Когда дело доходит до персонализации и настройки веб-браузера, первое, что может прийти на ум - изменение шрифта. Правильный выбор шрифта может значительно улучшить ваши впечатления от просмотра веб-страниц и повысить удобство использования веб-приложений.
Один из самых популярных и доступных вариантов для ключевого веб-браузера Chrome - настройка шрифтового оформления. Мгновенная возможность изменить шрифт, размер и стиль может значительно повысить читаемость и комфортность чтения текстового контента, а также придать браузеру ваш собственный особенный шарм.
В наше время шрифты - это не просто набор символов на экране компьютера, они имеют огромное влияние на эмоциональную составляющую и восприятие информации. Курсивные шрифты могут придать тексту изящность, строгие и резкие шрифты могут подчеркнуть серьезность и авторитетность, а большие и жирные шрифты привлекут внимание и подчеркнут важность информации.
Стили текста в браузере: простой набор инструкций

У вас есть возможность изменить внешний вид текста в своем браузере, придавая ему уникальный стиль и эстетическую привлекательность. В данном разделе мы рассмотрим несколько способов изменения стандартных параметров текста в браузере для достижения желаемого эффекта. Разнообразьте внешний вид текста, используя различные синонимы и комбинации стилей.
Для начала пробуйте изменить размер шрифта, выделяя отдельные фрагменты текста и применяя к ним двухтысячные- или двойные-отступы вверх или вниз. Это отличный способ привлечь внимание читателя и выделить важную информацию.
Также можно экспериментировать с внешним видом текста, добавляя к нему разные стили. Попробуйте выделить ключевые слова или фразы полужирным шрифтом, чтобы подчеркнуть их важность. Используйте курсив, чтобы добавить эмоциональный оттенок или акцентировать внимание на конкретном фрагменте текста.
Помимо изменения стилей шрифта, вы можете изменить цвет текста. Используйте яркие оттенки, чтобы привлечь внимание и создать уникальный эффект. Правильный выбор цветовой гаммы имеет огромное значение при создании стильного и эстетически приятного текста.
В этом разделе мы рассмотрели некоторые способы изменения стилей текста в браузере. Помните, что экспериментирование с внешним видом текста поможет выделить ваш контент среди других и сделать его более привлекательным для читателей. Не бойтесь проявлять творческий подход и экспериментировать с разными комбинациями стилей, чтобы создать уникальный и запоминающийся внешний вид текста.
Выборные шрифты в Chrome

Особая возможность Chrome
Google Chrome предоставляет пользователям уникальную возможность настроить внешний вид браузера благодаря возможности изменения шрифтов. Выбор правильных шрифтов может существенно повлиять на читаемость текста и улучшить пользовательский опыт.
Иметь широкий выбор
Chrome предлагает пользователю множество вариантов шрифтов, среди которых можно выбрать идеальный для себя. Разнообразие шрифтов позволяет подобрать наиболее подходящий стиль и выразить собственную индивидуальность через выбор нестандартных типографских решений.
Настройте тональность своего браузера
Выбор шрифта в Chrome также может привнести определенную эстетическую атмосферу и создать определенную тональность. От серьезной типографики до игривых эмоциональных акцентов - посредством правильно выбранных шрифтов пользователь может претворить свои предпочтения и настроение внутрь браузера.
Улучшенная читаемость
Выбор правильного шрифта в Chrome может существенно повысить читабельность текста. Очевидно, что у каждого человека свои предпочтения и восприятие текста, поэтому иметь вариант выборочного шрифта помогает каждому пользователю настроить браузер, чтобы текст читался с максимальным комфортом. При этом также необходимо учитывать масштаб и размер шрифта для достижения оптимального результата.
Индивидуальность и комфорт для каждого
Выборные шрифты в Chrome позволяют пользователям не ограничиваться стандартными настройками, а настроить и улучшить свой опыт использования браузера индивидуальным образом. Это добавляет комфорта и персонализации при работе с web-страницами, делая пребывание в Chrome более приятным и уникальным для каждого пользователя.
Настройка типографики по умолчанию в браузере Google Chrome

Каждый пользователь интернета предпочитает определенный вид дизайна и отображения текстов на веб-страницах. Настройка параметров типографики, таких как шрифт, размер и интервал между буквами, может значительно повлиять на читабельность текста и визуальный комфорт при просмотре контента. Веб-браузер Google Chrome предлагает возможность индивидуально настроить дефолтный шрифт для более комфортного восприятия информации.
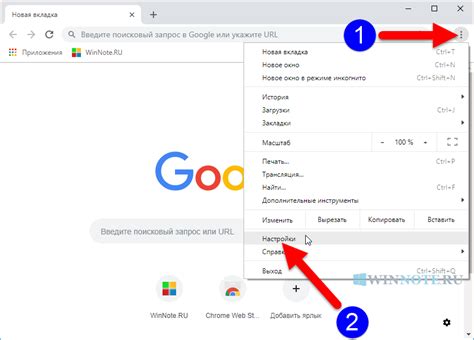
Настроить дефолтный шрифт в Google Chrome очень просто. Для этих целей вам понадобится открыть настройки браузера и выполнить несколько шагов. Благодаря этой функции вы сможете выбрать подходящий шрифт, отличающийся от стандартного, и настроить его таким образом, чтобы он соответствовал вашим предпочтениям.
Важно помнить, что настройки типографики влияют только на тексты веб-страниц и не изменяют шрифты в самом браузере или других программах на компьютере.
Прежде чем начать настройку дефолтного шрифта в Google Chrome, рекомендуется ознакомиться со списком доступных шрифтов и выбрать подходящий вариант для наилучшего отображения контента. Вы можете выбрать из множества различных шрифтов, например, Arial, Verdana, Times New Roman, или даже скачать и установить свой собственный шрифт.
Чтобы изменить шрифт по умолчанию в браузере Google Chrome, перейдите в настройки браузера и найдите раздел "Типографика". В этом разделе вы сможете выбрать подходящий шрифт, а также настроить размер и интервал между буквами для более комфортного чтения контента.
После выполнения всех необходимых настроек сохраните изменения и закройте окно настроек браузера. Теперь веб-страницы, открытые в Google Chrome, будут отображаться с выбранным вами дефолтным шрифтом. Вы всегда можете вернуться к настройкам по умолчанию или изменить параметры типографики в любой момент по своему усмотрению.
Добавление и установка свежих шрифтов в браузер Google Chrome

В этом разделе мы рассмотрим методы расширения возможностей браузера Google Chrome посредством добавления и установки новых шрифтов. Уникальные и выразительные шрифты могут значительно изменить восприятие веб-страниц и обеспечить им уникальный стиль. Следуя приведенным ниже инструкциям, вы сможете установить дополнительные шрифты и наслаждаться изысканной типографикой при просмотре веб-контента.
| Метод | Описание |
| 1 | Использование Google Fonts |
| 2 | Установка шрифтов из файлового архива |
| 3 | Импорт собственных шрифтов |
Первый метод предполагает использование службы Google Fonts, которая предоставляет бесплатный доступ к огромной коллекции качественных шрифтов. Вы сможете выбрать нужный вам шрифт и скопировать специальный код для его подключения на своей веб-странице.
Второй метод предусматривает установку шрифтов из файлового архива, загружая необходимые шрифты непосредственно на свое устройство. После загрузки файлов, вы можете использовать их в ваших проектах, применяя нужные шрифты через стили.
Наконец, третий метод позволяет импортировать собственные шрифты, созданные вами или приобретенные у других разработчиков или шрифтовых фирм. Вы сможете легко подключить и использовать эти шрифты в своих веб-проектах с помощью CSS.
Советы по выбору и применению шрифтов в браузере Google Chrome

В данном разделе мы поговорим о важности выбора подходящих шрифтов для веб-страниц и о том, как правильно использовать и настраивать шрифты в браузере Google Chrome.
- Учитывайте цель и контекст вашего веб-проекта. Выбор шрифтов должен соответствовать основной тематике, настроению и целевой аудитории. Например, для официальных и серьезных проектов лучше выбирать классические и запоминающиеся шрифты, а для творческих проектов можно использовать более экспериментальные или необычные шрифты.
- Соблюдайте читаемость и доступность. Даже самые красивые шрифты бесполезны, если текст на веб-странице нечитаем или мало доступен для людей с ограниченными возможностями. Выбирайте шрифты с хорошей читаемостью и проверяйте их на разных устройствах и экранах.
- Ограничивайте количество шрифтов на странице. Использование слишком многих шрифтов может привести к беспорядку и ухудшить визуальное восприятие. Рекомендуется ограничиться 2-3 шрифтами - один для основного текста, другой для заголовков и, возможно, третий для выделения важной информации.
- Используйте веб-шрифты. Веб-шрифты позволяют использовать шрифты, которые не установлены на компьютере пользователя и гарантируют согласованное отображение на разных платформах и устройствах. Различные библиотеки веб-шрифтов, такие как Google Fonts или Adobe Fonts, предлагают широкий выбор шрифтов для использования в веб-проектах.
- Не забывайте о резервных шрифтах. Так как пользователи могут отключать загрузку веб-шрифтов или использовать браузеры с ограниченной поддержкой, важно указывать альтернативные шрифты в CSS-коде. Это позволит сохранить читаемость текста даже при отсутствии выбранного веб-шрифта.
Следуя этим простым советам, вы сможете правильно выбрать и настроить шрифты в браузере Google Chrome, создавая привлекательные и удобочитаемые веб-страницы.
Вопрос-ответ




