Современные программы для работы с графическими изображениями предоставляют множество инструментов и функций, которые позволяют воплотить в жизнь креативные идеи. Вероятно, вы уже столкнулись с ситуацией, когда при редактировании изображения вам потребовалось скрыть сетку, чтобы подчеркнуть главную идею работы. В данной статье мы рассмотрим возможности настройки и отключения сетки в одной из самых популярных графических программ - клавишные сочетания и настройки, которые помогут вам создать неповторимые проекты без лишних отвлекающих деталей.
Один из важных аспектов создания графических работ - это удобство и эффективность работы. Представьте, что вы начали создание нового дизайна, но сетка на вашем экране мешает вам видеть результат. В таких случаях полезно знать методы, которые помогут вам скрыть сетку и сконцентрироваться на самом творческом процессе. Благодаря гибким настройкам и возможностям программы, вы сможете легко активировать или деактивировать сетку в Figma, позволяя вашим идеям воплотиться в жизнь без помех.
Программа Figma - это мощный инструмент для работы с векторной графикой, который широко используется в области графического дизайна, веб-дизайна и создания пользовательских интерфейсов. При работе с проектами в Figma можно настроить различные параметры, чтобы упростить и улучшить свой рабочий процесс. Одним из таких параметров является возможность настроить отображение сетки, которая помогает размещать элементы дизайна с максимальной точностью. В данной статье вы узнаете, как легко изменить настройки сетки в Figma, чтобы создавать проекты на высшем уровне и без лишних преград.
Сетка в Figma: значимый инструмент для организации дизайна

В редакторе Figma пользователи сталкиваются с понятием "сетка", которая играет важную роль в создании эффективного и гармоничного дизайна. Каждый элемент на экране, будь то веб-сайт, мобильное приложение или рекламный баннер, требует правильного распределения и выравнивания для достижения оптимальной визуальной привлекательности, функциональности и удобства использования.
Сетка в Figma представляет собой невидимый фрейм, состоящий из равномерно расположенных горизонтальных и вертикальных линий. Она служит основой для позиционирования и выравнивания элементов дизайна, помогая создавать качественные композиции, сохраняя пропорции и соблюдая принципы визуальной иерархии.
Благодаря сетке дизайнеры имеют возможность точно запланировать и распределить содержимое на экране, используя эстетически приятные пропорции и соотношения. Сетка упрощает работу с типографикой, выравниванием элементов, созданием сеток гридов, а также помогает поддерживать единообразный стиль и навигацию в рамках проекта.
Гибкие решения
Сетка в Figma предлагает гибкий подход, позволяющий дизайнерам настроить ее в соответствии с конкретными требованиями и предпочтениями проекта. Регулируя интервалы, колонки и высоту строк, можно создать уникальную сетку для каждого экрана или компонента.
Удобство и точность
Используя сетку, дизайнеры получают возможность точно позиционировать элементы на экране, а также быстро выдерживать правильные отступы и интервалы. Это значительно повышает эффективность работы и облегчает процесс создания дизайна.
Соблюдение современных стандартов
Сетка позволяет соблюдать принципы респонсивного дизайна, гарантируя, что элементы будут выглядеть одинаково хорошо на различных устройствах и экранах. Она помогает учесть особенности разных разрешений, определить оптимальные размеры и пропорции для разных устройств, а также согласовать дизайн с техническими требованиями разработки.
Сетка в Figma является неотъемлемым инструментом для создания современного и профессионального дизайна. Надлежащее использование сетки помогает добиться консистентности и гармонии в композиции, улучшает восприятие дизайна пользователями и обеспечивает эффективность работы дизайнера.
Виды гайдов для организации макетов в Figma

В Figma имеется возможность применять различные типы ориентировочных линий, которые помогут вам организовывать и выравнивать элементы в макете с визуальной точки зрения. Эти ориентировочные линии, известные как гайды или сетки, предлагают разнообразные варианты параметров и настроек, добавляя гибкость и удобство в работе.
Имея разные виды сеток, пользователи Figma могут выбирать наиболее подходящие опции для своих макетов, учитывая их особенности и цели. От простых сеток, устанавливающих равномерные интервалы между элементами, до сложных микро-сеток, разделяющих пространство на тонкие сегменты - существует широкий спектр возможностей для создания эффективных и привлекательных макетов.
В Figma вы можете использовать горизонтальные и вертикальные сетки для создания равномерных интервалов и выравнивания элементов. Кроме того, имеется возможность настраивать отступы, размеры и цвета гайдов в соответствии с ваши проектами. Также в Figma можно создавать микро-сетки, которые позволяют разделить пространство макета на маленькие сегменты, упрощая процесс выравнивания и расположения элементов.
В общем, разные виды сетки в Figma помогают пользователям достичь более точного и гармоничного размещения элементов в макетах, в то время как придавая дизайну организованность и профессионализм.
Применение сеточной структуры при создании интерфейсов и веб-дизайна

Использование сеточной структуры в дизайне позволяет достичь следующих результатов:
- Оптимизация размещения элементов на странице, обеспечивая равномерное распределение и избегая перенасыщенности или неравномерного заполнения интерфейса;
- Упрощение адаптивной верстки, позволяя легко адаптировать дизайн под различные устройства и экраны;
- Создание четкой иерархии информации, позволяющей пользователю быстро ориентироваться и находить необходимую информацию;
- Обеспечение консистентности и визуальной связности между различными элементами интерфейса.
Существует несколько типов сеток, которые могут быть использованы в дизайне: колоночные сетки, модульные сетки, блочные сетки и др. Каждый тип сетки имеет свои особенности и может быть выбран в зависимости от задачи и требований проекта.
При работе с сеткой необходимо учитывать принципы симметрии, пропорций и сеточной структуры. Симметричные и пропорциональные отношения элементов помогают создать эстетически приятный и сбалансированный дизайн, а использование сеточной структуры обеспечивает стройность и регулярность в размещении элементов.
Возможности управления сеткой в редакторе Figma

В этом разделе мы рассмотрим способы настройки и изменения отображения сетки в графическом редакторе Figma. Вы сможете узнать о различных методах контроля над сетчатым фоном, который помогает организовывать элементы на холсте и обеспечивает более точное размещение объектов.
1. Альтернативные решения для управления сеткой
Одним из способов изменить отображение сетки в Figma является использование альтернативных методов контроля. Это может включать в себя изменение цветовой гаммы, прозрачности или видимости сетки, чтобы сделать ее менее заметной или полностью скрыть. Такие изменения позволяют сфокусироваться на дизайне или макете, игнорируя линии сетки, при этом сохраняется функциональность и удобство работы с объектами.
2. Персонализация параметров сетки
Дополнительный метод управления сеткой в Figma - это настройка параметров сетки, включая интервалы между линиями и единицы измерения. Путем изменения данных параметров можно добиться более гибкого способа контроля над сеткой в соответствии с требованиями конкретного проекта. Это поможет создать оптимальные условия для работы, а также эффективно выровнять и распределить элементы на холсте.
3. Конвертация сеточных элементов
Еще одним полезным методом управления сеткой в Figma является возможность конвертировать сеточные элементы в обычные, тем самым снимая ограничения, связанные с привязкой объектов к линиям сетки. Это особенно полезно при создании сложных композиций или элементов дизайна, требующих свободного позиционирования без ограничений, заданных сеткой. Конвертация сеточных элементов позволяет получить большую гибкость и контроль над композицией проекта.
4. Использование специальных плагинов
Некоторые плагины для Figma предоставляют возможность дополнительного управления сеткой, расширяя функциональные возможности редактора. С помощью таких плагинов можно настраивать отображение сетки, создавать специальные сеточные системы или автоматизировать процесс работы с сеткой. Это значительно облегчает задачу пользователей, требующих более сложных настроек или использования сетки для конкретных задач дизайна.
- Альтернативные решения для управления сеткой
- Персонализация параметров сетки
- Конвертация сеточных элементов
- Использование специальных плагинов
Управление отображением сетки через панель настроек

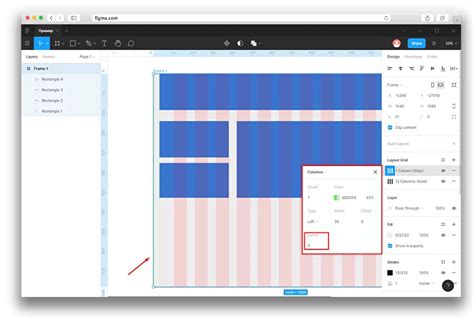
В этом разделе представлен способ изменения отображения сетки в графическом редакторе, без необходимости изменять значения настройки в программе-инструменте Figma.
Один из важных аспектов работы с графическими элементами - это гибкое управление отображением сетки на холсте. В Figma предусмотрена возможность настройки сетки через панель настроек, что позволяет адаптировать внешний вид холста под свои потребности.
При настройке сетки через панель настроек в Figma, пользователь может изменять параметры, такие как тип сетки, единицы измерения, наличие отступов и подписей. Эти изменения позволяют улучшить читабельность и плавность отображения графических объектов на холсте, а также обеспечить более удобную работу с элементами дизайна.
Таким образом, возможность отключения сетки через панель настроек в Figma дает пользователю большую свободу в адаптации графического редактора под свои индивидуальные предпочтения и требования проекта.
Ускорьте свою работу: деактивация сетки с использованием горячих клавиш

Ниже приводятся некоторые полезные горячие клавиши, с помощью которых вы можете быстро отключить сетку в выбранном графическом редакторе:
- Используйте комбинацию клавиш Alt + G для отключения сетки. Эта комбинация освободит вас от ограничений, которые налагает сетка, и позволит вам свободно создавать и редактировать элементы вашего проекта.
- Если вы предпочитаете использовать горячие клавиши на основе цифрового ряда, то нажмите Ctrl + 0 или Cmd + 0, чтобы мгновенно отключить сетку. Это позволит вам быстро переходить от сеточного режима к свободной работе без сетки.
- Альтернативно, вы можете воспользоваться комбинацией клавиш Ctrl + ; или Cmd + ;, чтобы отключить сетку. Эта комбинация также очень удобна и поможет ускорить ваш рабочий процесс, освободив вас от постоянной видимости сетки на холсте.
Знание и использование горячих клавиш, таких как описанные выше, позволяет значительно ускорить вашу работу и экономить время, освобождая вас от необходимости выполнять многошаговые действия для отключения сетки в графическом редакторе. Используйте эти советы и наслаждайтесь свободой в создании!
Избавление от линейной структуры: свобода от ограничений в оформлении элементов

В дизайне, особенно в работе с программами, нашпигованными функционалом, как Figma, иногда требуется создание элементов без ограничений, без привязки к существующей сетке. Некоторые элементы могут выглядеть лучше и быть более эффективными, если они не подчиняются системе сеток.
Вы можете применять специальные техники, чтобы избавиться от сетки на уровне отдельных элементов. Это дает вам свободу в оформлении, позволяет создавать более уникальные и оригинальные компоненты.
Разработка привлекательного и современного дизайна
Иногда стандартная сетка может ограничивать вас в создании привлекательного и современного дизайна. Отключение сетки на уровне отдельных элементов позволяет экспериментировать с разными размерами и расположением компонентов, создавая уникальные и запоминающиеся визуальные эффекты. Вы можете визуально выделить важные элементы, привлекать внимание к определенным деталям, или создавать асимметричные композиции, которые привносят ощущение свежести в ваш дизайн.
Изменение восприятия пространства
Визуальное восприятие пространства может быть изменено путем отключения сетки на уровне отдельных элементов. Это позволяет создавать впечатление нахождения в трехмерном пространстве или смешивать различные стили и идеи в одном компоненте. Вы можете играть с границами и переплетать элементы для создания уникальных и интересных композиций, в которых пользователь обнаружит неожиданные элементы и решения.
Вопрос-ответ

Как отключить сетку в Figma?
Для того чтобы отключить сетку в Figma, вы можете воспользоваться функцией "Hide Layout Grids", которая расположена в верхнем меню программы. Нажмите на эту кнопку и сетка на вашем холсте исчезнет.
В Figma есть ли возможность отключить сетку временно?
Да, в Figma есть возможность временно отключить сетку. Для этого вы можете нажать на клавишу "Ctrl" (или "Cmd" на Mac) и кликнуть по элементу, чтобы временно скрыть сетку при работе с ним. Сетка снова появится, когда вы отпустите клавишу.
Могу ли я изменить параметры сетки в Figma?
Да, вы можете изменить параметры сетки в Figma. Для этого вам нужно выбрать инструмент "Layout Grid" на панели инструментов слева и настроить параметры сетки в правой панели настроек. Вы можете изменить количество ячеек, расстояние между ними, а также их размеры и цвет.
Можно ли отключить сетку только для определенного элемента на холсте?
Да, вы можете отключить сетку только для определенного элемента на холсте в Figma. Для этого выберите элемент, на котором вы хотите отключить сетку, и перейдите в панель свойств справа. В этой панели вы найдете опцию "Layout Grid", отключите ее, и сетка будет скрыта только для этого элемента.
Как отключить сетку для всех новых проектов в Figma?
Чтобы отключить сетку по умолчанию для всех новых проектов в Figma, вам нужно перейти в настройки программы. Для этого нажмите на вашу учетную запись в верхнем правом углу, выберите "Settings" и перейдите во вкладку "Editor". Там вы найдете опцию "Enable Layout Grid by Default", снимите галочку рядом с этой опцией и сетка будет отключена для всех новых проектов.



