Веб-разработка - сложный и динамичный процесс, требующий совместной работы и взаимодействия разных элементов системы. Это похоже на сложную лигу, где каждый игрок играет свою роль для достижения общей цели. В этом процессе нет одиночных героев, только командная работа, где каждый участник имеет свои силы и ответственности.
Перед нами стоит вопрос - какую роль играют клиент и сервер во всей этой замысловатой системе веб-разработки, основанный на принципах взаимодействия и обмена информацией?
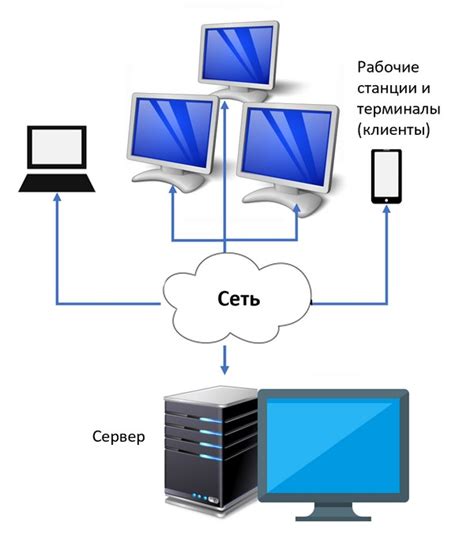
Клиент - это активный участник процесса, представляющий глаза и уши системы. Он обеспечивает непосредственное взаимодействие с пользователем, предоставляя ему доступ к функционалу и контенту веб-приложения. Клиент получает информацию от пользователя, обрабатывает ее и отправляет на сервер для выполнения определенных действий. Клиент включает в себя веб-браузеры, мобильные приложения или даже устройства Интернета вещей.
Сервер - это второстепенный, но не менее важный участник сотрудничества, который обрабатывает запросы, полученные от клиента, и возвращает результат выполненной работы. Он снабжает клиента необходимыми данными, обрабатывает отображение веб-страниц, обеспечивает безопасность информации и многое другое. Сервер - это своего рода "мозг" системы, который получает команды от клиента и преобразует их в понятные инструкции для выполнения.
Клиентская и серверная архитектура в веб-разработке: различия и взаимодействие

Клиентская архитектура - это способ организации веб-приложения или сайта, при котором большая часть логики и функциональности находится на стороне клиента. Клиентский код выполняется в браузере пользователя и обычно написан на языке программирования, таком как JavaScript. Клиентская архитектура обеспечивает интерактивность пользователю, позволяет обрабатывать события, валидировать данные и обновлять интерфейс без необходимости делать запросы на сервер.
Серверная архитектура, напротив, помещает большее количество логики и функциональности на сторону сервера. Код на сервере может быть написан на языках программирования, таких как Python, Ruby, Java или PHP, и работать с базами данных или другими внешними сервисами. Серверная архитектура обеспечивает безопасность, управление данными и возможности масштабирования системы. Клиенты обращаются на сервер для получения данных или выполнения определенных операций, таких как регистрация пользователей, отправка сообщений или обработка платежей.
В веб-разработке клиентская и серверная архитектура тесно связаны и взаимодействуют друг с другом. Клиентский код отправляет запросы на сервер для получения данных, а серверный код обрабатывает эти запросы и возвращает данные клиенту. Понимание роли и принципов работы клиента и сервера позволяет разработчикам создавать эффективные и удобные веб-приложения, которые отзывчивы и безопасны для пользователей.
Разделение обязанностей между сторонами в веб-разработке

При создании веб-приложений важно понимать, что задачи и обязанности разделены между двумя основными сторонами: тем, кто запрашивает информацию (клиент), и тем, кто предоставляет эту информацию (сервер). Это разделение позволяет эффективно распределить работу и обеспечить более плавное и надежное функционирование приложения.
Клиент, будучи инициатором запросов, отправляет запросы на сервер, требуя определенную информацию или выполнение определенных операций. Он отвечает за то, чтобы представить полученную информацию пользователю и обеспечить удобный и понятный интерфейс для взаимодействия с приложением.
Сервер, в свою очередь, отвечает за обработку запросов, выполнение операций и предоставление клиенту необходимых данных. Он хранит информацию, обеспечивает ее безопасность и целостность, а также контролирует доступ к ней. Кроме того, сервер обрабатывает данные, полученные от клиента, и отправляет обратно результаты в виде ответов.
Таким образом, клиент и сервер взаимодействуют друг с другом, выполняя свои специфические обязанности и обеспечивая работу веб-приложения в целом. Разделение ответственности между сторонами позволяет достичь высокой степени гибкости, масштабируемости и безопасности в процессе разработки и эксплуатации системы.
Взаимодействие клиента и сервера: главная связующая нить - протокол HTTP

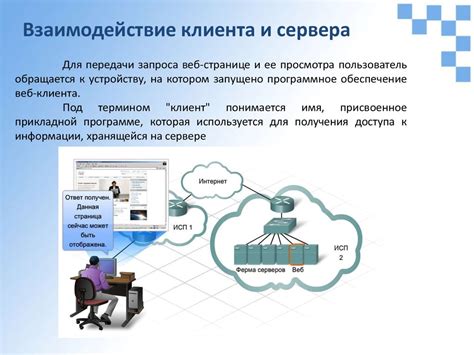
Протокол HTTP (Hypertext Transfer Protocol) - это протокол прикладного уровня, который определяет правила обмена данными между клиентом и сервером. Клиент и сервер общаются посредством HTTP-запросов и HTTP-ответов, которые содержат информацию о том, что необходимо сделать и какие данные передать.
Основная задача протокола HTTP - обеспечить надежное и безопасное взаимодействие между клиентом и сервером. Он определяет различные методы запросов (GET, POST, PUT, DELETE и др.), которые позволяют клиенту считывать данные, отправлять данные на сервер, изменять данные и удалять их.
При отправке HTTP-запроса клиент указывает целевой URL-адрес и дополнительные параметры, в зависимости от типа запроса. Сервер обрабатывает запрос и формирует HTTP-ответ, содержащий статусный код, заголовки и, возможно, данные для передачи клиенту.
Протокол HTTP имеет значительное значение для веб-разработки, поскольку именно он обеспечивает передачу информации между клиентом и сервером. Понимание основных принципов взаимодействия через протокол HTTP является важным шагом для разработчиков, позволяющим создавать функциональные и эффективные веб-приложения.
Основные языки программирования и технологии для работы с пользовательским интерфейсом в веб-приложениях

- HTML: Этот язык является основой веб-разработки и предоставляет структуру и семантику для разметки веб-страниц. С помощью HTML мы определяем текстовое содержимое, изображения и ссылки.
- CSS: Для создания привлекательного и стильного внешнего вида веб-приложений используется CSS. Он позволяет управлять внешним видом HTML-элементов, определять цвета, шрифты, размеры и расположение.
- JavaScript: Язык программирования JavaScript является мощным инструментом для создания интерактивных элементов на веб-страницах. Он позволяет обрабатывать события, валидировать данные, изменять содержимое страницы в реальном времени и многое другое.
- Ajax: Эта технология позволяет обмениваться данными между клиентом и сервером без перезагрузки страницы. С помощью Ajax можно создавать динамические и отзывчивые веб-приложения, в которых операции выполняются асинхронно.
- jQuery: Это библиотека JavaScript, которая упрощает работу с HTML-элементами, обработкой событий, анимацией и многочисленными другими задачами. Использование jQuery позволяет сократить объем кода и упростить разработку.
Веб-разработка предлагает широкий выбор клиентских языков программирования и технологий, которые позволяют создавать мощные и эффективные пользовательские интерфейсы. Каждый из этих языков и технологий имеет свои особенности и преимущества, а их сочетание позволяет создавать уникальные и интуитивно понятные веб-приложения. Они дополняют и обогащают друг друга, создавая симбиоз, который приводит к улучшению пользовательского опыта и увеличению производительности.
Работа сервера в обработке запросов и предоставлении данных

В контексте веб-разработки многие задачи по обработке запросов и предоставлению данных возлагаются на сервер. Этот важный компонент архитектуры веб-приложений выполняет целый ряд функций, которые позволяют эффективно обрабатывать клиентские запросы и предоставлять нужные данные для отображения на веб-страницах.
Одной из ключевых ролей сервера является обработка запросов от клиента. Под запросом понимается сообщение, отправленное клиентом серверу с целью получения определенных данных или выполнения определенной операции. Когда клиент отправляет запрос, сервер осуществляет его прием, анализирует и проверяет корректность и валидность. Затем сервер выполняет соответствующие действия в зависимости от типа запроса и возвращают результат обратно клиенту.
Сервер также играет важную роль в предоставлении данных клиенту. Сервер может хранить информацию в базах данных и файловых системах, и предоставлять ее по запросу клиента. Он отвечает за обращение к базам данных, извлечение необходимых данных, обработку и форматирование этих данных, а затем отправку полученного результата клиенту.
Кроме того, сервер может осуществлять контроль доступа к данным, обеспечивать безопасность передаваемых данных, аутентифицировать пользователей и управлять сеансами работы клиентов с веб-приложением. Благодаря своей мощности и масштабируемости сервер обеспечивает стабильность и производительность веб-приложений, позволяя клиенту получить быстрый и надежный доступ к данным и функциональности, предоставляемым системой.
- Ручная обработка запросов веб-сервером
- Работа с базами данных на сервере веб-приложений
- Защита данных и контроль доступа на сервере
- Сессии и их управление на сервере
- Функция сервера в обеспечении производительности веб-приложения
Функции браузера в получении и отображении информации

Одной из основных функций браузера является загрузка веб-страницы с сервера. Браузер отправляет запрос на сервер, получает ответ и отображает содержимое страницы на экране. В этом процессе он выполняет скачивание и интерпретацию HTML-кода, а также загружает и отображает связанные файлы, такие как изображения, стили CSS, скрипты JavaScript и другие ресурсы.
Браузер также отвечает за интеракцию пользователя с загруженной страницей. Он обрабатывает пользовательские действия, такие как щелчки мыши, нажатия кнопок и ввод данных с клавиатуры. Браузер обеспечивает взаимодействие между страницей и пользователем, обновляет содержимое страницы при появлении новых данных и позволяет пользователю взаимодействовать с различными элементами на странице.
Еще одной важной функцией браузера является рендеринг страницы. Он отображает HTML-код с учетом стилей CSS и других параметров форматирования, создавая визуальное представление страницы. Браузер обрабатывает каждый элемент и применяет к нему соответствующие стили, вычисляет расположение элементов на странице и отображает ее в окне браузера. При этом браузер учитывает разные размеры и разрешения экранов, а также наличие поддержки различных технологий и возможностей.
- Загрузка и интерпретация HTML-кода
- Загрузка и отображение связанных файлов
- Обработка пользовательских действий
- Рендеринг и отображение веб-страницы
Значимость обеспечения безопасности на стороне клиента и серверной инфраструктуры

Защита на стороне клиента
На стороне клиента реализуется множество механизмов для обеспечения безопасности, таких как зашифрование данных, контроль доступа к информации и проверка подлинности пользователей. Важно использовать современные методы шифрования, чтобы предотвратить возможность перехвата и расшифровки данных злоумышленниками.
Кроме того, необходимо выполнять проверку безопасности на уровне веб-клиента, чтобы предотвратить вредоносные инъекции и несанкционированное выполнение скриптов. Фильтрация вводимых данных и валидация пользовательского ввода являются ключевыми механизмами безопасности на стороне клиента.
Защита на стороне сервера
Защита серверной инфраструктуры включает в себя установку сильных паролей, использование многофакторной аутентификации и построение защищенной сетевой структуры. Регулярное обновление программного обеспечения и мониторинг сетевой активности также являются неотъемлемой частью обеспечения безопасности на уровне сервера.
Особое внимание следует уделять обработке и хранению конфиденциальных данных. С использованием соответствующих алгоритмов хэширования и шифрования, а также строгими правилами сохранения информации, можно повысить надежность серверной безопасности и предотвратить утечку данных.
Значение аудита и мониторинга
Анализ и мониторинг безопасности являются неотъемлемой частью обеспечения безопасности как на стороне клиента, так и на стороне сервера. Регулярные проверки на уязвимости системы, реагирование на инциденты и анализ журналов безопасности помогают проактивно выявлять и предотвращать потенциальные угрозы.
Однако всегда стоит помнить, что безопасность - это непрерывный процесс, требующий постоянного обновления и совершенствования. Использование передовых технологий и мониторинг современных угроз позволят эффективно защищать и клиентскую и серверную среду от потенциальных атак и нарушений.
Эффективное управление масштабированием и оптимизацией взаимодействия между пользовательским приложением и сервером в Интернете

Одной из стратегий оптимизации клиент-серверного взаимодействия является кэширование данных. Кэш представляет собой временное хранилище информации, доступ к которой происходит быстрее, чем к основным источникам данных на сервере. Это позволяет снизить нагрузку на сервер и уменьшить время отклика пользовательского приложения. Однако необходимо учитывать, что кэширование может быть неэффективным при частых изменениях данных или при работе с конфиденциальной информацией, требующей актуальной обработки.
Другим важным аспектом оптимизации является сжатие данных. Сжатие позволяет уменьшить объем передаваемой информации по сети, что приводит к более быстрой загрузке и отображению контента на стороне клиента. Веб-серверы и браузеры обычно поддерживают различные алгоритмы сжатия данных, такие как gzip, которые позволяют сократить объем передаваемых данных до нескольких процентов от исходного размера.
Оптимизация клиент-серверной архитектуры также включает в себя управление запросами и обработкой данных на сервере. Разделение функциональности между клиентом и сервером может ускорить обработку запросов, освободив клиентскую часть от избыточной логики, которую может эффективно выполнить сервер. Использование асинхронных запросов и обработки данных также может улучшить производительность системы, позволяя клиентскому приложению продолжать работать, не дожидаясь завершения всех операций на сервере.
| Преимущества оптимизации клиент-серверных приложений: | Рекомендации для эффективного управления масштабированием: |
|---|---|
|
|
Вопрос-ответ

Какая роль у клиента и сервера в веб-разработке?
В веб-разработке клиент и сервер выполняют разные функции. Клиент передает запросы на сервер и отображает полученные данные пользователю, а сервер обрабатывает эти запросы, хранит и обеспечивает доступ к данным.
Какие основные принципы лежат в основе роли клиента в веб-разработке?
Основные принципы роли клиента в веб-разработке включают отображение данных, взаимодействие с пользователем и отправку запросов на сервер для получения нужной информации.
Какие основные принципы лежат в основе роли сервера в веб-разработке?
Основные принципы роли сервера в веб-разработке включают обработку запросов, хранение и обеспечение доступа к данным, а также отправку ответов на клиентские запросы для отображения информации пользователю.
Как взаимодействуют клиент и сервер в веб-разработке?
Клиент отправляет запрос на сервер с помощью протокола HTTP или HTTPS, сервер обрабатывает этот запрос, выполняет необходимые действия (например, получает данные из базы данных) и отправляет ответ обратно клиенту, который отображает полученную информацию пользователю.



