Перед нами раскрывается увлекательный мир полный символов, кодов и магии, где каждый может стать творцом собственной цифровой реальности. Сколько же во вселенной Интернета таится потенциала и возможностей, ожидающих своего реализатора?
В открывающихся перед нами пространствах этой виртуальной вселенной можно организовывать информацию, делиться знаниями и идеями с лицами, далекими по физическому пространству, но близкими по духу. А для того, чтобы принять участие в этом грандиозном деле, нужно всего лишь знать основы - они же язык, на котором говорит себя сам Всемирная паутина.
Вам не требуется быть экспертом в программировании, ведь создавать html-файлы - это проще, чем кажется. Главное - это умение структурировать информацию с помощью тегов и фактически общаться с вашей веб-страницей на ее собственном языке. Некий шифр, который поможет вам организовать ваш контент и передать его инструкции виртуальному миру.
Подготовка к разработке веб-страницы

Начиная разработку веб-страницы, необходимо осуществить ряд подготовительных мероприятий, чтобы обеспечить эффективность и качество работы. В данном разделе рассмотрим этапы подготовки и организации процесса создания HTML-файла.
1. Определение целей и задач
Перед началом работы необходимо четко определить целевую аудиторию веб-страницы и ее основные задачи. Это поможет сориентироваться в выборе необходимого контента, визуального оформления и функционала страницы.
2. Сбор информации
Для создания веб-страницы необходимо собрать все необходимые материалы, такие как текстовые данные, изображения, видео, аудиофайлы и другие компоненты. Это позволит организовать информацию на странице и грамотно ее структурировать.
3. Планирование структуры страницы
Прежде чем приступить к созданию HTML-файла, необходимо продумать структуру веб-страницы. Составление простого плана, используя разделы и подразделы, поможет упорядочить контент и обеспечить логическую связь между различными элементами.
4. Подбор и адаптация дизайна
Дизайн веб-страницы влияет на общее восприятие контента и определяет уровень комфорта ее использования. При подборе дизайна следует учитывать целевую аудиторию и особенности предоставляемой информации. Также необходимо учесть мобильную адаптацию страницы для обеспечения корректного отображения на различных устройствах.
5. Определение функционала
Функциональные возможности веб-страницы определяются не только ее целями, но и потребностями пользователей. Перед созданием файла необходимо определить необходимые элементы интерактивности, такие как кнопки, формы, меню навигации и другие элементы, которые обеспечат удобство использования страницы.
Учитывая вышеуказанные этапы подготовки и представленные в разделе рекомендации, можно грамотно подготовиться к процессу создания HTML-файла и обеспечить высокое качество создаваемой веб-страницы.
Выбор инструмента для редактирования кода

Когда речь идет о создании веб-страниц, важно выбрать подходящий редактор кода. Это инструмент, который поможет вам создать и редактировать HTML-файлы, обеспечивая мощные функции и удобный интерфейс.
Есть множество различных редакторов кода на рынке, каждый из которых предлагает свои преимущества и возможности. При выборе редактора стоит учитывать такие факторы, как функциональность, удобство использования, наличие подсветки синтаксиса и поддержка плагинов.
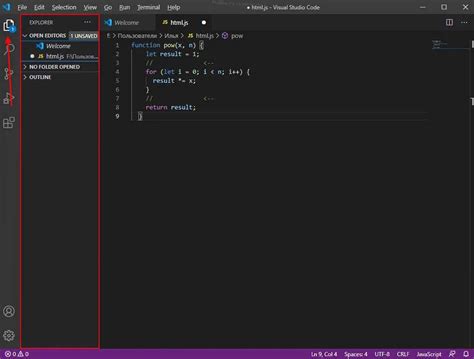
Одним из популярных редакторов кода является Notepad++, который предлагает широкий набор функций и позволяет работать с разными языками программирования. Если вы ищете более многофункциональный инструмент, можете обратить внимание на Visual Studio Code, который предлагает расширенные возможности и поддержку разных платформ.
Если вы новичок в программировании и создании веб-страниц, вы можете начать с использования онлайн-редакторов кода, таких как CodePen или JSFiddle. Они предоставляют удобную среду разработки и моментальное отображение результатов.
Важно выбрать редактор кода, который соответствует вашим потребностям и помогает вам достичь желаемых результатов. Кроме того, не забывайте, что на пути к освоению программирования вы можете испытать несколько разных редакторов кода и выбрать тот, с которым вам будет комфортно работать.
Подготовка и настройка инструмента для создания веб-страниц

Перед тем как приступить к установке редактора, важно определиться с выбором подходящего редактора кода. Существует множество различных программ, которые предоставляют функции для разработки веб-страниц. Имейте в виду, что каждый редактор имеет свои особенности и функционал, поэтому важно выбрать тот, который наиболее подходит для ваших потребностей и уровня навыков.
После выбора подходящего редактора кода, вам понадобится скачать и установить его на ваш компьютер. Процедура установки может немного отличаться в зависимости от выбранного редактора, поэтому рекомендуется следовать инструкциям, предоставленным разработчиком.
После успешной установки редактора кода, требуется выполнить некоторые настройки, чтобы обеспечить комфортную и производительную работу. Настройки могут включать в себя выбор цветовой схемы, шрифта, авто-завершение кода, подсветку синтаксиса и другие параметры, которые помогут улучшить работу с редактором.
После выполнения всех необходимых настроек, редактор готов к использованию. Вы можете приступить к созданию и редактированию веб-страниц, используя возможности выбранного редактора кода.
Создание нового документа веб-страницы

Пришло время воплотить свои идеи в новый документ, который станет основой вашей веб-страницы! В этом разделе мы рассмотрим процесс создания нового документа с использованием различных инструментов и программ на вашем компьютере.
- Выбор подходящего редактора
- Инициализация нового проекта
- Структурирование веб-страницы
- Определение типа документа и кодировки
- Сохранение файла с расширением ".html"
Первым шагом в создании нового документа веб-страницы является выбор подходящего редактора. В зависимости от ваших предпочтений и опыта, вы можете использовать текстовый редактор, интегрированную среду разработки или специальные программы для создания веб-страниц.
Далее необходимо инициализировать новый проект, задать основные параметры, такие как название проекта и путь, по которому будет сохранен ваш документ. Затем вы можете приступить к структурированию веб-страницы с помощью тегов и элементов HTML.
Определение типа документа и кодировки играет важную роль для правильного отображения содержимого на веб-браузерах. Не забудьте указать тип документа с помощью DOCTYPE и выбрать соответствующую кодировку для вашего текста.
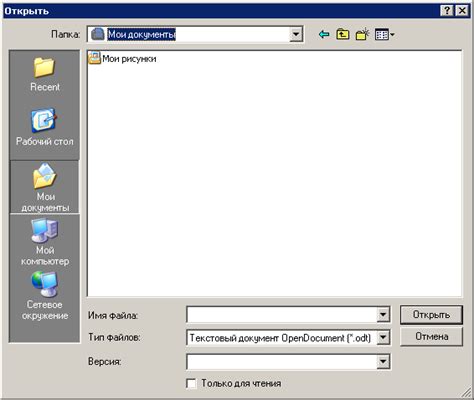
Наконец, когда вы завершите работу над своими веб-страницами, не забудьте сохранить файл с расширением ".html". По умолчанию, ваш компьютер будет распознавать этот тип файла как HTML документ и открывать его с помощью установленного веб-браузера.
Открытие редактора кода

В данном разделе мы рассмотрим процесс доступа к редактору кода, инструменту, необходимому для работы с HTML-файлами на компьютере. Открыв редактор, вы сможете создавать и редактировать ваши веб-страницы, внося на них необходимые изменения и создавая уникальный контент под свои потребности.
Перед тем, как приступить к работе с редактором кода, важно выбрать подходящее программное обеспечение. Существует множество редакторов кода на рынке, каждый из которых предлагает свои особенности и возможности. Редактор кода является интуитивным и удобным инструментом для создания и редактирования HTML-файлов, обеспечивая гибкость и простоту в использовании.
Наиболее распространенными редакторами кода являются:
- Sublime Text
- Visual Studio Code
- Atom
- Notepad++
Как только вы определились с выбором редактора кода, осталось всего лишь несколько простых шагов, чтобы начать работу. После установки выбранной программы, запустите ее на своем компьютере. Обратите внимание на приветственный экран, где вы можете создать новый HTML-файл или открыть существующий. Если у вас уже есть готовый HTML-файл, вы можете просто открыть его и начать редактирование.
Итак, открыв редактор кода, вы готовы к творчеству! Используйте ваш инструмент максимально эффективно, создавайте веб-страницы с уникальным контентом и делитесь ими с миром!
Создание нового документа

Создание новой записи
Приступая к созданию нового документа, мы начинаем путешествие в мир творчества и самовыражения. Задача этого раздела - помочь вам на этом пути и поделиться несколькими полезными советами.
Описание существенности
Создание нового документа включает в себя процесс формирования основного контекста для вашего проекта. Важно понимать, что ваш документ будет служить основой для представления идеи или передачи информации, и поэтому требует особого внимания и аккуратности.
Важность планирования
Прежде чем начать создавать документ, полезно потратить некоторое время на планирование. Это позволит установить цель документа и определить его структуру. Заранее подготовленный план поможет вам ясно представить конечный результат и избежать ошибок и ненужных изменений.
Выбор правильных инструментов
Для создания нового документа необходимо выбрать подходящие инструменты. Различные приложения и программы предоставляют широкий выбор функций и возможностей, и важно выбрать те, которые наилучшим образом соответствуют вашим потребностям и способностям.
Заключение
Создание нового документа - это начало путешествия, которое предлагает возможность наглядно представить свои идеи и поделиться ими с другими людьми. Грамотное планирование и выбор правильных инструментов помогут вам создать качественный документ, который отражает ваши цели и амбиции.
Основные конструкции HTML

Первым основным элементом является заголовок, создаваемый с помощью тега <h1>. Он отображает наиболее важную информацию о странице и должен использоваться один раз в начале контента.
Для форматирования текста можно использовать теги параграфа (<p>), которые позволяют разделять контент на отдельные абзацы. Также можно использовать теги жирного (<strong>) и курсивного (<em>) выделения, чтобы подчеркнуть важные моменты в тексте.
Одним из важных элементов является ссылка (<a>), которая позволяет переходить на другие страницы или разделы веб-сайта. Ссылка должна содержать атрибут href для указания адреса, на который она ведет.
В HTML также имеются элементы для создания списков – ненумерованного (<ul>) и нумерованного (<ol>) списков. Они позволяют организовать информацию в удобной форме.
И, наконец, элементы изображения и таблицы (<img> и <table>) позволяют вставлять графическую информацию и организовывать данные в структурированном виде.
Основные теги для структурирования текста и создания списков

Веб-страницы состоят из разных элементов, которые позволяют структурировать текст и создавать списки. Каждый из этих элементов выполняет определенную функцию и может быть использован для достижения определенных целей на странице.
Один из самых важных тегов -
- - позволяет создавать неупорядоченные списка. Он обычно используется для представления элементов, которые не имеют строгой последовательности. Внутри тега
- для создания отдельных элементов списка. Также доступен тег
- , который создает упорядоченный список, где каждый элемент будет иметь свой порядковый номер.
- , который может быть использован не только для создания элементов списка. Он также позволяет структурировать текст, создавая пункты списка или разделяя его на отдельные блоки. Тег
- может быть использован внутри других элементов, таких как
- ,
- ,
и других.
Вопрос-ответ
Как создать html файл на компьютере?
Для создания html файла на компьютере необходимо открыть текстовый редактор, создать новый файл и сохранить его с расширением .html. Затем можно открыть созданный файл в браузере и увидеть результат.
Какой текстовый редактор лучше использовать для создания html файлов на компьютере?
Есть множество текстовых редакторов, которые подходят для создания html файлов на компьютере. Некоторые из популярных редакторов это Sublime Text, Visual Studio Code, Atom. Вы можете выбрать редактор, который наиболее удобен и соответствует вашим требованиям.
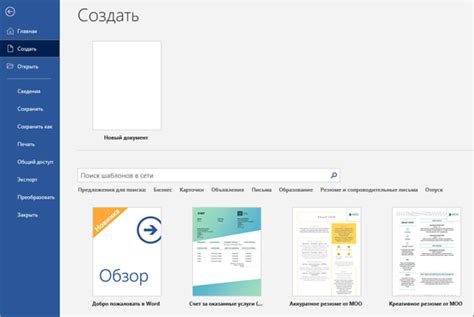
Можно ли создать html файл с помощью программы Microsoft Word?
Да, можно создать html файл с помощью программы Microsoft Word. Для этого необходимо открыть документ в Word, выбрать опцию "Сохранить как" и выбрать формат файла "Веб-страница, фильтр HTML". Однако, стоит отметить, что результат может не всегда быть идеальным, так как Word не является специализированным редактором для работы с html.
Можно ли создать html файл без использования текстового редактора или программы?
Технически, можно создать html файл без использования текстового редактора или программы. Для этого достаточно создать обычный текстовый файл с расширением .html, открыть его в любом текстовом редакторе и написать в нем html код. Однако, использование специализированного редактора или программы значительно облегчает процесс создания и редактирования html файла.
Какие основные теги необходимо использовать при создании html файла?
При создании html файла необходимо использовать основные теги, такие как , , ,
, . Тег указывает тип документа как HTML. Тег является корневым элементом html документа. Тег содержит информацию о документе, такую как заголовок и подключаемые файлы. Тегзадает заголовок документа, который отображается в заголовке браузера. Тег содержит основное содержимое документа.Как создать html файл на компьютере?
Чтобы создать html файл на компьютере, откройте любой текстовый редактор (например, Блокнот в Windows или TextEdit на Mac). Создайте новый файл и сохраните его с расширением .html. Теперь вы можете написать код HTML в этом файле и сохранить изменения. В результате у вас будет создан html файл на вашем компьютере.
Еще один полезный тег -
- могут быть использованы теги




