Когда мы посещаем веб-сайт, таким же важным элементом дизайна, как и шапка или основное содержимое, является футер. На первый взгляд, он может показаться незначительным элементом, но именно он придает сайту завершенность и полноту. Тем не менее, создание футера, который сочетает в себе удобство использования и эстетическую привлекательность, требует тщательного подхода и умения балансировать между функциональностью и дизайном.
Каждый элемент футера должен быть продуман и оптимизирован таким образом, чтобы пользователь мог легко и быстро найти нужную информацию или функционал. Размещение ссылок на основные разделы сайта, контактные данные или форму подписки на новостную рассылку должно быть продумано в соответствии с их важностью и доступностью.
Однако, создание футера, учитывая только юзабилити, недостаточно. Также необходимо обратить внимание на его эстетическую составляющую. Футер должен гармонично вписываться в общий дизайн сайта, привлекать внимание пользователя и создавать положительное впечатление. Использование цветовых схем, стилевых элементов и типографики, соответствующих общему стилю сайта, поможет достичь единства и эстетической красоты футера.
В данной статье мы рассмотрим основные принципы создания футера, который будет сочетать в себе удобство использования и эстетическую привлекательность. Мы поговорим о том, как выбрать правильное расположение элементов, как использовать цветовую гамму и стилизацию, а также поделимся с вами рядом полезных рекомендаций и советов от профессионалов в области веб-дизайна. Готовы погрузиться в мир создания футеров с юзабилити и эстетикой?
Значение футера в веб-дизайне

Когда мы говорим о значении футера в веб-дизайне, мы обращаем внимание на несколько аспектов. Во-первых, футер является важным элементом для организации информации на сайте. Он предоставляет возможность размещать ссылки на дополнительные страницы, контактные данные, полезные ресурсы и другую важную информацию, которая облегчает навигацию пользователя. Благодаря футеру, посетители сайта могут легко найти дополнительную информацию, не переключаясь на другие страницы.
Во-вторых, футер также играет роль в укреплении имиджа бренда. Здесь можно разместить логотип, слоган или другие элементы, которые подчеркивают уникальность и стиль вашего сайта. Футер может служить своеобразной "визитной карточкой" вашего бренда, усиливая его узнаваемость и создавая цельное впечатление у пользователей.
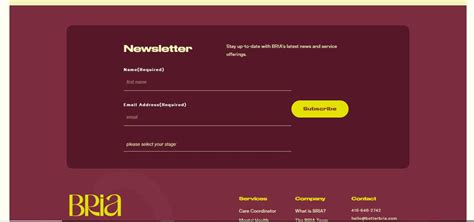
Наконец, футер является пространством, где можно организовать дополнительные функции и интерактивные элементы. Это может включать в себя кнопки для подписки на рассылку, иконки для доступа к социальным сетям, форму обратной связи или даже виджеты для отображения последних новостей или комментариев. Правильное использование функциональных элементов в футере может значительно обогатить пользовательский опыт и повысить уровень вовлеченности на вашем сайте.
| Преимущества футера в веб-дизайне | Функции футера |
|---|---|
| Организация информации | Ссылки на дополнительные страницы |
| Укрепление имиджа бренда | Размещение логотипа и слогана |
| Добавление дополнительных функций | Кнопки подписки, иконки социальных сетей и другие элементы |
Принципы организации нижнего колонтитула с учетом удобства использования

- Ясность и простота: Футер должен быть простым и понятным для пользователя. Предлагаемая информация должна быть четко структурирована, а элементы управления (ссылки, кнопки) должны быть легко обнаруживаемыми и понятными.
- Cohesiveness and coherence: The footer should be cohesive and consistent with the overall design of the website. It should visually complement the rest of the page and maintain a coherent visual style. Consistent use of colors, fonts, and imagery will contribute to a unified and harmonious design.
- Удобная навигация: Футер может содержать навигационные ссылки или меню, которые помогут пользователям быстро перейти к важным разделам сайта или страницам с дополнительной информацией. Навигация в футере должна быть легко обнаруживаемой и доступной из любой части страницы.
- Informational content: The footer can serve as a space for providing additional information about the website, such as contact details, copyright information, terms of service, or privacy policy. This content should be concise and relevant, providing users with the necessary information without overwhelming them.
- Учтите мобильные устройства: При разработке футера учтите, что сайт будет просматриваться на различных устройствах, включая смартфоны и планшеты. Обеспечьте адаптивный дизайн футера, чтобы он корректно отображался и был удобен для использования на всех устройствах.
Следуя этим принципам, вы сможете создать футер, который не только эстетичен, но и удобен для пользователей. Уделите внимание деталям, таким как размер шрифта, интервалы и ясность текста. Хорошо спроектированный футер поможет повысить удовлетворенность пользователей и создаст благоприятное впечатление о вашем сайте.
Влияние эстетики футера на общее впечатление: зачем она важна

Визуальное восприятие футера напрямую влияет на ощущение завершенности и профессионализма веб-страницы. Он может быть способом подчеркнуть уровень качества контента и удобство использования сайта в целом.
Эстетически привлекательный и стильный футер способен улучшить впечатление пользователей, вызывая положительные эмоции и доверие к сайту. С другой стороны, неряшливый, несогласованный или неэстетичный футер может создать негативное восприятие и вызвать сомнения в надежности и профессионализме владельцев сайта.
- Эстетика футера может повысить удобство использования веб-сайта, делая его более интуитивным и наглядным.
- Стилистически соответствующий футер помогает создать единое визуальное впечатление и поддерживать целостность дизайна на всех страницах.
- Грамотное использование цветовой гаммы, шрифтов и элементов декора в футере способствует легкому восприятию информации и сохранению эстетической гармонии.
- Стиль, симметрия и пропорции футера влияют на общую эстетику и визуальный баланс веб-сайта.
- Однотипные и последовательные элементы футера могут создать ощущение порядка и организации, что способствует улучшению восприятия информации пользователем.
Очевидно, что эстетика футера играет важную роль в создании положительного впечатления пользователей и повышении юзабилити веб-сайта. Подбор и применение соответствующих дизайнерских решений в этой части страницы является неотъемлемой частью процесса создания эффективных и привлекательных сайтов.
Практические советы для эффективного фрагмента нижнего колонтитула

Раздел этой статьи предлагает конкретные рекомендации для создания функционального и привлекательного фрагмента нижнего колонтитула на веб-странице. В этом разделе мы придерживаемся конкретной темы, чтобы помочь вам повысить удобство использования вашей веб-страницы и визуальное впечатление, создавая эффективный нижний колонтитул.
1. Поддерживайте чистоту и минимализм
- Избегайте перегруженности информацией в нижнем колонтитуле.
- Убедитесь, что элементы в футере ясны и понятны для посетителей.
- Используйте сжатый и простой дизайн без избытка декоративных элементов.
2. Добавьте важные ссылки
- Включите ссылки на ключевые разделы или страницы вашего сайта.
- Ссылки на контактную информацию или форму обратной связи помогут посетителям легко связаться с вами.
- Рассмотрите включение ссылок на страницы с политикой конфиденциальности, условиями использования и авторскими правами.
3. Добавьте социальные иконки
- Разместите иконки социальных сетей для связи с вашим присутствием в социальных медиа.
- Ссылки на профили в социальных сетях помогут улучшить взаимодействие с посетителями и привлечь больше подписчиков.
4. Создайте читабельную навигацию
- Используйте в нижнем колонтитуле понятные и лаконичные навигационные элементы.
- Расположите навигацию на нижней части страницы, чтобы она была легко доступна после прокрутки.
- Используйте иконки или ярлыки для отображения навигационных элементов и сокращения текста.
Используя эти практические советы, вы можете создать эффективный фрагмент нижнего колонтитула, который обеспечит удобство использования вашей веб-страницы и приятное визуальное впечатление для ваших посетителей.
Вопрос-ответ

Какую роль играет футер на веб-сайте?
Футер на веб-сайте является одной из ключевых составляющих, которая помогает пользователям получить доступ к важной информации и функциям. Он представляет собой нижнюю часть страницы, содержащую различные элементы, такие как ссылки на страницы сайта, контактные данные, социальные сети и т. д. Футер также служит для повышения юзабилити и создания эстетически приятного завершения веб-страницы.
Какой дизайн и стиль использовать для создания эстетически привлекательного футера?
Дизайн и стиль футера должны соответствовать общему стилю и цветовой гамме веб-сайта. Важно выбирать четкие и легко читаемые шрифты для текстовых элементов. Рекомендуется использовать гармоничные цветовые комбинации и дополнительно оформить футер с помощью иконок и фоновых изображений, что добавит визуального интереса. Важно также не перегружать футер информацией и выбирать элементы дизайна, которые подчеркнут основные цели и функции вашего веб-сайта.
Какие элементы следует включить в футер для улучшения юзабилити?
Для улучшения юзабилити футера рекомендуется включить следующие элементы: ссылки на основные страницы веб-сайта (например, "Главная", "О нас", "Контакты"), контактные данные (телефон, адрес, электронная почта), ссылки на социальные сети, форму для подписки на новостную рассылку или получения обновлений, список полезных ресурсов или партнеров, а также дополнительные функции, которые могут быть полезными для вашей аудитории (например, переключатель языка или темы сайта).



