Современный интернет мир неуклонно развивается и с каждым днем становится все более доступным и увлекательным. Невероятное множество веб-ресурсов привлекает нас своими яркими и красивыми кнопками, которые приглашают к взаимодействию. Но что если у вас нет знаний или навыков программирования, но вы хотите сделать такую же привлекательную кнопку со способностью перенаправлять пользователя на другую страницу? Не беда! У вас есть возможность учиться!
Мастерство преобразования - ключ к созданию интерактивной кнопки-ссылки. Узнавайте, как сделать кнопку на вашем веб-сайте не просто активной, но и эффектной, добиваясь того, чтобы посетители с радостью нажимали на нее. Используйте все возможности HTML и CSS, чтобы превратить обычный текст или статичное изображение в магию кликабельности.
В этом разделе мы расскажем вам о том, как использовать язык разметки HTML и стилизацию с помощью CSS для преобразования обычной кнопки в интерактивное средство, способное легко и непринужденно отправить вас на нужную страницу. Больше не нужно быть профессиональным программистом, чтобы создавать эффективные элементы навигации. Следуя нашим исчерпывающим инструкциям, вы сможете раскрыть свой потенциал и оживить свой веб-сайт.
Выбор подходящего электронного элемента

Электронные элементы в рамках HTML представляют собой разнообразные инструменты для структурирования, форматирования и оформления контента на веб-странице. Каждый элемент имеет свои особенности и предназначение, поэтому правильный выбор элемента способствует более эффективной и точной передаче информации на странице.
- Список (теги:
<ul>,<ol>,<li>): В случае необходимости отображения набора связанных элементов или информации в виде списка, используйте соответствующие теги.<ul>и<ol>создают неупорядоченные и упорядоченные списки соответственно, а<li>- элемент списка; - Абзац (тег:
<p>): Для форматирования и организации текстового контента используйте абзацы. Тег<p>определяет блок текста, который можно стилизовать и отформатировать; - Заголовки (теги:
<h1>-<h6>): Если вам необходимо выделить заголовок или подзаголовок на странице, используйте соответствующий тег заголовка, где номер (от 1 до 6) указывает на уровень важности заголовка;
Важно знать особенности и функциональность различных HTML-элементов, чтобы решать задачи, возникающие при разработке веб-сайта. Разумное применение элементов позволяет создавать читабельный, логичный и доступный контент для пользователей.
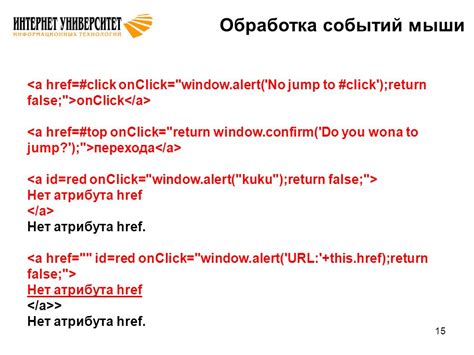
Определение функциональности атрибута "href"

В данном разделе мы рассмотрим важный атрибут "href", который позволяет задать адрес для ссылки в HTML-элементе. Этот атрибут, широко используемый на веб-страницах, обеспечивает возможность перехода по ссылке и перенаправления пользователя на другую веб-страницу, документ или ресурс.
Атрибут "href" предоставляет возможность определить простую ссылку, которая может быть отображена в виде текста, кнопки или другого элемента на веб-странице. Он позволяет задать адрес, на который будет осуществлен переход при нажатии на ссылку.
Часто "href" используется в элементе , который представляет собой якорную текстовую ссылку. Однако, этот атрибут может быть применен и в других элементах, наблюдая за строгими правилами использования.
Значение атрибута "href" может быть абсолютным или относительным. Абсолютный адрес ссылки указывает полный путь к ресурсу, начиная от корневой директории веб-сервера, в то время как относительный адрес указывает путь относительно текущей веб-страницы.
| Значение атрибута "href" | Описание |
|---|---|
| https://example.com | Абсолютный адрес, указывающий на внешний ресурс |
| /about.html | Относительный адрес, указывающий на страницу в текущем домене |
| #section1 | Относительный адрес, указывающий на якорь на текущей странице |
При использовании атрибута "href" необходимо обеспечить правильную форматировку адреса и удостовериться, что он указывает на существующий ресурс.
Стилизация кнопки в виде ссылки

В данном разделе мы рассмотрим способы изменения внешнего вида кнопки, которая имеет вид ссылки. Благодаря стилям CSS мы сможем создать уникальный дизайн для кнопки, чтобы она с легкостью привлекала внимание пользователей.
Существует несколько способов стилизации кнопки, чтобы она выглядела как ссылка. Один из самых простых способов - задать кнопке цвет фона, текста и оформление при наведении курсора. Например:
- Установите фоновый цвет для кнопки с помощью свойства
background-color. - Для текста внутри кнопки используйте свойство
colorдля задания цвета текста. - Чтобы при наведении курсора на кнопку происходили изменения, используйте псевдокласс
:hover. Например, изменив цвет фона и текста кнопки.
Кроме изменения цветов, вы можете стилизовать кнопку ссылки с помощью текстового оформления (например, подчеркивание или изменение шрифта). Вы можете использовать свойства text-decoration и font-family для этой цели. Не забудьте также применить стиль для состояния при наведении курсора.
Однако, помимо указанных способов, существует множество других свойств CSS, которые вы можете использовать для стилизации кнопки в виде ссылки. Экспериментируйте с различными свойствами и комбинациями, чтобы создать уникальный и привлекательный дизайн для вашей кнопки-ссылки.
Добавление содержимого в элемент-ссылку

В этом разделе мы рассмотрим, как внести информацию внутрь элемента-ссылки, чтобы сделать его более информативным и привлекательным для пользователей.
Иногда необходимо добавить дополнительный текст в элемент-ссылку, чтобы обозначить ее цель или предоставить пользователю дополнительную информацию перед переходом по ссылке. Для этого используется техника добавления содержимого внутрь кнопки ссылки.
Один из способов добавления текста внутрь кнопки ссылки - использование элемента <span> внутри тега <a>. Элемент <span> используется для группировки или стилизации текстового содержимого, и в нашем случае мы будем использовать его для добавления текста внутрь кнопки ссылки.
Пример:
<a href="ссылка">
<span>Дополнительный текст</span>
Ссылка
</a> В приведенном примере мы создаем элемент-ссылку, внутри которого находится элемент <span> с текстом "Дополнительный текст" и сама ссылка с текстом "Ссылка". Таким образом, пользователи увидят слово "Ссылка", но будут знать, что у данной ссылки есть дополнительная информация.
Итак, добавление текста внутрь кнопки ссылки с помощью элемента <span> позволяет создавать более информативные и привлекательные ссылки для пользователей.
Использование изображения вместо текстового элемента ссылки

Однако, для того чтобы создать правильную ссылку с использованием изображения, необходимо применить HTML-разметку и задать соответствующие атрибуты и свойства. Во-первых, необходимо определить элемент-контейнер, который будет содержать изображение. Далее, для этого элемента необходимо указать путь к изображению через атрибут src. Также, необходимо добавить атрибут alt, который будет содержать текст, который будет отображаться, когда изображение не может быть загружено. Наконец, чтобы сделать изображение интерактивным и при нажатии на него открылась нужная страница, необходимо добавить ссылку через атрибут href.
Использование CSS-эффектов для украшения кнопки гиперссылки

Подчеркните свою кнопку гиперссылки с помощью красивых CSS-эффектов! В этом разделе мы рассмотрим различные способы стилизации кнопки ссылки, чтобы она выделялась на фоне других элементов страницы. Используя CSS-эффекты, вы сможете придать кнопке совершенно новый вид, который будет привлекать внимание пользователей и подчеркивать ее важность.
Реализации ссылочной функции для элемента

В данном разделе будут рассмотрены различные примеры использования ссылок в реальных проектах, и демонстрация способов, которые позволяют сделать элемент кнопки активной ссылкой на веб-странице.
- Преобразование внешнего вида кнопки для мимикрии ссылки
- Использование JavaScript для создания динамических ссылочных эффектов
- Интеграция стилей ссылок с общими дизайнерскими решениями
- Улучшение доступности кнопки-ссылки для пользователей с ограниченными возможностями
- Сравнение различных методов реализации и их эффективности
Разнообразные подходы к реализации функции кнопки-ссылки помогут создать удобный и привлекательный пользовательский интерфейс для вашего веб-проекта. На основе примеров из реальной практики вы сможете выбрать наиболее подходящий вариант для своей задачи и создать эффективное взаимодействие с элементами вашего веб-сайта.
Вопрос-ответ

Как сделать кнопку ссылкой?
Для того чтобы сделать кнопку ссылкой, необходимо использовать HTML-элемент и добавить к нему класс, в котором определены стили кнопки. Таким образом, кнопка будет выглядеть как ссылка и будет обладать функциональностью ссылки.
Какая разметка необходима для создания кнопки ссылкой?
Для создания кнопки ссылкой необходимо использовать разметку с использованием HTML-элементов и
Какие стили можно применить к кнопке ссылки?
К кнопке ссылки можно применить различные стили, такие как цвет фона, цвет текста, размер, шрифт, границы и т.д. Стилизация кнопки может быть выполнена с помощью CSS-свойств и классов.
Могу ли я добавить иконку к кнопке ссылки?
Да, вы можете добавить иконку к кнопке ссылки. Для этого вы можете использовать различные способы, например, добавить тег с классом иконки и применить необходимые стили через CSS.
Можно ли сделать кнопку ссылкой без использования HTML-элементов?
Нет, для того чтобы сделать кнопку ссылкой необходимо использовать HTML-элемент или



