Мы все любим различные мелочи, которые делают наш дизайн уникальным и запоминающимся. Одной из таких мелочей является фавикон - маленькая иконка, которая отображается во вкладке браузера рядом с названием страницы. Очень часто мы не обращаем на нее достаточно внимания, но в процессе современного веб-дизайна, фавикон служит не только украшением, но и информативной деталью, отображая логотип или другую значимую иконку сайта.
Каждая страница вашего сайта, каждый блог, каждый интернет-магазин заслуживает своей собственной фавиконки, которая будет идентифицировать его среди огромного множества вкладок, открытых у пользователей. Создание фавикона в иллюстраторе - ключевой шаг для придания вашему сайту узнаваемости и завершенности.
Если вы хотите разработать фавикон для вашего сайта, но не знаете, с чего начать, не волнуйтесь! Мы приготовили для вас простую и понятную инструкцию по созданию фавикона в иллюстраторе. Наши пошаговые рекомендации помогут вам справиться с этой задачей даже если вы не являетесь профессиональным дизайнером.
Создание иконки сайта в графическом редакторе Adobe Illustrator

Для создания фавикона вам понадобится графический редактор Adobe Illustrator. Этот редактор предоставляет мощные инструменты для создания векторных изображений, что делает его идеальным инструментом для создания иконок. Для начала работы вам потребуется запустить программу и создать новый документ со свободными размерами.
После создания нового документа в Adobe Illustrator вы можете начать работу над созданием иконки. Первым шагом является выбор подходящей формы для вашей иконки. Вы можете использовать геометрические фигуры, такие как круги, квадраты или треугольники, или создать свою собственную уникальную форму.
После выбора формы вы можете начать добавлять детали и стилизовать вашу иконку. Вы можете использовать различные инструменты Adobe Illustrator, такие как кисти и перо, чтобы добавить цвет и текстуру.
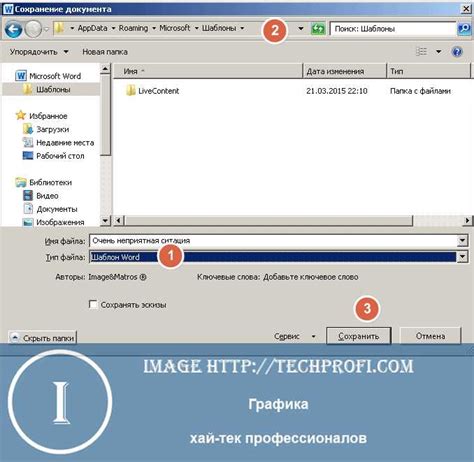
Когда ваша иконка готова, вы можете сохранить ее в формате .ico, который является стандартным форматом для фавиконов. Для этого вы можете выбрать опцию "Сохранить как" или "Экспорт" в меню Файл и выбрать формат .ico.
После сохранения вашей иконки вы можете добавить ее на свой сайт, разместив файл .ico в корневой директории вашего сайта. Теперь ваш сайт будет иметь свою уникальную иконку, которая отобразится во всех вкладках браузера, при закладке вашего сайта.
Создание фавикона в Adobe Illustrator представляет собой интересный и творческий процесс. Используйте возможности этого графического редактора, чтобы создать иконку, которая будет отражать уникальность вашего сайта и поможет привлечь внимание посетителей.
Начните работу с программой и создайте новый файл

Загрузите программу и запустите ее на вашем устройстве. После успешного запуска программы, вы увидите рабочее окно, где сможете проводить все необходимые действия для создания фавикона.
Осуществите создание нового документа. Для этого найдите соответствующую опцию либо в меню программы, либо в панели инструментов, расположенной вверху экрана. Нажмите на данную опцию, чтобы открыть новый пустой документ.
После открытия нового документа, у вас будет доступ к различным инструментам и функциям программы, необходимых для создания фавикона. Продолжайте работу в созданном документе, следуя последующим инструкциям, чтобы достичь желаемого результата.
Выберите подходящий шаблон или создайте свой собственный

Один из вариантов - выбрать готовый шаблон фавикона из библиотеки. Некоторые сайты предлагают каталог шаблонов, которые можно использовать. Будьте внимательны и выбирайте тот, который соответствует вашей тематике и настроению сайта.
Если вы хотите создать уникальный фавикон, то лучше всего воспользоваться графическим редактором, таким как Adobe Illustrator. Создание своего собственного фавикона позволяет вам полностью контролировать его внешний вид и уникальность. Вы можете использовать различные инструменты и изображения, чтобы создать иконку, которая лучше всего отображает вашу компанию или бренд.
При создании своего фавикона важно помнить о его размере, формате и разрешении. Обычно фавикон имеет квадратную форму и размер 16x16 пикселей. Вы также можете создать версии с другими размерами, такие как 32x32 или 64x64 пикселей, чтобы они лучше отображались на разных устройствах и экранах.
Таким образом, выбор подходящего шаблона или создание своего собственного фавикона - важный этап в создании уникального и привлекательного дизайна вашего сайта. Подумайте о вашей аудитории, целях и ценностях вашего бренда при выборе или создании фавикона, чтобы он являлся эффективным инструментом визуального обозначения вашего сайта.
Нарисуйте или загрузите изображение для иконки веб-сайта

Если вы выбираете путь создания иконки с нуля, вам потребуется использовать редактор графического дизайна, такой как Adobe Illustrator или аналогичное программное обеспечение. При создании иконки имейте в виду, что она должна быть узнаваемой, но одновременно простой и читаемой даже в маленьком размере, чтобы она хорошо выглядела во всех браузерах и на всех устройствах.
Если у вас уже есть изображение, которое вы хотите использовать в качестве фавикона, вам понадобится импортировать его в редактор графического дизайна, чтобы адаптировать его размер и пропорции для нужд фавикона. Учтите, что не все изображения подходят для использования в качестве фавиконов, поэтому важно выбрать изображение с яркими и четкими деталями, которое сохраняется в высоком разрешении даже при уменьшении размера.
Вопрос-ответ

Как сделать фавикон в иллюстраторе?
Для создания фавикона в программе Adobe Illustrator следуйте этим пошаговым инструкциям:
Как выбрать цвет и толщину обводки для фавикона в иллюстраторе?
Для выбора цвета и толщины обводки фавикона в Adobe Illustrator, следуйте этим шагам:
Как добавить дизайн или логотип на фавикон в иллюстраторе?
Чтобы добавить дизайн или логотип на фавикон в Adobe Illustrator, выполните следующие действия:
Какой размер должен иметь фавикон?
Фавикон должен иметь размер 16x16 пикселей или 32x32 пикселя, чтобы быть совместимым с большинством браузеров и операционных систем.



