Виртуозное искусство визуализации веб-страниц - вот что представляет из себя создание файла CSS. Отличающиеся от привычного HTML элементы, суровые рецепты цветовых гамм, безупречные линеарные градиенты и элегантные шрифтовые разновидности - все они здесь, в этом магическом файле.
Как если бы мы заблудились в модном салоне дизайна, так и здесь мы можем использовать все наши воображаемые кисти, чтобы создать идеальное визуальное впечатление. Символика элементов HTML оживает под пензелем CSS, воплощаясь в стильных и запоминающихся моментах на экране.
Благодаря CSS, веб-страницы превращаются в настоящие произведения искусства. С помощью изящных строк кода, раскиданных по всему документу, мы можем создать чудесные симфонии цвета и формы, которые заполняют ваши взгляды особым визуальным вкусом. И на этом пути к созданию наших шедевров нас направляют ясные правила и инструкции, записанные в каждой строчке этого магического файла CSS.
Изучение основных концепций стилей каскадных таблиц

В данном разделе мы рассмотрим основные элементы и идеи, которые лежат в основе CSS. Мы изучим понятия, с помощью которых можно создавать и управлять стилями веб-страницы, чтобы придать ей уникальный и привлекательный внешний вид.
Одним из основных принципов CSS является каскадность стилей. Это означает, что для каждого элемента на странице мы можем определить несколько стилей, и браузер будет применять их последовательно, в определенном порядке. При этом, если одно и то же свойство будет прописано в нескольких стилях, то будет применяться значение из последнего стиля.
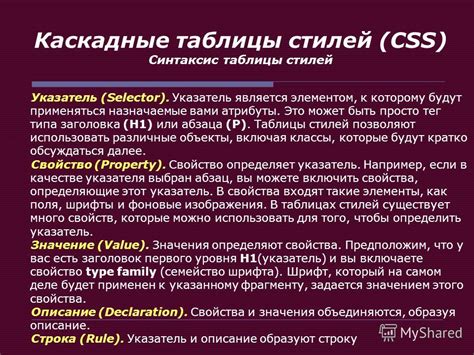
Другим важным концептом является селектор. Селектор позволяет выбирать элементы на веб-странице, к которым будет применяться определенный стиль. Например, селектор может выбрать все заголовки h1 на странице или все элементы с классом "menu". С помощью селекторов мы можем задавать различные стили для разных элементов или групп элементов на странице.
Основополагающим понятием в CSS является блочная модель. Каждый элемент на веб-странице имеет свои размеры, отступы и позиционирование. Понимание блочной модели поможет вам правильно располагать элементы на странице и контролировать их внешний вид.
Также, в CSS используются свойства и значения, которые определяют различные характеристики элементов. Например, свойство "цвет" может определить цвет текста, а свойство "фон" - цвет фона элемента. Изучение этих свойств и их значений поможет вам создавать разнообразные стили для элементов на веб-странице.
| Термин | Описание |
|---|---|
| Каскадность | Применение стилей в определенном порядке |
| Селектор | Выбор элементов для применения стилей |
| Блочная модель | Определение размеров и позиционирования элементов |
| Свойства и значения | Характеристики и стилизация элементов |
Выбор подхода к формированию таблицы стилей

Выбор способа создания файла CSS основан на индивидуальных потребностях и предпочтениях разработчика. Некоторые предпочитают использовать редакторы CSS, предоставляющие графический интерфейс и инструменты для создания и редактирования стилевого кода. Другие разработчики предпочитают использовать текстовые редакторы или интегрированные среды разработки, которые предлагают более гибкий и контролируемый подход к написанию CSS.
Редакторы CSS с графическим интерфейсом обеспечивают удобный способ визуального создания стилей. Они позволяют выбирать и изменять различные свойства стилей, такие как цвет, размер шрифта и отступы, с помощью наглядного интерфейса. Некоторые редакторы также предлагают предварительный просмотр стилей, позволяя мгновенно видеть изменения на веб-странице.
Текстовые редакторы и интегрированные среды разработки (IDE) обеспечивают большую гибкость и контроль над написанием стилей. Они предлагают мощные функции, такие как подсветка синтаксиса, автодополнение и проверка правильности кода. Такие инструменты часто предоставляют возможность организации файлов CSS в проекты, что упрощает управление стилями различных веб-страниц.
Окончательный выбор способа создания файла CSS зависит от предпочтений и опыта разработчика, а также от требований и особенностей проекта. Важно найти комфортный и эффективный подход, который позволит создавать и поддерживать стили веб-сайта с наименьшими усилиями и максимальной точностью и гибкостью.
Создание пустой таблицы стилей для веб-страницы

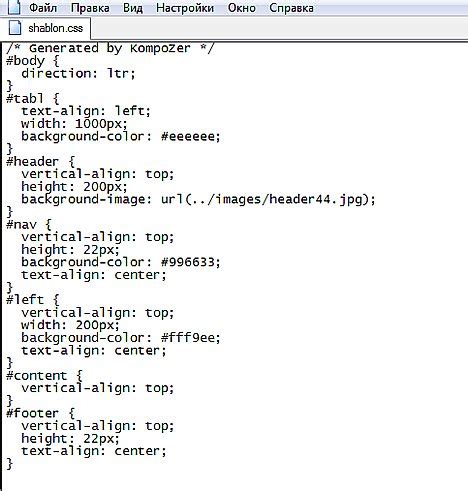
В данном разделе мы рассмотрим процесс создания базового файла, который будет служить таблицей стилей для задания внешнего вида веб-страницы. Мы будем говорить о создании пустой таблицы стилей, которая потом может быть заполнена различными стилизующими правилами и свойствами.
Прежде чем начать описывать процесс создания пустого файла, давайте вспомним, что таблица стилей является инструментом для определения визуальной структуры и оформления элементов HTML-документа. Когда мы создаем таблицу стилей, мы определяем, как будут отображаться элементы на веб-странице, задавая цвета, размеры шрифтов, отступы, рамки, фоны и другие атрибуты.
- Шаг 1: Создайте новый пустой файл
- Шаг 2: Определите тип файла
- Шаг 3: Дайте файлу подходящее имя
- Шаг 4: Укажите расширение файла
- Шаг 5: Откройте файл в редакторе кода
- Шаг 6: Создайте структуру таблицы стилей с помощью CSS-синтаксиса
Создание пустого файла CSS - это лишь первый шаг в оформлении веб-страницы с помощью таблиц стилей. После создания файла вам нужно будет заполнить его стилизующими правилами и свойствами, чтобы добиться нужного внешнего вида для ваших веб-страниц.
Подключение стилевого файла к HTML-структуре документа

Этот раздел посвящен способам и принципам подключения стилевого файла к HTML-странице для изменения ее внешнего вида и оформления.
Структура HTML-документа является основой для добавления стилей, которые помогают улучшить пользовательский опыт и создать эстетически приятные веб-страницы. При использовании стилевого файла, вы можете определить цвета, шрифты, размеры элементов и многое другое.
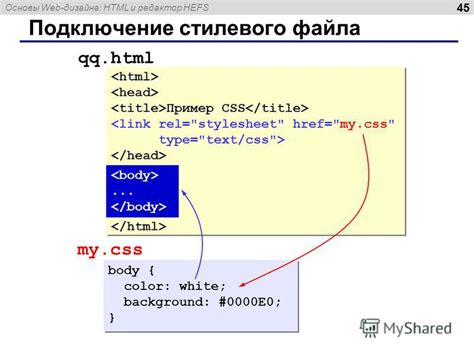
Одним из способов подключить стилевые файлы является использование тега <link>. Этот тег позволяет указать путь к файлу, содержащему стили, а также задать его тип. В результата HTML-документ будет связан с данным файлом CSS, применяя определенные стили к элементам веб-страницы.
Другим способом подключения стилей является использование встроенных стилей непосредственно в HTML-документе с помощью тега <style>. В этом случае стили определяются прямо внутри тега <style> и применяются только к конкретной веб-странице. Этот метод особенно полезен, когда нужно применить стили к небольшому количеству элементов.
Важно помнить, что правильное подключение стилевого файла к HTML-структуре документа обеспечивает единообразный и качественный дизайн веб-страницы. Выбор наиболее подходящего метода подключения зависит от конкретных требований проекта и объема стилей, которые должны быть применены.
Структурное организация CSS-файла: основные принципы и элементы

В данном разделе мы рассмотрим ключевые аспекты и принципы, которые необходимо учесть при организации структуры файла CSS. Знание этих элементов поможет вам создать удобочитаемый и легко поддерживаемый код, а также сэкономит время при работе над проектами.
- Введение в структуру CSS-файла: основные компоненты и их роль в коде;
- Организация кода: использование комментариев и разделение на разделы;
- Селекторы: выбор подходящего типа селектора для конкретных элементов;
- Группировка свойств: методы объединения связанных стилей для более компактного кода;
- Использование переменных и миксинов: упрощение работы с повторяющимися стилями;
- Уровни вложенности: эффективное использование и избегание чрезмерной комплексности;
- Порядок свойств: правильное расположение свойств для лучшей читаемости кода.
Надлежащая организация структуры файла CSS является важным шагом в разработке, позволяющим создать код, который легко понять и поддерживать. При соблюдении принципов структурирования CSS-файла вы сможете более эффективно работать с кодом, избегая лишних проблем и ошибок. Следующие разделы подробно рассмотрят каждый аспект организации файла CSS, чтобы помочь вам создать чистый и удобочитаемый код, способный удовлетворить потребности ваших проектов.
Оформление различных элементов с помощью стилей

Сегодня мы рассмотрим, как можно задавать стили для различных элементов на веб-странице. При создании сайта важно не только продумать его структуру и функциональность, но также придать ему уникальный дизайн, который поможет выделиться среди остальных.
Определение стилей для разных элементов позволяет контролировать внешний вид и макет веб-страницы. При этом можно задавать различные свойства и параметры стилей, такие как цвет фона, размер шрифта, отступы, границы и многое другое. Использование стилей позволяет создать эстетически приятный и согласованный внешний вид для каждого элемента на странице.
Использование селекторов в стилях

Селекторы в CSS можно представить как набор инструкций, которые браузер использует, чтобы найти определенные элементы на веб-странице и применить к ним определенные стили. Важно уметь правильно использовать селекторы, чтобы точно указать на нужные элементы и задать им нужные настройки.
Различные типы селекторов в CSS позволяют выбирать элементы по их типу, классу, идентификатору, атрибутам и их взаимосвязи с другими элементами. Это дает возможность создавать стили, которые применяются только к определенным элементам или к элементам, удовлетворяющим определенным критериям.
Селекторы в CSS могут быть простыми или составными. Простые селекторы используются для выбора элементов определенного типа (например, p для всех параграфов) или элементов с определенными атрибутами (например, input[type="text"] для всех текстовых полей ввода).
Составные селекторы позволяют комбинировать различные условия для выбора элементов (например, div p для всех параграфов, которые находятся внутри элементов div). Комбинирование селекторов позволяет создавать более сложные стили и управлять внешним видом веб-страницы более гибко и эффективно.
Знание и понимание различных типов селекторов в CSS позволяет создавать стильные и профессионально выглядящие веб-страницы. Благодаря грамотному использованию селекторов, вы можете контролировать внешний вид элементов на странице, создавать интересные и эффектные эффекты и обеспечивать удобство использования для посетителей вашего сайта.
Воздействие цветовых решений и фоновых изображений в стилях CSS

Визуальный аспект
В стилях CSS уникальные цветовые комбинации и фоновые изображения способны придать потрясающий визуальный эффект веб-страницам. Умелое использование этих инструментов позволяет создать гармоничный дизайн и привлекательный внешний вид.
Палитра цветов
Один из важных компонентов стилей CSS - выбор подходящей палитры цветов. Цвета могут быть применены как для текста, так и для фона, чтобы передать определенную атмосферу, подчеркнуть важные элементы или создать контрастные комбинации. Основные цвета, дополнительные тона, градиенты и прозрачность - все это позволяет достичь запоминающегося и привлекательного визуального эффекта веб-страницы.
Фоновые изображения
В CSS также есть возможность добавлять фоновые изображения на веб-страницы. Фоновое изображение может быть либо тонким, но эффектным элементом, создающим определенное настроение, либо привлекать основное внимание и играть ключевую роль в дизайне. Умелое использование фоновых изображений позволяет создавать пространственность, добавлять текстурные элементы и визуальные акценты на странице.
Настройка внешнего вида текста с помощью стилей CSS

Изменение типа шрифта
Первым шагом при настройке шрифтов в CSS является выбор подходящего типа шрифта для вашей страницы. У каждого браузера есть свой список предустановленных шрифтов, которые вы можете использовать, но также есть возможность подключения веб-шрифтов из внешних источников. В этом разделе мы рассмотрим основные типы шрифтов и способы их использования.
Настройка размера шрифта
После выбора подходящего типа шрифта необходимо определить его размер. Размер шрифта влияет на читаемость текста и может быть изменен в пикселях, процентах или единицах измерения, таких как em или rem. В этом разделе мы рассмотрим различные способы установки размера шрифта и советы по его выбору, чтобы обеспечить удобное чтение на веб-странице.
Управление начертанием и стилем шрифта
Шрифты могут иметь разные начертания и стили, такие как жирный, курсив или подчеркнутый. С CSS можно легко изменить начертание и стиль шрифта, чтобы подчеркнуть определенные части текста или создать эффектное оформление заголовков и подзаголовков. В этом разделе мы рассмотрим способы управления начертанием и стилем шрифта в CSS.
Настройка межстрочного интервала и выравнивания текста
Помимо основных свойств шрифтов, CSS также предоставляет возможность настраивать межстрочный интервал и выравнивание текста. Межстрочный интервал влияет на расстояние между строками текста, а выравнивание позволяет управлять расположением текста на странице. В этом разделе мы рассмотрим, как изменить значения этих свойств и создать более эстетически привлекательный внешний вид текста на веб-странице.
Тестирование и отладка стилевого файла: важный этап работы над внешним оформлением веб-страницы

Когда мы создаем и применяем стилевой файл к веб-странице, важно на практике удостовериться, что он функционирует должным образом и создает желаемый визуальный эффект. Для этого требуется проводить тестирование и отладку стилевого файла CSS.
В процессе тестирования и отладки мы должны убедиться, что все стили, заданные в файле CSS, правильно воздействуют на элементы страницы и создают желаемый внешний вид. Каждый стиль должен быть применен к нужному элементу и изменять его так, как мы задумывали.
Отладка стилевого файла включает в себя поиск и исправление ошибок, которые могут привести к непредсказуемому поведению элементов или несоответствию между заданными стилями и визуальным результатом. Для этого мы можем использовать инструменты разработчика веб-браузера, которые позволяют нам анализировать и тестировать стили в реальном времени, а также отслеживать возможные проблемы в коде CSS.
Важно также проверить, что стилевой файл работает корректно на различных устройствах и в разных браузерах. Мы должны убедиться, что визуальный эффект остается одинаковым на всех платформах и не возникают проблемы с отображением.
В итоге, проведение тестирования и отладки стилевого файла CSS является важной частью работы разработчика, чтобы убедиться в правильном функционировании и внешнем оформлении веб-страницы. Это позволяет создать пользовательское визуальное впечатление и обеспечить гармоничную работу сайта с разными устройствами и браузерами.
Вопрос-ответ

Как создать файл CSS?
Для создания файла CSS, вам необходимо открыть любой текстовый редактор и сохранить файл с расширением ".css". В этом файле вы можете описывать стили, которые будут применяться к HTML-элементам веб-страницы.
Какие инструменты могут помочь в создании файла CSS?
Существует множество инструментов для создания файла CSS. Некоторые из них включают в себя интегрированные среды разработки, такие как Visual Studio Code, Sublime Text, Atom и Brackets. Они предоставляют удобные функции редактирования и подсветку синтаксиса для облегчения работы с CSS.
Как подключить файл CSS к HTML-странице?
Для подключения файла CSS к HTML-странице используется тег link с атрибутом rel="stylesheet". Вы должны разместить тег link внутри раздела head вашего HTML-документа и указать путь к файлу CSS в атрибуте href.
Можно ли использовать несколько файлов CSS на одной веб-странице?
Да, вы можете использовать несколько файлов CSS на одной веб-странице. Для этого следует использовать несколько тегов link с разными путями к файлам CSS. При этом, все CSS-файлы будут применяться к HTML-элементам на странице.
Как проверить правильность написания CSS-кода в файле?
Если вы хотите проверить правильность написания CSS-кода в файле, можно воспользоваться различными онлайн-сервисами и инструментами для валидации CSS. Эти инструменты помогут найти синтаксические ошибки и другие проблемы в вашем коде, тем самым обеспечивая его правильное выполнение.



