Когда дело доходит до создания визуально привлекательного пользовательского интерфейса, детали имеют огромное значение. Каждая кнопка, каждое поле ввода, каждый переключатель - все эти элементы должны быть подобраны и настроены с особым вниманием к деталям. Один из способов достичь этого уровня детализации - использовать библиотеку iCheck.
Если вы хотите создать интерфейс, который выделяется среди прочих, и который позволяет пользователям взаимодействовать с вашим веб-приложением с удовольствием и легкостью, то iCheck может быть идеальным решением для вас. Благодаря его гибкости и множеству настраиваемых опций, вы сможете создать уникальные элементы управления, которые соответствуют вашему бренду и удовлетворят потребности ваших пользователей.
Независимо от того, являетесь ли вы новичком в веб-разработке или опытным программистом, эта статья поможет вам освоить основы настройки iCheck и использовать его для создания потрясающего интерфейса. Мы исследуем все важные аспекты: от установки и подключения к вашему проекту до настройки внешнего вида элементов и добавления собственных стилей.
Зачем нужен icheck и как он может упростить вашу работу

icheck помогает сделать ваши формы более удобными и привлекательными для пользователей, обеспечивая возможность создания красивых, стильных и адаптивных элементов форм. Благодаря этому незаметно для пользователя улучшается его опыт взаимодействия с вашим веб-сайтом, увеличивая удовлетворенность и комфорт использования.
Независимо от того, являетесь ли вы разработчиком, дизайнером или владельцем веб-сайта, использование icheck дает возможность значительно расширить ваш выбор вариантов оформления форм, чтобы они соответствовали стилю вашего сайта. Благодаря богатым настройкам и гибким опциям, вы сможете легко создавать уникальные и стильные элементы форм, которые подчеркивают уникальность вашего бренда или сайта.
Кроме того, icheck предлагает простой и интуитивно понятный интерфейс, позволяющий легко настроить и настроить элементы формы. Вы сможете изменять внешний вид, размеры, цвета, анимацию и многое другое, позволяя вам создавать элементы форм, которые идеально соответствуют вашим требованиям и предпочтениям. Благодаря этому вы сможете создать разнообразные и привлекательные формы, которые будут визуально выделяться и привлекать внимание пользователей.
Установка и настройка стильного элемента выбора на HTML-странице

Интеграция стильного элемента выбора может значительно повысить эстетическое восприятие вашей веб-страницы и сделать пользовательский опыт более удобным. В данном разделе мы рассмотрим процесс установки и настройки такого элемента на вашей HTML-странице.
Перед началом установки рекомендуется подготовить все необходимые файлы для работы с icheck. После получения файлов, следует добавить их в соответствующие директории вашего проекта. Пожалуйста, убедитесь, что вы использовали последнюю версию пакета icheck и распаковали все необходимые файлы.
Далее, откройте вашу HTML-страницу в любом текстовом редакторе, чтобы приступить к настройке icheck. Первым шагом будет подключение необходимых файлов стилей и скриптов. Убедитесь, что вы указали правильные пути к файлам в вашем коде.
После подключения файлов стилей и скриптов, следующим шагом будет инициализация icheck на вашей HTML-странице. Для этого, найдите блок кода, где вы хотите использовать icheck, и добавьте необходимые теги и атрибуты для этого элемента.
Для корректной настройки icheck, важно понимать все доступные опции и параметры, которые можно использовать. Рекомендуется изучить документацию icheck для получения полного списка опций и их описания.
Важно отметить, что установка и настройка icheck может быть сложной задачей для новичков, но с пониманием основных принципов и практик, вы сможете успешно интегрировать и настроить этот элемент выбора на вашей HTML-странице.
Установка и загрузка библиотеки icheck

В этом разделе мы рассмотрим процесс загрузки и установки библиотеки icheck, которая предоставляет возможность стилизации и кастомизации элементов форм на веб-страницах. Эта библиотека позволяет улучшить взаимодействие пользователя с формами и сделать их более привлекательными и удобочитаемыми. Мы проведем вас через несколько простых шагов, чтобы вы могли начать использовать icheck в своих проектах.
- Первым шагом является скачивание библиотеки icheck. Вы можете найти последнюю версию библиотеки на официальном сайте icheck (ссылка) или в репозитории GitHub. После загрузки вы получите ZIP-архив с необходимыми файлами.
- После того, как вы скачали ZIP-архив, следует его распаковать в ваш проект. Вы можете создать специальную папку для файлов icheck или поместить их в уже существующую директорию с вашим кодом.
- Далее, необходимо подключить стили библиотеки icheck к вашей веб-странице. Для этого вам нужно добавить ссылку на CSS-файл библиотеки в разделе <head> вашего HTML-документа. Вы можете использовать тег <link> со свойством href, указывающим путь к CSS-файлу icheck.
- Последним шагом является подключение JavaScript-файла icheck к вашей странице для активации функциональности библиотеки. Для этого вам нужно добавить ссылку на JavaScript-файл в самом низу страницы, перед закрывающим тегом </body>. Вы можете использовать тег <script> со свойством src, указывающим путь к JavaScript-файлу обработчика icheck.
После выполнения всех этих шагов, вы готовы начать использовать библиотеку icheck и настраивать элементы форм в соответствии с вашими потребностями. Не забудьте проверить, что вы правильно подключили все файлы и следуйте инструкциям по настройке, которые предоставляются в документации библиотеки icheck. Удачи!
Подключение iCheck к веб-странице

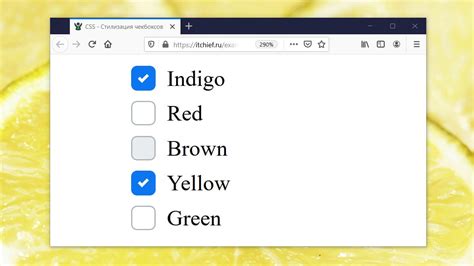
Обеспечьте функциональность и стиль вашим элементам формы, добавив iCheck на вашу веб-страницу. iCheck предоставляет возможность кастомизации стандартных элементов формы, таких как флажки и переключатели, добавляя им современный и эстетичный дизайн.
Чтобы начать использовать iCheck, необходимо подключить его к вашей веб-странице. Для этого можно воспользоваться различными способами, включая включение файлов с помощью тега <script> или загрузку через CDN. После успешного подключения iCheck становится доступным для применения к вашим элементам формы.
Затем, вам необходимо выбрать нужные элементы формы, которые вы хотите стилизовать с помощью iCheck. Примените соответствующие классы или вызовы функций для настройки элемента формы на вашей веб-странице.
После применения iCheck к элементам формы, вы можете увидеть, как они были преобразованы в соответствии с выбранным стилем. Вам также доступны различные настройки и возможности, позволяющие дополнительно кастомизировать элементы формы в соответствии с вашими потребностями.
Подключение iCheck к вашей веб-странице позволяет создать современный и эстетичный дизайн для элементов формы, повышая пользовательский опыт и улучшая общий вид вашего веб-сайта.
Настройка оформления флажков и переключателей

В данном разделе будет рассмотрена настройка внешнего вида элементов управления типа "чекбокс" и "радиокнопка", при использовании популярной библиотеки icheck. Будут представлены подробные инструкции по изменению цветов, стилей, размеров и других визуальных параметров этих элементов, чтобы создать идеальное оформление, соответствующее вашим потребностям и дизайну.
Прежде чем приступить к настройке внешнего вида, рекомендуется ознакомиться с возможностями и стилистическими особенностями библиотеки icheck. Далее будут представлены общие шаги и рекомендации, помогающие вам изменить оформление чекбоксов и радиокнопок в соответствии с вашими предпочтениями.
- Настройка цветов: изменение цвета фона, фона при наведении курсора, цвета галочки и радиокнопки.
- Изменение стилей: настройка скругления углов, толщины границы и других стилевых параметров.
- Размеры элементов: установка желаемых размеров флажков и переключателей.
- Изменение иконок: замена стандартной иконки галочки и радиокнопки на другие изображения или символы.
- Создание пользовательского оформления: создание собственных стилей, чтобы полностью изменить внешний вид элементов.
При настройке внешнего вида чекбоксов и радиокнопок с использованием библиотеки icheck, имейте в виду, что внесение изменений может потребовать некоторых знаний CSS и базового понимания структуры HTML кода. Тем не менее, с помощью данного руководства вы сможете достичь желаемого оформления элементов управления и создать уникальный вид для ваших проектов.
Функциональные возможности основной библиотеки проверки iCheck

В данном разделе представлено подробное описание основных функций основной библиотеки проверки состояний и стилей iCheck, которая позволяет удостовериться в точности и правильности выбранных параметров в интерфейсе веб-страницы.
Элемент кастомизации
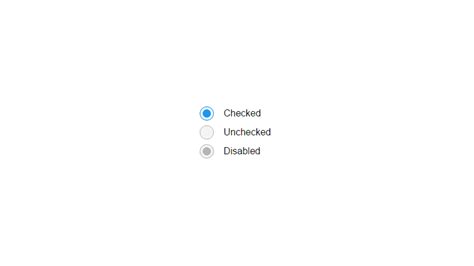
Первая из ключевых функций iCheck - возможность кастомизировать стандартные элементы веб-форм, такие как флажки (checkbox) и радио-кнопки (radio) для их более привлекательного внешнего вида. За счет использования данных функций можно полностью изменить их стили, а также добавить различные анимации и переходы между разными состояниями элемента.
Версатильность настроек
Основная библиотека iCheck обладает широким набором настроек, позволяющих полностью настроить функционал элементов веб-форм. Здесь можно изменить стили, цвета, размеры, форму элементов и даже вовсе исключить отображение некоторых его аспектов. Для удобства использования доступен набор предустановленных значений, но также существует возможность самостоятельного установления параметров.
Кросс-браузерная совместимость
Кроме того, iCheck функционирует корректно во всех популярных веб-браузерах, что обеспечивает одинаковую работоспособность и визуализацию элементов независимо от программного обеспечения пользователя. Благодаря этому, разработчикам не требуется осуществлять дополнительные настройки для поддержки разных браузеров.
Различные темы
Функциональность библиотеки iCheck также позволяет применять различные темы оформления для элементов веб-форм. Это дает возможность достичь симпатичного и неповторимого внешнего вида, гармонирующего с дизайном веб-страницы. На выбор предоставлено множество таких тем, что способствует обеспечению индивидуального стиля.
Поддержка событий
Кроме основных функций, iCheck предлагает поддержку различных событий, которые возникают при взаимодействии пользователя с элементами веб-формы. Это позволяет разработчикам легко отслеживать и реагировать на изменения состояний элементов, такие как отметка флажка или выбор радио-кнопки, и выполнять необходимые действия в соответствии с этими событиями.
Конечные мысли
iCheck - это мощная библиотека, которая предоставляет широкие возможности для кастомизации и проверки элементов веб-форм, обеспечивая гибкость и контроль над их внешним видом и функциональностью. Разнообразие функций и настроек позволяет создавать уникальные и привлекательные интерфейсы, а также гарантирует полную совместимость с любыми браузерами, что делает iCheck незаменимым инструментом для веб-разработчиков.
Автоматическая персонализация чекбоксов и радиокнопок с помощью iCheck

Данная часть статьи посвящена подробному рассмотрению процесса автоматической замены стандартных чекбоксов и радиокнопок на стильные и удобные кастомные элементы с помощью iCheck. Благодаря данной функциональности пользователи смогут улучшить интерактивность своих веб-страниц и повысить эстетическую привлекательность форм.
Первым шагом для установки iCheck является подключение библиотеки к вашему проекту. Вы можете использовать внешние файлы CSS и JavaScript или загрузить библиотеку непосредственно из CDN-серверов.
После успешного подключения iCheck, вам необходимо добавить соответствующие классы к вашим HTML-элементам чекбоксов и радиокнопок. Затем iCheck автоматически их обнаружит и заменит на стилизованные альтернативы.
Важно отметить, что iCheck предоставляет множество настроек и вариантов для дальнейшей персонализации ваших стилизованных элементов. Вы можете изменить цвета, размеры, форму, анимацию и другие параметры, чтобы адаптировать их под вид вашего проекта.
- Один из основных преимуществ iCheck - кросс-браузерная совместимость. Библиотека поддерживает широкий спектр популярных браузеров, включая Chrome, Firefox, Safari, Opera и даже Internet Explorer.
- Также стоит отметить, что iCheck обладает хорошей производительностью благодаря оптимизации кода и использованию современных техник веб-разработки. Это позволяет снизить нагрузку на процессор и улучшить скорость отклика страницы.
- Поддержка анимации и плавных переходов является еще одним преимуществом iCheck. Вы можете настроить различные анимационные эффекты для появления, исчезновения и изменения состояния стилизованных элементов.
В заключении можно сказать, что использование iCheck значительно улучшает пользовательский опыт и делает взаимодействие с веб-формами более удобным и привлекательным. Благодаря гибким настройкам и кросс-браузерной совместимости, iCheck является отличным выбором для каждого проекта, где требуется стилизация стандартных чекбоксов и радиокнопок.
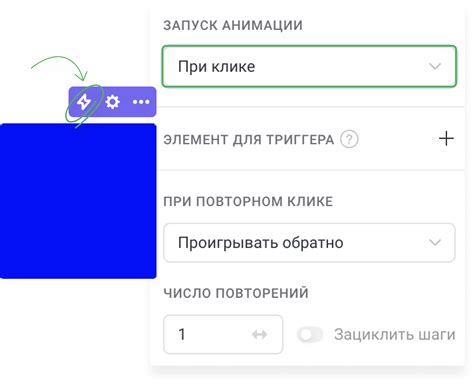
Добавление анимации при клике на флажок или опцию

Анимация при клике позволяет создать впечатляющий эффект пользовательского взаимодействия, которое может быть основано на различных визуальных эффектах, таких как переходы цветов, изменение размера или плавное появление и исчезновение элементов.
Добавление анимации также может помочь вам визуально подчеркнуть изменение состояния флажка или опции, улучшить понимание пользователя относительно выбранных значений и упростить взаимодействие с формами на вашем веб-сайте.
Создание уникального стиля и цветовой схемы для icheck

В этом разделе мы рассмотрим возможности настройки стиля и цветовой схемы в библиотеке icheck. Уникальный дизайн и соответствие цветам вашего веб-сайта придают ему индивидуальность и помогают привлечь внимание пользователей.
Поддержка различных тем и настраиваемых цветовых схем является одной из основных возможностей icheck. Вы можете легко изменить внешний вид чекбоксов и радиокнопок, выбрав одну из предустановленных тем или создавая собственные цветовые схемы.
Используя классы-модификаторы, вы можете применить стиль и цвета вашего сайта к элементам icheck. Например, если у вас есть синий цвет веб-сайта, вы можете применить класс "blue" к элементам icheck, чтобы они соответствовали общему стилю.
Также вы можете создавать свои собственные темы и настраивать цветовые схемы icheck, используя CSS. С помощью классов элементов и свойств CSS вы можете изменить цвета фона, рамок, текста и других элементов icheck, чтобы они точно соответствовали вашему веб-сайту.
Независимо от того, хотите ли вы использовать предустановленные темы или создавать свои собственные, icheck предоставляет гибкие возможности настройки, позволяющие вам добиться идеального сочетания стиля и цветовой схемы для вашего веб-сайта.
Расширенные возможности и функции iCheck

Кастомизация внешнего вида
Один из главных преимуществ iCheck - возможность полностью изменить внешний вид элементов формы, сделав их соответствующими дизайну вашего веб-сайта. Вы можете настроить цвета, форму, размер и другие характеристики чекбоксов и радиокнопок с помощью простого CSS кода.
Улучшенные анимации
iCheck предлагает широкий выбор анимаций при переключении элементов формы. Вы можете добавить плавное изменение состояния при нажатии на чекбокс или радиокнопку, что делает взаимодействие пользователя с вашей формой более привлекательным и удобным.
Поддержка различных тем
Благодаря iCheck вы можете выбрать подходящую тему для вашей формы из большого набора предустановленных стилей. Кроме того, вы можете создать собственную уникальную тему, полностью соответствующую индивидуальным требованиям вашего проекта.
Гибкие настройки поведения
iCheck предлагает различные параметры настройки, позволяющие легко управлять поведением элементов формы. Вы можете выбрать метод обработки событий, настроить поведение при клике, момент загрузки и другие детали взаимодействия с формой.
Кроссбраузерная совместимость
iCheck обеспечивает поддержку всех современных веб-браузеров, включая Firefox, Chrome, Safari, Opera и Internet Explorer. Вы можете быть уверены, что ваша стилизация элементов формы будет выглядеть одинаково превосходно во всех популярных браузерах.
В этом разделе мы рассмотрели только несколько из множества возможностей, предоставляемых iCheck. С помощью этого плагина вы сможете создать стильные, функциональные и привлекательные формы, улучшив взаимодействие пользователей с вашим веб-сайтом.
Вопрос-ответ

Как установить и настроить iCheck?
Для установки iCheck необходимо скачать файлы библиотеки с официального сайта. Затем, подключите эти файлы к своему проекту, добавив ссылки на них в разделе вашей HTML-страницы. После этого, вам нужно выбрать и настроить оформление для iCheck. Для этого используйте соответствующие CSS-классы в вашем HTML-коде. В завершение, выполните необходимые JavaScript-инициализации, чтобы активировать iCheck на вашей странице.
Как изменить стилизацию iCheck?
Для изменения стилизации iCheck вы можете использовать готовые темы, которые поставляются с библиотекой. Выберите нужную тему и добавьте соответствующий CSS-класс к вашему HTML-элементу. Если готовые темы не удовлетворяют вашим требованиям, вы можете создать собственную стилизацию, добавив соответствующие CSS-правила. Для этого вам потребуется изменить значения CSS-свойств для отображения и состояний элементов iCheck. После внесения изменений, обновите страницу, чтобы увидеть новый внешний вид iCheck.



