Отправляете ли вы сообщения в социальных сетях, создаете ли онлайн-магазин или просто создаете собственный веб-сайт, вы, вероятно, знакомы с тем, что хорошо структурированное и актуальное содержимое является ключевым элементом любой успешной веб-страницы. И хотя веб-разработчики обычно отвечают за работу "под капотом", что делает внесение изменений на кажущеся живой странице проблематичным?
Что если бы мы сообщили вам, что есть способ обойти этот ограничивающий фактор и осуществить все необходимые изменения, не прибегая к помощи разработчиков или знаниям программирования? Добро пожаловать в увлекательный мир возможностей, где вы станете автором своей собственной страницы!
В этой статье мы рассмотрим новый метод, позволяющий вам изменять информацию на веб-странице при помощи кода. Благодаря этому вы сможете обновлять содержимое страницы и настраивать его в соответствии с вашими требованиями, без необходимости обращаться к профессионалам. Подготовьтесь к погружению в мир HTML, CSS и JavaScript, сопровождаемым подробными объяснениями и примерами, чтобы вы смогли быстро освоить эту новую можество.
Основа веб-страницы: роль кода и его взаимосвязь с содержимым страницы

Код страницы представляет собой набор инструкций, написанных на языке разметки, таком как HTML. Он определяет структуру и организацию контента, включая текст, изображения, ссылки и другие элементы, составляющие веб-страницу. Каждая строка кода имеет свою роль и отвечает за определенную часть визуального представления и функциональности страницы.
Процесс создания веб-страницы начинается с написания кода, который содержит необходимые теги и атрибуты для разметки и организации элементов. Код страницы определяет, какие части контента будут видимы на странице, в каком порядке они будут расположены, а также какие взаимосвязи и взаимодействия будут существовать между ними.
Код страницы существенно влияет на отображение информации и ее восприятие пользователями. Он может задавать шрифты, цвета, размеры и расположение текста, а также обеспечивать взаимодействие с пользователем через формы и интерактивные элементы. Кроме того, код страницы позволяет оптимизировать сайт для поисковых систем и обеспечивает совместимость с различными устройствами и браузерами.
Понимание роли и значимости кода страницы является важным шагом для создания эффективных и уникальных веб-страниц. От правильной организации и структурирования кода зависит как визуальное представление, так и функциональность страницы, что обеспечивает удобство использования и хорошую пользовательскую эффективность.
Значение кода страницы для редактирования информации

Роль кода страницы в редактировании информации
Когда мы открываем веб-страницу, видим текст, изображения и другие элементы, которые сочетаются вместе, чтобы создать окончательное отображение страницы. Однако, по крайней мере, до некоторой степени, это отображение можно изменить с помощью кода страницы. Код страницы состоит из языка разметки, такого как HTML, который описывает структуру и содержимое страницы. Этот код является ключевым элементом, предоставляющим возможность редактирования информации на странице и настройки ее внешнего вида.
Вы можете изменить текстовое содержимое, добавить или удалить элементы, настроить разделы и окно просмотра, а также применить стили к элементам страницы с помощью кода. Если вы хотите редактировать информацию на веб-странице, важно понимать, как код страницы влияет на отображение содержимого. Необходимо узнать, какие элементы находятся в коде, использовать правильные теги и атрибуты для разметки, и знать, какие стили можно применить к определенным элементам. Опытные разработчики могут использовать код страницы для создания уникальных макетов и функциональностей, а также для оптимизации производительности страницы.
Роль динамического взаимодействия с веб-страницами

Когда мы говорим о изменении информации на веб-странице через код, мы подразумеваем возможность обновления и замены текста, изображений или других элементов контента без необходимости ручного вмешательства. Будь то автоматическое обновление новостей на новостных сайтах, добавление новых товаров на интернет-магазине или изменение цветовой схемы на блоге - все эти задачи потребуют изменения информации на странице через код.
Преимущества управления информацией на странице вручную

В этом разделе мы рассмотрим основные преимущества ручного редактирования информации на веб-странице, в то время как избегаем использования автоматических инструментов и программных кодов.
Первое преимущество ручного редактирования заключается в возможности контролировать каждый аспект информации на странице. Вы можете самостоятельно изменять и корректировать текст, изображения, таблицы и другие элементы, не зависимо от сложности разметки страницы. Этот подход позволяет вам тщательно подобрать выразительные слова, исправить ошибки и достичь требуемого стиля и структуры.
Второе преимущество состоит в гибкости, предоставляемой ручным редактированием. Вы можете вносить изменения на страницу в режиме реального времени, что позволяет быстро адаптироваться к меняющимся требованиям и предпочтениям пользователей. Более того, возможность непосредственно работать с исходным кодом страницы позволяет вам максимально точно управлять ее внешним видом и функциональностью.
Третье преимущество связано с эффективностью и оптимизацией итоговой страницы. При ручном редактировании вы можете контролировать размер и качество используемых изображений и видео, оптимизировать загрузку контента, а также оптимально структурировать и форматировать текст и таблицы. Это позволяет создавать более быстрые, легкие веб-страницы с улучшенной производительностью и повышенной доступностью для пользователей.
| Преимущества ручного редактирования информации на странице: |
|---|
| Точный контроль над каждым аспектом информации |
| Гибкость и возможность быстрого реагирования на изменения |
| Эффективность и оптимизация итоговой страницы |
Основные инструменты для модификации данных на веб-странице

Раздел насчитывает некоторое количество превосходных методов, предназначенных для изменения содержимого и внешнего вида информации на веб-страницах. В данном раздели будут представлены основные инструменты, которые позволяют добиться необходимых изменений в автоматическом режиме.
- Элементы HTML
- Стили CSS
- Скрипты JavaScript
- Фреймворки и библиотеки
Первый из описанных инструментов – это использование элементов HTML, которые позволяют определить структуру и содержимое страницы. Второй инструмент – CSS – служит для разработки стилей и внешнего оформления страницы, включая цвета, шрифты, размеры и расположение элементов. Третий инструмент – JavaScript – предоставляет возможность изменить содержимое и внешний вид страницы динамически, без необходимости перезагрузки страницы. Последний инструмент, фреймворки и библиотеки, представляет собой готовые наборы кода, облегчающие дальнейшую разработку и модификацию веб-страниц, позволяя значительно сократить время и усилия, затрачиваемые на создание и внесение изменений.
Понимание и использование вышеупомянутых инструментов станет незаменимым в создании и редактировании веб-страниц, позволяя эффективно изменять информацию и обновлять ее в соответствии с поставленными задачами.
Описание необходимого программного обеспечения и языков программирования

В данном разделе мы рассмотрим основное программное обеспечение и языки программирования, которые необходимы для изменения информации на веб-странице. Эти инструменты позволяют создавать и редактировать код страницы, вносить изменения в текстовое содержимое и дизайн страницы, а также управлять ее функциональностью.
Для начала работы с кодом веб-страницы, вам понадобится текстовый редактор или интегрированная среда разработки (IDE). Текстовый редактор - это простое и удобное средство для создания и редактирования кода, такие как Sublime Text, Visual Studio Code или Notepad++. IDE - это более мощное программное обеспечение, предлагающее дополнительные функциональные возможности, такие как отладка кода и автозаполнение.
- HTML: HTML является основным языком разметки веб-страниц и служит основой для создания содержимого страницы. Этот язык используется для структурирования текста и определения различных элементов, таких как заголовки, параграфы, списки и ссылки.
- CSS: CSS (Cascading Style Sheets) применяется для оформления и стилизации веб-страницы. Он позволяет задавать цвета, шрифты, размеры и расположение элементов на странице.
- JavaScript: JavaScript - это язык программирования, который добавляет интерактивность и динамику на веб-страницы. С его помощью можно создавать различные функции, обработчики событий и взаимодействовать с пользователем.
Помимо основных языков, также может потребоваться знание других языков программирования и инструментов, в зависимости от требований вашего проекта. Некоторые из них включают PHP, Python, Java, Ruby и многие другие. Каждый из этих языков имеет свои особенности и области применения.
Учитывая множество возможностей и требований веб-разработки, важно выбрать программное обеспечение и языки программирования, которые лучше всего соответствуют вашим потребностям и целям проекта.
Непосредственный поиск соответствующего элемента на веб-странице для внесения изменений

Поиск соответствующего кода и его расположение в исходном тексте веб-страницы

В данном разделе мы рассмотрим процесс поиска кода в исходном тексте страницы, который отвечает за определенную информацию или функцию. Это позволит вам легко найти нужные элементы в коде, чтобы внести изменения или настроить их поведение.
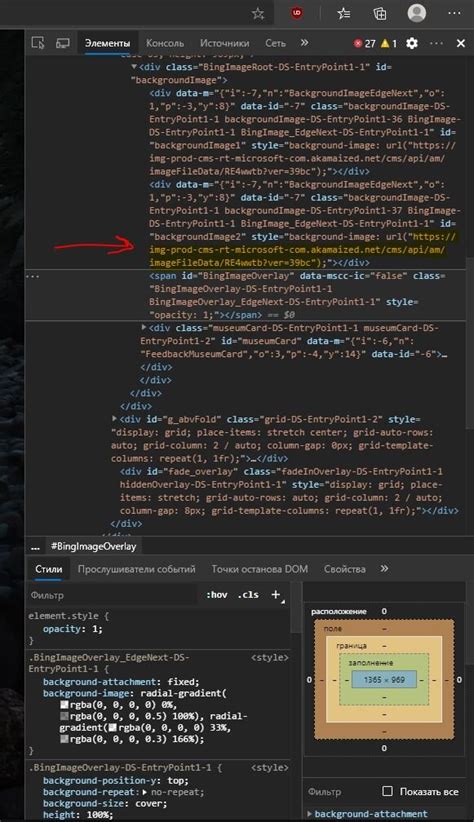
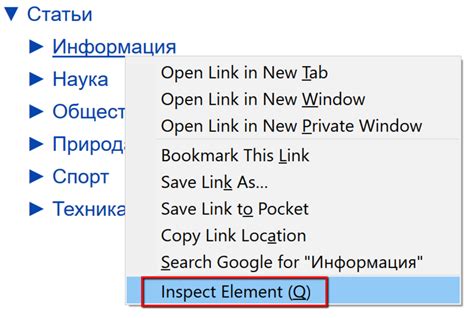
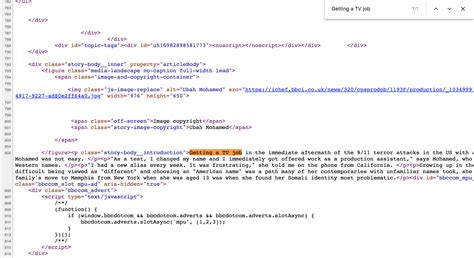
Для начала, необходимо открыть исходный код веб-страницы. Это можно сделать с помощью различных инструментов разработчика, таких как интегрированные в браузеры среды разработки или онлайн-сервисы. После этого следует визуально ознакомиться с кодом и определить цель вашего поиска - это может быть конкретная информация или определенная функция.
Для поиска кода можно воспользоваться различными методами. Одним из них является использование функции поиска в редакторе кода, где вы можете вводить ключевые слова или синонимы, связанные с вашим запросом. Кроме того, можно использовать теги, классы, идентификаторы или другие атрибуты элементов HTML, чтобы сузить область поиска.
Когда вы нашли интересующий вас код, важно понять его местонахождение в структуре страницы. Для этого полезно ориентироваться по тегам, в которые код вложен, просматривать соседние элементы и анализировать их свойства или стили. Это поможет вам понять, как код взаимодействует с другими элементами страницы и какие изменения влияют на его работу.
Важно отметить, что при изменении или удалении кода следует быть осторожными, так как это может повлиять на функциональность страницы или привести к ошибкам. Рекомендуется делать резервные копии перед внесением любых изменений и тестировать страницу после внесения нового кода.
Техники замены текстовой информации на веб-странице при помощи HTML-кода

Введение: Существует несколько способов изменить текстовую информацию на веб-странице при помощи HTML-кода. Эти методы позволяют осуществлять динамические изменения текста, без необходимости вмешательства пользователя.
Использование тега <p>: Один из простейших способов замены текста на странице - использование тега <p>. Он позволяет определить текстовый блок на веб-странице и изменить его содержимое при помощи кода. Для этого достаточно указать соответствующий идентификатор, используя атрибут id. Затем, с помощью JavaScript, можно изменить содержимое элемента с данным идентификатором.
Применение тега <strong>: Для придания выразительности и акцента определенным словам или фразам на странице можно использовать тег <strong>. Он позволяет выделить текст жирным шрифтом и привлечь внимание пользователя к важной информации на странице. При помощи JavaScript также можно изменять содержимое этого тега и, таким образом, изменять выделенный текст.
Особенности использования тега <em>: Тег <em> предназначен для выделения текста курсивом. Это помогает передать эмоциональную окраску, акцентировать важные фразы или подчеркнуть необходимую информацию. Однако, его использование также позволяет изменять содержимое текста через код на веб-странице. Это полезно, например, для скрытия или замены определенной информации в зависимости от действий пользователя.
Вопрос-ответ

Как изменить информацию на странице через код страницы?
Для изменения информации на странице через код, вам понадобится знание HTML, CSS и JavaScript. Вам нужно будет использовать инструменты разработчика веб-браузера, чтобы найти нужный элемент на странице и модифицировать его с помощью кода.
Как найти нужный элемент на странице для изменения информации?
Для поиска нужного элемента на странице вы можете использовать инструменты разработчика вашего веб-браузера. Откройте инструменты разработчика, найдите нужный элемент в исходном коде страницы и определите его идентификатор, класс или другие атрибуты, которые позволят вам точно указать на него в своем коде.
Как изменить текст на странице через код?
Чтобы изменить текст на странице через код, вам нужно будет использовать JavaScript. Найдите нужный элемент страницы с помощью инструментов разработчика, затем с помощью JavaScript обратитесь к этому элементу и измените его текстовое содержимое с помощью свойства innerText или innerHTML.
Можно ли изменить стили элемента на странице с помощью кода?
Да, вы можете изменить стили элемента на странице с помощью кода. Для этого найдите нужный элемент с помощью инструментов разработчика, затем с помощью JavaScript обратитесь к этому элементу и модифицируйте его стили с помощью свойств объекта style.
Какие ещё изменения на странице можно внести с помощью кода?
С помощью кода вы можете изменять не только текст и стили элементов на странице, но и множество других параметров. Например, вы можете добавлять или удалять элементы, устанавливать значения атрибутов, изменять расположение элементов и многое другое. Все зависит от ваших знаний и навыков веб-разработки.



