Каждый профессиональный сайт, независимо от его цели и аудитории, стремится быть удивительным и оригинальным. Ведь дизайн играет важную роль в привлечении внимания посетителей и обеспечении им удобного и запоминающегося пользовательского опыта. Заголовок веб-страницы, или так называемый хедер, является одним из ключевых элементов, который помогает создать уникальный облик сайта.
Здесь необходимо уделить особое внимание настройке заголовка на платформе Битрикс, так как он является главным элементом, привлекающим внимание пользователей и передающим визуально ощутимую информацию о сайте. В данной статье мы рассмотрим подробные шаги по созданию уникального оформления заголовка на сайте, используя платформу Битрикс.
Важно отметить, что в этом процессе будут использованы различные кастомизации и настройки, доступные на платформе Битрикс. Использование этих инструментов и функций поможет вам выделить свой сайт среди множества других и создать более привлекательный визуал, который будет подчеркивать вашу уникальность и поможет достичь ваших целей.
Изменение верхней панели в CMS "Битрикс": эффективные способы настройки пользовательского интерфейса

В данном разделе мы рассмотрим, как оптимизировать и улучшить верхнюю панель в системе управления контентом "Битрикс". Этот элемент интерфейса доступен пользователям для навигации по различным разделам сайта, а также для доступа к различным функциональным возможностям системы.
Для начала рассмотрим основные методы настройки верхней панели. Одним из популярных способов является изменение внешнего вида элемента, используя пользовательские стили или иконки. Это позволяет выделиться среди других сайтов и создать уникальный дизайн.
- Настройка общих параметров верхней панели: в этом случае можно изменить цвет фона, шрифты, размер элементов и многое другое. Важно учитывать, что данные изменения могут повлиять на весь пользовательский интерфейс, поэтому стоит тщательно подходить к выбору оптимальных параметров.
- Добавление дополнительных кнопок и функций: возможность кастомизации верхней панели позволяет интегрировать новые элементы управления, например, кнопку для быстрого доступа к наиболее часто используемым разделам сайта или настройку личного кабинета.
- Переименование существующих разделов: для того чтобы адаптировать верхнюю панель под конкретные потребности, можно изменить названия разделов или добавить собственные. Это позволит существенно упростить навигацию пользователей и облегчить поиск нужной информации.
Помимо вышеперечисленных методов настройки, существуют и другие способы изменения верхней панели в CMS "Битрикс". Важно помнить, что выбор определенного подхода зависит от конкретных задач и требований вашего проекта. Рекомендуется ознакомиться с документацией Битрикс и узнать о возможностях, которые предоставляет данная система, чтобы сделать максимально удобный и функциональный пользовательский интерфейс.
Основы хедера в Битрикс

Хедер представляет собой зону, в которой располагается логотип, навигационные элементы и другие значимые компоненты. Он служит первым визуальным контактом пользователя с сайтом и имеет важное значение для создания удобного пользовательского интерфейса.
Хедер позволяет быстро и удобно найти необходимую информацию на сайте, предоставляет доступ к основным разделам и функциональным возможностям. Вместе с тем, он часто служит визуальной идентификацией сайта, подчеркивая его стиль и уникальность.
Основные элементы, которые может содержать хедер в Битрикс:
|
Таким образом, хедер в системе Битрикс выполняет важные функции - управление навигацией по сайту, обеспечение визуальной идентификации и удобного пользовательского интерфейса. В дальнейших разделах статьи мы рассмотрим подробности по изменению и настройке хедера в Битрикс.
Варианты модификации верхней части сайта в системе Битрикс

В верхней части страницы сайта, называемой хедером, есть несколько способов внести изменения и сделать его уникальным и соответствующим конкретным требованиям. Рассмотрим возможные варианты модификации хедера в системе Битрикс.
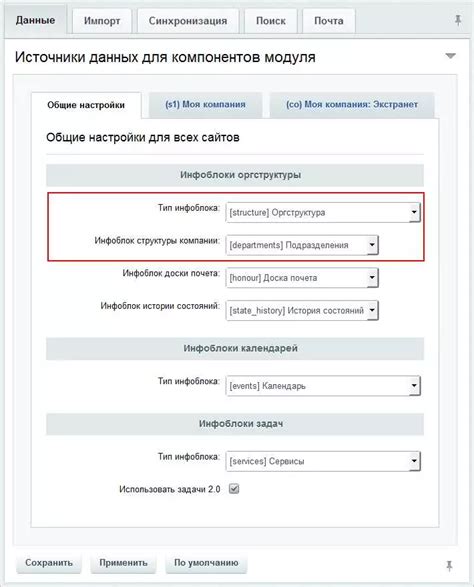
1. Настройка шаблона сайта:
При разработке сайта в Битрикс можно выбрать или изменить готовые шаблоны, которые определяют внешний вид хедера и других элементов сайта. В настройках выбранного шаблона можно указать разные элементы хедера, такие как логотип, меню навигации, контактные данные и другие, и настроить их в соответствии с требованиями проекта.
2. Использование компонентов:
Битрикс предлагает широкий выбор компонентов для создания и настройки хедера. Компоненты позволяют добавить различные элементы в хедер, такие как поиск, языковые переключатели, корзина и другие. Каждый компонент имеет свои настройки, позволяющие изменять внешний вид и функциональность хедера.
3. Пользовательские стили и скрипты:
Если нужно внести более глобальные изменения или реализовать уникальный дизайн хедера, можно использовать пользовательские стили и скрипты. Битрикс предоставляет возможность подключать пользовательские CSS и JavaScript файлы, в которых можно определить стилизацию и поведение хедера.
4. Использование модулей и расширений:
Для более сложных задач, таких как добавление дополнительных функций в хедер, можно использовать модули и расширения системы Битрикс. Модули предоставляют дополнительные возможности для настройки хедера и других элементов сайта, а расширения можно установить из маркетплейса и использовать их функционал для создания уникального хедера.
Гайд: настройка верхнего раздела сайта в системе Битрикс

В этом разделе мы предлагаем вам пошаговую инструкцию по настройке и изменению верхнего раздела вашего веб-сайта, используя платформу Битрикс.
- Первый шаг - войдите в административную панель вашего сайта, используя ваш логин и пароль.
- Далее, откройте меню "Настройки" и выберите пункт "Внешний вид".
- В разделе "Верхнее меню" найдите настройки, связанные с вашим верхним разделом, и нажмите на ссылку "Редактировать".
Теперь вы можете приступить к настройке вашего верхнего раздела сайта:
- Измените название раздела, используя соответствующее поле в настройках.
- Выберите стиль и оформление верхнего раздела, используя доступные настройки.
- Добавьте ссылки на нужные страницы или разделы вашего сайта в верхнее меню. Для этого воспользуйтесь кнопкой "Добавить пункт меню".
- Настройте порядок отображения пунктов меню, перетаскивая их в нужном порядке с помощью функции "Переместить".
После завершения всех изменений, не забудьте сохранить настройки верхнего раздела, нажав на кнопку "Сохранить". Проверьте результаты на своем сайте и внесите дополнительные корректировки, если необходимо.
Дополнительные советы и рекомендации по модификации верхнего заголовка в системе Битрикс

В этом разделе мы представим некоторые полезные советы и рекомендации для изменения верхнего заголовка на вашем сайте, используя платформу Битрикс. Будут описаны дополнительные подходы, которые помогут вам создать уникальный стиль хедера, необходимый для эффективной визуализации вашего бренда или веб-проекта.
Не ограничивайтесь стандартными настройками: чтобы придать уникальность вашему хедеру, вам стоит изучить возможности настройки и модификации, предоставляемые Битрикс. Ознакомьтесь с различными шаблонами, стилями и функциональными возможностями, чтобы определить, какие элементы вашего хедера вы хотите изменить или улучшить.
Использование дополнительных модулей: иногда необходимо расширить функциональность хедера. Для этого можно установить дополнительные модули, которые предоставляют дополнительные возможности и инструменты для модификации хедера. Привлекательные и уникальные заголовки могут быть созданы с помощью модулей настраиваемой разметки или модулями многостраничной навигации.
Создание пользовательских компонентов: если вы желаете создать совершенно уникальный хедер, можно разработать собственный пользовательский компонент. Это позволит вам полностью контролировать внешний вид и функциональность заголовка, обеспечивая его индивидуальность. Используйте функционал Битрикс для создания и подключения пользовательских компонентов в ваш проект.
Оптимизация для мобильных устройств: не забывайте адаптировать ваш хедер для мобильных устройств. Помимо изменения внешнего вида, это включает оптимизацию для различных разрешений экрана и мобильных операционных систем. Используйте отзывчивый дизайн и медиазапросы для создания адаптивного хедера, который будет хорошо отображаться на всех устройствах.
Тестирование и анализ: после внесения изменений в ваш хедер, не забудьте провести тестирование и анализ результатов. Убедитесь, что все элементы хедера работают должным образом и отображаются корректно на различных браузерах и устройствах. Мониторинг эффективности изменений поможет вам принять необходимые корректировки и улучшить пользовательский опыт.
Следуя этим дополнительным советам и рекомендациям, вы сможете создать уникальный и эффективный хедер на вашем сайте в системе Битрикс. Это позволит вам представить ваш бренд и контент в наилучшем свете, привлечь внимание посетителей и повысить их уровень вовлеченности.
Вопрос-ответ

Как изменить хедер на сайте, использующем платформу Битрикс?
Для того чтобы изменить хедер на сайте, использующем платформу Битрикс, вам необходимо зайти в административную панель Битрикс и выбрать раздел "Настройки". Затем найдите вкладку "Шаблоны" и выберите нужный шаблон сайта. В настройках шаблона вы сможете изменить хедер путем редактирования соответствующего файла или через визуальный редактор. После внесения изменений сохраните настройки и проверьте результат на вашем сайте.
Как изменить верхнюю навигационную панель (хедер) на сайте, созданном с помощью Битрикс?
Для того чтобы изменить верхнюю навигационную панель (хедер) на сайте, созданном с помощью Битрикс, вам необходимо зайти в административную панель Битрикс и перейти в раздел "Дизайн". Далее выберите нужный шаблон сайта и откройте файл "header.php". В этом файле находится код верхней навигационной панели. Вы сможете изменить ее внешний вид, добавить новые элементы или удалить лишние. После внесения изменений сохраните файл и проверьте результат на вашем сайте.



