Когда речь заходит об интернете, ссылка – это своего рода «переходник» между виртуальными пространствами. Действуя подобно мосту, она позволяет перемещаться из одного контекста в другой, открывает ворота к новым знаниям, информации и возможностям. Мастерство создания ссылок – это важный навык, которым должен владеть каждый, кто стремится стать частью цифрового мира и делиться своими мыслями, находками и открытиями.
Оказавшись на самом разнообразном контенте в сети, скорее всего, вы многократно сталкивались со ссылками. И, несомненно, задавались вопросом, «как это получается»? На первый взгляд, всему этому можно приписать волшебство, но на самом деле создание анкорной ссылки – это не сложный процесс, доступный каждому пользователю. Достаточно потратить некоторое время и уделить внимание деталям, чтобы научиться искусству создания качественных, информационных и привлекательных ссылок, способствующих навигации, удобству чтения и эффективному обмену информацией.
Эта статья будет детально рассматривать процесс создания анкорной ссылки, предоставляя полезные советы и техники, необходимые для ее правильного форматирования и размещения на вашем сайте, блоге или в других онлайн-публикациях. Вы узнаете о пользе анкорных ссылок, различных типах ссылок, методах вставки ссылок, а также о тонкостях и секретах, которые помогут вам создать максимально эффективные и привлекательные ссылки для вашего контента.
Нахождение подходящего места для якорной ссылки

При выборе места для размещения якорной ссылки необходимо учитывать различные факторы, которые могут повлиять на ее эффективность и удобство использования для пользователей. В данном разделе рассмотрим несколько важных аспектов, которые помогут определить наилучшее расположение анкорной ссылки.
- Целевая аудитория и ее ожидания. Представьте себя в роли пользователя. Какие места на странице вам кажутся наиболее естественными и удобными для размещения ссылок? Анализируйте поведение и предпочтения своей целевой аудитории и пытайтесь найти оптимальное положение для якорной ссылки, которое удовлетворит их потребности.
- Релевантность и контекст. Ссылка должна быть вставлена в контексте, который естественным образом связан с ее содержимым. Определите наиболее подходящие части текста или секции страницы, где можно разместить якорную ссылку, чтобы она имела смысл и вызывала интерес у пользователей.
- Визуальное выделение. Чтобы ссылка была заметной и привлекала внимание пользователей, рекомендуется применять визуальное выделение. Это может быть изменение цвета текста, использование жирного или подчеркнутого шрифта, добавление значка или иной графической иконки.
- Удобство использования. Важно, чтобы якорная ссылка была доступна и удобна для использования на всех устройствах, включая десктопы, мобильные устройства и планшеты. Также следует обратить внимание на размер ссылки и расстояние от окружающих элементов, чтобы пользователи могли без проблем ее нажать.
- Конкуренция с другими элементами. Если на странице присутствуют другие элементы, которые могут отвлечь внимание пользователя от якорной ссылки, рекомендуется выбрать место, где она будет наиболее заметной и выделяющейся на фоне других элементов.
Учитывая все эти аспекты, можно выбрать наиболее подходящее место для размещения анкорной ссылки, которая будет эффективно выполнять свою функцию и удовлетворять запросы пользователей.
Создание текста якоря

Для создания якорной ссылки необходимо определить текст, который будет служить якорем или меткой для перехода к определенной части документа. В дальнейшем этот текст будет обнаруживаться внутри ссылки и будет использоваться для совершения перехода к соответствующему разделу.
Текст якоря должен быть информативным и кратким, чтобы пользователи сразу понимали, что их ожидает по клику на эту ссылку. Важно использовать вариативность в выборе слов и фраз, чтобы улучшить читабельность и привлекательность текста якоря.
| Примеры | Альтернативные варианты |
|---|---|
| Читать далее | Подробнее |
| Узнать больше | Подробнее об этом |
| Полезные советы | Некоторые советы |
| Инструкция | Шаги для выполнения |
Выбирая текст якоря, необходимо помнить, что он должен быть связан с контентом результирующей страницы, чтобы пользователи оставались довольны своим выбором и находили нужную информацию. Будьте творческими и экспериментируйте с различными вариантами текста якоря, чтобы найти оптимальный вариант для вашего контента.
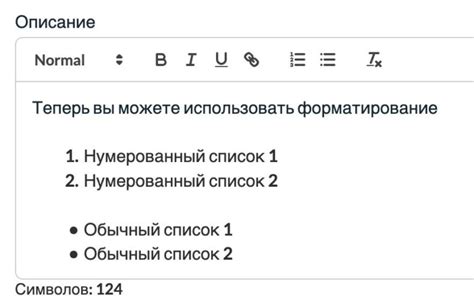
Форматирование описания ссылки

Избавьтесь от скучных и стандартных описаний ссылок на вашем сайте, и привлеките внимание посетителей с помощью уникальных и привлекательных текстовых описаний.
Форматирование анкорной ссылки – это способ использования различных стилей, шрифтов и выделений, чтобы сделать описание ссылки более заметным и привлекательным для пользователей. Описание ссылки выполняет важную роль в обеспечении понимания посетителями того, куда они будут переходить по этой ссылке.
Один из способов форматирования анкорной ссылки - использование курсива или жирного шрифта для выделения ключевых слов или фраз в описании ссылки. Это поможет сделать текст более понятным и запоминающимся для посетителей, подчеркнув важность перехода по данной ссылке.
Некоторые веб-мастера предпочитают использовать дополнительные стили, такие как цвет текста, подчеркивание или выделение фона, чтобы сделать описание ссылки более привлекательным. Однако, необходимо помнить о том, что еще важнее всего сохранять читабельность и понятность текста.
Кроме того, важно не забывать о связи между описанием ссылки и самой ссылкой. Описание должно быть информативным и корректно относиться к материалу, на который указывает ссылка. Использование синонимов и вариативных формулировок может помочь сделать текст описания ссылки более интересным и разнообразным.
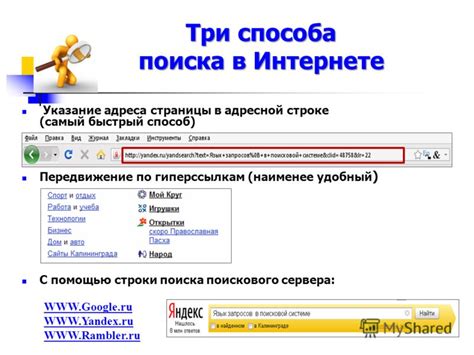
Указание адреса страницы

В данном разделе мы рассмотрим, как указать адрес целевой страницы, на которую будет вести ссылка. Мы покажем вам несколько способов, как указать URL-адрес, чтобы пользователь мог перейти на нужную вам страницу.
1. Полный URL-адрес
Чтобы указать полный URL-адрес страницы, вам необходимо вводить адрес сайта полностью, включая префикс "http://" или "https://". Например:
2. Относительный URL-адрес
Если ссылка находится на той же доменной странице, можно использовать относительный URL-адрес. Это позволяет указать адрес относительно текущей страницы, без необходимости указывать полный URL-адрес. Например:
3. Анкорные ссылки
Иногда требуется указать конкретное место на странице, на которое должна вести ссылка. В этом случае используются анкорные ссылки. Для создания анкорной ссылки необходимо добавить "#" и идентификатор элемента, на которую должна вести ссылка. Например:
Где "section1" и "section2" являются идентификаторами разделов на странице.
Теперь вы знаете, как указывать URL-адреса в ссылках. Используйте эти знания, чтобы создать понятные и удобные для пользователей ссылки на нужные страницы!
Добавление атрибута 'title' для улучшения информативности ссылки

Атрибут 'title' является необязательным, но очень полезным для повышения удобства использования сайта. Он позволяет передать дополнительную информацию о ссылке, которая появится при наведении курсора. Такие подсказки могут быть полезны для пользователя, особенно если текст ссылки не содержит достаточно информации о контексте ссылки.
Чтобы добавить атрибут 'title', нужно вставить его в тег <a> после атрибута 'href'. Внутри атрибута 'title' можно ввести текст, который будет отображаться в подсказке при наведении курсора на ссылку.
| HTML-код | Отображение |
|---|---|
<a href="https://example.com" title="Официальный сайт">Ссылка</a> | Ссылка |
<a href="https://example.com" title="Инструкция по использованию">Ссылка</a> | Ссылка |
Добавление атрибута 'title' может значительно улучшить опыт пользователей и помочь им принять решение о том, переходить ли по ссылке. Будьте осторожны и используйте атрибут 'title' с умом, чтобы обеспечить информативность и логичность ссылок на вашем веб-сайте.
Задание атрибута rel

В этом разделе мы рассмотрим, как задавать атрибут rel для ссылок в HTML-документе. Атрибут rel позволяет указать отношение между текущим документом и целевым документом, на который ссылается элемент.
Для указания атрибута rel следует использовать HTML-тег <a> (тег ссылки), у которого в атрибуте rel прописывается значение, указывающее на тип отношения между текущим и целевым документом.
Атрибут rel может использоваться для различных целей, например, для указания, что ссылка открывается в новом окне, для отображения документа в виде попапа, для указания, что ссылка является альтернативной версией текущего документа и т.д.
Для разных типов отношений между документами существуют стандартные значения атрибута rel, но также можно задавать и свои значения, если они нужны для особого функционала. Важно помнить, что значения атрибута rel должны быть выбраны аккуратно, чтобы они соответствовали реальному отношению между документами и интерпретировались правильно браузерами.
Установка внутренней якорной ссылки

В данном разделе рассмотрим процесс создания веб-ссылки, которая позволяет перейти на определенную часть нашего веб-документа. Якорная ссылка позволяет пользователю быстро перемещаться по странице к нужному разделу, что особенно полезно в документах с большим объемом информации.
Для создания внутренней якорной ссылки необходимо выполнить несколько шагов. Сначала нам нужно определить место, к которому мы хотим создать ссылку - это может быть заголовок, абзац текста или другой элемент на странице. Затем мы устанавливаем якорь в нужном месте, который будет функционировать как метка, к которой мы будем переходить при клике на ссылку.
Для создания якоря нам понадобится использовать тег <a> с атрибутом name или id. Оба атрибута могут быть использованы, но с технической точки зрения идентификатор id является более предпочтительным.
После установки якоря мы можем создать ссылку на него. Для этого нам понадобится использовать тег <a> с атрибутом href, который будет указывать на наш якорь. Внутри тега <a> мы добавляем текст, который будет отображаться как ссылка для перехода к якорю.
Вот как будет выглядеть код для создания внутренней якорной ссылки:
<a href="#якорь">Текст ссылки</a>
Где якорь - это идентификатор или имя якоря, к которому мы хотим перейти.
Проверка функциональности ссылки

Перед публикацией веб-страницы необходимо убедиться, что ссылки, которые вы используете, активны и ведут туда, куда предполагается. Проверка работоспособности ссылок помогает предотвратить ошибки и обеспечить удобство пользователей, которые полагаются на эти ссылки для получения нужной информации.
Проверка ссылок включает несколько шагов:
- Проверка URL-адресов на ошибки (например, неправильно введенные адреса)
- Убедитесь, что ссылки ведут на правильные веб-страницы или файлы
- Проверьте, что ссылки открываются в новой вкладке (если необходимо)
- Проверьте, что ссылки отображаются корректно на всех устройствах и браузерах
- Проверьте, что ссылки на внешние сайты имеют надлежащие атрибуты безопасности
Выполняя эти шаги перед публикацией веб-страницы, вы убеждаетесь, что ваш сайт будет предлагать полезную и безопасную ссылочную среду для пользователей.
Вопрос-ответ

Какие необходимые шаги нужно предпринять для установки анкорной ссылки?
Для установки анкорной ссылки необходимо сначала выбрать текст или изображение, которые вы хотите сделать ссылкой. Затем выделите этот текст или изображение и нажмите на него правую кнопку мыши. В появившемся контекстном меню выберите опцию "Вставить ссылку" или "Создать гиперссылку". Далее укажите URL-адрес страницы, на которую хотите сделать ссылку, и нажмите "ОК". Теперь анкорная ссылка установлена.
Как выбрать подходящий текст или изображение для анкорной ссылки?
Подходящий текст или изображение для анкорной ссылки должно ясно указывать на содержание страницы, на которую ведет ссылка. Это может быть ключевое слово или фраза, связанная с темой страницы, на которую вы ссылаетесь. Текст или изображение также должны быть информативными, привлекательными для пользователя и вызывать желание перейти по ссылке. Не рекомендуется использовать общие фразы или неинформативные слова в качестве анкорной ссылки.
Какие преимущества использования анкорных ссылок?
Использование анкорных ссылок имеет несколько преимуществ. Во-первых, они помогают улучшить SEO-оптимизацию вашего сайта, так как поисковые системы обращают внимание на текст анкорной ссылки при определении релевантности страницы. Во-вторых, анкорные ссылки улучшают навигацию и удобство использования вашего сайта, позволяя пользователям быстро переходить к нужным разделам или страницам. Также анкорные ссылки помогают привлечь внимание пользователей к определенным материалам или акциям на вашем сайте.
Как выбрать правильный URL-адрес для анкорной ссылки?
При выборе URL-адреса для анкорной ссылки следует учитывать несколько важных факторов. Во-первых, URL-адрес должен быть прямым путем к нужной странице, без излишних перенаправлений или ошибок. Во-вторых, URL-адрес должен быть кратким, понятным и запоминающимся для пользователей. Желательно избегать длинных адресов или адресов с неинформативными названиями. Также стоит учитывать ключевые слова или фразы, которые можно использовать в URL-адресе для улучшения SEO-оптимизации.
Что такое анкорная ссылка?
Анкорная ссылка (также известная как якорная или якорь) - это ссылка, которая содержит текст или фразу, на которую пользователь может нажать, чтобы перейти на другую страницу или раздел на том же сайте или на другом ресурсе в сети Интернет. Анкорная ссылка обычно выделяется цветом и подчеркиванием, чтобы пользователь мог легко определить ее как активную ссылку.
Где можно установить анкорную ссылку?
Анкорные ссылки можно устанавливать на веб-страницах, блогах, в текстах статей и новостей, в электронной почте, в социальных сетях и в других местах в интернете, где имеется возможность создавать и редактировать контент. Как правило, для установки анкорной ссылки необходимо иметь доступ к редактированию текста или использовать специальные инструменты и редакторы.



