Расширение функциональности и создание более эффективного рабочего процесса веб-разработчиков – это цель любого инструмента, который помогает им достичь успеха в своих проектах.
В этой статье мы рассмотрим один из таких инструментов – препроцессор стилей SASS, и научимся его устанавливать в среде разработки на Node.js.
Если вы ищете способ повысить эффективность и гибкость в создании стилей для своих веб-приложений, то вы пришли по адресу! Установка SASS в Node.js является несложной процедурой, которую можно освоить, даже если вы только начинаете свой путь в веб-разработке.
Что такое SASS?

- С помощью SASS возможно использовать переменные, что обеспечивает более удобное управление цветами, шрифтами и другими атрибутами стилей.
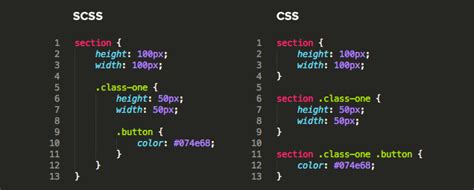
- Также SASS позволяет использовать вложенность правил, что способствует большей структуризации и читаемости кода.
- Еще одной полезной функцией SASS является возможность создания миксинов, которые позволяют повторно использовать участки кода.
- Более того, SASS поддерживает условия и циклы, что открывает еще больше возможностей для более гибкого и эффективного написания стилей.
Все эти возможности делают SASS необходимым инструментом для всех, кто стремится создавать профессиональные и инновационные веб-интерфейсы. Чтобы начать использовать SASS, необходимо выполнить несложную установку и настроить среду разработки.
Основные сведения

В данном разделе мы рассмотрим общую информацию о процессе, который не потребует сложных инструкций, при помощи которого вы сможете осуществить настройку необходимого программного обеспечения.
- Базовые знания в области программирования
- Понимание структуры проекта
- Установка необходимого программного окружения
Получение подробной инструкции.
Преимущества использования SASS в Node.js

Используя SASS в Node.js, разработчики получают значительную гибкость и контроль над стилями своего приложения. SASS предоставляет возможность использовать переменные для цветов, шрифтов и других свойств, что значительно упрощает процесс изменения дизайна приложения. Кроме того, SASS позволяет использовать миксины, которые представляют собой готовые к использованию блоки стилей, что особенно полезно при создании и поддержке единого визуального стиля.
Еще одним преимуществом использования SASS в Node.js является возможность модульной организации стилей. SASS позволяет разделить стили на отдельные файлы, которые затем можно импортировать в другие файлы. Это позволяет сократить количество повторяющегося кода в CSS и облегчить процесс поддержки и изменения стилей.
Кроме того, SASS поддерживает возможность использования вложенности правил. Это означает, что разработчики могут определять стили внутри других стилей, что делает код более читабельным и легким для понимания. Кроме того, использование вложенности правил позволяет создавать более модульные и расширяемые стили, что особенно полезно при разработке крупных проектов.
В целом, использование SASS в Node.js значительно упрощает и ускоряет процесс разработки стилей для веб-приложений. Он предоставляет множество возможностей для более гибкого и эффективного управления стилями и помогает создавать чистый, модульный и поддерживаемый код.
Преимущества использования SASS

Одно из преимуществ SASS состоит в возможности использования переменных, что позволяет задавать значения для стилей и применять их многократно без необходимости повторения кода. Также, с помощью SASS можно использовать вложенности и миксины, что значительно упрощает организацию стилей и делает код более читаемым и легким для понимания.
Другим важным преимуществом SASS является наличие операторов и математических функций, которые позволяют производить сложные вычисления и создавать динамические стили. Это особенно полезно при работе с адаптивным дизайном, где требуется изменять значения стилей в зависимости от различных условий.
Еще одним преимуществом SASS является возможность использования подключаемых модулей и библиотек, которые значительно расширяют функциональность инструмента. Благодаря этому, разработчики могут использовать готовые решения и сократить время на написание и настройку стилей в своих проектах.
В целом, использование SASS позволяет улучшить процесс разработки веб-страниц, сделать код более модульным и удобным для поддержки, а также дает возможность создавать более гибкие и эффективные стили, что помогает усилить визуальное впечатление и функциональность веб-приложений.
Шаг 1: Установка Node.js

Node.js - это платформа для разработки серверных приложений на JavaScript. Она позволяет запускать JavaScript-код внутри серверов, а не только в браузере. Установка Node.js на ваш компьютер позволит вам использовать мощные инструменты, необходимые для работы с Sass и другими технологиями разработки веб-приложений.
Установка Node.js происходит через официальный сайт проекта, где можно скачать нужную версию для своей операционной системы. После скачивания и запуска установочного файла, следуйте инструкциям мастера установки, выбрав все необходимые компоненты.
После завершения установки проверьте, что Node.js успешно установлен, открыв командную строку и введя команду node -v. Если вы видите версию Node.js без ошибок, значит установка прошла успешно и вы можете переходить к следующему шагу.
Установка Node.js на разных платформах

В этом разделе мы рассмотрим, как установить Node.js на различных операционных системах. Здесь вы найдете исчерпывающую информацию о том, как запустить Node.js на вашем компьютере, используя разные платформы.
- Установка Node.js на Windows
- Установка Node.js на macOS
- Установка Node.js на Linux
Вам будет представлена пошаговая инструкция по установке Node.js на каждой из этих платформ. Мы также рассмотрим некоторые особенности, которые вам может потребоваться учесть при установке Node.js на определенной операционной системе. Приступим к изучению каждой платформы по отдельности.
Шаг 2: Как настроить SASS для использования

Далее мы рассмотрим необходимые шаги для успешной настройки и подготовки SASS к использованию. Выполнив эти инструкции, вы сможете начать создавать стильные и удобочитаемые таблицы стилей для своего проекта.
- Установка SASS
- Выбор пакетного менеджера
- Установка зависимостей
- Настройка конфигурации
- Тестирование установки
В первую очередь, необходимо установить SASS на свой компьютер. Для этого следует выполнить определенные действия, которые мы подробно разберем далее.
Для установки SASS, вам потребуется выбрать и установить подходящий пакетный менеджер. Он позволит вам управлять зависимостями и обновлениями SASS без лишних хлопот. Мы рекомендуем использовать один из популярных менеджеров, таких как NPM или Yarn.
После выбора подходящего пакетного менеджера, следует установить необходимые зависимости для работы SASS. Здесь мы перечислим и изучим необходимые инструменты и пакеты, которые нужно установить для успешного запуска SASS.
После установки SASS и зависимостей, необходимо настроить конфигурацию, чтобы SASS понимал, как именно нужно компилировать ваши стилевые файлы. В этом шаге мы рассмотрим, как создать файл конфигурации и указать все необходимые параметры.
Наконец, после выполнения всех предыдущих шагов, необходимо протестировать, что установка SASS прошла успешно. В этом шаге мы расскажем о простом способе проверить, работает ли SASS на вашем компьютере.
Установка SASS с помощью команды npm: простой и быстрый способ

Для установки SASS через npm вам потребуется предварительно установленный Node.js. Если вы еще не установили Node.js, вы можете сделать это, следуя официальной документации.
Команда npm (Node Package Manager) является инструментом, входящим в состав Node.js, который позволяет управлять пакетами, необходимыми для разработки проектов. Она предоставляет возможность установки, удаления и обновления пакетов, включая SASS.
При использовании команды npm для установки SASS вам потребуется выполнить следующую команду в вашем терминале или командной строке:
npm install sass
После выполнения этой команды npm автоматически загрузит и установит последнюю версию SASS в ваш проект. После успешной установки вы сможете начать использовать SASS в своем коде и использовать его преимущества в создании динамичных и структурированных стилей.
Шаг 3: Расположение и настройка проекта

Раздел "Расположение и настройка проекта" предлагает подробное описание процесса распределения и настройки вашего проекта, чтобы обеспечить правильную работу установленного Sass в среде Node.js.
Прежде чем начать использовать Sass в вашем проекте, важно определить правильное расположение файлов и настроить среду для работы с установленными инструментами. В этом разделе будет описано, как правильно организовать структуру проекта и настроить необходимые параметры.
| Шаг | Действие | Описание |
|---|---|---|
| 1 | Создать директорию | Создайте новую директорию на вашем компьютере, где будет размещаться весь проект. Рекомендуется выбрать логичное и удобное для вас имя директории. |
| 2 | Инициализация проекта | Определите текущую директорию командой "cd" в командной строке или терминале. Затем выполните команду "npm init" для инициализации нового проекта в выбранной директории. Следуйте указаниям по созданию файла package.json, внимательно заполняя запрашиваемую информацию. |
| 3 | Установка Sass | Установите Sass из пакетного менеджера npm, выполнив команду "npm install node-sass --save-dev". Данная команда загрузит и установит Sass в вашем проекте, дополнив информацию в файле package.json. |
| 4 | Настройка файлов | Убедитесь, что в вашей директории проекта находятся необходимые файлы, такие как главный файл стилей (.scss) и файл для компиляции (.css). Укажите пути к этим файлам в настройках Sass для корректной работы инструмента. |
| 5 | Запуск Sass | После настройки проекта и файлов, выполните команду "npm run sass" в командной строке или терминале, чтобы запустить Sass и начать компиляцию ваших стилей. Если все настройки выполнены правильно, вы будете видеть результаты работы Sass в соответствующем файле компиляции. |
После завершения указанных шагов, ваш проект будет готов к использованию Sass в среде Node.js. Этот раздел обеспечивает необходимую информацию для организации и настройки структуры проекта, чтобы правильно использовать установленный Sass.
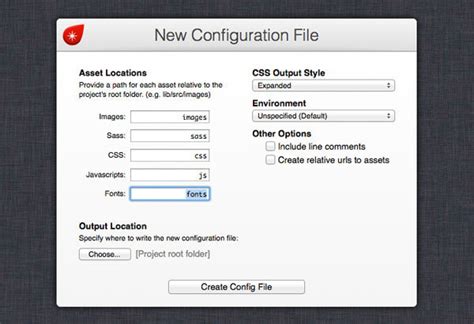
Настройка файла конфигурации для работы с препроцессором стилей SASS

В этом разделе мы рассмотрим процесс настройки файла конфигурации, который позволит нам эффективно использовать препроцессор стилей SASS в нашем проекте. Правильная конфигурация файла позволит нам использовать различные функции и возможности, предоставляемые SASS, включая переменные, вложенность, миксины и многое другое.
Первым шагом в настройке файла конфигурации для работы с SASS является создание самого файла. Мы можем назвать его, например, "sass.config". В этом файле мы определим все необходимые параметры и настройки для работы с препроцессором SASS.
Далее, мы должны указать компилятору SASS, какой файл нужно скомпилировать. Для этого мы добавим в конфигурационный файл следующую строку: "input: 'path/to/your/sass/file.scss'". Здесь важно заменить "path/to/your/sass/file.scss" на фактический путь к вашему файлу стилей.
После указания файла, который нужно скомпилировать, мы можем добавить другие настройки, включая опции для минификации и оптимизации кода, указание директории компиляции, настройки для работы с sourcemaps и другие подробности, которые соответствуют вашим требованиям и потребностям проекта.
Шаг 4: Пускайте ваш SASS проект

После завершения настройки SASS в вашем проекте вам потребуется запустить его, чтобы начать его использование. В этом разделе я расскажу вам, как это сделать.
Перед тем, как запустить SASS, убедитесь, что все предыдущие шаги настройки были выполнены правильно. Проверьте, что в вашем проекте присутствуют все необходимые файлы и директории, и все зависимости установлены корректно.
Чтобы запустить SASS, откройте терминал или командную строку и перейдите в корневую папку вашего проекта. Затем выполните следующую команду: sass --watch input.scss output.css.
В этой команде input.scss - это путь к вашему исходному файлу SASS, а output.css - это путь к файлу, в который будет компилироваться ваш CSS. Убедитесь, что вы указали правильные пути к этим файлам.
После запуска команды SASS будет автоматически следить за изменениями в вашем исходном файле SASS и компилировать его в CSS при каждом сохранении. Таким образом, вы сможете видеть изменения в реальном времени на вашем веб-сайте или приложении.
Теперь, когда вы настроили SASS и запустили свой проект, вы готовы начать создание стилей с использованием этого мощного препроцессора CSS.
Вопрос-ответ

Зачем нужно устанавливать SASS в Node.js?
Установка SASS в Node.js позволяет использовать препроцессор SASS для удобной работы с CSS. SASS добавляет в CSS дополнительные возможности, такие как переменные, миксины, вложенные селекторы и другие функции, которые значительно облегчают процесс написания стилей.
Могу ли я использовать SASS без установки Node.js?
Да, можно использовать SASS без установки Node.js. Для этого нужно установить отдельный компилятор SASS, например, Dart Sass, LibSass или другую реализацию SASS. Также есть онлайн-сервисы, которые позволяют компилировать SASS в CSS прямо в браузере. Однако, установка SASS в Node.js предоставляет более гибкие функциональные возможности и инструменты для автоматизации процесса компиляции стилей.



