Разработка веб-страниц – это великолепный процесс, который позволяет вам воплотить свои идеи и представить их всему миру. Однако, что же делать, если вы только начинаете свое путешествие в мир веб-разработки и не знаете, с чего начать? В этом разделе мы представим вам основные принципы создания веб-страниц без использования сложных терминов и определений.
Если вы стремитесь создать свою собственную веб-страницу, то первым шагом на пути к успеху является ознакомление с HTML (HyperText Markup Language) и CSS (Cascading Style Sheets). HTML является языком разметки, который определяет структуру страницы, а CSS позволяет задать внешний вид и оформление элементов на странице.
Однако, не будем останавливаться только на поверхности. Ведь веб-разработка - это не только создание статичных страниц, но и возможность взаимодействовать с пользователями и создавать динамический контент. Научиться основам JavaScript поможет вам в этом. JavaScript - это язык программирования, который позволяет добавить интерактивность на вашу веб-страницу, сделать ее более живой и отзывчивой.
Определение желаемого результата

Раздел "Определение желаемого результата" направлен на помощь в установлении целевого состояния или конкретной цели в контексте разработки железобетонных конструкций, ее определении и ясном сформулировании, согласно которой будет проводиться вся последующая работа.
В этом разделе необходимо определить ожидаемый итоговый результат вашего проекта, учесть все требования и запросы, а также учитывать возможности реализации. Определение желаемого результата поможет создать четкие меры успеха и установить целевые показатели, которые помогут оценить достижение цели и понять, были ли выполнены все требования к железобетонной конструкции.
- Определите функциональные требования: опишите, какую функцию должна выполнять железобетонная конструкция, каким нагрузкам она должна соответствовать, какие условия эксплуатации должна выдерживать.
- Рассмотрите эстетические требования: учтите внешний вид и вписывание конструкции в окружающую архитектуру, с учетом возможных дополнительных функциональных и эстетических требований.
- Установите временные рамки: определите сроки выполнения и готовности конструкции с учетом всех этапов проектирования, закупки материалов и строительства.
- Учтите финансовые ограничения: проанализируйте бюджет проекта и определите возможные ограничения в рамках доступных средств.
- Обеспечьте безопасность и надежность: определите требования к безопасности конструкции, стандарты прочности, бесшумности и т.д.
Определение желаемого результата является ключевым шагом в создании железобетонных конструкций, позволяющим четко определить цель и требования к ней, чтобы обеспечить успех проекта и ожидаемый итоговый результат.
Выбор подходящего инструмента: ключевой шаг к созданию эффективных ЖЧМТ

Важно понять, что подходящий инструмент должен обеспечивать гибкость, простоту использования и соответствовать требуемой функциональности. Некоторые инструменты предлагают большой набор возможностей, но могут потребовать сложной настройки и использования специализированных навыков. В то же время, другие инструменты могут быть более простыми и интуитивно понятными, но иметь ограниченный функционал.
Ключевыми факторами при выборе подходящего инструмента для создания ЖЧМТ являются возможность интеграции с существующими системами, наличие поддержки русского языка, возможность создания макета или шаблона для дальнейшего повторного использования, а также наличие необходимых инструментов для создания и форматирования содержимого.
Установка необходимого программного комплекта

Перед тем, как начать работу с ЖЧМТ, вам потребуется установить набор программ, которые обеспечат вам необходимые функциональные возможности. Наличие данных программ позволит вам создавать структуру и содержание ЖЧМТ-файлов, а также грамотно форматировать их в соответствии с вашими потребностями.
Для начала установки необходимого программного комплекта рекомендуется использовать следующие шаги:
- Выберите операционную систему, на которой вы собираетесь работать.
- Перейдите на официальные веб-сайты программных продуктов, которые являются неотъемлемой частью набора инструментов для работы с ЖЧМТ.
- Скачайте установочные файлы соответствующих программ.
- Запустите установочные файлы на своем компьютере и следуйте инструкциям по установке, предоставляемым программами.
- Убедитесь, что все необходимые компоненты установлены и настроены корректно.
После завершения этих шагов у вас будет установлен полный набор программного обеспечения, который позволит вам успешно работать с ЖЧМТ. При соблюдении правил установки и корректной настройке вы сможете максимально эффективно использовать функционал ЖЧМТ и достичь желаемых результатов в своей работе.
Создание основного файла разметки веб-страницы

Введение
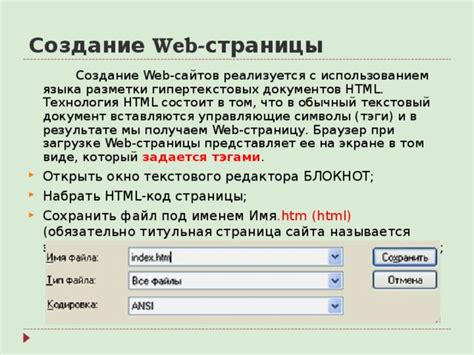
При создании веб-страницы первым шагом является создание основного HTML-файла, который будет определять структуру и содержание страницы. Этот файл является отправной точкой для создания веб-сайта и содержит необходимые элементы для отображения текста и другого контента.
Создание основы страницы
Основной HTML-файл начинается с объявления DOCTYPE, которое указывает браузеру, что тип документа является HTML и определяет версию HTML, которую следует использовать. Затем следует открывающийся и закрывающийся тег <html>. Внутри тега <html> находятся два основных блока: <head> и <body>.
Структура блока head
Блок <head> содержит информацию о веб-странице, такую как заголовок страницы (который отображается в заголовке окна браузера), мета-теги, стиль CSS и подключаемые скрипты.
Структура блока body
Блок <body> содержит основное содержимое веб-страницы, такое как текст, изображения и ссылки. Внутри блока <body> можно размещать различные элементы и использовать различные теги для форматирования и стилизации контента.
Заключение
Создание основного HTML-файла является важным шагом при разработке веб-страницы. Он определяет структуру и содержание страницы, и является отправной точкой для добавления дополнительных функций и стилей. Правильное использование тегов HTML и создание понятной и логической структуры файла поможет обеспечить правильное отображение контента веб-страницы на различных устройствах и браузерах.
Добавление стилей с использованием каскадных таблиц стилей

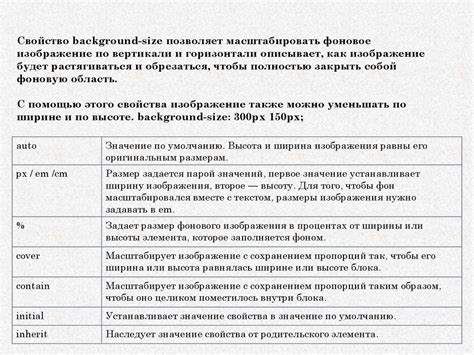
В данном разделе мы рассмотрим процесс придания внешнего вида HTML-страницам с использованием CSS. Стили, определенные в каскадных таблицах стилей (CSS), позволяют контролировать внешний вид элементов веб-страницы. Они позволяют изменять шрифты, цвета, фоны, размеры и расположение элементов, создавая уникальный дизайн и улучшая пользовательский опыт.
Веб-разработка с использованием CSS обеспечивает гибкость и удобство в работе с внешним видом веб-страниц. Чтобы применить стили к элементам, нужно использовать селекторы CSS, которые выбирают именно те элементы, к которым нужно применить стили. Стили определяются с использованием свойств и значений, которые указывают, каким образом должен выглядеть выбранный элемент. Это может быть изменение цвета фона, шрифта, размера, добавление рамки, отступов и многих других свойств.
- Определение стилей
- Селекторы CSS
- Свойства и значения CSS
- Внутренние и внешние таблицы стилей
- Наследование стилей
Добавление стилей с помощью CSS позволяет создавать визуально привлекательные и профессиональные веб-страницы. С помощью правильно организованных и структурированных стилей можно легко изменить внешний вид не только одного элемента, но и всей веб-страницы. Возможности CSS позволяют добиться гармоничного сочетания цветов, шрифтов и расположения элементов, что в свою очередь повышает удобство использования и привлекательность сайта.
Работа с элементами мультимедиа

Мультимедиа-элементы представляют собой важную часть современных веб-сайтов, добавляя интерактивность, визуальные и звуковые эффекты, а также обогащая пользовательский опыт. В данном разделе мы рассмотрим способы работы с различными мультимедиа-элементами, которые могут использоваться на веб-страницах.
- Изображения
- Аудио-файлы
- Видео-ролики
Изображения – это один из самых распространенных элементов мультимедиа на веб-страницах. Мы рассмотрим способы добавления и оптимизации изображений, а также возможности управления их размерами и расположением.
Аудио-файлы позволяют добавлять фоновую музыку, звуковые эффекты или дикторский текст на веб-страницы. Мы рассмотрим, как встраивать аудио-файлы в HTML-код и настраивать параметры воспроизведения.
Видео-ролики – мощный инструмент для представления информации на веб-страницах. Мы расскажем о различных форматах видео-файлов, способах их добавления на сайт, а также оптимизации для разных устройств и браузеров.
Оптимизация кода и проверка на кроссбраузерность

Процесс создания веб-страницы включает в себя не только написание HTML-кода, но и его оптимизацию для достижения лучшей производительности и улучшения пользовательского опыта. Оптимизация кода позволяет сделать веб-страницу более быстрой и эффективной, а проверка на кроссбраузерность гарантирует, что она будет отображаться корректно во всех популярных браузерах.
Оптимизация кода включает в себя определенные методы и стратегии, направленные на сокращение размера файла HTML, сокращение количества запросов к серверу, использование минификации и сжатия кода, а также оптимизацию загрузки ресурсов, таких как изображения и стили.
- Минификация кода: удаление лишних пробелов и переносов строк, сокращение имен классов, идентификаторов и т.д.
- Сжатие кода: использование сжатия gzip для уменьшения размера файла перед отправкой на сервер.
- Оптимизация загрузки ресурсов: использование спрайтов для объединения маленьких изображений в одно, использование кэширования для ускорения повторной загрузки страницы и т.д.
Проверка на кроссбраузерность включает в себя тестирование веб-страницы в различных браузерах и версиях браузеров, чтобы убедиться, что она отображается корректно и одинаково во всех случаях. При проверке на кроссбраузерность следует обратить внимание на поддержку HTML-элементов, CSS-свойств и JavaScript-функций в различных браузерах. Также важно учитывать различные разрешения экранов и устройств, на которых может просматриваться веб-страница.
- Тестирование в различных браузерах и версиях: проверка отображения и функциональности веб-страницы в популярных браузерах, таких как Google Chrome, Mozilla Firefox, Safari и Internet Explorer.
- Поддержка HTML, CSS и JavaScript: проверка совместимости кода с различными браузерами, чтобы избежать ошибок и несоответствий в отображении элементов.
- Адаптивный дизайн: учитывание различных разрешений экранов и устройств для обеспечения отзывчивого и корректного отображения веб-страницы.
Оптимизация кода и проверка на кроссбраузерность являются важными этапами разработки веб-страницы, которые помогают создать качественный и удобный веб-проект с оптимальной производительностью и хорошей совместимостью с различными браузерами.
Публикация и обновление веб-страницы с использованием CSS, HTML и JS

В этом разделе мы рассмотрим процесс публикации и обновления веб-страницы, созданной с использованием HTML, CSS и JS. Мы изучим различные методы, которые помогут нам опубликовать нашу страницу в Интернете, а также провести ее обновление для улучшения функциональности и внешнего вида.
- Выбор хостинга и доменного имени
- Подготовка файловой структуры проекта
- Установка FTP-клиента и подключение к хостингу
- Выгрузка файлов на сервер с помощью FTP
- Привязка доменного имени к хостингу
- Обновление веб-страницы с использованием CSS, HTML и JS
- Проверка и тестирование веб-страницы перед публикацией
- Публикация веб-страницы в Интернете
- Заключение и рекомендации
В данном разделе мы рассмотрим каждый из этих шагов более подробно, предоставив вам полезные советы и инструкции для успешной публикации и обновления вашей веб-страницы. Следуя предложенным рекомендациям, вы сможете эффективно управлять своим проектом, поддерживая его актуальность и привлекательность для пользователей.
Вопрос-ответ

Как сделать жчмт?
Чтобы создать ЖЧМТ (жидкость с подогревом), вам потребуется следующее оборудование и материалы: джойстик для управления температурой, испаритель для нагрева жидкости, контейнер для хранения жидкости, а также провода для подключения к источнику питания. Для начала, подключите джойстик, испаритель и контейнер к источнику питания. Затем запустите джойстик и установите желаемую температуру. Жидкость начнет нагреваться, а испаритель будет поддерживать заданную температуру.
Какое оборудование нужно для создания жчмт?
Для создания ЖЧМТ (жидкость с подогревом) вам понадобится джойстик для управления температурой, испаритель для нагрева жидкости, контейнер для хранения жидкости, провода для подключения к источнику питания. Это основное оборудование, которое позволит вам создать и контролировать температуру смеси.
Как нагреть жидкость с помощью жчмт?
Чтобы нагреть жидкость с помощью ЖЧМТ (жидкость с подогревом), вам необходимо подключить испаритель к источнику питания и установить необходимую температуру на джойстике. Когда испаритель начнет работать, он будет генерировать тепло и передавать его жидкости, тем самым нагревая ее до заданной температуры.
Как работает жчмт?
ЖЧМТ (жидкость с подогревом) работает следующим образом: испаритель, подключенный к источнику питания, генерирует тепло, которое передается жидкости в контейнере. Джойстик позволяет пользователю установить и контролировать желаемую температуру. Таким образом, жидкость нагревается и можно поддерживать ее определенную температуру.
Для чего используется жчмт?
ЖЧМТ (жидкость с подогревом) используется в различных областях, включая научные исследования, промышленность и бытовые нужды. Она может быть использована для подогрева жидкости до определенной температуры, что позволяет контролировать процессы, требующие определенных условий температуры. Например, в научных лабораториях ЖЧМТ часто используется для поддержания постоянной температуры в реакционных смесях или пробы.
Какие инструменты нужны для создания ЖЧМТ?
Для создания ЖЧМТ (журналов, газет, книг) вам понадобятся компьютер с установленным специализированным программным обеспечением, таким как Adobe InDesign или QuarkXPress. Также важным инструментом будет графический редактор, например Adobe Photoshop или GIMP, для создания и редактирования изображений. Помимо этого, вам понадобятся навыки верстки, дизайна и работы с типографикой.



