Веб-дизайн играет важную роль в создании уникального визуального опыта для пользователей. Один из ключевых инструментов, позволяющих добиться этой цели, - это CSS файл. Этот файл служит основой для определения стилей, которые будут применяться к элементам веб-страницы.
Использование CSS позволяет разработчикам создавать эффекты и располагать элементы на странице таким образом, чтобы их визуальное представление соответствовало заданным требованиям. Стили в CSS файле могут быть применены к разным элементам - от заголовков и абзацев до ссылок и кнопок.
Создание CSS файлов требует от разработчика знания основных принципов и синтаксиса этого языка. От правильной структуры файла зависит его эффективность и возможность многократного использования стилей на разных страницах сайта. Важно помнить, что CSS является отдельным файлом, который связывается с HTML кодом при помощи тега <link>.
Значение и назначение таблиц стилей: определение и роль CSS файла в веб-разработке

Структурируя и оформляя веб-страницы, мы стремимся придать им уникальный и привлекательный вид, который поможет сделать впечатление на посетителей. Однако, чтобы создать стильную и функциональную веб-страницу, необходимо обладать инструментами, которые позволят нам определить и описать желаемый вид элементов страницы. И здесь на помощь приходит CSS файл.
Таблицы стилей (CSS), - это файлы, содержащие набор инструкций для задания внешнего вида и форматирования элементов веб-страницы. Они позволяют разработчикам определить такие параметры, как цвет, шрифт, размер, расположение и другие свойства для различных элементов, таких как текст, ссылки, изображения и многие другие.
Задача CSS файла заключается в том, чтобы отделить описание визуальной составляющей страницы от ее HTML-структуры. Использование CSS файлов позволяет разработчикам изменять внешний вид веб-страницы без необходимости изменения самих HTML-кодов страницы. Это способствует повышению эффективности и удобству поддержки веб-проектов, независимо от их масштаба и сложности.
Кроме того, таблицы стилей упрощают работу разработчика, позволяя устанавливать определенный стиль для группы элементов, определять расположение элементов на странице, создавать анимации и применять множество других эффектов. Они также обеспечивают совместимость веб-страниц с различными браузерами и устройствами, обеспечивая единообразный вид и надежное отображение контента на разных платформах.
Основные принципы разработки таблицы стилей

- Выбор селекторов и правил стилей
- Структура CSS файла
- Использование комментариев
- Организация стилей для разных устройств
- Использование наследования и каскадирования стилей
- Группировка и приоритеты стилей
Выбор способа формирования таблицы стилей

В данном разделе будут рассмотрены различные варианты создания файла стилей, который определяет внешний вид элементов веб-страницы. С учетом того, что стиль, оформление и организация кода могут значительно варьироваться в зависимости от потребностей проекта, необходимо выбрать наиболее подходящий метод.
Рассмотрение различных вариантов формирования CSS файла позволит определиться с выбором наиболее удобного и эффективного подхода. Ведь каждый метод имеет свои особенности и преимущества, которые могут быть существенными при работе над проектом. Утонченность деталей, степень контроля над стилем, модульность и масштабируемость - все это важные аспекты в процессе выбора способа создания CSS файла.
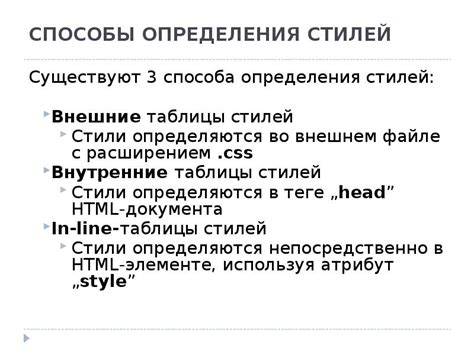
В ходе статьи мы рассмотрим следующие методы: использование внешнего файла стилей, встраивание стилей прямо в HTML-код, а также использование препроцессоров и CSS-фреймворков. Будут обозначены основные преимущества и недостатки каждого из этих подходов, чтобы помочь вам принять верное решение и создать качественный и удобный в обслуживании CSS файл.
Разнообразие подходов к созданию стилизационного файла

Успешное создание эффективного файла стилей требует разностороннего подхода и рассмотрения нескольких вариантов. В данной статье мы представим вам различные методы и стратегии, которые помогут вам создать CSS файл, обогатив вашу веб-страницу интересными и привлекательными стилизационными решениями.
1. Встроенные стили: Если вы предпочитаете небольшой проект или просто хотите быстро добавить несколько стилей к вашей веб-странице, вы можете использовать встроенные стили. В этом случае CSS правила вставляются непосредственно в теги HTML с помощью атрибута style. Этот метод удобен, но может быстро стать неуправляемым в сложных проектах.
2. Внутренние стили: Внутренние стили позволяют вам определить правила стилизации внутри раздела head вашего HTML документа. Вы создаете их, используя тег style, а затем применяете к нужным элементам с помощью их идентификаторов или классов. Когда у вас есть несколько HTML страниц, на которых вы хотите иметь одинаковую стилизацию, этот метод позволяет легко повторно использовать стили во всех страницах.
3. Внешние стили: Внешний CSS файл - это отдельный файл, содержащий все правила стилизации для вашего проекта. Вы можете создать его с помощью текстового редактора и подключить к вашим HTML страницам с помощью тега link. Один CSS файл может применяться ко множеству HTML страниц, что делает его удобным и эффективным вариантом для проектов, состоящих из нескольких страниц.
4. Препроцессоры: Препроцессоры CSS, такие как Sass, Less или Stylus, предлагают более продвинутые возможности для создания файлов стилей. Они позволяют использовать переменные, миксины, вложенные стили и другие функции, которые упрощают и ускоряют процесс разработки. Препроцессоры требуют дополнительных шагов настройки, но предлагают гибкость и улучшенную структуру кода.
5. Фреймворки: Фреймворки CSS, например Bootstrap или Foundation, предоставляют готовые стили и компоненты, которые позволяют создавать современные и адаптивные веб-страницы в кратчайшие сроки. Вы можете использовать их вместе с вашим собственным CSS файлом, чтобы ускорить разработку и обеспечить согласованность стилей на всем проекте.
Выбор подходящего метода для конкретного проекта

- Инлайн-стили: этот метод предполагает применение стилей прямо в разметке HTML-страницы с использованием атрибута style. Он позволяет быстро и легко определить стили для отдельных элементов, но может стать неудобным для больших проектов.
- Внутренние стили: данный метод предусматривает внедрение CSS правил внутри тега head HTML-документа с помощью элемента style. Он предоставляет больше гибкости и организации, чем инлайн-стили, но может быть ограничен при переиспользовании стилей на разных страницах одного проекта.
- Внешние стили: это наиболее распространенный и рекомендуемый метод. Здесь стили описываются в отдельных CSS-файлах, которые затем подключаются к HTML-страницам. Это позволяет легко управлять стилями на всех страницах проекта, обеспечивает чистоту кода и повторное использование, а также упрощает совместную работу над проектом.
- Препроцессоры: это инструменты, которые помогают облегчить и упростить процесс написания CSS. Они позволяют использовать переменные, функции, миксины и другие возможности, что помогает сделать код более читабельным и легко поддерживаемым. Некоторые популярные препроцессоры CSS включают Sass, Less и Stylus.
- Фреймворки CSS: это наборы готовых CSS-компонентов и стилей, которые позволяют упростить процесс разработки. Они предлагают множество готовых решений для создания сайтов и веб-приложений. Некоторые известные фреймворки CSS включают Bootstrap, Foundation и Bulma.
Каждый из этих методов имеет свои преимущества и недостатки, и выбор подходящего метода зависит от множества факторов, таких как размер проекта, его сложность, потребности пользователя и личные предпочтения разработчика. Важно подобрать оптимальное сочетание методов, чтобы достичь наилучшего результата.
Основа для структурирования файла стилей

Примечание: в этом разделе мы рассмотрим ключевые элементы, которые необходимо учесть при создании основной структуры CSS файла. Здесь представлена общая идея и ориентир для правильного составления программного кода.
Блоки стилей:
Блоки стилей являются основными строительными единицами файла CSS. Они позволяют группировать и организовывать правила стилей для разных элементов веб-страницы.
Выбор селекторов:
Селекторы определяют, на какие элементы на странице будут применены правила стилей. Правильный выбор селекторов позволяет точно описать, какие элементы будут стилизованы, и избежать конфликтов и ненужных повторений.
Организация файлов:
Хорошая организация файлов в CSS структуре поможет упорядочить и облегчить процесс разработки и поддержки. Группировка правил стилей по смысловым блокам или частям страницы и использование комментариев между разделами позволят легче найти нужное правило или внести необходимые изменения.
Использование комментариев:
Комментарии в CSS файле помогают описать логику и цели определенных блоков стилей или отдельных правил. Хорошо задокументированный CSS файл позволяет другим разработчикам легче разобраться в коде и продолжить работу над проектом.
Учет этих факторов при создании основной структуры CSS файла позволит создать чистый, организованный и легкочитаемый код, что существенно облегчит разработку и поддержку веб-страницы.
Определение основных стилей: первый шаг в создании CSS файла

Наиболее распространенными базовыми стилями являются определение цветовой схемы, оформление текста, размеры шрифтов и отступов, расположение элементов и многие другие атрибуты, которые подчеркивают индивидуальность и стиль разработчика.
Определение базовых стилей происходит с использованием селекторов, свойств и значений CSS. Такие селекторы как классы, идентификаторы или теги позволяют выбрать определенные элементы или группы элементов, на которые будут применены определенные стили.
| Селекторы | Описание |
| Классы | Позволяют выбрать все элементы с определенным классом |
| Идентификаторы | Выбирают конкретный элемент по его уникальному идентификатору |
| Теги | Выбирают все элементы заданного тега |
После определения селекторов следует указание свойств и значений, которые будут применены к выбранным элементам. Например, можно задать цвет фона, цвет шрифта, размеры, отступы, границы и многое другое. Каждое свойство может содержать определенное значение, которое определит конкретный стиль.
Определение базовых стилей является фундаментом для дальнейшего дизайна и стилизации веб-страницы. Грамотное и продуманное использование CSS позволяет создать удобную и эстетически привлекательную среду для пользователей, что положительно сказывается на их взаимодействии с сайтом.
Вопрос-ответ

Как создать CSS файл?
Для создания CSS файла нужно открыть любой текстовый редактор (например, Блокнот на Windows или TextEdit на Mac), создать новый файл и сохранить его с расширением .css. Например, можно назвать файл style.css.
Как подключить CSS файл к HTML странице?
Чтобы подключить CSS файл к HTML странице, необходимо добавить тег в секцию HTML документа с указанием пути к CSS файлу. Например,.
Как написать стили в CSS файле?
В CSS файле стили описываются с помощью правил, состоящих из селектора и объявлений свойств и значений. Например, чтобы задать цвет текста в элементе, можно написать следующее правило: h1 { color: red; }.
Можно ли использовать CSS файл из другой папки?
Да, можно использовать CSS файл из другой папки. Для этого необходимо указать правильный путь к файлу в теге при подключении к HTML странице. Например, если CSS файл находится в папке "styles", а HTML файл - в папке "html", то путь будет выглядеть так:.
Как проверить, правильно ли работает CSS файл?
Чтобы проверить, правильно ли работает CSS файл, можно открыть соответствующую HTML страницу в браузере и убедиться, что стили, описанные в CSS файле, применяются к элементам на странице. Также можно использовать инструменты разработчика браузера для проверки и отладки CSS стилей.



