Наш мир виртуальных возможностей так широк, что порой кажется, что мы сами стали создателями маленьких вселенных. Одним из самых распространенных способов описания и представления информации в этой новой реальности являются веб-страницы. Они позволяют нам делиться всеми своими мыслями, предложениями и открытиями с миллионами людей по всему миру.
Однако, несмотря на все свои преимущества, создание веб-страниц может показаться сложным процессом, требующим глубоких знаний в области программирования и дизайна. Однако это только на первый взгляд.
На самом деле, самое важное в создании веб-страницы - это ее индексный файл. Этот файл является отправной точкой для любого веб-сайта, и его правильное создание - залог успеха и удобства пользования. В построении этого файла нет ничего сложного или мистического - нужно всего лишь учитывать некоторые правила и рекомендации, которые помогут вам создать веб-страницу, которая будет выглядеть не только прекрасно, но и будет отзывчивой и функциональной на всех устройствах.
Организация структуры проекта: важный этап разработки веб-сайта

Структура проекта – это организация файлов и папок, которая отражает иерархию и связи между различными компонентами сайта. Она помогает разработчикам быстро находить нужные файлы, а также упрощает работу в команде, где каждый специалист должен знать, где искать необходимые ресурсы и файлы.
Определение четкой структуры проекта включает в себя создание основных директорий, таких как папка для стилей CSS, папка для скриптов JavaScript, папка с изображениями, а также папки для различных видов контента. Кроме того, также рекомендуется создать файлы для шаблонов и подключение библиотек, если он необходим.
Создание правильной файловой структуры проекта, построенной на базе продуманных директорий и файлов, позволяет разработчикам держать все в порядке, делает проект более гибким в будущем, сэкономить время при разработке и сопровождении сайта, а также снижает вероятность ошибок и проблем при работе с проектом.
Принципы организации файлов: создание структуры контента

Когда мы работаем с файлами веб-страниц, важно иметь четкую и организованную структуру контента. Это поможет нам поддерживать порядок и облегчит будущую работу над проектом. Для достижения этих целей существуют общие принципы структурирования файлов, которые позволяют нам логически объединять и упорядочивать информацию.
1. Использование заголовков
Заголовки помогают организовать контент, делая его более понятным и удобным для чтения. Они выделяют ключевые идеи и секции в файле, позволяют быстро найти нужную информацию. Заголовки обычно используются с применением тегов h1, h2, h3 и так далее.
2. Использование параграфов
Параграфы служат для разделения текста на логические блоки и облегчают чтение. Они позволяют нам структурировать информацию, внедрять смысловые группы и улучшать усвоение контента.
3. Использование акцентированных элементов
Используя синтаксические элементы, такие как strong и em, мы можем добавить акценты и выделить важные фрагменты текста. Это поможет читателю лучше воспринять ключевую информацию и сосредоточиться на существенных деталях.
Следуя этим общим принципам, мы можем создать структурированные файлы с удобной организацией контента. Это поможет нам улучшить взаимодействие пользователей с веб-страницами и создать более качественные проекты.
Организация основных структур и содержимого

Необходимо создать структуру папок, в которую будут входить не только основные файлы проекта, но и вспомогательные ресурсы. Каждая папка должна быть названа осмысленно и отражать ее содержимое. Кроме того, структура должна быть логичной и удобной в использовании, чтобы найти нужное место в проекте не потратив много времени.
Например, в папке "стили" можно разместить файлы CSS, а в папке "скрипты" - JavaScript и другие файлы сценариев. Также можно создать отдельные папки для картинок, шрифтов, аудио/видео файлов и документации. Это позволит сохранить порядок и легко находить нужные ресурсы в процессе разработки.
При выборе названий файлов также необходимо быть детальным и понятным. Говорящие имена файлов облегчат их поиск и помогут другим разработчикам быстро понять их назначение. Используйте синонимы, чтобы добавить разнообразие в названиях файлов, например, вместо "стили.css" можно использовать "внешний-вид.css" или "дизайн.css".
Организация и структурирование файлов и папок является важным шагом в создании эффективного проекта. Надлежащая организация позволит упростить и ускорить разработку, а также улучшить совместную работу команды и последующую поддержку проекта. Осознанно планируйте и создавайте файловую структуру, чтобы достичь оптимальной организации и производительности вашего веб-проекта.
Основа страницы: кодирование основной структуры HTML

HTML предоставляет нам разнообразные элементы, позволяющие организовать информацию на странице. Важными средствами являются, например, теги заголовков, параграфов, списков и таблиц. Используя эти элементы, мы можем структурировать текст, создавать разделы и нумеровать или маркировать пункты списка. Для удобства пользователей и улучшения навигации по сайту мы можем использовать ссылки и кнопки.
Одним из наиболее популярных элементов в HTML является таблица. Таблицы используются для представления табличных данных, таких как расписание, результаты и другие сведения, которые удобно отображать в виде сетки из ячеек. Для создания таблицы необходимы теги
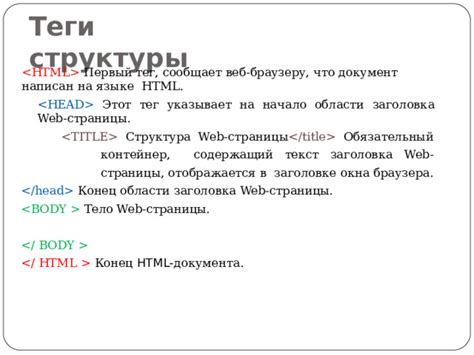
| (ячейки). Мы можем добавлять заголовки, объединять ячейки и задавать стили с помощью CSS. Правильное использование тегов HTML в основном коде страницы позволяет улучшить ее читабельность, доступность и поисковую оптимизацию. Не забудьте также добавить подходящие атрибуты для каталогизации информации и установки связей между элементами страницы. Определение базовой структуры веб-страницы Базовая структура HTML является фундаментом, на котором строится весь контент и визуальное оформление веб-страницы. Она состоит из нескольких ключевых элементов, которые необходимо включить в каждый HTML-документ. Цель базовой структуры HTML - обеспечить правильную интерпретацию и отображение контента веб-страницы различными браузерами и устройствами. Она также обеспечивает корректную работу социальных сетей, поисковых систем и других сервисов, которые используют данные из HTML-документа. Одной из ключевых частей базовой структуры HTML является объявление . Он определяет версию HTML, с которой совместима веб-страница, и позволяет браузеру определить правила для ее обработки. Все HTML-документы должны начинаться с этого объявления. Вопрос-ответ Как создать файл индекс html?Для создания файла индекс html необходимо открыть текстовый редактор, например, блокнот, и сохранить новый файл с расширением .html. Затем в этом файле можно написать код на языке HTML для создания структуры и содержимого веб-страницы. Какой текстовый редактор можно использовать для создания файлов индекс html?Для создания файлов индекс html можно использовать различные текстовые редакторы, такие как Notepad++, Sublime Text, Atom и другие. Самое главное, чтобы редактор поддерживал режим работы с языком HTML и был удобен в использовании для веб-разработки. Каким образом можно сохранить файл с расширением .html?Для сохранения файла с расширением .html необходимо выбрать опцию "Сохранить как" в текстовом редакторе. Затем следует указать имя файла и добавить расширение .html в конце имени (например, index.html). После этого нужно выбрать папку, в которой будет сохранен файл, и нажать кнопку "Сохранить". Какой код на языке HTML можно использовать для создания структуры файла индекс html?Для создания структуры файла индекс html можно использовать базовый шаблон кода HTML. Например, можно начать файл с объявления стандарта языка , а затем создать элемент с дочерними элементами и . В элементе можно указать метаданные и подключить внешние файлы стилей или скрипты, а в элементе разместить содержимое веб-страницы. Можно ли открыть файл индекс html в браузере?Да, можно открыть файл индекс html веб-браузере. Для этого необходимо дважды щелкнуть по файлу индекс html, и браузер автоматически откроет его. В результате вы сможете видеть веб-страницу, на основе кода HTML, который был написан в файле. Как создать файл индекс html?Для создания файла индекс html необходимо открыть любой текстовый редактор, такой как Notepad, Sublime Text или Visual Studio Code, и создать новый файл с расширением .html. Далее в открывшемся файле можно написать нужный код на языке HTML. Также можно воспользоваться готовыми шаблонами или редакторами HTML-страниц, которые автоматически создадут файл индекс html при выборе соответствующей опции. |



