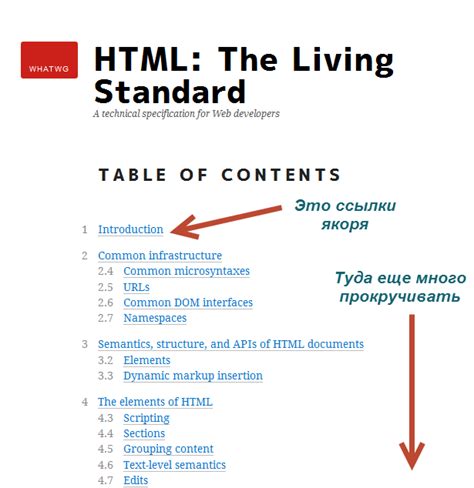
Всерьез или шуткой, не зависимо от вашей цели, якори в HTML являются одним из самых полезных инструментов. Они позволяют создавать метки, которые будут вести пользователей к определенным разделам веб-страницы. Это похоже на ту самую «отметку на карте», которая поможет вам сориентироваться в лабиринте Интернета. Так что, если вы захотите раздобыть этот потрясающий навык, присоединяйтесь к нам в нашем путешествии в мир якорей в HTML!
Итак, как создать эффектный якорь? Мы предлагаем вам раскрыть секреты создания якорей, используя простые шаги и точные примеры. Вам не понадобится волшебная палочка или специальные знания - только ваш интерес и наша поддержка!
На протяжении этой статьи мы погрузимся в мир HTML-тегов, которые позволяют создавать якори. Будем использовать мощные инструменты, такие как теги <a> и <href>, чтобы связать различные разделы страницы. Мы рассмотрим разные примеры использования якорей, от простых до сложных, и покажем вам, как указывать цели и местоположение на странице, чтобы перенести пользователей из одной области в другую.
Улучшение навигации на веб-странице с помощью HTML-якорей

1. Определение якоря
Перед тем, как перейти к настройке и использованию HTML-якорей, полезно понимать, что такое якорь. В контексте веб-разработки, якорь - это ссылка или метка, которая позволяет пользователям перейти к определенной части веб-страницы, с помощью одного нажатия или свайпа.
2. Создание якоря
Чтобы создать якорь на веб-странице, необходимо выбрать элемент или контейнер, к которому вы хотите привязать якорь. Оптимальным выбором может быть заголовок, список или указатель на определенный блок текста.
Чтобы создать якорь, просто добавьте уникальный идентификатор к выбранному элементу, используя атрибут id. Например:
<h3 id="my-anchor">Мои услуги</h3>
3. Создание ссылки на якорь
Когда якорь создан, вы можете создать ссылку, которая будет перенаправлять пользователя к этому якорю. Для этого используйте тег а и атрибут href. Поместите в значение атрибута название якоря, предваренное символом решетки (#). Например:
<a href="#my-anchor">Перейти к Моим услугам</a>
4. Добавление плавности перехода
Плавные переходы или анимационные эффекты могут сделать навигацию по якорям более привлекательной и приятной для пользователя. Для добавления плавности перехода, можно использовать CSS или JavaScript.
С помощью CSS можно добавить переходное свойство к элементу, к которому привязан якорь, например:
#my-anchor {
transition: scroll-behavior 0.3s ease-in-out;
}
Для использования JavaScript, можете воспользоваться библиотеками, которые предоставляют готовые решения для создания плавного скроллинга до якоря, например, "Smooth Scroll".
Внедрение HTML-якорей на вашей веб-странице поможет улучшить навигацию и сделать ее более удобной и интуитивной для пользователей. Следуйте этой пошаговой инструкции и приведенным примерам, чтобы успешно создать свои собственные якори и внедрить их на вашем веб-сайте.
Зачем нужны якори в HTML: важный элемент для удобной навигации

Основываясь на понятии якорь, можно сказать, что это важный инструмент, позволяющий устанавливать специальные точки веб-страницы, к которым можно привязаться и перемещаться. Якори позволяют создавать ссылки, которые ориентируют посетителей на определенную часть страницы, экономя их время и делая навигацию более удобной.
Якори в HTML могут быть использованы при создании длинных страниц с разделами или главами, где необходимо быстро перемещаться к определенному содержимому. Этот механизм позволяет улучшить пользовательский опыт, облегчая навигацию по различным разделам страницы без необходимости скроллинга или перелистывания.
Путем использования якорей, можно сделать веб-страницу более структурированной и упорядоченной, что облегчает поиск нужной информации, особенно на больших и содержательных ресурсах. Ссылки с якорями могут быть размещены внутри текстуального контента, в навигационных меню, в значках или на других элементах, что позволяет использовать их в различных контекстах и вариантах.
Например, при создании блога об игре, можно использовать якори для перемещения пользователя к разделу с описанием уровней, геймплея или примерами настроек. Это сокращает время, которое посетитель потратит на поиск нужной информации, улучшая его впечатление от сайта и, как следствие, повышая вероятность возврата.
В общем, якори в HTML - это мощный инструмент, позволяющий сделать веб-страницы более удобными и легкодоступными. Используя их, веб-разработчики могут повысить удовлетворенность и комфорт пользователей, обеспечивая более эффективную навигацию по страницам и эффективное использование информации.
Основные сферы применения активных ссылок на веб-страницах

Активные ссылки, также известные как якоря, представляют собой мощный инструмент для создания навигационных возможностей и улучшения структуры веб-сайтов. Они позволяют пользователям быстро перемещаться по различным разделам и разделам страницы, обеспечивая более удобную навигацию и повышая общую пользовательскую отзывчивость.
Оптимальное использование активных ссылок в веб-проектах позволяет улучшить навигацию (акцентировать важные разделы и обеспечивать плавный скроллинг), повысить юзабилити (упростить переходы между разными частями страницы), усилить взаимосвязи между секциями сайта (создание плавного перехода вниз/вверх по странице), а также оптимизировать процессы конверсии (размещение активных ссылок на сценарии действий или оформления заказа).
Возможности использования активных ссылок на веб-страницах расширяются с появлением дополнительных технологий и функциональных возможностей. Например, активные ссылки могут использоваться для создания плавных анимаций, пролистывания галерей и слайд-шоу, управления плавными переходами между страницами, включения/выключения различных элементов интерфейса и многое другое.
Создание привязки в HTML: эффективный способ организации контента на веб-странице

Процесс создания якорей в HTML довольно прост и не требует специальных навыков программирования. Вот шаги, которые нужно выполнить, чтобы добавить якорь к вашей веб-странице:
- Выберите раздел, для которого требуется создать якорь.
- Разместите тег
<a>вокруг текста или элемента, на который будет ссылаться якорь. Для обозначения якоря и его метки, используйте атрибутnameилиid. - Создайте ссылку, которая будет перенаправлять пользователя к якорю. Для этого в атрибуте
hrefукажите символ#, за которым следует имя якоря или его метки. - Проверьте работоспособность якоря, нажав на созданную ссылку и убедитесь, что страница прокручивается к указанной метке или разделу.
Создание якорей может значительно улучшить пользовательский опыт и увеличить удобство навигации по вашим веб-страницам. Помните, что якори можно использовать не только для ссылок внутри веб-страницы, но и для целей навигации с других страниц.
Создание якорей: основной синтаксис

Рассмотрим основной синтаксис создания якорей в HTML и узнаем, как использовать их для настройки навигации по веб-страницам без необходимости обращения к специфическим конструкциям.
Для создания якоря в HTML необходимо использовать специальные элементы, которые помогают определить уникальные метки на странице. Эти метки выступают в качестве целевых пунктов, на которые можно будет ссылаться при навигации. Якори создаются при помощи элемента <a> и атрибута name или id.
Когда якорь создан, его можно использовать в качестве адреса ссылки. Для этого необходимо указать символ "#" и добавить имя созданного якоря. При переходе по такой ссылке браузер автоматически прокрутит страницу до указанного якоря.
Создание ссылок на разделы страницы

В этом разделе мы рассмотрим способы добавления внутренних ссылок на конкретные разделы вашей веб-страницы. Это позволит пользователям быстро перемещаться по контенту, создавая более удобное пользовательское взаимодействие.
- Используйте атрибут
idдля создания якорей в нужных разделах страницы. Например, вы можете использовать id="раздел1" для первого раздела вашей страницы. - Чтобы создать ссылку на якорь, оберните текст или изображение в тег
<a>и установите атрибутhrefсо значением "#раздел1", где "раздел1" - это id раздела, на который вы хотите создать ссылку. - При нажатии на ссылку, страница будет автоматически прокручена до указанного раздела. Это позволяет пользователям быстро перемещаться по странице, особенно в случае больших объемов контента.
- Вы также можете добавить плавные переходы к якорным ссылкам, используя CSS свойство
scroll-behavior: smooth;. Это создает более приятный визуальный эффект при прокрутке страницы к якорю.
Добавление внутренних ссылок на якори в вашей веб-странице поможет пользователям быстро перемещаться и находить нужную им информацию. Обратите внимание на то, какие разделы вашей страницы могут стать полезными для навигации и создайте соответствующие якоря и ссылки на них.
Ссылка на внешний якорь - расширение функциональности веб-сайтов

Шаг 1: Определите цель ссылки на якорь. Определитесь с контентом или разделом страницы, на который будет вести внешняя ссылка. Это может быть заголовок, блок текста или даже изображение.
Шаг 2: Добавьте якорную метку. Чтобы создать якорь, нужно определить место на странице, на которое будет указывать ссылка. Для этого используйте тег id. Например, если вы хотите создать якорь для заголовка "Раздел 1", то добавьте код <h3 id="section1">Раздел 1</h3>.
Шаг 3: Создайте внешнюю ссылку. Для этого используйте тег a. В атрибуте href укажите символ "#", за которым следует идентификатор якоря. Например, если вы хотите создать внешнюю ссылку на якорь "Раздел 1", то используйте код <a href="#section1">Перейти к разделу 1</a>.
Шаг 4: Проверьте ссылку на якорь. Чтобы убедиться, что ссылка работает должным образом, прокликайте по ней и убедитесь, что страница прокручивается до нужного раздела. При необходимости внесите корректировки в код.
Добавление внешней ссылки на якорь является важным шагом для повышения удобства использования веб-сайта. При правильном использовании, навигация по страницам станет более интуитивной, а пользователям будет проще и быстрее находить нужный контент. Следуя описанным шагам, вы сможете успешно добавить внешнюю ссылку на якорь и улучшить пользовательский опыт на своем веб-сайте.
Стилизация якорей с помощью CSS: придаём уникальный вид вашим ссылкам

В данном разделе мы рассмотрим техники стилизации якорей с помощью CSS, которые помогут придать уникальный и привлекательный вид вашим ссылкам на веб-странице.
Стилизация якорей является важной составляющей дизайна веб-сайта, позволяя выделить определенные ссылки и обеспечивать пользователей более наглядной навигацией. С помощью CSS вы можете изменять цвет, фон, шрифты, рамки, а также добавлять анимации и переходы к якорным ссылкам.
Одним из первых шагов при стилизации якорей является добавление класса или идентификатора к элементу якоря. Это позволит вам выбрать конкретные ссылки для применения стилей. Затем вы можете использовать различные CSS-свойства, такие как "color" для изменения цвета текста, "background" для изменения фона, и "font-family" для выбора подходящего шрифта.
Кроме базовых свойств, вы также можете использовать CSS-селекторы, чтобы выбрать не только отдельные якори, но и применять стили к группе якорей. Например, селектор ":hover" позволяет применить стили при наведении курсора на ссылку, создавая эффект интерактивности для пользователей.
Дополнительно, с помощью CSS вы можете добавить различные эффекты анимации и переходы к якорным ссылкам, чтобы сделать их более привлекательными и информативными. Вы можете использовать CSS-свойства, такие как "transition" и "animation", чтобы создать плавные переходы или запускать анимацию при нажатии на ссылку.
В целом, стилизация якорей с помощью CSS позволяет вам создавать уникальные и привлекательные ссылки на вашем веб-сайте. За счет выбора подходящих свойств и эффектов, вы можете улучшить пользовательский опыт, обеспечивая более привлекательную и наглядную навигацию.
Практические примеры применения якорей в веб-разработке

Первый пример демонстрирует использование якорей для создания "навигационного меню", которое пролистывает пользователя к различным секциям веб-страницы. Например, вы можете создать меню с якорями для перехода к "О нас", "Услуги", "Контакты" и т. д., чтобы пользователям было легче перемещаться по длинной странице.
| О нас |
| Услуги |
| Контакты |
Второй пример демонстрирует использование якорей для создания "содержания" или "контента" ссылки, которая приводит пользователя к определенному разделу страницы. Например, если у вас есть длинная статья или руководство, вы можете создать "содержание" в начале страницы с якорями для каждого раздела. Это позволит пользователям быстро перемещаться к интересующим их частям текста.
| Раздел 1: Введение |
| Раздел 2: Основные принципы |
| Раздел 3: Примеры использования |
Третий пример демонстрирует использование якорей для создания "аккордеона" или "вкладок" - элементов, которые раскрываются или сворачиваются для показа или скрытия контента. Вы можете использовать якори в сочетании с CSS и JavaScript для создания аккордеонов, позволяющих пользователям показывать или скрывать определенный контент с помощью щелчка на якорной ссылке.
| Вопрос 1: Как создать якорь? |
| Вопрос 2: Как использовать якорь в аккордеоне? |
| Вопрос 3: Как настроить стили для аккордеона с использованием якорей? |
- Используйте ссылки, чтобы обеспечить навигацию по вашему сайту или между различными разделами страницы.
- Создавайте якори и ссылки, которые имеют смысл и логически связаны с контекстом страницы.
- Убедитесь, что якори являются достаточно заметными и доступными для пользователей.
- Следите за доступностью ссылок для всех пользователей, включая людей с ограниченными возможностями. Используйте подходящие атрибуты, такие как alt и title.
- Избегайте использования слишком большого количества ссылок на одной странице, чтобы не создавать путаницы и снизить удобство пользования.
- При создании якорей на длинных страницах размещайте ссылки в начале или в конце страницы, либо предоставьте возможность перехода к разным разделам страницы.
- Тестирование и отладка ссылок на веб-страницах является важным шагом, чтобы обеспечить их правильное функционирование.
Внимательно следуя этим рекомендациям, вы сможете создать шутки и удобные ссылки для пользователя вашего сайта, давая им возможность навигации и легкого доступа к интересующей информации.
Вопрос-ответ

Что такое якорь в HTML?
Якорь в HTML - это символ или набор символов, который позволяет осуществить переход к определенной части страницы. Он помечает место на странице, которое может быть достигнуто по кнопке или ссылке.
Зачем нужен якорь на веб-странице?
Якорь на веб-странице используется для удобного и быстрого поиска нужного фрагмента информации на странице, особенно если страница длинная и содержит много контента. Он может быть полезен при создании навигационного меню или оглавления.
Как создать якорь в HTML?
Для создания якоря в HTML нужно выбрать место на странице, где он будет располагаться, и прописать тег с атрибутом "name" или "id" и соответствующим значением. Например: <a name="anchor">Текст, к которому будет ссылка</a> или <a id="anchor">Текст, к которому будет ссылка</a>.
Как создать ссылку на якорь в HTML?
Чтобы создать ссылку на якорь в HTML, нужно прописать тег с атрибутом "href" и значением в виде решетки "#" и названия якоря. Например: <a href="#anchor">Перейти к якорю</a>.
Можно ли использовать якорь для перехода на другую страницу?
Нет, якорь используется только для перехода к разным частям одной страницы. Для перехода на другую страницу следует использовать обычные ссылки с указанием полного URL адреса.
Что такое якорь в HTML?
Якорь в HTML - это метка, которая ставится перед определенным элементом веб-страницы и позволяет пользователям переходить непосредственно к этому элементу при нажатии на ссылку или кнопку.



