При создании веб-страницы, одним из наиболее важных аспектов является ее визуальное оформление. Стили играют ключевую роль в создании привлекательного и современного дизайна, способного привлечь внимание посетителей. Благодаря CSS, ему удается придать уникальный стиль и характер каждой веб-странице.
Если вы знакомы с работой в Sublime Text, то вы уже знаете, что это мощный инструмент для разработки веб-страниц. Однако, чтобы полностью раскрыть потенциал этого редактора, необходимо уметь подключать стили к HTML-файлам. Вы можете создавать собственные стили и применять их к различным элементам вашей веб-страницы, изменяя их оформление и расположение.
В этой статье мы рассмотрим пошаговую инструкцию, как подключить CSS-файл к HTML-странице с помощью Sublime Text. Независимо от того, являетесь ли вы начинающим веб-разработчиком или опытным профессионалом, вы узнаете все необходимые шаги, чтобы успешно подключить стили к вашему проекту.
Значение CSS и его важность для оформления веб-страниц

Данная статья предназначена для всех, кто интересуется принципами оформления веб-страниц и хочет научиться использовать CSS. В ней рассматриваются основные принципы CSS и способы его применения для создания стильного и современного внешнего вида веб-страниц.
- Узнайте, как CSS позволяет создавать красивые и функциональные элементы на веб-странице;
- Познакомьтесь с основными свойствами CSS, с помощью которых можно изменять цвет, шрифты, размеры, рамки и многое другое;
- Исследуйте различные селекторы, позволяющие выбирать конкретные элементы для применения стилей;
- Ознакомьтесь с понятием каскадирования в CSS и научитесь управлять порядком применения стилей;
- Узнайте, как использовать внешние файлы CSS для удобного повторного использования стилей на разных страницах сайта;
- Получите практическое руководство по созданию стильного внешнего вида веб-страниц с помощью CSS.
Применение CSS позволяет разработчикам создавать современные и адаптивные веб-сайты, а пользователи получать удовольствие от их использования. Прочтите этот раздел, чтобы узнать больше о возможностях CSS и начать создавать стильные и уникальные веб-страницы, которые будут привлекать внимание своим визуальным обликом.
Описание основных принципов работы и цели использования CSS

Принципы работы CSS
| Цели использования CSS
|
Создание и стилизация CSS файла в редакторе Sublime Text

В этом разделе мы рассмотрим процесс создания и оформления CSS файла с помощью редактора Sublime Text. Здесь вы найдете пошаговую инструкцию по созданию нового файла, его сохранению с соответствующим расширением, а также ознакомитесь с основными возможностями стилизации в CSS.
- Откройте редактор Sublime Text и выберите "Новый файл" из меню.
- Как только новый файл будет открыт, сохраните его с расширением ".css". Для этого выберите "Сохранить как" и укажите желаемое имя файла вместе с расширением ".css".
- Теперь, когда у вас есть новый CSS файл, вы можете начать его стилизацию. Начните с определения селекторов и их свойств. Селекторы определяют элементы HTML, к которым будут применены стили.
- Используйте различные свойства CSS для изменения внешнего вида выбранных элементов. К ним относятся свойства, контролирующие цвет, размер, шрифт и другие атрибуты элементов.
- Также вы можете добавить комментарии к своему CSS файлу, чтобы сделать код более читабельным и понятным для других разработчиков.
- Не забудьте сохранить изменения в CSS файле после завершения стилизации.
Создание и оформление CSS файла в Sublime Text предоставляет вам уникальные возможности для настройки внешнего вида веб-страницы. Следуя этим простым шагам, вы сможете создавать стильные и эстетически приятные дизайны для своих проектов.
Создание и редактирование CSS файла в Sublime Text: детальное руководство

В данном разделе мы рассмотрим все этапы создания и редактирования CSS файла в редакторе Sublime Text. Здесь вы узнаете о необходимых инструментах, шагах и методах, которые помогут вам создать стильные и элегантные дизайны для вашего веб-сайта.
Прежде чем приступить к созданию CSS файла, рекомендуется ознакомиться с основными концепциями и принципами CSS-стилей. Вам понадобится понимание селекторов, свойств, значений и способов их сочетания для создания желаемого визуального эффекта.
- Шаг 1: Откройте Sublime Text и создайте новый файл
- Шаг 2: Сохраните файл с расширением .css
- Шаг 3: Создайте структуру CSS файла, используя правильные селекторы и свойства
- Шаг 4: Используйте различные методы редактирования CSS файла в Sublime Text
- Шаг 5: Проверьте и примените созданные стили к вашему HTML коду
- Шаг 6: Сохраните и экспортируйте ваш CSS файл для использования на вашем веб-сайте
Все эти шаги будут подробно описаны и проиллюстрированы, чтобы помочь вам создать и редактировать CSS файлы в Sublime Text. Необходимые инструменты и команды будут представлены, и вы сможете овладеть основными навыками создания стилей для веб-документов.
Шаги по объединению стилей с документом в Sublime Text

При создании веб-страницы важно придать ей привлекательный и эстетичный дизайн. Для достижения этой цели необходимо правильно подключить файл со стилями к HTML документу в редакторе Sublime Text. Процесс объединения стилей можно разделить на несколько простых шагов, чтобы достичь желаемого визуального эффекта.
| Шаг 1: | Создайте новый файл со стилями с расширением .css. |
| Шаг 2: | Откройте HTML документ в Sublime Text и добавьте ссылку на файл со стилями внутри тегов <head></head>. |
| Шаг 3: | Укажите путь к файлу со стилями с помощью атрибута href и добавьте необходимые дополнительные атрибуты, такие как rel и type. |
| Шаг 4: | Сохраните изменения и проверьте результат, открыв HTML документ в веб-браузере. |
Следуя этим простым шагам, вы можете успешно подключить ваш файл со стилями к HTML документу в Sublime Text, что позволит создать привлекательный и стильный веб-дизайн.
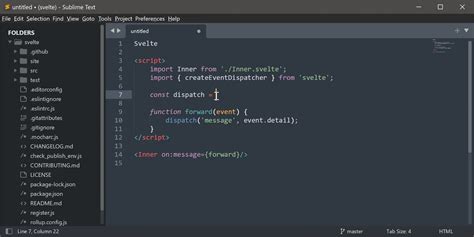
Добавление ссылки на файл стилей в HTML и его использование в редакторе Sublime Text

Этот раздел посвящен процессу интеграции файлов стилей в HTML-код и его использованию в редакторе Sublime Text. Мы рассмотрим шаги, которые позволят вам легко и эффективно подключить и использовать стили для вашего веб-проекта.
Первым шагом является создание ссылки на ваш файл стилей внутри секции <head> вашего HTML-документа. Это обеспечивает подключение стилей к вашему веб-странице и дает возможность указать их местоположение. Для этого вы можете использовать тег <link>, указав атрибуты rel для определения типа ссылки и href для указания пути к файлу стилей.
Далее, у нас есть возможность использования всех сил и возможностей редактора Sublime Text для работы с файлами стилей. Sublime Text предоставляет широкий спектр функций и функциональных возможностей, которые могут значительно упростить вашу работу с CSS. Вы можете использовать автозаполнение, быстрые клавиши, контекстное меню и другие функции Sublime Text для удобной и эффективной работы с вашим файлом стилей.
Проверка правильности присоединения стилевого файла в редакторе Sublime Text: основные шаги

В данном разделе мы рассмотрим, как убедиться в корректном подключении стилевого файла в редакторе Sublime Text. Для этого у нас есть несколько простых шагов, которые позволят проверить, что наши стили успешно ассоциированы с HTML документом и применяются к соответствующим элементам.
- Откройте HTML документ в редакторе Sublime Text.
- Убедитесь, что путь к файлу указан правильно, чтобы редактор мог найти его.
- Выделите имя вашего стилевого файла и нажмите комбинацию клавиш Ctrl+/ (или Cmd+/ на Mac) для раскомментирования строки.
- Затем сохраните изменения и закройте файл.
- Откройте ваш HTML документ в браузере и проверьте, что применяются стили из подключенного стилевого файла.
Следуя этим простым шагам, вы сможете проверить, что ваш CSS файл успешно подключен к вашему HTML документу в редакторе Sublime Text. Такой подход позволит вам быть уверенным в правильности ассоциации стилизации и отображения вашего веб-сайта или приложения.
Вопрос-ответ

Как подключить CSS файл к HTML в Sublime Text?
Для подключения CSS файла к HTML в Sublime Text нужно открыть HTML файл в редакторе, затем внутри тега написать тег с атрибутом rel="stylesheet" и атрибутом href, указывающим путь к CSS файлу. Например:
В чем отличие между внутренним и внешним подключением CSS файла к HTML в Sublime Text?
Внутреннее подключение CSS файла в HTML осуществляется с помощью тега



