Мы рады предложить вам подробное руководство по инсталляции необычайно полезного инструмента, который сделает вашу жизнь разработчика намного проще. Если вы хотите увеличить свою продуктивность и сократить время, затрачиваемое на написание стилей, тогда этот метод идеально подойдет вам.
Независимо от вашего уровня навыков в области разработки, установка недавно выпущенного пакета, включающего функционал для работы со стилями и таблицами стилей, поможет вам достичь результатов, о которых вы даже не могли мечтать. Благодаря его простоте использования и гибкости, вы сможете осуществить переход на новый уровень профессионализма.
Не медлите и присоединяйтесь к невероятной базе пользователей, которые уже ощутили все преимущества этого инструмента. Представьте себе, сколько времени и усилий вы сможете сэкономить, а также как легко и быстро можно будет изменить дизайн своих проектов.
Что такое препроцессор CSS и зачем нужно его использовать в редакторе Sublime Text 3?

Препроцессор CSS представляет собой инструмент, который позволяет упростить и улучшить процесс разработки стилей для веб-страниц. Он предоставляет дополнительные функциональные возможности, которые превращаются в стандартный CSS-код при компиляции.
Установка препроцессора CSS в редакторе Sublime Text 3 позволяет разработчикам создавать более эффективные и гибкие стили. Он предоставляет множество полезных инструментов и функций, таких как переменные, миксины, вложенные стили и многое другое. Использование препроцессора CSS значительно упрощает и ускоряет процесс разработки, позволяя легко поддерживать и изменять стили в будущем.
- Преимущества использования препроцессора CSS в Sublime Text 3:
- Упрощение процесса написания CSS-кода и повышение его читаемости.
- Возможность создания многократно используемого кода с помощью переменных и миксинов.
- Исключение повторяющегося кода с помощью вложенных стилей и операторов.
- Улучшение организации и структуры стилей.
- Легкость поддержки и изменения стилей в будущем.
Использование препроцессора CSS, такого как Less, в редакторе Sublime Text 3 позволяет разработчикам сохранять время и усилия при создании и поддержке стилей для веб-страниц. Новые возможности, предоставляемые препроцессором CSS, помогают создать более эффективный и гибкий код, что имеет положительное влияние на пользовательский опыт и разработку в целом.
Шаг 1: Добавление Package Control в Sublime Text 3

Чтобы добавить Package Control, откройте редактор Sublime Text 3 и перейдите в меню "View" (Вид) в верхней панели. Затем выберите "Show Console" (Показать консоль). В открывшейся нижней панели появится командная строка, в которую нужно вставить код. Обратите внимание, что необходимо с учетом версии редактора Sublime Text использовать соответствующий код.
- Для Sublime Text 3 (Build 3103 и выше):
- Для Sublime Text 2:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a3098092775ccb37ca9d6b2e4b7d'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request .install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)import urllib2,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a3098092775ccb37ca9d6b2e4b7d'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')После вставки кода нажмите клавишу "Enter". Редактор Sublime Text 3 автоматически загрузит и установит Package Control. После завершения установки, необходимо перезапустить редактор.
Шаг 2: Поиск и установка пакета "Less" в Sublime Text 3

В этом разделе мы рассмотрим процесс поиска и установки пакета "Less" в редакторе Sublime Text 3. Пакет "Less" предоставляет возможности работы с CSS предпроцессором, позволяя использовать расширенные функции и возможности для создания стилей.
Чтобы найти и установить пакет "Less" в Sublime Text 3, следуйте следующим шагам:
| 1. | Откройте редактор Sublime Text 3. |
| 2. | Откройте панель пакетов, нажав на пункт меню "Preferences" (Настройки) в верхней панели редактора, а затем выбрав "Package Control" (Управление пакетами) из выпадающего меню. |
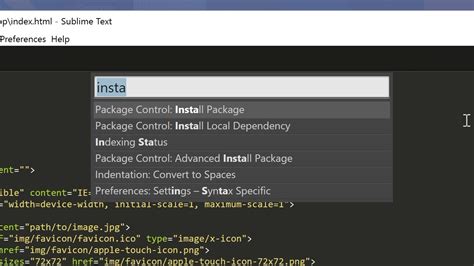
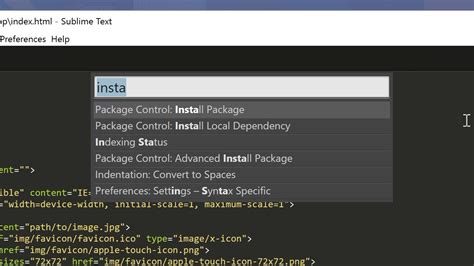
| 3. | В появившемся выпадающем меню выберите пункт "Install Package" (Установить пакет). |
| 4. | В поисковой строке введите "Less" и нажмите Enter. |
| 5. | Выберите пакет "Less" из списка результатов поиска. |
| 6. | Подождите, пока пакет будет загружен и установлен. |
После завершения установки пакета "Less", вы сможете использовать его функции и возможности для работы с CSS предпроцессором в Sublime Text 3. Это позволит вам легко и эффективно создавать стили, использовать переменные, миксины и другие расширенные функции, чтобы улучшить процесс разработки веб-сайтов.
Шаг 3: Конфигурация плагина и работа с модулем less в редакторе Sublime Text 3

В этом разделе мы рассмотрим настройку расширения и использование модуля less в редакторе Sublime Text 3. Этот процесс позволит вам максимально оптимизировать и улучшить работу с кодом на языке less, обеспечивая более простой и эффективный рабочий процесс.
Для начала настроим расширение, чтобы использовать все его возможности по максимуму. Пользоваться готовыми настройками может иметь ряд ограничений, которые могут повлиять на ваши разработки, поэтому важно корректно настроить плагин с учетом своих особенностей.
После настройки расширения будем использовать его вместе с модулем less в Sublime Text 3. Модуль less позволяет работать с препроцессором less, который предоставляет широкие возможности для организации и упрощения процесса стилизации веб-страниц.
Продолжайте читать, чтобы узнать подробности по настройке плагина и использованию модуля less в Sublime Text 3!
Вопрос-ответ

Для чего нужен плагин Less в Sublime Text 3?
Плагин Less для Sublime Text 3 предназначен для работы с языком стилей LESS. LESS облегчает написание и управление каскадными таблицами стилей (CSS) путем добавления динамических функций, переменных, вложенных правил и многого другого. Плагин Less в Sublime Text 3 позволяет с легкостью создавать и редактировать файлы LESS, обеспечивая удобную и оптимизированную среду разработки.
Можно ли использовать плагин Less в Sublime Text 3 для работы с другими языками стилей, кроме LESS?
Нет, плагин Less в Sublime Text 3 специально создан для работы только с языком стилей LESS. Он не предоставляет поддержку других языков стилей, таких как SASS или SCSS. Если вам требуется работать с другим языком стилей, вам потребуется установить соответствующий плагин для Sublime Text 3, предназначенный для этого языка.
Можно ли использовать плагин Less в Sublime Text 3 на других операционных системах, кроме Windows?
Да, плагин Less в Sublime Text 3 доступен для использования на различных операционных системах, включая Windows, macOS и Linux. Установка и использование плагина Less в Sublime Text 3 на других операционных системах аналогично процессу на Windows.
Как установить пакет less в Sublime Text 3?
Для установки пакета less в Sublime Text 3 следуйте следующим инструкциям: 1. Откройте Sublime Text 3. 2. На панели меню выберите "Preferences" (Параметры) и затем "Package Control" (Управление пакетами). 3. В появившемся выпадающем меню выберите "Install Package" (Установить пакет). 4. В появившемся поле поиска введите "less" и выберите пакет "Less" из списка результата поиска. 5. Подождите несколько секунд, пока пакет устанавливается. 6. После установки пакета Sublime Text 3 будет готов к работе с файлами less.



