Вы когда-нибудь задумывались о том, как выяснить, какая версия веб-языка используется на сайте или веб-странице? Знать версию HTML может быть полезно во многих ситуациях - от веб-разработки до редактирования контента.
HTML - это язык разметки, который используется для создания веб-страниц. Как и любой язык, HTML имеет разные версии, каждая из которых предлагает новые функции и улучшения. На сегодняшний день существует несколько версий HTML, включая HTML4, XHTML и HTML5.
Как определить, какая версия HTML была использована в разработке сайта или веб-страницы? Существует несколько способов сделать это. Один из самых простых способов - поиск метаданных на странице. Метаданные содержат информацию о веб-странице, включая указание версии HTML.
Кроме того, можно обратить внимание на структуру и особенности кода страницы. Каждая версия HTML имеет свои особенности и различные способы описания элементов. Определенные элементы, атрибуты или синтаксические конструкции могут указывать на использование конкретной версии языка.
Различные виды HTML

В сети Интернет существует несколько версий HTML, каждая из них предлагает определенный набор функций и возможностей. Эти версии HTML стали эволюционировать с течением времени, чтобы удовлетворять все более сложные требования пользователей и разработчиков веб-страниц. Давайте рассмотрим некоторые из наиболее распространенных версий HTML:
- HTML 4.01: Это стандартная версия HTML, на которой основано большинство веб-страниц до сих пор. Она предлагает основные элементы и атрибуты для структурирования текста и разметки страницы.
- XHTML 1.0: Эта версия HTML является более строгой и расширенной версией HTML 4.01. Она имеет бóльшую поддержку XML-синтаксиса и требует более строгих правил для разметки страницы.
- HTML5: Это наиболее современная и расширенная версия HTML, которая предлагает множество новых возможностей, таких как встроенные мультимедийные элементы, геолокация, графика и анимация. HTML5 также включает в себя различные апи-интерфейсы для разработки более интерактивных веб-страниц.
Кроме вышеперечисленных версий HTML, также существуют другие, более узконаправленные версии, такие как HTML 3.2, HTML 2.0 и другие, которые могут использоваться в специфических ситуациях. Но наиболее распространены и широко используются HTML 4.01, XHTML 1.0 и HTML5.
Понимание версии HTML: основы HTML 4

HTML 4 - это четвертая версия языка HTML, разработанная в конце 20 века и являющаяся значимым этапом в эволюции веб-страниц. Она предоставляет разработчикам возможность создавать интерактивные и динамичные веб-страницы на базе структурированного кода.
В HTML 4 используются стандартизированные теги и атрибуты, которые позволяют определить различные элементы страницы, такие как заголовки, параграфы, списки, таблицы и многие другие. Расширенная поддержка стилей и взаимодействия с пользователем делают HTML 4 мощным инструментом для разработки современных веб-страниц.
Особенности HTML 4 включают поддержку различных типов контента, таких как тексты, изображения и мультимедиа, а также возможность создавать интерактивные формы для обратной связи с пользователями. Семантическая разметка элементов в HTML 4 позволяет поисковым системам и другим программам понимать структуру страницы и делать ее более доступной для адаптивных и мобильных устройств.
Важно понимать, что HTML 4 не является самой последней версией языка и была заменена более новыми стандартами, такими как HTML5. Однако, знание и понимание основ HTML 4 являются важным фундаментом для разработчиков и позволяют им лучше понимать ранние принципы и возможности веб-разработки.
HTML 5: новое поколение веб-разметки

Один из основных аспектов HTML 5 - это поддержка семантической разметки, которая позволяет лучше структурировать содержимое веб-страницы и делать его более понятным для поисковых систем и ассистентов. В HTML 5 появились новые теги, такие как
- Новые возможности для работы с мультимедиа: в HTML 5 добавлены теги
- Более широкие возможности для работы с графикой: с помощью элемента
- Улучшенная работа с формами: HTML 5 включает новые типы полей ввода, такие как дата, время, и email, а также поддерживает валидацию форм на стороне клиента.
- Встроенная поддержка геолокации: с помощью тегов
и
HTML 5 - это современный стандарт веб-разметки, который вносит значительные улучшения в возможности создания интерактивных и многофункциональных веб-страниц. Он делает разработку более гибкой и эффективной, открывая новые горизонты для создания современных и инновационных веб-приложений.
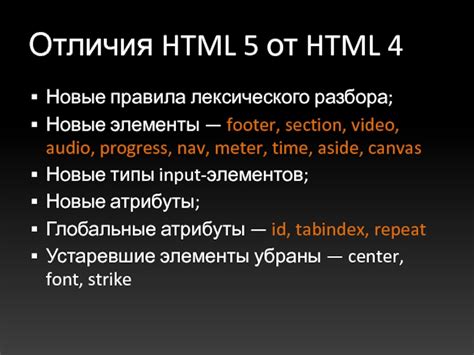
Отличия HTML 4 от HTML 5

HTML 4 – более старая версия языка, которая уже не поддерживается и рекомендуется использовать HTML 5. Однако, HTML 4 все еще существует на многих веб-сайтах и имеет свои особенности, которые отличают его от последующей версии.
Одним из ключевых отличий между HTML 4 и HTML 5 является подход к структурированию веб-страниц. HTML 4 предоставляет ограниченные возможности для определения структуры документа, в то время как HTML 5 включает более семантические элементы, такие как header, footer, nav, section, article и т. д. Эти элементы помогают разработчикам создавать лучшие и понятные структуры для веб-проектов.
Еще одним значимым отличием является поддержка мультимедийных элементов. HTML 4 требует использования плагинов для воспроизведения видео и аудио, таких как Flash или QuickTime. В то время как HTML 5 предоставляет встроенную поддержку для видео и аудио с помощью тегов
HTML 5 также включает новые атрибуты и элементы форм. К примеру, появились новые типы для полей ввода, такие как email и url, а также элементы для работы с местоположением, календарем и даже камерой устройства.
Другой важной особенностью HTML 5 является поддержка графики. Вместо использования обычных изображений, HTML 5 предлагает элемент
И наконец, HTML 5 внедряет новые API для работы с различными возможностями устройства, такими как геолокация, доступ к файловой системе и многое другое. Это позволяет разработчикам создавать более функциональные и удобные веб-приложения.
Версия HTML на веб-странице: как распознать HTML-код?

При создании веб-страницы важно иметь представление о версии HTML, которую она использует. Знание версии HTML позволяет определить, какие функции и возможности доступны, а также гарантировать совместимость с различными браузерами.
Чтобы узнать версию HTML на веб-странице, можно воспользоваться несколькими способами. Один из них - анализировать синтаксис и структуру HTML-кода страницы. Каждая версия HTML имеет свои особенности и различия в синтаксисе, которые могут быть использованы для определения версии.
Например, в HTML5 были добавлены новые теги, такие как article и section, которые можно использовать для более структурированного описания содержимого страницы. Если на странице используются такие теги, это может указывать на версию HTML5.
Также, в HTML4 использовался более строгий подход к синтаксису и требованиям, чем в предыдущих версиях. Если на странице встречаются атрибуты, такие как align или valign, это может быть признаком использования HTML4.
В целом, распознавание версии HTML на веб-странице требует анализа синтаксиса, структуры кода и наличия определенных элементов и атрибутов. Понимание версии HTML поможет в создании совместимых и современных веб-страниц, соответствующих требованиям современных браузеров.
Атрибут doctype и его значимость для определения стандарта языка разметки

Doctype, сокращенно от Document Type Declaration, описывает тип документа и версию HTML, которая используется в коде разметки. Этот атрибут помещается в начале кода HTML-страницы и влияет на способ интерпретации и отображения элементов веб-страницы соответствующим образом.
Существуют разные виды doctype, такие как HTML 5, HTML 4, XHTML 1.0 и другие, каждый со своими особенностями и возможностями. Например, использование doctype HTML 5 открывает доступ к новым атрибутам и функциям языка разметки, которые ускоряют и улучшают разработку веб-страниц. При использовании устаревших версий HTML могут возникнуть проблемы с совместимостью и корректным отображением содержимого.
| Версия HTML | Условные обозначения doctype |
|---|---|
| HTML 5 | <!DOCTYPE html> |
| HTML 4.01 Strict | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd"> |
| XHTML 1.0 Strict | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> |
Выбор правильного типа doctype является важным этапом при создании веб-страницы, поскольку это позволяет браузеру верно интерпретировать и отображать разметку. Неправильный или отсутствующий doctype может привести к непредсказуемым результатам, таким как некорректное отображение элементов или игнорирование некоторых функций языка разметки.
В итоге, использование соответствующего doctype является основополагающей частью для обеспечения совместимости, правильного отображения и функциональности веб-страницы в различных браузерах и устройствах.
Мета-теги для определения версии веб-языка

Мета-теги - это специальные элементы HTML, которые содержат метаданные о веб-странице. Они предоставляют дополнительную информацию о контенте, такую как автор, описание и ключевые слова. Однако, эти мета-теги также могут использоваться для указания версии веб-языка.
meta - это один из основных элементов HTML, используемый для определения мета-тегов на веб-странице. При использовании мета-тегов для определения версии веб-языка, мы можем указать соответствующую атрибуту http-equiv или name информацию о версии HTML.
Обратите внимание на следующие примеры:
Пример 1:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
В этом примере мы используем атрибут http-equiv со значением "Content-Type", чтобы указать тип содержимого веб-страницы. Значение "text/html; charset=UTF-8" указывает браузеру, что используется HTML, но не указывает конкретную версию.
Пример 2:
<meta name="generator" content="HTML Tidy, see www.w3.org">
В этом примере мы используем атрибут name со значением "generator", чтобы указать информацию о технологии, использованной для создания веб-страницы. Хотя этот пример не определяет конкретную версию HTML, он может дать дополнительную подсказку о веб-языке.
Используя мета-теги для определения версии HTML, вы можете помочь браузеру и другим инструментам правильно интерпретировать вашу веб-страницу, обеспечивая оптимальное отображение ее контента.
Основной смысл Meta-тега content

Meta-тег content предоставляет основную информацию о контенте веб-страницы и выполняет важную роль в ее оптимизации для поисковых систем. Данный тег позволяет задать описание, ключевые слова и язык документа, что обеспечивает более точную идентификацию содержимого страницы поисковыми роботами и повышает ее релевантность в результатах поиска. Кроме того, Meta-тег content может использоваться для задания дополнительных метаданных, таких как автор, дата создания, правообладатель и др.
| Атрибут | Описание | Пример значения |
|---|---|---|
| name | Задает имя метаданных | description |
| content | Задает значение метаданных | Описание веб-страницы |
| charset | Задает кодировку документа | UTF-8 |
| http-equiv | Задает значение HTTP-заголовка | refresh |
Meta-тег content следует размещать в секции head документа, между тегами <head> и </head>. Он играет важную роль в оптимизации сайта для поисковых систем и предоставляет дополнительную информацию о контенте страницы. Задавая значимые метаданные, вы повышаете шансы на то, что ваш сайт будет лучше индексироваться и отображаться в результатах поиска.
Meta-тег name: инструмент для указания дополнительной информации о веб-странице

Использование meta-тега name позволяет задать название, описание, ключевые слова и другую информацию для улучшения SEO-оптимизации веб-страницы. Также, он может использоваться для указания авторства страницы, обновлений, авторов и прочих деталей, которые помогут лучше представить цель и содержание страницы пользователям.
Кроме того, meta-тег name предоставляет возможность указать язык страницы, категории контента, авторскую информацию, настройки просмотра, форматирование и другие специфические параметры. Без использования стилей и изображений, можно максимально точно описать основную тему и свойства веб-страницы, чтобы она была доступна для поисковых систем и представляла интерес для посетителей.
Выявление версии HTML в исходном коде

Разберемся, как определить версию HTML в исходном коде без использования специфических терминов и приемов. Это поможет нам понять, какая версия HTML используется на веб-странице.
При анализе исходного кода веб-страницы, можно обратить внимание на различные элементы и конструкции, которые могут указывать на определенную версию HTML. Один из ключевых моментов - это декларация DOCTYPE, которая обычно находится в самом начале исходного кода.
DOCTYPE - это специальная инструкция, которая сообщает браузеру и другим программным средствам, как интерпретировать HTML-код. При определении версии HTML, необходимо обратить внимание на DOCTYPE и его значения.
| Версия HTML | Декларация DOCTYPE |
|---|---|
| HTML 5 | <!DOCTYPE html> |
| HTML 4.01 Strict | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
| HTML 4.01 Transitional | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> |
| HTML 4.01 Frameset | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> |
| XHTML 1.0 Strict | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> |
| XHTML 1.0 Transitional | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
Кроме декларации DOCTYPE, можно обратить внимание на использование устаревших или современных элементов и атрибутов HTML, которые также могут свидетельствовать о конкретной версии HTML. Также стоит учесть возможные комментарии и ссылки на стандарты в исходном коде страницы.
Используя указанные подсказки, мы можем более точно определить версию HTML на веб-странице и приступить к дальнейшему анализу кода или внесению изменений в соответствии с требованиями нужной версии HTML.
Поиск информации о версии HTML в HTML-тегах

| Тег | Описание |
|---|---|
| <!DOCTYPE> | Тег <!DOCTYPE> определяет тип документа и его версию. Версия HTML указывается после ключевого слова "DOCTYPE", например, <!DOCTYPE html> для HTML5. |
| <html> | Тег <html> используется для обозначения начала и конца HTML-документа. В некоторых случаях, версия HTML может быть указана в атрибуте "version" данного тега. |
| <meta> | Тег <meta> предназначен для установки различных метаданных документа. В некоторых случаях, версия HTML может быть указана в атрибуте "content" данного тега. |
Если не удалось найти информацию о версии HTML в HTML-тегах, можно обратиться к дополнительным средствам источника, из которого была получена веб-страница, например, к комментариям разработчиков или документации. Изучение и анализ кода страницы, включая используемые технологии и функциональные возможности, также может помочь в определении версии HTML.
Вопрос-ответ

Как определить версию HTML?
Определить версию HTML можно с помощью декларации . В начале HTML-документа помещается тег , за которым следует указание версии HTML. Например, , где "html" указывает на версию HTML5.
Какой синтаксис применяется для определения версии HTML?
Для определения версии HTML используется декларация . В ней указывается версия HTML, которую использует документ. Например, указывает на использование версии HTML5.
Можно ли определить версию HTML по содержимому документа?
Нет, невозможно однозначно определить версию HTML по содержимому документа. Для определения версии требуется наличие декларации в начале документа. Без указания версии в этой декларации невозможно точно определить, какую именно версию HTML использует документ.
Какая версия HTML является наиболее распространенной в настоящее время?
В настоящее время наиболее распространенной версией HTML является HTML5. Она представляет собой последнюю и наиболее современную версию HTML, которая включает множество новых возможностей и улучшений по сравнению с предыдущими версиями.



