Радость и восторг от прекрасных изображений – чувства, способные перевернуть мир в некоторых случаях! Они внушают в нас безграничную эстетическую радость и позволяют воплотить наши креативные идеи в жизнь. Особенно те, которые выполнены в формате PNG, великолепно сочетающем детали и прозрачность. А теперь подумайте, как было бы здорово создать свою собственную PNG-картинку, которая выразит ваше видение мира и порадует глаза ваших зрителей!
Но что, если мы расскажем вам о секретах и несложных способах того, как создать свою собственную PNG-картинку? Забудьте о сложных программных решениях и ограничениях – у вас появится возможность делиться своим творчеством с миром в самом простом формате! Мы предлагаем вам процесс, который увлекательно испытает ваше воображение и поможет создать неповторимый результат – собственную PNG-картинку, которая будет притягивать взгляды и вызывать искреннюю заинтересованность!
Поверьте, вам не потребуется программирование или глубокие навыки в сфере дизайна для того, чтобы начать эту увлекательную путешествие в мир PNG-картинок. Следуя простым инструкциям, вы с лёгкостью сможете создавать уникальные и красивые изображения, о которых ваши друзья будут восхищаться и обсуждать с восторгом!
Руководство для новичков: создание PNG изображения

Перед тем, как приступить к созданию PNG изображения, важно понимать, что этот формат обладает рядом преимуществ, таких как поддержка прозрачности, высокое качество изображения и потерь, малый размер файла и широкая совместимость с различными устройствами и программами.
Создание PNG изображения может быть достигнуто через несколько основных способов. Один из них - используя графический редактор, который предоставляет набор инструментов для создания и редактирования изображений. Другой способ - использование специализированных программ или онлайн-сервисов, которые позволяют создавать изображения без необходимости установки дополнительного ПО.
- Выберите подходящий графический редактор или программу, которая отвечает вашим потребностям и уровню знаний.
- Запустите выбранный инструмент и создайте новый документ с параметрами, соответствующими требованиям вашего проекта.
- Используйте инструменты редактора для создания и редактирования изображения. Это может включать рисование, добавление текста, применение эффектов и т.д.
- Сохраните готовое изображение в формате PNG.
Помните, что важно сохранять копии своих изображений в процессе создания и не забывать про регулярное сохранение. Также стоит учитывать особенности формата PNG, такие как наличие прозрачности и возможность сохранения изображений с высоким качеством.
Теперь, когда вы познакомились с основами создания PNG изображений, вы можете начать экспериментировать и раскрывать свой творческий потенциал с помощью этого мощного формата изображений.
Выбор оптимального графического редактора

- Редакторы с открытым исходным кодом: выбор для тех, кто ищет бесплатные решения и готов активно взаимодействовать с сообществом разработчиков.
- Профессиональные редакторы: полезные для специалистов, которым нужны мощные инструменты для обработки и создания высококачественных картинок.
- Редакторы в браузере: удобные для тех, кто предпочитает работать онлайн и не хочет тратить время на установку дополнительного программного обеспечения.
- Программы для начинающих: подходят для новичков, которые только начинают осваивать графическое редактирование и хотят получить простой, понятный и интуитивно понятный интерфейс.
Когда нужно выбрать графический редактор, важно учитывать свои потребности, уровень опыта, доступность функций, требования проекта и предпочтения в использовании программного обеспечения. Исходя из этих факторов, можно точно выбрать наиболее подходящий графический редактор для создания пнг изображений.
Установка и запуск выбранного графического редактора

В данном разделе мы рассмотрим процесс установки и запуска выбранного программного обеспечения для работы с графикой. Это приложение предоставляет возможность создавать, редактировать и экспортировать изображения в различных форматах, включая PNG.
Прежде чем приступить к установке, необходимо выбрать графический редактор, который лучше всего соответствует вашим потребностям и предпочтениям. Существует множество программных решений для работы с графикой, от бесплатных до коммерческих. Вы можете использовать поисковые системы для поиска рекомендаций, ознакомиться с отзывами пользователей или проконсультироваться с профессионалом в этой области.
После выбора графического редактора, вам потребуется загрузить установочный файл с официального веб-сайта разработчика. Обратите внимание на версию программы, ее совместимость с вашей операционной системой и требования к аппаратному обеспечению. Перед началом загрузки также рекомендуется проверить файлы на вредоносное ПО, чтобы избежать нежелательных последствий для вашего компьютера.
После успешной загрузки установочного файла, перейдите в папку, где он был сохранен, и запустите его двойным щелчком мыши. Следуйте инструкциям мастера установки, выбрав необходимые опции, указав путь для установки и соглашаясь с лицензионным соглашением, если таковое предусмотрено. Дождитесь завершения процесса установки.
После установки графического редактора, вам будет предоставлена возможность запустить приложение. Для этого найдите ярлык программы на рабочем столе или в меню "Пуск" и выполните соответствующий клик мышью. После запуска редактора вы можете начать работу с графикой, создавать и редактировать изображения в формате PNG.
| Преимущества использования графических редакторов: | Возможность создания высококачественных изображений |
| Функциональность для редактирования и манипуляции с изображениями | |
| Разнообразные инструменты и эффекты для творческих и профессиональных проектов | |
| Возможность экспорта изображений в различные форматы, включая PNG |
Импорт и открытие файла в графическом редакторе

В данном разделе мы рассмотрим процесс импорта и открытия файла в графическом редакторе. Мы изучим этапы, которые требуется выполнить, чтобы успешно импортировать выбранный файл и открыть его для редактирования.
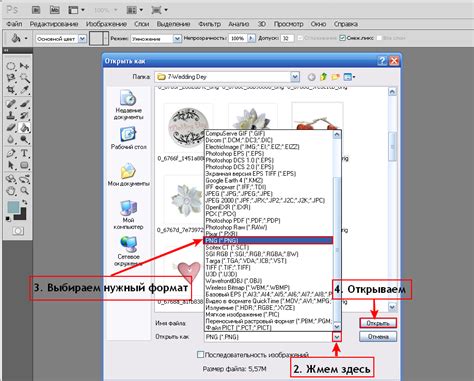
В начале процесса мы должны выбрать нужный файл для импорта в графический редактор. Для этого можно воспользоваться командой "Открыть" или аналогичным функционалом. После выбора файла, мы должны указать путь к нему на компьютере или в сетевой папке.
После выбора файла и указания его расположения, графический редактор приступает к процессу импорта. Это означает, что выбранный файл будет загружен в программу и станет доступным для дальнейшего редактирования. Важно отметить, что графический редактор должен поддерживать формат файла, который мы пытаемся импортировать.
По окончании процесса импорта, выбранный файл будет открыт в графическом редакторе. Мы можем приступить к его редактированию, используя доступные инструменты и функции программы. В зависимости от типа файла и возможностей редактора, мы сможем изменять размер, цветовые параметры, добавлять фильтры и эффекты, а также выполнять множество других действий.
Импорт и открытие файла в графическом редакторе является важной составляющей процесса работы с изображениями. Правильное выполнение этих шагов позволяет нам максимально эффективно использовать функциональность программы и достичь желаемого результата при редактировании графического контента.
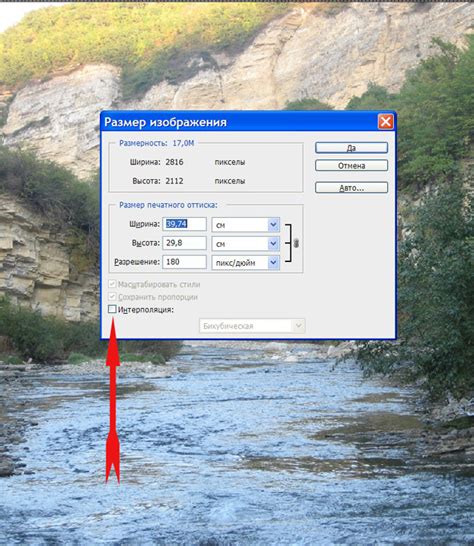
Изменение размеров и разрешения изображений в работе с графикой

Этот раздел посвящен процессу изменения размеров и разрешения изображений в графическом редакторе. Здесь мы охватим основные принципы и инструменты, которые помогут вам манипулировать размерами и разрешением графических файлов без потери качества или деталей, определять их соответствие требуемым стандартам и адаптировать под различные цели использования.
При создании графического контента для веб-сайтов, печати или других целей, часто требуется изменить размеры и разрешение изображения. Этот процесс позволяет адаптировать изображение под определенные требования и ограничения, которые могут быть связаны с размерами экрана, качеством печати, скоростью загрузки или другими факторами.
В графических редакторах существует несколько способов изменения размеров изображения. К ним относятся изменение размеров по ширине и высоте в пикселях, масштабирование с сохранением пропорций, обрезка и растягивание. Оптимальный выбор метода зависит от конкретной задачи и требований, которые необходимо выполнить.
Разрешение изображения, выражаемое в точках на дюйм (dpi), имеет прямую связь с его качеством в печати. Для получения четкой и детальной печатной графики требуется высокое разрешение, в то время как для веб-размещения или использования в социальных сетях достаточно более низкого разрешения.
Работа с изображением включает также редактирование цветовой гаммы, настройку контрастности и яркости, применение фильтров и прочие операции, которые позволяют обеспечить максимальное качество и эстетический внешний вид графического контента.
Основы обработки изображений: кадрирование, вращение, ретуширование

В данном разделе мы рассмотрим некоторые основы и методы работы с изображениями, которые помогут вам в процессе обработки и улучшения фотографий или иллюстраций. Важно уметь кадрировать изображение, чтобы обрезать несущественные детали и сфокусироваться на главном объекте. Также стоит изучить способы поворота изображения, чтобы правильно навести акцент и создать желаемый эффект. И, наконец, ретушь позволит устранить недостатки, исправить ошибки или улучшить общий вид изображения.
Кадрирование - это процесс обрезки изображения, чтобы удалить или сосредоточиться на определенной области. С помощью кадрирования можно выбрать нужную композицию, убрать ненужные элементы, подчеркнуть важные детали или создать фокус на определенном объекте.
Вращение изображения - это простой способ изменить его положение или угол обзора. Грамотное использование вращения может добавить динамизм и уникальность к картинке, помочь выделить объект или создать иллюзию движения.
Ретушь позволяет удалить нежелательные дефекты или улучшить общий внешний вид изображения. С помощью ретуши можно скорректировать цвета, устранить мелкие дефекты, сгладить морщины или улучшить текстуры. Главное - сохранить естественность и гармонию визуального восприятия.
Добавление текстовых элементов и эффектов к изображению

Раздел "Добавление текстовых элементов и эффектов к изображению" представляет собой руководство по созданию уникальных представлений изображений путем внесения текстовых элементов и применения различных эффектов. Этот раздел поможет вам оживить и усилить обычное изображение, добавив к нему информацию, визуальные акценты и стилистические элементы.
Используя сочетание текста и графики, вы сможете создавать привлекательные и запоминающиеся изображения, которые будут привлекать внимание узкой аудитории или подчеркивать определенные аспекты вашего контента. Независимо от того, являетесь ли вы дизайнером, маркетологом или просто хотите улучшить свои графические навыки, этот раздел будет полезным инструментом для вас.
В этом разделе вы узнаете о различных способах добавления текста к изображению, включая выбор подходящих шрифтов, определение цветов, размеров и положения текста. Вы также узнаете о различных эффектах, таких как размытие, затенение, перекрытие и другие, которые помогут вам создать уникальные эффекты и добавить особый стиль к вашим изображениям.
Чтобы использовать этот раздел на практике, вам потребуется некоторые базовые навыки работы с редакторами изображений, такими как Photoshop, GIMP или онлайн-инструменты для редактирования фотографий. Однако, не волнуйтесь, если вы новичок в этой области - предлагаемые инструкции в этом разделе помогут вам шаг за шагом разобраться в процессе.
Не стесняйтесь экспериментировать и находить собственный стиль при работе с добавлением текста и эффектов к изображению. В результате, вы создадите уникальные графические работы, которые будут подчеркивать вашу индивидуальность и привлекать внимание вашей аудитории.
Сохранение изображения в формате PNG

В процессе сохранения изображения в формате PNG, учитывается его структура и палитра цветов, что позволяет представить детали и цвета графического контента с высокой точностью. При этом PNG обладает уникальной особенностью - возможностью сохранять прозрачность изображений, что делает его идеальным выбором для создания и визуализации различных элементов веб-дизайна, иконок, логотипов и других графических компонентов.
При сохранении изображения в формате PNG рекомендуется учесть следующие факторы:
| Разработав логику сохранения изображения в формате PNG, можно добиться оптимального результата и гарантированно сохранить все детали и цвета оригинального графического контента. При этом важно помнить о компромиссе между качеством и размером файла, чтобы изображение загружалось и отображалось быстро на веб-странице. |
Успешное сохранение изображения в формате PNG требует тщательного подхода к выбору параметров и настроек сохранения. Следуя рекомендациям и советам, описанным в данном разделе, можно получить оптимальный результат и обеспечить высокое качество графического контента.
Оптимизация обьема файла для повышения скорости загрузки

В данном разделе мы рассмотрим методы и техники оптимизации размера файлов изображений с целью улучшения скорости и эффективности загрузки веб-страницы. Правильно подобранный формат и оптимизированный обьем файла могут значительно сократить время загрузки и повысить удобство использования сайта для пользователей.
Один из ключевых аспектов оптимизации - выбор подходящего формата файла. Вместо традиционного формата PNG, стоит рассмотреть возможность использования других форматов, таких как JPEG или WebP, которые обеспечивают более высокую степень сжатия без потери качества. Это позволяет создать меньший обьем файла без значимых изменений визуального восприятия изображения.
Другой важный аспект оптимизации - правильное изменение размера изображения. Масштабирование изображения с помощью CSS может замедлить загрузку страницы, поэтому рекомендуется изменять размер самого файла с использованием графического редактора перед его загрузкой на сервер. В результате мы получим изображение требуемого размера, что улучшит производительность и время загрузки страницы.
Кроме того, существуют различные инструменты и программы, которые позволяют автоматически оптимизировать размер файлов изображений. Они могут сжимать изображения без потерь качества, удалять скрытые данные и метаданные из файла, а также выполнять другие операции для уменьшения обьема файла и ускорения загрузки.
Наконец, рекомендуется проводить тестирование и анализ производительности веб-страницы после проведения оптимизации. Это позволит оценить эффективность примененных методов и оптимизировать процесс дальше, если это потребуется.
Проверка и просмотр окончательного результата

Для осуществления проверки и просмотра конечного результата рекомендуется использовать специализированные программы и инструменты, предназначенные для работы с изображениями в формате PNG. Они позволят открыть файл изображения, просмотреть его в полном разрешении и оценить все детали и элементы визуального контента.
Во время проверки следует обратить внимание на такие важные характеристики, как разрешение изображения, цветовая гамма, наличие артефактов и искажений, а также соответствие изображения первоначальным заданным параметрам и требованиям. При необходимости можно воспользоваться инструментами для редактирования, чтобы исправить ошибки или улучшить внешний вид снимка.
| Пример ошибки | Пример корректировки |
 |  |
При просмотре окончательного результата следует также учитывать целевую аудиторию и конкретное использование изображения. Например, для публикации на веб-сайте важно проверить, что изображение отображается корректно на различных устройствах и в разных браузерах. Для печати требуется удостовериться, что изображение имеет достаточное разрешение для получения качественного печатного результата.
Тщательная проверка и просмотр окончательного результата помогут достичь желаемого качества изображения в формате PNG и убедиться, что оно соответствует ожиданиям и требованиям проекта или задачи, для которых оно было создано.
Практическое использование PNG изображений: практические рекомендации и примеры

В данном разделе мы рассмотрим различные способы эффективного использования изображений в формате PNG, предоставляя полезные советы и примеры для достижения оптимальных результатов.
Изображения в формате PNG предлагают множество преимуществ и широкий спектр возможностей в различных областях. Данный формат поддерживает прозрачность, что делает его особенно полезным для веб-дизайна и графики. Благодаря своей универсальности и высокому качеству, PNG стал популярным выбором для создания иллюстраций, логотипов, иконок и других графических элементов.
В дальнейшем мы представим некоторые практические советы, как создать и оптимизировать PNG изображения для разных целей. Рассмотрим примеры использования PNG в веб-дизайне, графическом дизайне, разработке приложений и других сферах.
Одним из важных аспектов, на который следует обратить внимание при работе с PNG изображениями, является их оптимизация для уменьшения размера файлов. Мы поделимся с вами эффективными методами сжатия данных, которые помогут достичь оптимальной производительности при загрузке веб-страниц и приложений. Для этого также рассмотрим использование различных инструментов и техник без потери качества изображений.
В конечном итоге, практическое применение PNG изображений требует не только умения создавать и оптимизировать файлы, но и умения правильно интегрировать их в проекты. Мы представим вам несколько примеров, исследуя различные сценарии использования PNG изображений, чтобы вы могли воплотить свои идеи в реальность и достичь впечатляющего визуального эффекта.
Вопрос-ответ

Какое программное обеспечение нужно для создания пнг картинки?
Для создания пнг картинки вам понадобится графический редактор, такой как Adobe Photoshop, GIMP или Paint.NET.
Какой размер и разрешение лучше выбрать для пнг картинки?
Размер и разрешение пнг картинки зависят от того, для чего вы собираетесь использовать ее. Если нужна высококачественная печать, то рекомендуется выбрать разрешение 300 dpi. Для веб-страниц или социальных сетей обычно достаточно разрешения 72 dpi. Размер картинки можно выбрать в соответствии с требованиями места, где она будет использоваться.
Как сохранить изображение в формате пнг?
Чтобы сохранить изображение в формате пнг, откройте его в графическом редакторе и выберите опцию "Сохранить как". Затем укажите желаемый формат - PNG и выберите настройки качества (если есть). Нажмите "Сохранить" и выберите путь сохранения и имя файла. После этого пнг картинка будет сохранена на вашем компьютере.



