В наше время, век цифровых технологий, захватывающих мир, разработчики постоянно стремятся улучшить пользовательский опыт. Один из способов сделать пространство взаимодействия с приложением более интересным и удобным - это добавление возможности создания кнопок внутри полей ввода.
Представьте ситуацию, когда пользователь заполняет форму, и внезапно перед ним всплывает кнопка, позволяющая совершить действие прямо в этом поле. Это может быть что угодно - отправка сообщения, добавление товара в корзину или изменение настроек профиля. Возможности огромны, и эта функция делает интерфейс игровым, приманивая вас к взаимодействию с приложением.
Однако, реализация этой уникальной возможности может вызвать затруднения у разработчиков, особенно у новичков в своем деле. В то время как обычные кнопки создаются с помощью тега <button>, кнопки внутри полей ввода требуют особых навыков и техник. Именно об этих методах и пойдет речь в данной статье.
Варианты добавления кнопки в поле ввода на веб-странице

В этом разделе рассмотрим несколько подходов, позволяющих создать уникальное пользовательское взаимодействие, путем добавления кнопки внутри поля ввода на веб-странице. Это позволяет упростить процесс заполнения формы и обеспечить удобство пользователей при взаимодействии с вашим сайтом.
1. Вариант с помощью псевдоэлемента:
Один из способов добавления кнопки внутри поля ввода – использование псевдоэлемента. Это позволяет создать визуальный и функциональный эффект, объединяя ввод текста и действие кнопки в одном элементе.
2. Вариант с помощью рамки и отступов:
Еще один метод заключается в добавлении кнопки внутри поля ввода с использованием рамки и отступов. Этот способ позволяет создать четкое и аккуратное отображение кнопки, интегрированной в поле ввода.
3. Вариант с помощью JavaScript:
Дополнительная гибкость и возможности достигаются с использованием JavaScript. С помощью этого языка программирования можно создать дополнительные функциональные возможности для кнопки внутри поля ввода.
Не стоит ограничивать свою креативность и экспериментировать с различными вариантами добавления кнопки внутри поля ввода на веб-странице. Запомните, что главное – удобство пользователя и привлекательность дизайна вашего веб-сайта.
Этап 1: Создание HTML-структуры

Прежде чем приступить к созданию кнопки внутри поля ввода, необходимо разработать HTML-разметку, которая обеспечит структуру и функциональность будущего элемента. В этом первом шаге мы создадим основу для кнопки внутри поля ввода, которая будет понятной и удобной для пользователей.
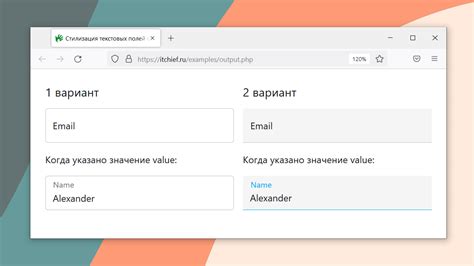
Шаг 2: Назначение необходимых стилей

В этом разделе мы рассмотрим процесс присвоения стилей элементам, позволяющим создать кнопку внутри поля ввода. Необходимые стили будут определены для достижения желаемого внешнего вида и функциональности.
Для начала, мы будем использовать свойства CSS для изменения цветов, формы и положения кнопки. С помощью свойства background-color можно задать цвет фона кнопки. С помощью свойства border можно определить вид и толщину границы кнопки. Свойство padding позволяет задать отступ вокруг текста кнопки, а свойство margin – отступ между кнопкой и текстовым полем.
- Установите определенную высоту и ширину кнопки, чтобы она отображалась внутри поля ввода.
- Задайте подходящие отступы, чтобы создать пространство между кнопкой и текстовым полем.
- Выберите соответствующий цвет фона и границы кнопки, чтобы она выделялась внутри поля ввода.
- Измените форму кнопки, добавив закругленные углы или другие эффекты.
Используя эти основные свойства CSS, вы сможете прописать необходимые стили для создания кнопки внутри поля ввода. Это позволит вам усовершенствовать внешний вид вашего веб-приложения или сайта и сделать его более функциональным и удобным в использовании.
Третий этап: Разработка JavaScript-кода для обработки нажатия кнопки

На данном этапе мы сосредоточимся на написании необходимого JavaScript-кода, который будет обрабатывать нажатие кнопки, расположенной внутри поля ввода.
Основной задачей этой части процесса является создание JavaScript-функции, которая будет вызываться при нажатии на кнопку. Внутри функции будут определены дальнейшие действия или операции, которые должны быть выполнены после нажатия кнопки.
Будут использованы различные методы и свойства JavaScript для доступа к кнопке и обработки события нажатия. Конкретный код будет зависеть от требований вашего проекта и желаемого функционала кнопки.
Шаг 4: Проверка и выравнивание в разных браузерах

Для начала рекомендуется проверить работу кнопки в различных браузерах, таких как Chrome, Firefox, Safari и Opera. При этом следует обратить внимание на внешний вид, размеры и позиционирование кнопки, а также на ее функциональность – например, проверить, что она нажимается и ведет к нужному действию.
В случае, если кнопка отображается некорректно или не работает в каком-либо из браузеров, необходимо проанализировать причину проблемы. Это может быть связано с поддержкой определенных CSS-свойств или с использованием устаревших технологий. Чтобы исправить проблему, можно применить различные методы, такие как добавление префиксов для свойств, использование полифиллов или изменение структуры кода.
- Проверить совместимость CSS-свойств и правильное отображение кнопки в каждом браузере
- Изучить причины возможных проблем с отображением и функциональностью кнопки
- Применить соответствующие методы для исправления проблемы
Выравнивание кнопки в разных браузерах также является важным аспектом. Нужно убедиться, что кнопка расположена на странице таким образом, чтобы она была хорошо видна и вписывалась в общий дизайн. Некорректное выравнивание кнопки может вызвать неудобства для пользователей и негативно сказаться на общем восприятии сайта.
Для достижения правильного выравнивания кнопки в разных браузерах можно использовать различные CSS-свойства и методы. Например, можно задать явные значения для отступов и полей, использовать флексбокс или гриды для создания адаптивной сетки, или применить специфичные стили для каждого браузера с помощью CSS-селекторов.
Шаг 5: Оптимизация и проверка работоспособности

После завершения создания кнопки внутри input на практике полезно протестировать ее работоспособность и оптимизировать код для улучшения производительности и пользовательского опыта. В этом разделе мы рассмотрим некоторые важные аспекты тестирования и оптимизации кнопки, чтобы убедиться, что она функционирует должным образом.
- Проверка браузерной совместимости: убедитесь, что кнопка работает корректно во всех основных браузерах, таких как Google Chrome, Mozilla Firefox, Safari и Internet Explorer. Протестируйте ее на разных операционных системах, чтобы исключить возможные проблемы совместимости.
- Проверка отзывчивости: убедитесь, что кнопка отзывчиво реагирует на действия пользователя. Проверьте, как она работает при нажатии, наведении мыши и на мобильных устройствах. Учитывайте различные размеры экранов и устройств для обеспечения одинаково хорошего пользовательского опыта.
- Оптимизация кода: проанализируйте код кнопки и выявите возможности для его оптимизации. Удалите ненужные или повторяющиеся элементы, сократите размер файлов, используйте сжатие и кэширование ресурсов. Это поможет ускорить загрузку страницы и повысить ее производительность.
- Тестирование на различных устройствах: протестируйте кнопку на различных типах устройств, таких как компьютеры, планшеты и смартфоны. Убедитесь, что она выглядит и функционирует должным образом на каждом из них.
- Проверка на ошибки и баги: тщательно проверьте кнопку на наличие ошибок, багов и неожиданного поведения. Имитируйте различные сценарии использования и проверьте, что кнопка работает правильно во всех случаях.
После тестирования и оптимизации ваша кнопка внутри input должна быть готова к использованию. Не забывайте периодически проверять ее работоспособность и проводить оптимизацию, чтобы поддерживать ее в хорошем состоянии.
Вопрос-ответ

Как сделать кнопку внутри input?
Для того, чтобы сделать кнопку внутри элемента input, необходимо использовать стили CSS. Внутри элемента input нужно создать пустое место с помощью псевдоэлемента ::before или ::after и задать ему свойства, чтобы он выглядел как кнопка. Например, вы можете задать фоновый цвет, цвет текста, границы и размеры кнопки. Затем, с помощью JavaScript, вы можете добавить функционал кнопки, чтобы она выполняла нужные действия при клике.
Какие свойства CSS нужно задать, чтобы кнопка внутри input выглядела как настоящая кнопка?
Для создания кнопки внутри элемента input вы можете использовать следующие свойства CSS: background-color для задания фона кнопки, color для задания цвета текста на кнопке, border для задания границ кнопки, padding для задания отступов внутри кнопки, font-size для задания размера шрифта на кнопке, и другие свойства по вашему усмотрению. Также, вы можете использовать псевдоэлементы ::before или ::after для создания видимой кнопки внутри элемента input.



