTML является важным элементом для создания уникального веб-проекта. Подумайте о том, какой шрифт подойдет лучше всего для вашей цели, целевой аудитории и представления информации. Это позволит сделать ваш проект более привлекательным, читабельным и запоминающимся.
Основные элементы для определения шрифта в HTML

В HTML имеется несколько ключевых элементов, которые позволяют определить шрифт текста. При использовании этих элементов, дизайнеры и разработчики получают возможность контролировать внешний вид шрифта и создавать уникальный стиль для своих веб-страниц.
- Тег <h1> - <h6>
- Теги списков <ul>, <ol> и <li>
- Тег <p>
Теги заголовков первого уровня (<h1> - <h6>) позволяют задать различные уровни заголовков на странице. При этом каждому уровню можно присвоить свой шрифт, определяющий его размер и стиль.
Теги списков <ul>, <ol> и <li> используются для создания списков с определенным стилем. При помощи задания шрифтов можно влиять на вид нумерованных и маркированных списков, исправлять отступы, настраивать отображение элементов списка и многое другое.
Тег <p> предназначен для разделения и форматирования абзацев текста на веб-странице. С помощью определения шрифта для этого тега можно изменять высоту строк, расстояния между абзацами и устанавливать различные семейства шрифтов.
Применение внешних фонтов для уникального оформления текстовых элементов

Внешние шрифты представляют собой набор файлов, содержащих информацию о форме символов и их отображении на веб-странице. Они отличаются от шрифтов по умолчанию, предоставляемых операционной системой, и обычно являются лицензионными или открытыми.
- Одним из самых популярных сервисов для работы с внешними шрифтами является Google Fonts. Здесь разработчики могут найти огромный выбор бесплатных шрифтов различных стилей и направлений. Подключение внешних шрифтов с помощью Google Fonts осуществляется путем вставки нескольких строк кода в HTML-файл.
- Кроме Google Fonts, существуют и другие платформы и сервисы, предоставляющие возможность использования внешних шрифтов на веб-страницах. Некоторые из них предоставляют больше возможностей для настройки и кастомизации шрифтов, а также позволяют загружать собственные файлы шрифтов.
- Подключение внешних шрифтов осуществляется с помощью CSS-правил. Для этого в файл CSS добавляется специальный код, который указывает путь к файлам шрифтов и задает правила отображения текста на веб-странице. Таким образом, внешние шрифты становятся доступными для использования в CSS-свойствах, таких как font-family и font-weight.
Использование внешних шрифтов позволяет создавать уникальные и запоминающиеся дизайнерские решения. Благодаря разнообразию сервисов и платформ, а также возможности загрузки собственных файлов шрифтов, разработчики имеют полную свободу выбора и настройки внешних шрифтов для достижения желаемого результато.
Альтернативные способы модификации внешнего вида текстового блока

- Модификация через системные настройки: возможность изменять шрифты и их параметры на уровне операционной системы, благодаря системным настройкам.
- Использование встроенных шрифтов: многие платформы предоставляют набор встроенных шрифтов, которые можно использовать при оформлении текста, не требуя установки дополнительных файлов.
- Применение графических изображений шрифтов: создание картинок с помощью графических редакторов или специализированных сервисов, а затем добавление их на веб-страницу.
- Использование шрифтовых сервисов: возможность подключения шрифтовых сервисов, которые предоставляют разнообразный выбор шрифтов и дополнительные возможности для их настройки.
- Изменение шрифтов с помощью JavaScript: использование JavaScript-библиотек для динамической загрузки и применения шрифтов, позволяющее достичь интересных эффектов при работе с текстом.
Применение стилизации: примеры и рекомендации

В этом разделе мы рассмотрим различные способы стилизации текста в HTML и предоставим вам рекомендации по их применению. Используя эти методы, вы сможете придать вашему тексту уникальность и эстетическое оформление, подчеркнуть его важность или выделить ключевые моменты.
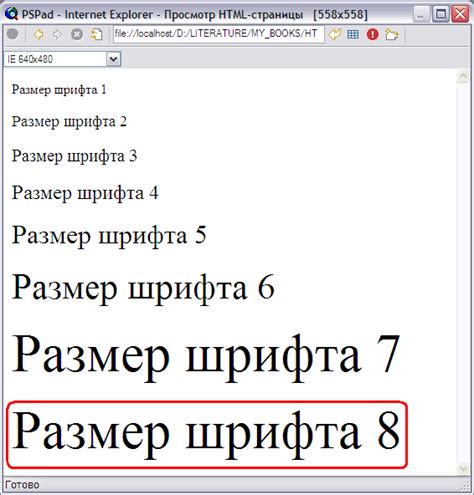
- Использование разных размеров шрифта: задайте различные значения для свойства "font-size" в CSS, чтобы создать визуальную иерархию в тексте. Например, вы можете использовать более крупный размер для заголовков и меньший для обычного текста.
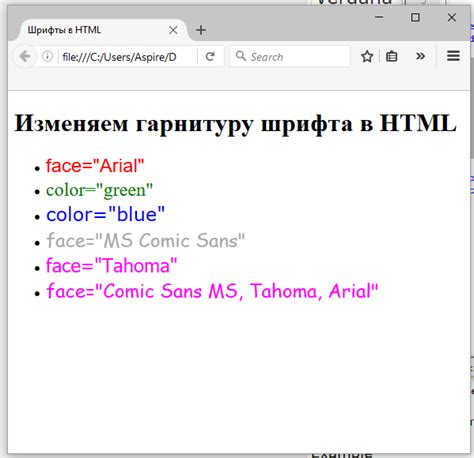
- Выбор подходящего шрифта: используйте свойство "font-family" для указания определенного шрифта или группы шрифтов для вашего текста. Использование разных шрифтов поможет создать уникальный стиль и подчеркнуть особенности текста.
- Использование стилевых свойств для выделения текста: выделите ключевые слова или фразы, применив стилевые свойства, такие как "text-decoration" для подчеркивания или "font-weight" для увеличения жирности. Это поможет привлечь внимание читателя к важным моментам в тексте.
- Использование разных цветов шрифта: измените цвет текста с помощью свойства "color" в CSS. Вы можете выбрать цвет, соответствующий общему стилю вашей веб-страницы или использовать цвета для выделения определенных элементов.
Не забывайте, что стилизация текста должна быть уместной и соответствовать общему стилю вашего контента. Используйте эти примеры и рекомендации как отправную точку для создания уникального оформления текста на вашей веб-странице.
Вопрос-ответ

Как изменить шрифт в HTML на свой?
Для изменения шрифта в HTML существует несколько способов. Один из них – использование CSS. Для этого необходимо создать стиль с помощью селектора и указать нужный шрифт с помощью свойства font-family. Например, чтобы изменить шрифт для всего документа, можно добавить следующий код в блок
Как найти подходящий шрифт для использования в HTML?
Для поиска подходящего шрифта для HTML можно воспользоваться различными онлайн-сервисами, предоставляющими коллекции шрифтов. Некоторые из них позволяют просматривать и скачивать шрифты бесплатно или платно. Важно учитывать права использования шрифтов, чтобы быть уверенным в их законности.
Как подключить собственный шрифт в HTML?
Для подключения собственного шрифта в HTML необходимо сначала скачать файлы шрифта и разместить их на сервере. Затем можно использовать CSS и правило @font-face, чтобы указать путь к файлам шрифта и задать название, под которым шрифт будет доступен. Например: @font-face { font-family: "Название вашего шрифта"; src: url("путь/к/файлу.woff"); }
Как проверить, что выбранный шрифт корректно отображается в HTML?
Чтобы проверить корректное отображение выбранного шрифта в HTML, можно использовать предварительные просмотр веб-страницы в браузере. При создании стилей с выбранным шрифтом стоит убедиться, что шрифт отображается так, как ожидается, и не возникают проблемы с его отображением на различных устройствах и браузерах.
Можно ли использовать шрифты без лицензии в HTML?
Использование шрифтов без лицензии в HTML является нарушением авторских прав и интеллектуальной собственности. Большинство шрифтов имеют ограничения на использование, их распространение или изменение без соответствующих разрешений запрещено. При использовании шрифтов в HTML важно быть внимательным и соблюдать правила и условия использования, чтобы не нарушать законодательство.



