Виртуальные просторы браузеров завоевывают все большую популярность среди пользователей, жаждущих удобства и неповторимости в онлайн-мире.
Вселенных виртуальных, в которых можно растить плагины, расширения, анализировать коды и управлять контентом процесса, существует множество. Но есть одна особая вселенная, знакомая многим любителям веб-сёрфинга, которая предлагает неповторимый опыт и возможность добавить несравненную функциональность к своему виртуальному помощнику.
Браузер Opera, заполненный множеством загадочных возможностей и тайн, с готовностью раскроет свои врата перед тобой, позволив добавить личное дыхание к его просторам. Сердце Opera бьется в согласии с самыми изворотливыми потребностями, и ты можешь подарить ему новую жизнь, путешествуя по его внутренней вселенной.
Инструментарий для разработки дополнений в Опере

В этом разделе мы рассмотрим основные инструменты, которые помогут разработчикам создавать инновационные и полезные дополнения для браузера Опера. Независимо от вашего опыта, вы сможете применить эти инструменты для создания расширений, которые улучшат функциональность и удобство использования браузера, а также придадут ему новые возможности.
1. Opera Developer Tools: Набор встроенных инструментов в браузере Опера, разработанных специально для создания и отладки расширений. Они позволяют вам легко анализировать и изменять элементы страницы, работать с сетевыми запросами, отслеживать ошибки JavaScript и многое другое.
2. Операционная система: Для разработки и тестирования расширений необходимо выбрать операционную систему, на которой вы будете работать. Опера поддерживает различные платформы, включая Windows, macOS и Linux, поэтому вам не составит труда найти подходящую операционную систему для своих целей.
3. Языки программирования и технологии: Опера предоставляет разработчикам гибкость в выборе языка программирования и технологий для создания расширений. Вы можете использовать JavaScript, HTML и CSS для создания основных компонентов дополнений, а также использовать библиотеки и фреймворки для ускорения процесса разработки.
4. Документация и руководства: Для эффективной работы с инструментарием Оперы важно ознакомиться с официальной документацией и руководствами, которые предоставляют подробную информацию о возможностях, API и функциональности браузера. Опера также предлагает ресурсы для разработчиков, такие как форумы и сообщества, где можно получить поддержку и советы от опытных разработчиков.
Использование указанных инструментов позволит вам создавать мощные и привлекательные расширения для браузера Опера, реализуя свои идеи и улучшая пользовательский опыт. Таким образом, вы сможете придать браузеру новые возможности и сделать его еще более удобным и функциональным для миллионов пользователей.
Шаг 1: Создание манифеста расширения

Манифест задает параметры и настройки расширения, а также описывает, какие действия оно может выполнять. Важно продумать и указать все необходимые свойства, чтобы ваше расширение работало корректно и соответствовало требованиям пользователя.
В манифесте можно указать имя расширения, его версию, автора, идентификатор, а также другие детали, которые помогут пользователю понять, какое расширение он устанавливает. Также манифест позволяет задать, какие действия можно выполнить с помощью расширения, какие элементы интерфейса будут добавлены и как они будут взаимодействовать с браузером.
Важно отметить, что манифест должен быть создан в формате JSON (JavaScript Object Notation), который является удобным и понятным для компьютера. Для создания манифеста можно использовать любой текстовый редактор или специальные программы для работы с JSON.
Определение наименования и версии расширения

В данном разделе мы рассмотрим важный аспект обработки и распространения расширений для браузера. Определение наименования и версии расширения играет ключевую роль в его идентификации и обновлении.
Наименование расширения является его уникальным идентификатором, отображаемым в интерфейсе браузера. Оно должно быть информативным и корректно отражать основную функциональность расширения. При выборе наименования необходимо учесть, что оно должно быть максимально доступным и запоминающимся для пользователей.
Версия расширения позволяет отслеживать и управлять процессом его обновления. Она указывается в формате "Мажорная.Минорная.Патч-версия", где каждый номер представляет собой цифру. Мажорная версия инкрементируется при значимых изменениях, минорная - при добавлении новых функций, патч-версия - при внесении исправлений и мелких изменений.
| Наименование | Версия |
|---|---|
| Расширение A | 1.0.0 |
| Расширение B | 1.5.2 |
| Расширение C | 2.3.1 |
Установка правильного наименования и версии расширения позволяет обеспечить его уникальность, удобство использования и контроль за его обновлением. Разработчикам необходимо внимательно подходить к этому вопросу и обеспечить наилучшие практики идентификации расширений для пользователей браузера.
Определение разрешений и настройка запускаемых скриптов

Для успешного добавления расширения в Оперу необходимо правильно указать разрешения, которые требуются для правильного функционирования расширения, а также настроить запускаемые скрипты. Разрешения определяют, какие возможности и функциональность получает расширение, а запускаемые скрипты обеспечивают выполнение необходимых операций и взаимодействие с браузером.
- Определите необходимые разрешения: укажите, какие функции и возможности будут использоваться в расширении. Это могут быть различные операции, доступ к определенным страницам или информации, управление внешними ресурсами и т. д. Важно выбрать только необходимые разрешения для обеспечения безопасности и эффективности расширения.
- Установите разрешения в манифесте расширения: откройте файл манифеста расширения и добавьте нужные разрешения в секцию permissions. Каждое разрешение должно быть указано в отдельной строке, сопровождаемое соответствующим описанием. Не забудьте проверить синтаксис и правильность указанных разрешений.
- Настройте запускаемые скрипты: определите, какие части расширения должны быть выполнены, когда определенные события происходят в браузере. Это может быть обработка кликов, загрузка страницы, изменение данных и т. д. Используйте соответствующие API и методы Оперы для настройки выполнения скриптов в нужные моменты.
- Добавьте скрипты в файлы расширения: создайте файлы расширения, в которых будут содержаться необходимые скрипты. Определите функции и операции, которые должны быть выполнены при определенных условиях. Добавьте ссылки на эти файлы в манифесте расширения, чтобы Опера могла загрузить и выполнить их при необходимости.
Правильное указание разрешений и настройка запускаемых скриптов являются важными шагами в добавлении расширения в Оперу. Это позволяет расширению работать эффективно и безопасно, а также взаимодействовать с браузером и предоставлять необходимую функциональность для пользователей.
Разработка скриптов для расширения

Создание функций скрипта
Один из основных принципов разработки расширений - использование функций для группировки определенного функционала. При написании скрипта важно определить, какие функции будут использоваться, исходя из целей вашего расширения. Каждая функция должна быть ясно описана и подробно задокументирована для удобства понимания и использования.
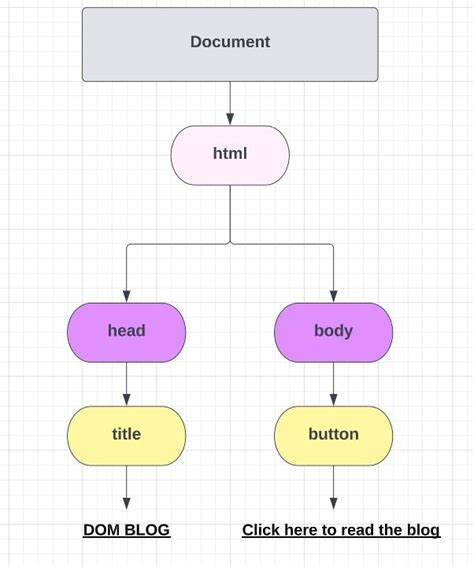
Взаимодействие с DOM
Для взаимодействия с элементами страницы браузера и изменения их состояния в скриптах используются методы DOM. DOM представляет собой структуру документа, включающую в себя все элементы веб-страницы. Чтобы внести нужные изменения, необходимо использовать соответствующие методы для поиска, изменения и добавления элементов.
Работа с событиями
Для реагирования на пользовательские действия и взаимодействия с браузером используются события. События позволяют запускать определенные функции в ответ на определенные действия пользователя или изменения в состоянии страницы. Необходимо определить, какие события будут использованы в вашем расширении и какие действия должны быть выполнены в ответ на них.
Работа с хранилищем
Для сохранения и получения данных в процессе работы расширения удобно использовать хранилище. Хранилище позволяет сохранять значения и использовать их в разных частях расширения. Прежде чем работать с хранилищем, необходимо определить, какие данные будут храниться, исходя из целей вашего расширения.
Модифицирование элементов документа с помощью DOM-манипуляций

В данном разделе мы рассмотрим совокупность методов и функций, позволяющих осуществлять модификацию элементов веб-страницы с использованием объектной модели документа (DOM). DOM-манипуляции позволяют изменять дерево элементов страницы, добавлять или удалять узлы, а также модифицировать атрибуты и стили элементов.
- Создание новых элементов
- Добавление элементов в дерево документа
- Удаление элементов из дерева документа
- Изменение атрибутов и классов элементов
- Изменение стилей элементов
Манипуляции с DOM-элементами позволяют динамически изменять структуру и внешний вид веб-страницы, открывая широкие возможности для создания интерактивных и адаптивных приложений. Ознакомившись с методами DOM-манипуляций, вы сможете разработать расширение для Оперы, которое будет модифицировать и улучшать функциональность веб-страниц в соответствии с вашими потребностями.
Взаимодействие с внешними ресурсами

При создании расширения для Оперы необходимо уметь взаимодействовать с внешними ресурсами, такими как веб-страницы, API, базы данных и другие. В этом разделе мы рассмотрим различные способы реализации данного взаимодействия.
Один из подходов к взаимодействию с внешними ресурсами - использование XMLHttpRequest для отправки запросов на сервер и получения ответов. Этот метод позволяет получать и отправлять данные, используя различные типы HTTP-запросов.
Вместе с XMLHttpRequest можно использовать также EventSource для реализации потоковой передачи данных с сервера на клиент. Это может быть полезно, например, при необходимости отслеживать изменения на сервере в режиме реального времени.
Использование fetch API является более современным и удобным способом взаимодействия с внешними ресурсами. Он предоставляет простой и гибкий интерфейс для отправки и приема данных без использования сложных конструкций, таких как XMLHttpRequest.
Для работы с API, которые требуют авторизации, можно использовать стандарты OAuth или JWT, которые обеспечивают безопасность передачи данных между клиентом и сервером и аутентификацию пользователя.
- XMLHttpRequest
- EventSource
- Fetch API
- OAuth и JWT
Понимая различные способы взаимодействия с внешними ресурсами, вы сможете создавать более функциональные и удобные расширения для Оперы.
Шаг 3: Разработка пользовательского интерфейса расширения

Перед началом разработки интерфейса необходимо тщательно продумать его структуру и функциональные возможности. Рекомендуется использовать интуитивно понятные элементы управления, которые будут предоставлять нужную информацию пользователю и позволят легко настраивать параметры расширения.
Одним из главных вопросов, которые нужно решить при создании пользовательского интерфейса, является выбор вида представления настроек. Вы можете использовать выпадающие списки, чекбоксы, радиокнопки и другие элементы, которые наиболее подходят для вашего расширения.
Для большей удобочитаемости и понятности интерфейса рекомендуется использовать правильную организацию разделов и подразделов с настройками. Группировка настроек по функциональности или типу действий позволит пользователям быстро находить нужные опции и повысит общую понятность вашего расширения.
Не забывайте, что ваши пользователи могут иметь разный уровень технической грамотности. Поэтому старайтесь создавать понятный и интуитивно понятный пользовательский интерфейс, который будет доступен даже новичкам.
Создание инструментальной панели: уникальный шаг в расширении браузера

Расширение функциональности браузера путем создания инструментальной панели может сделать процесс веб-серфинга еще более удобным и эффективным. Этот раздел предлагает уникальный подход к добавлению персонализированной инструментальной панели в свой браузер. С помощью нескольких простых шагов вы сможете создать собственную панель инструментов, которая соответствует вашим потребностям и предпочтениям.
Шаг 1: Подготовка
Прежде чем приступить к созданию панели инструментов, необходимо продумать функциональность, которую вы хотите добавить. Определите основные задачи и функции, которые будут доступны через вашу панель инструментов. Это поможет вам определить, какие элементы и кнопки следует добавить на панель.
Шаг 2: Разработка структуры
Создайте структуру для вашей инструментальной панели, определив ее расположение на экране. Выберите место, где панель будет наиболее удобной и доступной для использования. Разместите элементы и функции на панели таким образом, чтобы они были легко видны и доступны для пользователей.
Шаг 3: Добавление элементов
Продолжайте создание вашей панели инструментов, добавляя элементы, которые будут выполнять нужные вам функции. Используйте соответствующие теги и атрибуты HTML для создания кнопок, полей ввода или ссылок. Убедитесь, что каждый элемент ясно описывает свою функцию и удобен для использования.
Шаг 4: Настройка внешнего вида
Для улучшения пользовательского опыта вы можете настроить внешний вид вашей панели инструментов. Используйте стили CSS, чтобы изменить цвета, шрифты и размеры элементов. Это поможет визуально отличить вашу панель от стандартных элементов браузера и сделать ее более привлекательной.
Шаг 5: Тестирование и отладка
Перед окончательным развертыванием вашей инструментальной панели рекомендуется протестировать ее на разных устройствах и браузерах. Убедитесь, что все функции работают должным образом и что панель отображается корректно на всех экранах. В случае необходимости внесите корректировки и исправьте ошибки, чтобы обеспечить бесперебойное функционирование панели.
Шаг 6: Развертывание и поддержка
После тщательного тестирования и отладки вы готовы развернуть свою панель инструментов и начать ее использование. Подумайте над вопросами поддержки и обновлений, чтобы обеспечить длительный и беспрепятственный доступ пользователей к вашей инструментальной панели.
Кнопки и контекстное меню: разнообразие возможностей

Этот раздел посвящен настройке интерфейса вашего расширения в браузере. Здесь вы узнаете, как создать собственные кнопки и настроить контекстное меню, чтобы обеспечить удобный и интуитивно понятный интерфейс для пользователей.
Кнопки
Создание собственных кнопок - один из способов упростить взаимодействие пользователей с вашим расширением. Вы можете добавить кнопки на панель инструментов браузера или на панель управления расширением. Кроме того, вы можете настроить действия, которые выполняются по нажатию на кнопку. Настройте внешний вид кнопок и определите их функциональность, чтобы удовлетворить потребности пользователей.
Контекстное меню
Контекстное меню - это дополнительное меню, которое появляется при щелчке правой кнопкой мыши на определенном элементе веб-страницы или внутри браузера. Вы можете добавить собственные пункты в контекстное меню вашего расширения, что позволит пользователям получать доступ к важным функциям и командам с минимальными усилиями. Настройте вид и функционал пунктов контекстного меню, чтобы облегчить и ускорить работу с вашим расширением.
Расширьте возможности своего расширения
Добавление кнопок и настройка контекстного меню - это отличный способ улучшить интерфейс своего расширения и сделать его еще более удобным для пользователей. Попробуйте разные варианты предложенных настроек, чтобы найти оптимальный вариант для вашего расширения. Запомните, что хорошо продуманный и интуитивно понятный интерфейс сделает ваше расширение более привлекательным и популярным среди пользователей.
Вопрос-ответ

Что такое Опера?
Опера - это веб-браузер, разработанный компанией Opera Software. Он позволяет пользователям обеспечить безопасность и защиту во время работы в интернете, а также предлагает широкий спектр возможностей для настройки и установки расширений.



