Вы когда-нибудь задумывались о том, что позволило таким компаниям, как Яндекс и ВКонтакте, создать масштабные и эффективные веб-приложения? Один из главных секретов их успеха кроется в использовании методологии БЭМ, которую можно описать как интегрированный подход к разработке. В данной статье мы предлагаем вам подробное руководство, которое поможет вам настроить ваш собственный проект, используя все преимущества БЭМ.
Так что же такое БЭМ? Сокращение БЭМ происходит от английских слов "Блок-Элемент-Модификатор". Основная идея этой методологии заключается в разделении интерфейса на независимые блоки, которые потом могут быть переиспользованы. Каждый блок состоит из элементов, образующих его состояние, и модификаторов, позволяющих изменять внешний вид или поведение блока в разных контекстах. БЭМ предоставляет набор инструментов и правил, которые помогают разрабатывать чистый, модульный и удобный в обслуживании код.
Прежде чем мы начнем, важно отметить, что регистрация БЭМ-имен находится в исключительно воображении и творческом потенциале разработчика. Это также отличительная черта БЭМ - философия позволяет каждому разработчику найти свою собственную интерпретацию этой методологии.
Шаг 1: Установка и настройка Node.js

| Шаг | Действие |
| 1 | Посетите официальный сайт Node.js и скачайте последнюю версию программы. |
| 2 | Запустите загруженный установочный файл и следуйте инструкциям мастера установки Node.js. |
| 3 | После завершения установки откройте командную строку и введите команду node -v для проверки успешности установки Node.js. Вы должны увидеть версию Node.js, которую установили. |
После установки Node.js вы получаете доступ к мощным инструментам разработки, которые позволяют эффективно работать над БЭМ-проектом. Следующий шаг – это настройка окружения для работы с БЭМ.
Шаг 2: Установка необходимых инструментов для работы с БЭМ-проектом

В этом разделе мы рассмотрим процесс установки необходимых инструментов для успешной работы с проектом, основанном на БЭМ-методологии. С правильным выбором и настройкой инструментов вы сможете максимально эффективно разрабатывать и поддерживать проект, используя передовые технологии и подходы.
Перед началом установки инструментов, рекомендуется внимательно ознакомиться с документацией к каждому из них и учесть соответствие их требованиям к операционной системе, используемым языкам программирования и другим факторам.
Один из ключевых инструментов, необходимых для работы с БЭМ-проектом, - это Пакетный менеджер. Пакетные менеджеры позволяют автоматизировать процесс установки, обновления и удаления пакетов, необходимых для разработки проекта. Разным пакетным менеджерам соответствуют различные команды, такие как установить, показать список установленных пакетов или обновить пакет.
Еще одним важным инструментом является локальный сервер, который предоставляет возможность запускать и тестировать проект в среде, максимально приближенной к реальной среде, в которой будет работать сайт.
Кроме того, для удобной и эффективной разработки исходного кода БЭМ-проекта, требуется редактор кода. Редактор кода предоставляет широкие возможности по работе с HTML, CSS и JavaScript, включает в себя функции подсветки синтаксиса, автозаполнения и автоматического форматирования кода, а также множество других полезных инструментов, упрощающих разработку.
| Инструмент | Описание |
|---|---|
| Пакетный менеджер | Инструмент для автоматизации установки, обновления и удаления пакетов, необходимых для разработки проекта. |
| Локальный сервер | Инструмент, который предоставляет возможность запускать и тестировать проект в среде, максимально приближенной к реальной среде. |
| Редактор кода | Инструмент с широкими возможностями для работы с кодом HTML, CSS и JavaScript. |
Шаг 3: Основные принципы и ключевые понятия в БЭМ-методологии

В данном разделе мы рассмотрим фундаментальные принципы и основные понятия, на которых основана БЭМ-методология. Без понимания этих элементарных концепций будет сложно эффективно использовать БЭМ в проекте.
Блоки являются основными строительными элементами БЭМ и представляют собой независимые компоненты страницы. Они могут содержать в себе другие блоки и элементы, а также иметь свои модификаторы.
Элементы являются вложенными элементами внутри блоков и представляют собой части блока, которые не могут использоваться вне данного блока. Они придают более детальную семантику и улучшают читаемость кода.
Модификаторы представляют собой свойства, которые позволяют изменять внешний вид и поведение блока или элемента. Они позволяют создавать разные варианты использования одного и того же компонента.
- Ключевые принципы БЭМ:
- Разделение на блоки, элементы и модификаторы.
- Независимость блоков друг от друга.
- Сложные компоненты из простых блоков.
- БЭМ-именование: метод именования классов и элементов в соответствии с принципами БЭМ.
- БЭМ-селекторы: способ выбора элементов для применения стилей с помощью классов и модификаторов.
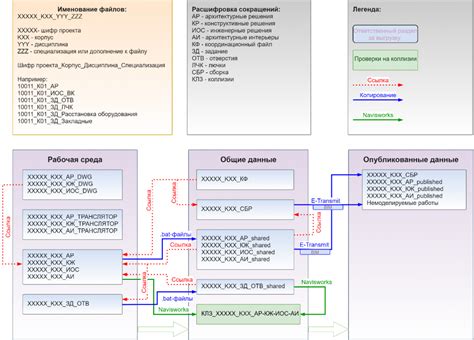
- БЭМ-файловая структура: организация файлов и директорий в проекте в соответствии с принципами БЭМ для лучшей структурированности и управляемости кода.
Раздел 4: Организация и конфигурация структуры файлов проекта

Перед тем как приступить к созданию файловой структуры, важно определиться с основными принципами и конвенциями БЭМ-методологии. БЭМ ставит в основу своей философии гибкую и понятную систему именования классов, основанную на трех принципах: блок, элемент, модификатор. Все файлы проекта будут разделены на блоки, которые содержат элементы, а также модификаторы, позволяющие изменять внешний вид и поведение элементов.
Теперь, когда у нас есть основные принципы БЭМ, создадим структуру файлов проекта. Рекомендуется использование директорий и поддиректорий, что позволяет логически группировать файлы по их функциональности и взаимосвязи. Например, в директории blocks хранятся все блоки, в директории elements - элементы, а в директории modifiers - модификаторы.
| Папка | Описание |
|---|---|
| blocks/ | Директория, содержащая все блоки проекта |
| block-name/ | Директория блока с названием block-name |
| block-name.css | Файл стилей блока block-name |
| block-name.js | Файл скриптов блока block-name |
| block-name.jpg | Файл изображения блока block-name |
| block-name/ | Поддиректория элементов блока block-name |
| element-name.css | Файл стилей элемента element-name |
| element-name.js | Файл скриптов элемента element-name |
| element-name.jpg | Файл изображения элемента element-name |
| modifiers.css | Файл стилей модификаторов блока block-name |
Когда структура файлов проекта готова, необходимо настроить сборку проекта. Для этого можно использовать инструменты, такие как Gulp, Grunt или Webpack. Они позволят автоматизировать процесс компиляции, минификации и оптимизации CSS и JavaScript файлов, а также обработку изображений и других ресурсов.
В данном разделе мы рассмотрели основные шаги по созданию и настройке файловой структуры проекта. Правильная организация файлов и конфигурация сборки позволят упростить разработку и поддержку проекта, а также обеспечить последовательность и структурированность кода в соответствии с принципами БЭМ.
Шаг 5: Определение компонентов и деталей

В этом разделе мы рассмотрим процесс определения компонентов и деталей в БЭМ-проекте. Этот шаг играет важную роль в структурировании и организации кода, что позволяет создавать модульные и масштабируемые веб-приложения.
Компоненты и детали являются основными строительными блоками БЭМ-проекта. Компонент представляет собой независимую функциональность в пределах проекта и может содержать различные элементы. Элементы, в свою очередь, представляют собой составные части компонента и выполняют определенные задачи. Определение компонентов и их элементов позволяет легко переиспользовать код и управлять внешним видом и поведением компонентов на странице.
- Определение компонентов:
- Определение элементов:
Для определения компонентов в БЭМ-проекте используются уникальные имена, которые отражают функциональность компонента. Название компонента должно быть ясным и описательным, чтобы облегчить понимание его назначения. Компоненты могут иметь свои собственные модификаторы, которые позволяют изменять их внешний вид и поведение в зависимости от контекста.
Элементы компонента являются его составными частями и должны иметь строгую иерархию внутри компонента. Они имеют собственные имена и являются контекстно-зависимыми, что позволяет точно определить, где и как они должны использоваться. Каждый элемент должен выполнять конкретную задачу и быть максимально независимым от других элементов.
Шаг 6: Создание и оформление элементов

В этом разделе мы рассмотрим процесс написания и стилизации компонентов в рамках БЭМ-проекта. Здесь вы найдете подробную информацию о том, как создавать и оформлять элементы, чтобы они соответствовали концепции БЭМ и дополняли визуальное представление проекта.
Написание компонентов: Для создания компонентов в БЭМ используется методология блок-элемент-модификатор. Каждый компонент представляет собой независимый блок, который может содержать различные элементы и модификаторы. Важно правильно определить имена блоков, элементов и модификаторов, чтобы обеспечить лучшую читаемость и поддерживаемость кода.
Стилизация компонентов: При оформлении компонентов важно учесть принципы БЭМ и создать единообразный стиль для всех элементов. Используйте селекторы БЭМ для определения стилей компонентов, элементов и модификаторов. Не забывайте о модульности и повторном использовании стилей, чтобы сократить объем кода и упростить его поддержку.
Расширение функционала компонентов: БЭМ-проект предлагает возможность создавать компоненты с расширяемым функционалом. Это позволяет создавать гибкие и масштабируемые компоненты, которые могут быть использованы в различных сценариях.
Пример: Для наглядного представления процесса создания и стилизации компонентов в БЭМ-проекте мы рассмотрим пример формы регистрации. Мы покажем, как создать блок формы, определить его элементы (поля ввода, кнопка отправки и т. д.) и применить стили к каждому элементу, чтобы обеспечить единый визуальный стиль и легкость использования.
В этом разделе вы получите все необходимые знания для успешного создания и стилизации компонентов в рамках БЭМ-проекта. Узнайте, как использовать методологию БЭМ для написания компонентов, создания единого визуального стиля и расширения функционала. Продолжайте практиковаться, и вы станете настоящим экспертом в создании БЭМ-проектов!
Шаг 7: Сборка и запуск проекта в режиме разработки

Перед началом сборки убедитесь, что все необходимые зависимости установлены на вашем компьютере. Для этого можно воспользоваться пакетным менеджером, таким как npm или yarn. Не забудьте также установить все плагины и расширения, которые требуются для корректной работы вашего проекта.
Далее вам потребуется настроить сборочные инструменты для вашего проекта. Популярными выборами являются Webpack, Gulp или Grunt. Выберите подходящий инструмент, инициализируйте его конфигурационные файлы и настройте задачи, необходимые для сборки проекта.
После настройки сборочных инструментов, вы сможете запустить проект в режиме разработки. Это позволит вам видеть изменения на лету и осуществлять отладку в реальном времени. Используйте команду npm start или yarn start для запуска проекта в режиме разработки.
Важно помнить, что режим разработки не является окончательным. Он предназначен для удобства и быстрой проверки изменений. Поэтому перед выкладкой на production сделайте необходимые оптимизации и соберите проект в финальную версию, используя команду npm build или yarn build.
Вопрос-ответ

Какие инструменты нужно установить для настройки БЭМ-проекта?
Для настройки БЭМ-проекта нужно установить следующие инструменты: Node.js, npm, Git.
Как создать новый БЭМ-проект?
Чтобы создать новый БЭМ-проект, выполните команду "bem create project-name" в командной строке. Затем перейдите в папку проекта командой "cd project-name".
Как добавить блок в БЭМ-проект?
Для добавления блока в БЭМ-проект выполните команду "bem create block-name" в папке проекта. Затем укажите необходимые параметры блока (имя, модификаторы и т.д.) и нажмите Enter.
Как настроить сборку проекта в БЭМ?
Для настройки сборки проекта в БЭМ используйте файлы конфигурации: .bemmake.js, .bemdecl.js, .bemblocks.js и .bemtree.js. В этих файлах можно указать правила сборки, зависимости блоков и другие настройки.
Какие есть инструменты для разработки БЭМ-проекта?
Для разработки БЭМ-проекта можно использовать различные инструменты, такие как BEMHTML, BEMJSON, i-bem.js, bem-tools и другие. Эти инструменты помогают создавать и организовывать код проекта по методологии БЭМ.
Какую роль играет БЭМ в разработке проекта?
БЭМ (Блок-Элемент-Модификатор) является методологией разработки веб-проектов, которая обеспечивает модульность, переиспользуемость компонентов и упрощает поддержку проекта.
Какой инструментарий необходим для настройки БЭМ-проекта?
Для настройки БЭМ-проекта потребуется установить Node.js, npm (Node Package Manager) и BEM CLI (Command Line Interface).



