Хотите придать своему веб-сайту роскошный и стильный вид, но не знаете, как сделать это без изнурительных усилий? В этом разделе мы расскажем вам о великолепных способах изменения размеров границ в CSS, которые добавят элегантности и индивидуальности вашему дизайну.
Существует множество способов создания уникальных границ, которые сделают ваш сайт неповторимым и привлекательным для посетителей. Подчеркивание, перечеркивание, пунктирные линии или даже использование изящных узоров - все это можно легко достичь с помощью CSS.
Вы хотите, чтобы ваши границы выглядели выразительно и привлекательно? Вам не нужно быть экспертом в CSS, чтобы достичь этой цели. Есть несколько простых свойств, которые позволяют вам изменить длину границы, создавая эффекты, которые могут быть как сдержанными и элегантными, так и смелыми и яркими.
Не бойтесь экспериментировать с разными стилями, чтобы найти тот, который подходит именно вам и вашему веб-сайту. Используйте свою фантазию и творческий подход, чтобы сделать вашу границу уникальной и привлекательной для глаз.
Основы работы с границей элемента в CSS

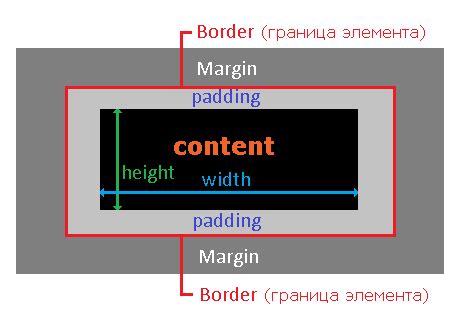
Будучи одним из важнейших понятий в CSS, граница (border) предоставляет возможность определить вид и стиль обрамления элементов веб-страницы. Грань может быть использована для создания разделителей между различными секциями контента, а также для добавления украшательств и акцентов.
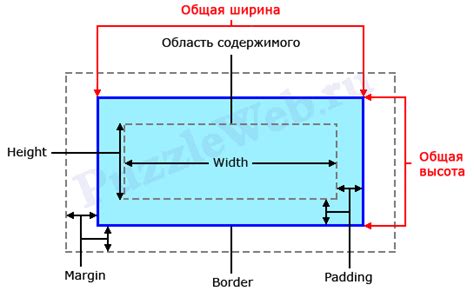
Границы могут иметь различную форму, цвет, ширину и стиль, позволяя создавать эстетически привлекательные и индивидуальные визуальные композиции. Определение этих параметров осуществляется с помощью свойств CSS, которые могут быть применены к границе элемента.
- Свойство border-style определяет стиль границы, такой как сплошная, пунктирная, пунктирно-точечная и т.д.
- Свойство border-color устанавливает цвет границы, будь то классический черный, ненавязчивый серый или яркий и выразительный.
- Свойство border-width задает толщину границы с использованием относительных или абсолютных единиц измерения.
Комбинируя различные значения этих свойств, можно достичь неограниченной гибкости в создании границ, адаптированных к нужному дизайну и задаче.
В следующих разделах статьи рассмотрим более подробно эти свойства границы и покажем примеры их применения для изменения внешнего вида элементов веб-страницы.
Как создать разнообразные стили границы с помощью CSS?

Когда дело касается дизайна веб-страниц, внимание к деталям имеет первостепенное значение. Итак, варианты настройки границы в CSS помогут сделать ваш сайт более привлекательным и уникальным. В данном разделе мы рассмотрим разнообразные способы изменения длины границы и создания интересных стилей без использования атрибутов border и CSS.
Методы модификации ширины рамки внутри элемента

В данном разделе рассмотрим различные способы изменения ширины границы внутри элемента, с целью придания ему более выразительного внешнего вида.
1. Масштабирование рамки: одним из простых методов управления шириной границы является изменение ее масштаба. Этот подход позволяет увеличить или уменьшить размер границы внутри элемента, придавая ему различные эффекты и впечатления.
2. Использование внутренних элементов: другим способом управления шириной границы является добавление внутренних элементов внутрь основного элемента. Путем регулировки размеров и позиций этих внутренних элементов можно создавать различные комбинации границ, что позволяет достичь интересных визуальных эффектов.
3. Контроль за переполнением: третий способ изменения ширины границы внутри элемента состоит в контроле за переполнением. Путем установки свойств overflow и padding можно контролировать величину и видимость границы внутри элемента, за счет чего достигается определенный эффект контрастности и выделения.
4. Декорирование границы: еще одним методом изменения ширины границы является применение декоративных элементов и примочек к самой границе. Например, путем добавления тени, градиента, текстуры или изображения к границе, можно создать уникальный и запоминающийся внешний вид элемента.
Используя вышеупомянутые методы, можно достичь разнообразных эффектов и стилизаций границы внутри элемента с помощью CSS, что позволяет улучшить общую эстетику дизайна веб-страниц и сделать их более привлекательными для пользователей.
Изменение отображения границы с использованием атрибута border-width

В этом разделе мы рассмотрим методы изменения ширины границы элемента с помощью атрибута border-width в CSS.
| Атрибут | Описание |
|---|---|
| thin | Определяет тонкую границу |
| medium | Устанавливает среднюю ширину границы (по умолчанию) |
| thick | Устанавливает толстую границу |
| length | Задает конкретную длину границы с использованием числового значения или процентов |
Используя указанные атрибуты, можно создавать разнообразные стили границ элементов, от тонких и незаметных до толстых и выразительных. Экспериментируйте с различными значениями и комбинациями, чтобы создать уникальный дизайн для вашего веб-сайта.
Применение псевдоэлементов для настройки границы с варьированием длины

Управление внешним видом границы элемента без использования стандартных свойств CSS! С помощью псевдоэлементов доступны интересные приемы для изменения длины границы. Применение псевдоэлемента позволяет создавать эффектные границы с учетом контента и добавлять элементы-декорации на границы, которые станут необычными акцентами в оформлении.
Манипулирование размерами элемента для создания эффекта изменения длины границы

В этом разделе рассмотрим интересный подход к изменению длины границы элемента, который основывается на манипуляции его размерами. Вместо прямого изменения параметров границы, мы будем изменять размеры элемента, чтобы продемонстрировать визуальное воздействие на его границы.
Одним из способов изменения длины границы элемента является изменение его ширины или высоты. При увеличении ширины элемента граница будет растягиваться горизонтально, что создаст впечатление ее удлинения. Аналогично, увеличение высоты элемента позволит границе выглядеть более вытянутой по вертикали.
Дополнительно к изменению размеров элемента, можно также учитывать его контент. Например, если у элемента есть внутренний текст или изображение, то изменение размеров самого контента может влиять на общую длину границы. Увеличение объема текста или изменение размера изображения может сказаться на внешнем виде границы, делая ее кажущейся более длинной или короткой.
Итак, использование изменения размеров элемента может быть эффективным и простым способом создания эффекта изменения длины границы. Комбинируя изменение ширины, высоты и содержимого элемента, можно достичь визуального эффекта, который будет заметен для пользователей.
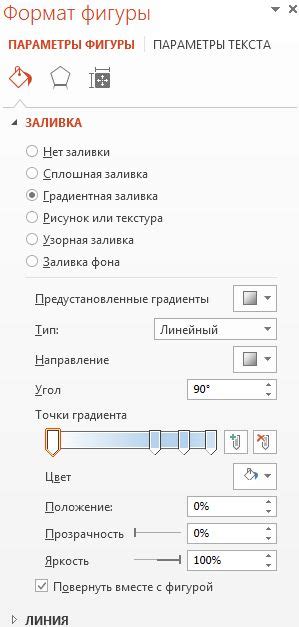
Применение градиентной заливки для изменения внешнего контура

В данном разделе мы рассмотрим способы применения градиентной заливки для создания эффектного и оригинального изменения внешнего контура элементов. Градиентная заливка позволяет создать плавный переход от одного цвета к другому, или от цвета к прозрачности, что делает внешний контур элемента более интересным и привлекательным.
Инновационные методы преобразования размера границы элемента CSS

Что если существовали бы способы изменить форму, длину и стиль границ элемента CSS, которые бы позволили сделать оригинальный дизайн вашего веб-сайта более привлекательным и креативным? В этом разделе мы рассмотрим комбинированные способы, с помощью которых можно достичь интересных эффектов и продемонстрировать вашу творческую индивидуальность.
- Градиентные границы
- Анимированные границы
- Границы с использованием фоновых изображений
- Разносторонние границы
Градиентные границы позволяют создавать плавный переход цвета или оттенка по длине границы элемента. Они придают визуальный интерес и глубину вашему дизайну. Анимированные границы предлагают возможность создавать движущиеся эффекты, такие как мигание, переливание или пульсация границ элементов, что привлекает внимание пользователей. Границы с использованием фоновых изображений позволяют добавлять текстуры и узоры на границы элементов. Это отличный способ усилить визуальное воздействие вашего дизайна. Разносторонние границы позволяют создавать границы с переменной толщиной и стилем на разных сторонах элемента, что создает уникальные эффекты и акцентирует внимание на определенной части контента.
Практические примеры использования изменения границы элементов с помощью CSS

В данном разделе рассмотрим несколько интересных способов использования CSS для изменения границы элементов, чтобы создать уникальные и стильные визуальные эффекты.
Создание стильных контуров
Один из способов использования изменения границы CSS - создание стильных контуров вокруг элементов. Вместо обычной однородной границы, можно создавать различные формы и комбинации цветов, чтобы придать элементу более выразительный вид. Например, можно использовать разные типы границ, включая пунктирные и сплошные, а также изменять их цвет, ширину и радиус скругления.
Разделение элементов
Использование изменения границы CSS также позволяет разделить элементы на различные секции и области, чтобы создать более понятную и удобную для пользователя структуру страницы. Здесь можно использовать разные стили границ для каждой секции, чтобы визуально подчеркнуть их разделение.
Создание интерактивных элементов
Изменение границы CSS можно использовать для создания интерактивных элементов, которые реагируют на действия пользователя. Например, при наведении курсора на кнопку или ссылку, можно изменить стиль её границы, чтобы добавить анимацию или выделить элемент.
Подчеркивание текста
Еще одним интересным способом использования изменения границы CSS является подчеркивание текста. Вместо использования обычного подчеркивания через тег , можно создать контурную границу вокруг текста, чтобы выделить его и придать особую эстетику.
Вопрос-ответ

Как изменить длину границы элемента с помощью CSS?
Для изменения длины границы элемента с помощью CSS, можно использовать свойство "border", указав величину длины в пикселях, процентах или других доступных единицах измерения. Например, чтобы установить границу длиной в 2 пикселя, можно использовать следующий код: "border: 2px solid black;".
Как изменить только одну сторону границы элемента?
Чтобы изменить только одну сторону границы элемента, можно использовать отдельные свойства "border-top", "border-right", "border-bottom" и "border-left". Например, чтобы изменить только левую сторону границы, можно использовать следующий код: "border-left: 2px solid black;".
Можно ли изменить длину границы только при наведении на элемент?
Да, это возможно. Для этого можно использовать псевдокласс ":hover" в CSS. Например, чтобы изменить длину границы при наведении на элемент, можно использовать следующий код: "element:hover { border: 2px solid black; }". При наведении на элемент, его граница будет иметь длину в 2 пикселя.
Как изменить длину границы только для определенного класса элементов?
Для изменения длины границы только для определенного класса элементов, можно использовать селектор класса в CSS. Например, если у вас есть класс "my-class" и вы хотите изменить длину границы только для элементов с этим классом, вы можете использовать следующий код: ".my-class { border: 2px solid black; }". Граница всех элементов с классом "my-class" будет иметь длину в 2 пикселя.
Можно ли изменить длину границы элемента с помощью анимации?
Да, это возможно с использованием CSS анимаций. Для изменения длины границы элемента с помощью анимации, можно задать ключевые кадры с разными значениями длины границы и применить анимацию с помощью свойства "animation". Например, можно задать следующие ключевые кадры: "@keyframes border-animation { 0% { border-width: 0px; } 50% { border-width: 5px; } 100% { border-width: 10px; } }", а затем применить анимацию к элементу с помощью следующего кода: "element { animation: border-animation 2s infinite; }". Элемент будет плавно менять длину границы от 0 пикселей до 10 пикселей, повторяя анимацию бесконечное количество раз в течение 2 секунд.
Как изменить длину границы элемента с помощью CSS?
Чтобы изменить длину границы элемента с помощью CSS, вы можете использовать свойство border. Например, для установки границы толщиной 1 пиксел вокруг элемента, вы можете использовать следующий код: "border: 1px solid black;". Для изменения длины границы, достаточно изменить значение в пикселях.
Можно ли изменить длину границы элемента только по одной стороне с помощью CSS?
Да, можно изменить длину границы элемента только по одной стороне с помощью CSS. Для этого можно использовать следующие свойства: "border-top", "border-right", "border-bottom" и "border-left". Например, если вы хотите изменить длину границы только справа, вы можете использовать такой код: "border-right: 2px solid red;". Это установит границу справа толщиной 2 пикселя и цвета красный.



