Онлайн-пространство пронизано богатой палитрой шрифтов, которые создают неповторимый облик веб-страниц и помогают установить эмоциональную атмосферу взаимодействия с пользователем. Однако выбор подходящего шрифта для вашего сайта – задача, требующая тщательного отбора и детального понимания его роли. Как найти идеальный шрифт, создающий впечатление неповторимости и дополняющий общий стиль вашего веб-проекта?
К счастью, с появлением шрифтов Google Fonts в интернет-пространстве появилась возможность упростить эту задачу. Google Fonts – это бесплатная коллекция шрифтов, которые можно без труда внедрить в веб-проекты. Использование Google Fonts открывает огромные возможности для дизайнеров, разработчиков и веб-мастеров, позволяя им создавать выдержанные и уникальные визуальные образы в черте веб-сайта.
Итак, если вы ищете инструмент, способный оригинально подчеркнуть стиль вашего сайта, не сомневайтесь: Google Fonts – ваш лучший выбор! В следующих абзацах мы расскажем вам о нюансах этого простого и захватывающего в процессе подключения веб-шрифтов, дилеммах, с которыми вы можете столкнуться, и предложим конкретные рекомендации, чтобы помочь вам сделать выбор и наслаждаться результатом!
Особенности и преимущества шрифтов от Google Fonts

Когда дело доходит до выбора шрифтов для веб-страницы, важно учесть их особенности и преимущества. Google Fonts, популярный сервис, предлагает широкий выбор стилей и типографики, которые позволяют создавать уникальный дизайн и обеспечивают ясность и читаемость текста.
Особенности шрифтов Google Fonts | Преимущества шрифтов Google Fonts |
Широкий выбор различных стилей и типографики, позволяющий подобрать наиболее подходящий шрифт для конкретного контента. | Улучшают визуальное впечатление и эстетическое оформление веб-сайта. |
Высокое качество шрифтов, включая сглаживание и оптимизацию для экранов разных разрешений. | Увеличивают читаемость текста и обеспечивают лучшую воспринимаемость информации. |
Возможность использования шрифтов на разных платформах и устройствах, включая мобильные устройства. | Повышают удобство использования веб-сайта в любой среде и на любых устройствах. |
Простота и удобство подключения шрифтов на веб-страницу через официальный API или скачивание файлов для использования офлайн. | Позволяют экономить время и упрощают процесс работы с шрифтами. |
Все эти особенности и преимущества делают шрифты от Google Fonts отличным выбором для создания привлекательного и профессионального дизайна веб-страниц.
Что такое шрифты от Google и как их воспользоваться

Google Fonts предоставляет бесплатный доступ к широкому спектру шрифтов, которые можно использовать для любых целей - от создания простого блога до разработки комплексного веб-приложения. Эти шрифты можно использовать как в заголовках, так и в основном тексте, чтобы придать вашему веб-сайту свежий и современный вид.
Чтобы воспользоваться шрифтами от Google, необходимо сначала выбрать подходящий шрифт из огромного каталога шрифтов, предоставленного Google Fonts. Затем несложно подключить выбранный шрифт к своему веб-сайту, добавив несколько строк кода в HTML-файл. После этого выбранный шрифт будет автоматически загружаться и отображаться на вашем веб-сайте.
Google Fonts предлагает широкий выбор настраиваемых параметров для каждого шрифта, что позволяет добиться идеального сочетания шрифтов и настройки их внешнего вида. Кроме того, Google Fonts обеспечивает быструю загрузку шрифтов, что значительно улучшает производительность вашего веб-сайта.
Используя Google Fonts, вы можете значительно улучшить внешний вид вашего веб-сайта и сделать его более привлекательным и уникальным. Благодаря широкому выбору шрифтов и простому процессу подключения, использование шрифтов от Google доступно для всех, независимо от уровня компетенции веб-разработки.
Выбор наиболее подходящего шрифта из разнообразной коллекции Google Fonts

Вся привлекательность интернет-страницы зависит от множества факторов, включая визуальное оформление и выбранный шрифтовой стиль текста. Правильный подбор шрифтов помогает создать эстетически приятный дизайн и подчеркнуть особенности контента.
Благодаря богатой библиотеке Google Fonts, каждый веб-разработчик и дизайнер может выбрать из огромного множества доступных шрифтов тот, который лучше всего соответствует его потребностям и характеру проекта.
- Ориентируйтесь на тематику и содержание вашего сайта. Если вы создаете блог или сайт о моде и красоте, то уместно использовать женственные и элегантные шрифты. Если ваш сайт посвящен бизнесу или финансам, то стоит выбирать более серьезные и официальные шрифты.
- Подумайте о читаемости. Независимо от выбранного стиля, шрифт должен быть легко читаемым. Обратите внимание на размер и отступы между символами и словами.
- Исследуйте различные варианты и тестовые отображения. Google Fonts предоставляет возможность предварительного просмотра шрифтов на сайте, а также демонстрационный текст, чтобы вы могли оценить, как выглядит текст с разными вариантами шрифта.
- Учитывайте сочетаемость с другими элементами дизайна. Заголовки и основной текст могут выглядеть лучше, если их шрифты сочетаются друг с другом и с другими элементами страницы, такими как логотип или фотографии.
- Промерьте пробную версию перед окончательным выбором. Перед тем, как окончательно решиться с выбором шрифта, рекомендуется создать пробную версию веб-страницы с использованием разных шрифтов и оценить, как они выглядят на самом сайте.
Выбор подходящего шрифта из богатой библиотеки Google Fonts – это независимое искусство, давайте сделаем ваш веб-проект уникальным!
Методы встраивания шрифтов от Google в веб-проекты

Один из самых популярных способов подключения шрифтов - это встраивание шрифта с помощью тега <link>. Это позволяет добавлять шрифты в проект, не загружая дополнительных файлов на сервер. Помимо этого, Google Fonts предоставляет CSS-код, который необходимо вставить в файл стилей вашего проекта. Этот метод удобен тем, что позволяет настроить различные варианты шрифта, такие как жирность, курсивность и другие параметры.
Другим способом является использование JavaScript библиотеки, которая автоматически загружает и применяет необходимые шрифты на веб-странице. Для этого необходимо скопировать код, предоставленный Google Fonts, и вставить его перед тегом </head> в HTML файле проекта. Такой метод широко применяется и позволяет быстро и легко подключать шрифты к вашим веб-проектам.
Еще одним способом является загрузка и установка шрифтов на сервере вашего веб-проекта. В этом случае вы скачиваете шрифты с Google Fonts, а затем загружаете их на ваш сервер. После этого, вы можете использовать эти шрифты в своих CSS-файлах, указывая правильные пути для загрузки шрифтов.
| Метод | Преимущества | Недостатки |
|---|---|---|
| Встраивание с помощью <link> | Простота использования, настраиваемые параметры шрифта | Дополнительный код в файле стилей |
| Использование JavaScript библиотеки | Быстрое и легкое подключение шрифтов | Зависимость от внешней библиотеки |
| Загрузка и установка шрифтов на сервер | Полный контроль над шрифтами и ускорение загрузки страницы | Необходимость установки и обновления шрифтов на сервере |
Выбор метода для встраивания шрифтов Google в ваш веб-проект зависит от ваших потребностей и предпочтений. В любом случае, внимательно подбирайте шрифты, чтобы они соответствовали задуманному стилю и атмосфере вашего проекта.
Используем HTML-код для подгрузки изысканных шрифтов на ваш веб-сайт

Вам достаточно использовать несколько строчек кода, чтобы внедрить красивые и элегантные шрифты в вашем проекте. Помните, что выбор шрифта должен соответствовать характеру вашего контента, чтобы создать гармоничный общий вид веб-сайта.
Ключевым моментом является правильная разметка кода в вашем HTML-документе. Используя теги <link> или <style>, вы можете указать на то, какой шрифт должен быть загружен и применен к определенным элементам на вашем сайте. Кроме того, не забудьте добавить нужные атрибуты, чтобы правильно настроить шрифт по вашим требованиям.
Отличительной чертой Google Fonts является их богатый выбор шрифтов различных стилей и настроек. Вы можете выбрать из огромного количества вариантов, таких как курсив, полужирный или обычный шрифт, и многих других, чтобы точно передать настроение вашего контента.
Таким образом, управление шрифтами на вашем веб-сайте становится простым и эффективным процессом, благодаря использованию HTML-кода и Google Fonts. Позвольте своему веб-сайту выделяться с помощью оригинального и гармоничного дизайна, созданного с использованием этих красивых и легко подключаемых шрифтов.
Установка шрифтов Google Fonts через CSS-стили: пошаговая схема

В данном разделе будет рассмотрена подробная инструкция по установке шрифтов Google Fonts с использованием CSS-стилей. Этот метод позволяет добавить уникальные и стильные шрифты на ваш веб-сайт, что способствует его красоте и читабельности текстового контента.
Для начала вам необходимо выбрать искомый шрифт на официальном сайте Google Fonts. Затем переходите на страницу с выбранным шрифтом и нажимаете кнопку "Выбрать стили". В появившемся окне вы можете сконфигурировать опции шрифта, такие как начертание, толщина и наклон.
После того, как вы определились с настройками шрифта, скопируйте сгенерированный CSS-код. Далее откройте файл стилей вашего веб-сайта и вставьте скопированный код в нужное место. Обычно это делается внутри тега <style> или подключается как внешний файл стиля с помощью тега <link>.
После вставки кода сохраните изменения и обновите страницу. Теперь вы успешно установили выбранный шрифт Google Fonts на ваш веб-сайт с помощью CSS-стилей. Проверьте, что шрифт применился ко всему тексту, для которого был задан соответствующий CSS-класс или идентификатор.
Примеры использования коллекции шрифтов Google на различных платформах

В этом разделе мы рассмотрим разнообразные примеры применения шрифтов, доступных в коллекции Google Fonts, на различных веб-платформах. Вы узнаете, как можно использовать эти шрифты для создания эффектного дизайна веб-сайтов и приложений.
WordPress:
WordPress - одна из самых популярных платформ для создания веб-сайтов. Чтобы использовать шрифты Google Fonts в своей теме WordPress, вы можете использовать специальные плагины, которые облегчат процесс подключения и настройки шрифтов. Некоторые из таких плагинов позволяют выбрать шрифты из Google Fonts и применить их к заголовкам, тексту, ссылкам и другим элементам вашего сайта.
Bootstrap:
Bootstrap - фреймворк для разработки адаптивных веб-приложений и сайтов. Он предлагает широкие возможности для настройки типографики, включая выбор шрифтов из Google Fonts. Вы сможете легко добавить выбранные шрифты в свою страницу, используя классы и стили Bootstrap. Это позволит добиться единообразного и стильного внешнего вида ваших веб-проектов.
Shopify:
Shopify - онлайн-платформа для создания интернет-магазинов. Она предоставляет множество возможностей для настройки дизайна магазина, включая выбор и установку шрифтов из Google Fonts. Для этого вам потребуется найти желаемый шрифт в коллекции Google Fonts и внедрить его в свою тему Shopify. Несмотря на то, что процесс может отличаться в зависимости от выбранной темы и настроек, в целом, он достаточно прост и позволяет вам достичь уникального и привлекательного дизайна вашего магазина.
Joomla:
Joomla - платформа управления контентом, позволяющая создавать разнообразные веб-сайты и приложения. Для использования шрифтов Google Fonts в Joomla вам потребуется использовать расширения, доступные на официальном сайте Joomla. Эти расширения позволят вам легко настраивать типографику вашего сайта, включая выбор шрифтов из Google Fonts. После установки выбранного расширения, вам будет доступен широкий выбор шрифтов для применения к тексту, заголовкам и другим элементам вашего сайта на платформе Joomla.
Примеры применения шрифтов Google Fonts на различных веб-платформах показывают, как легко можно изменить типографику вашего сайта и создать его уникальный стиль с использованием богатой коллекции шрифтов Google Fonts.
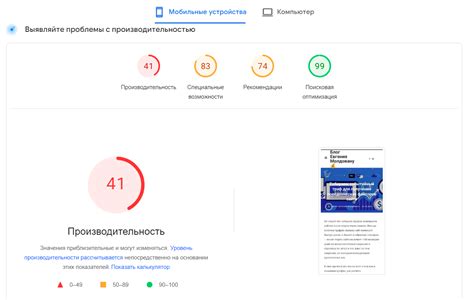
Оптимизация использования веб-шрифтов для повышения скорости загрузки страницы

1. Выбор оптимального количества шрифтов:
Когда вы подключаете веб-шрифты к своему сайту, важно выбрать только те шрифты, которые действительно необходимы для отображения контента на странице. Использование слишком большого количества шрифтов может значительно замедлить загрузку страницы. Рекомендуется выбирать не более двух-трех шрифтов, которые наилучшим образом соответствуют дизайну и стилю вашего сайта.
2. Оптимизация форматов шрифтов:
Каждый шрифт имеет несколько форматов, таких как TTF, EOT, WOFF и WOFF2. Для повышения скорости загрузки страницы рекомендуется использовать только необходимые форматы, исключая те, которые не поддерживаются веб-браузерами. Например, большинство современных браузеров поддерживают форматы WOFF и WOFF2, поэтому вы можете ограничиться только ими, не включая TTF и EOT.
3. Локальное кэширование шрифтов:
Кэширование шрифтов - это сохранение файлов шрифтов на стороне пользователя после их первой загрузки, чтобы при последующих посещениях страницы они не загружались снова, а браузер брал их из локального кэша. Для этого необходимо правильно настроить заголовки кэширования на сервере, а также использовать версионирование файлов шрифтов, чтобы обновления шрифтов срабатывали автоматически.
4. Асинхронная загрузка шрифтов:
Для ускорения загрузки страницы можно использовать асинхронную загрузку шрифтов. Это позволяет браузеру параллельно загружать шрифты и другие ресурсы страницы, не блокируя отображение контента. Для этого можно использовать асинхронные коды загрузки шрифтов или использовать специальные методы, такие как Web Font Loader.
Правильная оптимизация использования веб-шрифтов может существенно сократить время загрузки страницы и улучшить общую производительность вашего сайта. Уделяя внимание этим методам оптимизации, вы можете обеспечить быструю загрузку и плавное отображение содержимого для своих пользователей.
Вопрос-ответ

Как подключить шрифт Google Fonts на свой веб-сайт?
Для подключения шрифта Google Fonts на свой веб-сайт необходимо вставить специальный код в HTML-файл. Для начала нужно выбрать нужный шрифт на официальном сайте Google Fonts. Затем, в блоке "Код для вставки в HTML" скопировать код и вставить его в раздел вашего HTML-документа. После этого, указать этот шрифт в CSS-коде, чтобы применить его к нужным элементам страницы.



