В процессе создания веб-сайта есть несколько шагов, которые нужно пройти перед тем, как приступить к непосредственной разработке. Это включает в себя определение сильных и слабых сторон вашего проекта, создание макета, выбор цветовой палитры и многое другое.
Но останавливаться на этом было бы неполным решением, ведь никакой веб-сайт не может обойтись без стилевого оформления. Именно здесь и приходит на помощь SCSS – мощный препроцессор CSS, который позволяет использовать переменные, миксины и многое другое для создания более структурированного и гибкого кода стилей.
Однако, прежде чем приступить к созданию стилей с использованием SCSS, необходимо настроить его подключение к вашему HTML-файлу. В этой статье мы представим пошаговую инструкцию для начинающих, которая поможет вам успешно настроить работу с SCSS и воплотить свои идеи в живой и красивой веб-странице.
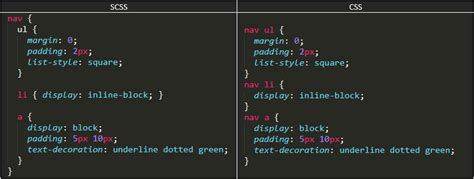
Что такое SCSS и как он отличается от стандартного CSS

При создании и стилизации веб-сайтов необходимо использовать CSS, язык, который определяет внешний вид и структуру элементов HTML. Однако, в некоторых случаях, стандартный CSS может быть неудобным и ограниченным в плане возможностей и организации кода.
В этом разделе мы поговорим о SCSS, подмножестве языка программирования SASS, которое предоставляет целый набор дополнительных возможностей и инструментов для более эффективного и гибкого написания CSS-кода.
Основное отличие SCSS от стандартного CSS заключается в том, что SCSS позволяет использовать переменные, миксины (повторно используемые блоки стилей), вложенность правил (возможность определения стилей для вложенных элементов), операторы и другие программные конструкции, которые делают код более организованным и удобным в редактировании.
SCSS также поддерживает модульную структуру, которая позволяет разделить код на отдельные файлы для лучшего управления его компонентами и повторным использованием. Это удобно при разработке больших проектов или работе в команде, где несколько разработчиков могут работать над разными частями кода одновременно.
Используя SCSS, разработчики могут создавать более гибкий и масштабируемый CSS-код, который упрощает его поддержку и развитие в будущем. Однако, чтобы использовать SCSS, нужно предварительно настроить его компиляцию в стандартный CSS-файл, который веб-браузеры смогут интерпретировать и применить к веб-странице.
Теперь, когда мы понимаем общую идею SCSS и различия между SCSS и стандартным CSS, перейдем к следующему разделу, в котором рассмотрим конкретные шаги подключения SCSS к HTML-файлу.
Обзор SCSS и его особенности

SCSS позволяет использовать переменные, которые позволяют легко и быстро изменять значения свойств CSS во всем проекте. Это удобно при работе с цветами, шрифтами, размерами и другими стилями, т.к. достаточно изменить значение переменной в одном месте, чтобы применить это изменение ко всем элементам.
Еще одной полезной особенностью SCSS является использование вложенности. С помощью этой возможности можно писать более читаемый и организованный CSS-код. Вложенность позволяет группировать стили элементов, что упрощает понимание и редактирование стилей.
Для удобства разработки и поддержки SCSS предлагает миксины, которые позволяют объединять наборы свойств и значений в один блок. Это особенно удобно при работе с повторяющимися стилями и различными вариациями компонентов.
Кроме того, SCSS предоставляет возможность использовать вычисления и логические операторы, что позволяет более гибко и удобно задавать стили и условия для применения стилей.
В этом разделе мы подробно рассмотрим каждую из этих особенностей SCSS и покажем, как они могут быть применены в практике разработки веб-приложений.
Подготовка HTML файла к использованию SCSS

Хотите добавить стили к вашему HTML файлу, но не знаете с чего начать? В данном разделе мы рассмотрим шаги по подготовке HTML файла для использования SCSS, позволяющего легко и эффективно управлять стилями вашего веб-проекта.
Перед тем как приступить к работе с SCSS, необходимо убедиться, что ваш HTML файл находится в рабочей директории проекта. Затем создайте новый файл со стилями и сохраните его с расширением .scss. После этого вы можете приступить к созданию ваших стилей в SCSS синтаксисе.
Чтобы SCSS файл мог взаимодействовать с HTML, необходимо его подключить. Для этого вам понадобится элемент <link> с атрибутами rel="stylesheet" и href="путь_к_вашему_SCSS_файлу". Поместите этот элемент в секцию <head> вашего HTML файла.
Пример:
<link rel="stylesheet" href="styles.scss">
Теперь ваш HTML файл готов к взаимодействию с SCSS. Вы можете создавать и изменять стили в SCSS файле, и они будут автоматически применяться к вашей веб-странице. Не забудьте скомпилировать SCSS в CSS перед загрузкой вашего HTML файла.
Шаги по ссылочному и сборочному подключению SCSS в HTML

Этот раздел представляет подробные инструкции о том, как успешно подключить SCSS к HTML с помощью ссылок и сборщиков. Опытные разработчики и начинающие могут использовать эти шаги, чтобы добавить преимущества SCSS в свои проекты без особых усилий.
- Первым шагом является создание файловой структуры проекта. Рекомендуется создать отдельную папку для хранения SCSS-файлов и другую для хранения скомпилированных CSS-файлов.
- Далее, вам необходимо установить сборщик SCSS, такой как Sass или Less, с помощью менеджера пакетов или загрузки из официальных ресурсов. Этот шаг позволяет компилировать SCSS в обычный CSS.
- После установки сборщика вы можете создать основной SCSS-файл и подключить его к вашему HTML-документу с помощью тега. Это позволит браузеру загрузить и применить стили из вашего SCSS-файла.
- Для более сложных проектов рекомендуется разбить ваш SCSS-файл на небольшие модули или компоненты. Затем вы можете импортировать эти модули в основной SCSS-файл с помощью директивы @import. Это упростит управление и обслуживание кодовой базы.
- После завершения настройки SCSS и подключения файлов, вам необходимо запустить сборщик, чтобы он компилировал SCSS в CSS. Это можно сделать с помощью команды в командной строке или настроить автоматическую компиляцию при сохранении SCSS-файлов.
Следуя этим шагам, вы сможете успешно подключить SCSS к вашему HTML-проекту и насладиться всеми преимуществами, которые предлагает данный препроцессор. Это позволит вам писать более чистый, модульный и гибкий CSS-код, сокращая время разработки и повышая эффективность вашей работы.
Применение SCSS для оформления внешнего вида элементов веб-страницы

SCSS позволяет сократить время и усилия, затрачиваемые на написание кода CSS, за счет использования множества полезных функций и возможностей. В этом разделе мы рассмотрим различные способы задания цветов, фонов, шрифтов и многого другого с использованием SCSS.
На примерах и шаг за шагом мы рассмотрим, как создавать стилизованные элементы веб-страницы. Мы изучим различные способы выравнивания, добавления отступов, задания границ и теней и многих других свойств, которые помогут придать вашим элементам индивидуальность и привлекательность. Вы также узнаете, как использовать медиа-запросы для создания отзывчивых дизайнов, а также как организовать структурированность и повторное использование стилей с помощью SCSS.
- Задание цветов и фоновых изображений
- Настройка шрифтов и размеров
- Выравнивание и отступы
- Добавление границ и теней
- Использование медиа-запросов для создания отзывчивых дизайнов
- Организация структурированности и повторного использования стилей с помощью SCSS
Воспользуйтесь данной статьей, чтобы узнать, как с помощью SCSS можно максимально эффективно стилизовать элементы веб-страницы и создавать уникальный и привлекательный внешний вид.
Вопрос-ответ

Какие инструменты нужно установить для подключения SCSS к HTML?
Для подключения SCSS к HTML вам понадобятся установленные следующие инструменты: Node.js, пакетный менеджер npm, Sass.
Какие предварительные настройки нужно выполнить перед подключением SCSS к HTML?
Перед подключением SCSS к HTML необходимо создать проект и установить зависимости. Для этого нужно выполнить команду "npm init" в командной строке в папке проекта, затем установить компилятор Sass при помощи команды "npm install -g sass".



