В мире, где каждый день предлагается все больше и больше информации, важно уметь выделиться и передать свои идеи эффективным образом. Один из ключевых навыков для этого – правильное представление документов и данных. Однако далеко не каждый обладает знаниями, позволяющими сделать это безошибочно и профессионально.
Если вы хотите научиться создавать привлекательные и понятные документы, вам потребуется уметь устанавливать формат листа. Это процесс, который может показаться сложным на первый взгляд, но с нашим пошаговым руководством вы быстро освоите все тонкости и сможете в полной мере использовать потенциал форматирования.
Страницы, расположенные в акуратных и красивых рамках, будут служить визуальным подтверждением вашей профессиональной компетентности. Отформатированный правильно документ даже обычную информацию превратит в нечто более привлекательное и заметное. Грамотное представление данных помогает вам обратить на себя внимание и достигнуть целей, будь то учебная презентация или бизнес-отчет для инвесторов.
Открытие документа в редакторе

В данном разделе представлено описание процесса открытия документа в редакторе. Рассмотрены основные шаги и действия, которые необходимо выполнить для успешного открытия файла.
Шаг 1: Запустите редактор, используя соответствующий ярлык или команду в меню. После открытия редактора, вас встретит рабочее окно программы.
Шаг 2: В верхней части рабочего окна найдите панель меню или настройки, где расположена опция "Открыть". Обратите внимание на иконку или подсказку, отображающую эту функцию.
Шаг 3: Кликните на опцию "Открыть". В появившемся диалоговом окне, используйте файловый менеджер или проводник для нахождения и выбора нужного документа. Подтвердите выбор, нажав на кнопку "Открыть" или выполните двойной щелчок по файлу.
Шаг 4: После выбора файла, его содержимое будет загружено в редактор. Вы можете просмотреть и вносить изменения в документ, используя доступные функции и инструменты редактора.
Шаг 5: По завершении работы с файлом, сохраните изменения, чтобы сохранить документ с новым форматированием и структурой. Для сохранения файла в редакторе обычно используется опция "Сохранить" или "Сохранить как" в меню или панели инструментов.
Следуя вышеуказанным шагам, вы сможете успешно открыть документ в редакторе и работать с ним, применяя различные опции редактирования и форматирования.
Выбор подходящего вида страницы для оформления

При создании документа важно правильно выбрать формат страницы, который наилучшим образом соответствует содержанию и целям документа. Разнообразие доступных вариантов создает возможности для выразительности, удобства чтения и эстетического оформления текста.
Перед тем как приступить к форматированию листа, нужно ответить на несколько вопросов: какую информацию будет содержать документ, кому он будет предназначен, каким образом будет использоваться и где будет распечатан.
Обратите внимание на такие факторы, как: ориентация страницы (горизонтальная или вертикальная), размер листа (стандартные или нестандартные форматы), поля (ширина и высота), шрифт и стиль оформления текста.
Выбор подходящего формата листа важен для создания привлекательного и профессионального вида документа, а также для обеспечения удобства чтения и работы с ним.
Разделение листа на секции: организация информации для удобного представления

При разделении листа на секции, каждая секция обычно содержит определенные связанные сведения или тематические данные. Это позволяет обеспечить логическую структуру документа и помогает читателю быстро и легко ориентироваться.
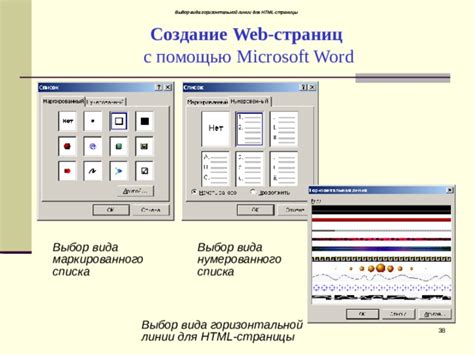
Важно подчеркнуть, что разделение листа на секции может выполняться различными способами, в зависимости от потребностей и целей документа. Например, секции могут быть разделены горизонтальными линиями, заголовками, цветовыми блоками или другими графическими элементами.
Помимо визуального разделения, также важно обратить внимание на структуру текста и логическое разделение информации между секциями. В каждой секции целесообразно представить конкретные аспекты или подтемы, используя подходящую структуру, такую как списки или абзацы.
Итак, разделение листа на секции позволяет упорядочить и структурировать информацию, делая ее понятной и доступной для читателя. Это важный этап при форматировании документа, который помогает улучшить его читабельность и эффективность коммуникации.
Настройка конфигурации и ориентации документа

Когда вы определяете размер документа, вам нужно учитывать его использование и ожидаемую аудиторию. Для примера, если вы создаете отчет для печати на обычной бумаге формата А4, то его размер должен быть установлен в соответствии с этим стандартом. Ориентация листа, горизонтальная или вертикальная, может быть выбрана в зависимости от предпочтений и визуального эффекта, который вы хотите достичь.
Есть несколько способов установить размер и ориентацию листа в различных программах для работы с документами. Некоторые из них предоставляют предустановленные настройки для наиболее популярных типов документов, в то время как другие позволяют настроить параметры вручную. В любом случае, важно быть внимательным и проверять настройки перед печатью или распространением документа, чтобы избежать неприятных сюрпризов и достичь желаемого результата.
Следующие шаги руководства покажут вам, как установить размер и ориентацию листа в нескольких популярных программах для работы с документами, таких как Microsoft Word, Adobe InDesign и Google Docs. Используя эти инструкции, вы сможете легко настроить формат вашего документа и создать профессионально выглядящий результат.
Управление отступами документа

В данном разделе мы рассмотрим способы управления полями документа. Эти поля определяют расстояние от текста до краев листа, что позволяет добиться нужного формата и визуального вида документа.
Настройка отступов позволяет контролировать ширину области текста на странице, а также добавлять отступы для вступительных примечаний, номеров страниц или дополнительных элементов. Изменение полей документа позволяет вам адаптировать его к разным требованиям и стандартам формата.
| Настройка отступов | Описание |
|---|---|
| Внешние поля | Определяют расстояние от краев бумаги до текста. |
| Внутренние поля | Устанавливают расстояние от текста до границ рабочей области. |
| Верхние и нижние поля | Задают отступы сверху и снизу страницы. |
| Левые и правые поля | Определяют отступы слева и справа от текста. |
Для управления полями документа можно использовать различные инструменты в текстовых редакторах или специальное программное обеспечение. Они позволяют изменять значения отступов, выбирать стандартные размеры или устанавливать свои собственные параметры.
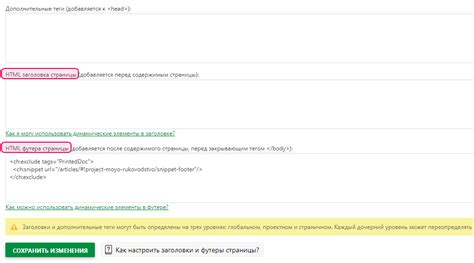
Настройка верхнего и нижнего блока страницы

Правильная настройка шапки и подвала может значительно повысить удобство использования сайта и улучшить общий внешний вид. Для этого можно использовать различные теги и атрибуты HTML, чтобы задать структуру и стиль этих блоков. В этом разделе рассмотрим методы создания эффективной шапки и подвала, а также важные моменты, на которые стоит обратить внимание при их настройке.
- Выбор подходящего дизайна и цветовой схемы для шапки и подвала.
- Использование правильных тегов и атрибутов для создания структуры шапки и подвала.
- Добавление логотипа и текстового описания сайта в шапку.
- Размещение навигационного меню в шапке для удобства перемещения по сайту.
- Включение ссылок на социальные сети и контактную информацию в подвал.
- Подбор шрифтов и размеров текста для шапки и подвала.
- Использование CSS для стилизации шапки и подвала.
Уделяя внимание настройке шапки и подвала, можно создать эстетически приятную и функциональную формуатцию листа, которая эффективно представит информацию и упростит навигацию по сайту.
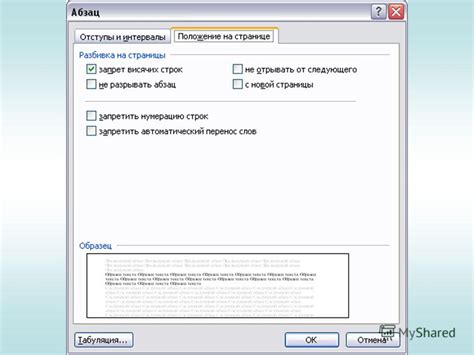
Оформление текста и абзацев на странице

В данном разделе мы рассмотрим способы оформления текста и абзацев на странице с помощью HTML-разметки. Это позволит сделать ваш текст более читабельным и структурированным, а также подчеркнуть важные моменты.
Для начала, рекомендуется использовать заголовки разных уровней, чтобы структурировать текст. Заголовки помогут читателям быстро ориентироваться в содержании и найти нужную информацию. Вы можете использовать теги h1, h2, h3 и т.д., где более высокий номер соответствует более крупному заголовку.
Для более удобного чтения, можно форматировать текст с помощью тегов strong и em. Тег strong используется для выделения особо важных слов или фраз, а тег em для курсивного выделения текста, например, чтобы подчеркнуть эмоциональные акценты.
Для разделения текста на абзацы, используйте тег p. Перед каждым новым абзацем можно оставить небольшой отступ, что сделает текст более читабельным. Вы также можете использовать тег br для переноса строки внутри абзаца, если требуется.
Не забывайте про важность выбора правильного шрифта и его размера. Читаемость текста напрямую зависит от этих параметров. Рекомендуется использовать шрифты, которые хорошо читаются как на компьютерном экране, так и на печатной странице.
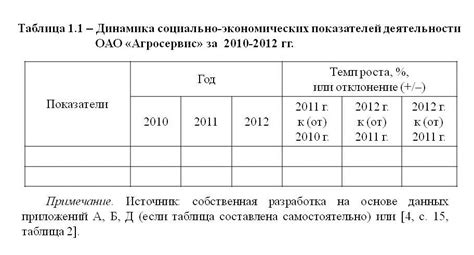
Добавление и оформление таблиц и изображений

В этом разделе мы рассмотрим способы добавления таблиц и изображений в ваш документ, а также научимся их форматировать для достижения наилучшего визуального эффекта.
Таблицы могут быть полезными для представления данных в структурированном виде, а изображения помогают визуально улучшить представление информации. Мы покажем вам, как использовать различные теги и свойства, чтобы создать таблицы с необходимым количеством столбцов и строк, а также вставить изображения и управлять их размерами и выравниванием.
- Добавление таблиц:
- Используйте тег <table> для создания таблицы.
- Определите количество строк с помощью тега <tr> и столбцов с помощью тега <td> или <th>.
- Укажите заголовок таблицы с помощью тега <caption>.
- Изменяйте ширины столбцов с помощью атрибута width или свойства CSS.
- Добавьте границы и стилизуйте таблицу с помощью свойства border и CSS-классов.
- Применяйте разные цвета и фоны для ячеек таблицы с помощью свойств background-color и CSS-классов.
- Используйте тег <img> для вставки изображения.
- Укажите путь к изображению в атрибуте src.
- Установите размеры изображения с помощью атрибутов width и height или свойств CSS.
- Изменяйте размеры изображений с помощью атрибутов width и height или свойств CSS.
- Выравнивайте изображение с помощью свойства float или CSS-классов.
Эти инструкции помогут вам добавить таблицы и изображения в свои документы и правильно их оформить для более привлекательного и понятного визуального представления информации.
Проверка и сохранение отформатированной таблицы

Проверка отформатированной таблицы включает в себя проверку соответствия требуемому формату. Это включает проверку правильности расположения данных, правильного формата чисел, применения нужных стилей и форматирования текста. При обнаружении ошибок, необходимо внести соответствующие корректировки для обеспечения правильности данных на листе.
После успешной проверки таблицы, следует сохранить отформатированный лист. Для этого нужно выбрать соответствующий формат сохранения, такой как XLSX, CSV или PDF, в зависимости от целей использования листа. При сохранении убедитесь, что сохраненный лист соответствует заданным требованиям, включая правильность форматирования, применение стилей и сохранение всех необходимых данных.
Вопрос-ответ




