Интернет - это удивительное место, где каждый день создаются и размещаются миллионы веб-страниц. Искусство работы с текстом является неотъемлемой частью этого пространства, которое нам так полюбилось. Каждый сайт или дизайн нуждается в уникальных шрифтах, которые помогут создать особую атмосферу, передать эмоции и привлечь внимание. От выбора шрифтов зависит, насколько удобно и приятно читать информацию, а также насколько заметно выделяется ваш проект на фоне других.
Шрифты – это не только способ передать информацию, но и средство выражения вашей индивидуальности в виртуальном мире. Они способны добавить необходимый акцент, подчеркнуть важные моменты. С помощью правильного шрифта можно создать определенное настроение, будь то строгость и серьезность для делового сайта или нежность и легкость для сайта о детях. Они выполняют функцию украшательства и, одновременно, являются средством организации информации. К счастью, в наше время нам доступны огромные возможности по выбору шрифтов для сайта или дизайна в целом.
Использование подходящих шрифтов является важным этапом создания сайта или дизайна. Но так же важным является их грамотное использование. Заголовки, подзаголовки, абзацы – каждая часть текста имеет свою функцию и требует особого подхода. Обеспечивая правильное восприятие текста, шрифты помогают удерживать внимание посетителей и повышают эффективность передаваемой информации. Они, как невидимые актеры, создают атмосферу и играют важную роль в формировании общего впечатления от сайта.
Разработка и подбор правильных типографических решений

При работе над сайтом или дизайном важно уделить должное внимание выбору шрифтов и их грамотной комбинации. Ведь типографика играет ключевую роль в создании визуальных эффектов и передаче информации.
При подборе шрифта следует учитывать его совместимость с основной идеей проекта, адаптивность, читабельность и целевую аудиторию. Умение разбираться в основных типах шрифтов, таких как серифные, безсерифные, курсивные, рукописные и декоративные, поможет сделать правильный выбор.
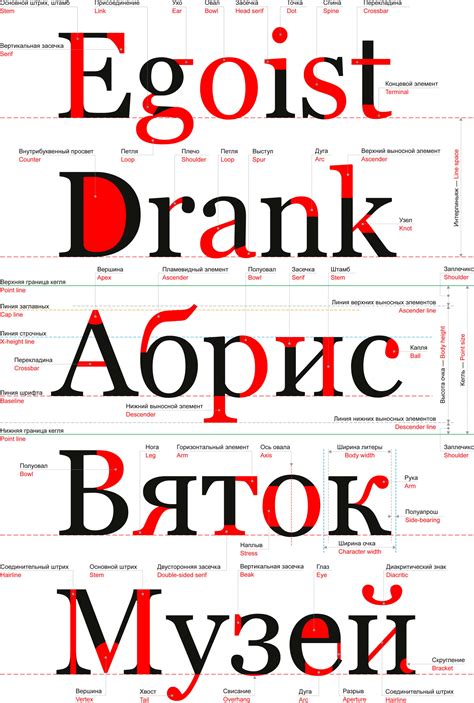
- Основные типы шрифтов:
- Серифные шрифты - отлично читаемые, отличаются наличием небольших дополнительных элементов (серифов) на концах каждой буквы. Часто используются для печатной продукции;
- Безсерифные шрифты - простые и современные шрифты, лишенные серифов. Они идеально подходят для онлайн-проектов и схематических изображений;
- Курсивные шрифты - имитируют рукописное написание, придают тексту элегантность и индивидуальность. Часто используются для заголовков, цитат и акцентных элементов;
- Рукописные шрифты - созданы с идеей передачи ощущения написания от руки. Их использование подойдет для проектов, требующих теплоты и личного отношения;
- Декоративные шрифты - отличаются необычным и выразительным внешним видом, включают в себя множество различных стилей. Для эффектных и креативных проектов.
Важно помнить, что правильное сочетание шрифтов - это не только их тип, но и размер, кернинг, ведущий и другие параметры. Соблюдение консистентности и гармонии в подборе шрифтов позволит вам создать функциональный и стильный дизайн, привлекающий внимание и максимально удобный для чтения.
Типы шрифтов и их эмоциональное воздействие

В данном разделе мы рассмотрим основные типы шрифтов и их способность передавать эмоциональные смыслы. Каждый шрифт имеет свою уникальную стилистику, особенности и воздействие на восприятие текста.
| Тип шрифта | Эмоциональное воздействие |
|---|---|
| Серифные шрифты | Серифные шрифты, такие как Times New Roman или Georgia, часто ассоциируются с формальностью, классикой и уважением. Они придают тексту официальный и профессиональный вид. |
| Беззасечные шрифты | Беззасечные шрифты, такие как Arial или Helvetica, обычно отличаются своей простотой и современностью. Они придают тексту нейтральный и универсальный вид. |
| Рукописные шрифты | Рукописные шрифты имеют индивидуальность и природность, они могут передавать эмоциональность, спонтанность и творческий подход. Они идеально подходят для создания интимной или личной атмосферы. |
| Декоративные шрифты | Декоративные шрифты нацелены на привлечение внимания и создание уникального стиля. Они могут быть эксцентричными, красочными и игривыми, что делает их хорошим выбором для проектов, требующих выражения индивидуализма и креативности. |
При выборе шрифта для своего проекта важно учитывать его эмоциональное воздействие и визуальное восприятие. Использование правильного типа шрифта поможет донести нужные эмоции, настроение и стиль вашего контента, делая его более привлекательным и эффективным.
Выбор шрифта, отражающий суть и цель проекта

При выборе шрифта необходимо учитывать тематику проекта и его цель. Например, для сайта, посвященного финансовым услугам, выбор шрифта с жесткими линиями и четкими контурами может создавать ощущение надежности и стабильности. В то же время, для сайта, ориентированного на детскую аудиторию, подходят шрифты с мягкими закруглениями и веселым настроем.
Однако, выбор шрифта должен учитывать не только тему проекта, но и его цель. Если целью сайта является информационное представление, то необходимо выбирать шрифт, обладающий хорошей читаемостью и удобством восприятия. Для дизайна, направленного на создание эмоциональной связи с аудиторией, возможно использование шрифтов со специфическим характерным стилем, способных эмоционально загрузить проект.
- Анализируйте тематику проекта и его цель для определения общего стиля шрифта
- Учитывайте психологические аспекты восприятия шрифта для создания необходимой эмоциональной связи
- Обеспечьте хорошую читаемость и удобство восприятия контента на сайте
- Сохраняйте сбалансированность и гармонию шрифтовых комбинаций на проекте
Выбор шрифта, соответствующего теме и цели проекта, позволяет усилить общее впечатление от сайта или дизайна и эффективнее донести нужное сообщение до аудитории. Разумное сочетание стиля и функциональных характеристик шрифта поможет достичь желаемого визуального эффекта и улучшить пользовательский опыт.
Оптимизация типографики для повышения комфорта пользователей

Качественно подобранные и оптимизированные шрифты играют важную роль в создании привлекательного и удобочитаемого дизайна веб-сайта или графического материала. Красивые и понятно воспринимаемые символы на экране вызывают положительные эмоции у пользователей и способствуют улучшению их пользовательского опыта.
Оптимизация шрифтов для увеличения удобства использования сайта или приложения включает в себя несколько ключевых аспектов. Первым шагом является выбор правильного стиля шрифта, который будет соответствовать общему дизайну и целям проекта. Следующим важным моментом является оптимальный размер шрифта, который должен быть достаточно крупным для комфортного чтения, но не настолько большим, чтобы заголовки или абзацы занимали слишком много места на странице.
- Используйте универсальные шрифты, чтобы избежать проблем с отображением на разных устройствах и браузерах.
- Задайте правильные настройки интерлиньяжа и кернинга для достижения оптимального расстояния между символами.
- Ограничьте количество разных шрифтов на странице, чтобы избежать смешивания стилей и создания визуального хаоса.
Помимо выбора и оптимизации самого шрифта, необходимо также учитывать контекст его применения. Размер и стиль шрифта должны соответствовать основному содержанию страницы и придавать ему акцент. Заголовки должны быть более яркими и выразительными, а тексты параграфов – более удобочитаемыми и нейтральными.
Уделяя внимание оптимизации шрифтов, вы подняете планку качества пользовательского опыта вашего сайта или дизайна на более высокий уровень. Такие детали, как размер, стиль и правильное сочетание шрифтов, могут существенно повлиять на восприятие и комфорт работы с интерфейсом пользователей.
Оптимальный размер шрифта для улучшения читаемости на различных устройствах

Размер шрифта играет важную роль в создании удобного и читабельного веб-дизайна. Но как выбрать оптимальный размер шрифта, чтобы текст был читаемым на различных устройствах без потери визуального впечатления?
При работе с шрифтами для сайта или дизайна необходимо учитывать, что текст будет просматриваться на различных устройствах, таких как компьютеры, ноутбуки, планшеты и смартфоны. Каждое устройство имеет разное разрешение экрана и размеры, что может существенно влиять на восприятие текста пользователем.
Один и тот же размер шрифта может выглядеть нормально на одном устройстве, но совершенно нечитабельным на другом. Поэтому важно адаптировать размер шрифта под каждое устройство, чтобы обеспечить максимальную читаемость.
| Устройство | Рекомендуемый размер шрифта |
|---|---|
| Компьютеры и ноутбуки | 14-16 пикселей |
| Планшеты | 16-18 пикселей |
| Смартфоны | 18-20 пикселей |
Эти рекомендации не являются жесткими правилами, но представляют собой основные рекомендации для обеспечения оптимальной читаемости на различных устройствах. Для уточнения оптимального размера шрифта рекомендуется провести тестирование на различных устройствах и с различными аудиториями.
Важно также помнить о других факторах, которые могут влиять на читаемость текста, таких как цвет текста, фоновый рисунок, расстояние между буквами и пробелами. При работе с шрифтами рекомендуется применять семейства шрифтов, которые хорошо подходят для чтения экранного текста, такие как Arial, Verdana или Open Sans.
Использование оптимального размера шрифта, а также учет других факторов, позволит создать удобный и читабельный дизайн, который будет наиболее эффективно взаимодействовать с пользователями на различных устройствах.
Вопрос-ответ

Какой шрифт лучше использовать для сайта?
При выборе шрифта для сайта важно учитывать его читаемость и совместимость с разными устройствами. Чаще всего используются шрифты с засечками, такие как Arial, Times New Roman, Roboto или Open Sans. Эти шрифты имеют хорошую читаемость как на компьютерах, так и на мобильных устройствах.
Как сделать текст на сайте более читабельным?
Есть несколько способов сделать текст на сайте более читабельным. Во-первых, выберите шрифт, у которого хорошо просматриваются буквы. Во-вторых, используйте достаточный размер шрифта, чтобы текст не был слишком маленьким. Также стоит задуматься о контрастности между текстом и фоном - цвета должны четко отличаться друг от друга.
В каких случаях стоит использовать разные шрифты на сайте?
Использование разных шрифтов на сайте может быть полезно, если вы хотите выделить какие-то особенности или разделы контента. Например, заголовки могут быть написаны другим шрифтом или размером, чтобы привлечь внимание читателей. Однако, не рекомендуется использовать слишком много разных шрифтов, чтобы избежать беспорядка и сложностей с визуальной идентификацией сайта.
Как выбрать цвет шрифта для сайта?
При выборе цвета шрифта для сайта следует учитывать цвет фоновых элементов и общую цветовую гамму дизайна. Цвет шрифта должен контрастировать с фоном, чтобы текст был хорошо видимым. Также стоит учитывать, что яркие и насыщенные цвета шрифта могут быть утомительными для чтения, поэтому чаще предпочитают использовать темные цвета на светлом фоне или наоборот.
Как использование нестандартных шрифтов влияет на скорость загрузки сайта?
Использование нестандартных шрифтов на сайте может замедлить его скорость загрузки. Это связано с тем, что браузер должен скачать файлы со шрифтами с удаленного сервера. Для ускорения загрузки можно использовать методы кеширования шрифтов, а также выбирать шрифты, которые имеют меньший объем файлов и быстрее загружаются.
Какой шрифт выбрать для своего сайта?
Выбор шрифта для сайта зависит от многих факторов, таких как тематика сайта, целевая аудитория и общий стиль дизайна. Однако, важно выбирать шрифт, который читабелен и хорошо воспринимается пользователем. Рекомендуется выбирать шрифты, которые несут нужную эмоциональную нагрузку, подходящую для вашего сайта. Также стоит учитывать совместимость шрифта с различными устройствами и браузерами, чтобы избежать проблем с отображением.



