Возможно, вы уже сталкивались с ситуациями, когда было бы полезно иметь на странице возможность быстрой навигации по различным ее разделам, без необходимости прокручивать все содержимое. "Якори" – это надежное решение данной проблемы.
Виртуальные "якоря" в HTML позволяют создавать ссылки, которые переносят пользователя с одной точки страницы на другую, обеспечивая более гибкую и быструю навигацию. Размещение "якорей" на разных элементах страницы и их связывание с ссылками – это эффективный способ улучшить пользование веб-сайтом и обеспечить лучший пользовательский опыт.
Представьте, что вы пишете статью о путешествиях по России, и ваша страница содержит множество интересных историй о разных регионах. Благодаря "якорям" вы можете создать ссылки, которые позволят читателям мгновенно переместиться к разделу, который их больше всего интересует – будь то рассказ о Москве, о Санкт-Петербурге или о великолепных горных пейзажах Кавказа.
Определение ключевого элемента для навигации

Раздел, посвященный определению основного элемента веб-страницы, обеспечивающего быструю и удобную навигацию пользователя по содержанию сайта.
Данный элемент, зависимо от контекста, может быть назван...",
- навигационным анкором,
- указателем,
- ориентиром,
- якорным элементом
или иными терминами веб-разработки, но его роль и значение остаются неизменными. Важность определения корректного элемента является неотъемлемой для создания удобной структуры веб-страницы и обеспечения наглядной навигации пользователя.
Создание ссылки-якоря

В этом разделе мы рассмотрим процесс создания специальной ссылки, которая позволяет пользователям быстро перемещаться к определенной части веб-страницы.
Создание ссылки-якоря - это способ обеспечить удобную навигацию и доступ к определенным разделам в документе. Вместо необходимости прокручивать весь контент страницы, пользователь может просто щелкнуть на ссылку и быть перенаправленным к нужному месту в документе.
Для создания ссылки-якоря необходимо добавить специальные HTML-теги к разделу, к которому вы хотите создать ссылку. Затем в ссылке указывается имя якоря, которое будет использоваться для перехода к этому месту в странице.
Использование ссылок-якорей может быть особенно полезным на длинных страницах с большим количеством контента. Они позволяют пользователям быстро перемещаться к нужной информации, экономя их время и упрощая навигацию.
В следующем разделе мы подробнее рассмотрим необходимые шаги для создания ссылки-якоря и предоставим примеры использования этой функции.
Подкрепление элемента страницы меткой для навигации

Установка якоря на элементе страницы позволяет создать ссылку, с помощью которой пользователь может сразу перейти к этому элементу без необходимости скроллирования страницы. Описание этого процесса содержит подробности о том, как добавить метку навигации на определенный элемент с использованием простого HTML-кода.
Создание ссылки для навигации к выбранному месту на странице

В этом разделе рассмотрим, как создать ссылку на веб-странице, которая позволит пользователю перейти к определенному разделу или якорю на той же странице. Такая функциональность особенно полезна при работе с длинными и информационно насыщенными веб-страницами.
Мы покажем, как использовать определенные HTML-теги и атрибуты для создания ссылки, которая будет выполнять переход непосредственно к якорю на странице. При этом, ссылка будет открываться в том же окне или вкладке браузера, что и исходная страница.
Мы также рассмотрим различные варианты размещения якорей на странице, чтобы обеспечить удобство навигации и сделать ссылки более понятными для пользователей.
Добавление текстовых меток для комфортного перемещения в документе

Веб-сайты обычно содержат большое количество информации, которую посетители должны изучить для достижения своих целей. Однако без правильной организации и навигации пользователи могут столкнуться с трудностями при перемещении по страницам и поиске нужного контента. Для облегчения навигации и упрощения процесса поиска создатели веб-страниц могут использовать текстовые метки.
Текстовые метки – это маркеры, которые помогают пользователям быстро перемещаться по страницам сайта или документу. Они привязываются к определенным разделам или элементам страницы и позволяют пользователям сразу перейти к нужной информации, не прокручивая страницу вручную. Такая функциональность особенно полезна для длинных или сложных документов, которые содержат множество разделов или подразделов.
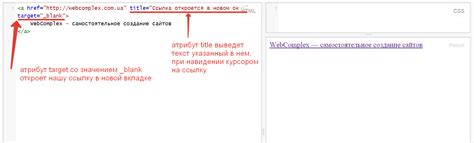
Чтобы добавить текстовую метку на веб-странице, нужно использовать элемент с атрибутом "href". Этот атрибут определяет адрес, на который пользователь будет перенаправлен после нажатия на текстовую метку. Чаще всего ссылка задается с помощью якоря – это специального идентификатора веб-страницы, который определяет конкретный раздел или элемент. После того, как якорь определен на странице, его можно использовать в качестве значения атрибута "href" для создания текстовой метки.
Чтобы пользователи могли нажать на текстовую метку и перейти к определенному разделу страницы, нужно задать якорь. Для этого применяется атрибут "id" внутри тегов, которые содержат информацию, к которой должно быть осуществлено перенаправление.
- Шаг 1: Выделите текстовую метку, которую хотели бы создать.
- Шаг 2: Внутри соответствующих тегов определите идентификатор с помощью атрибута "id".
- Шаг 3: Создайте ссылку на текстовую метку с использованием элемента и атрибута "href", указав значение атрибута как "#идентификатор", где "идентификатор" - это значение атрибута "id" метки.
Таким образом, добавление текстовых меток на страницу позволит пользователям быстрее и удобнее перемещаться и находить нужную информацию без необходимости скроллирования. Это простое и эффективное средство организации навигации, которое может улучшить взаимодействие пользователей с веб-сайтом и сделать их посещение более комфортным.
Использование привязок на веб-странице

Раздел демонстрирует на практике применение удобного и функционального инструмента, который позволяет активно навигировать по веб-контенту, не зависимо от его объема и сложности. Привязки, или якоря, представляют собой механизм, упрощающий пользователям перемещение по странице с помощью ссылок на конкретные разделы, элементы или позиции.
Вопрос-ответ

Какие преимущества имеет использование якорей в HTML?
Использование якорей позволяет создавать ссылки на конкретные разделы или элементы внутри веб-страницы, что облегчает навигацию по длинным страницам с большим объемом контента. Пользователи могут быстро перейти к нужной информации, кликнув на ссылку с якорем.
Какой синтаксис использования якорей в HTML?
Для создания якоря в HTML необходимо добавить атрибут "id" к элементу, к которому вы хотите создать ссылку, и использовать его значение в качестве значения атрибута "href" в ссылке на якорь. Пример: <a href="#раздел">Ссылка на раздел</a>, где "раздел" - значение атрибута "id" нужного элемента.
Возможно ли создать якорь на внешний элемент на другой веб-странице?
Да, это возможно. Для этого в атрибут "href" следует указать путь к веб-странице, после которого добавить символ "#" и значение атрибута "id" нужного элемента на этой странице. Пример: <a href="page.html#элемент">Ссылка на элемент на другой веб-странице</a>.
Можно ли использовать якорь совместно с другими атрибутами в элементе ссылки?
Да, якорь можно использовать совместно с другими атрибутами в элементе ссылки. Например, вы можете добавить атрибут "class" или "style" для стилизации ссылки, а также другие атрибуты для установки поведения или внешнего вида ссылки.
Как создать ссылку на якорь на той же странице?
Для создания ссылки на якорь на той же странице достаточно использовать символ "#" перед значением атрибута "id" нужного элемента. Пример: <a href="#раздел">Ссылка на раздел на той же странице</a>, где "раздел" - значение атрибута "id" нужного элемента.
Как установить якорь в HTML?
Для установки якоря в HTML вам нужно сначала указать место на странице, к которому будет вести якорь. Для этого вы должны определить элемент, к которому вы хотите установить якорь, и присвоить ему уникальный идентификатор с помощью атрибута id. Например,Мой якорь. Затем вы можете создать ссылку на этот якорь, используя тег с атрибутом href, в котором указывается символ # и идентификатор якоря. Например, Перейти к моему якорю. При нажатии на эту ссылку страница будет прокручиваться к указанному элементу.



