Атмосфера вашего дизайна зависит от множества элементов, однако один из самых непосредственных и мощных способов создать уникальный вид вашей веб-страницы - это использование градиентов в фоне элементов. Градиенты предлагают возможность нежной и плавной смены оттенков, что помогает подчеркнуть сущность вашего дизайна и создать эффект, который запомнится пользователям.
И как же их создать без употребления сложных терминов и программирования? Ответ прост: смело применяйте CSS background-свойство. Это инструмент, необъятные возможности которого лежат в сфере ваших дизайнерских намерений. Комбинируйте оттенки, настраивайте плавность и контраст, чтобы достигнуть идеального баланса визуального воздействия.
С помощью градиентов вы можете создать графически привлекательную шкалу переходов, которая постепенно изменяется от одного цвета к другому. Это позволяет вам контролировать эмоциональное восприятие пользователя, подчеркивая важность того или иного раздела на вашей странице, а также создавая гармоничный фон, который идеально сочетается с другими элементами вашего дизайна и подчеркивает его структуру.
Использование градиента в фоне CSS: исчерпывающая информация

В этом разделе мы рассмотрим различные аспекты использования градиента в фоне с помощью CSS. Начиная с базовых понятий и синтаксиса, мы перейдем к более сложным техникам и примерам использования. Вы узнаете о разных типах градиента, таких как линейный и радиальный, и о том, как настроить и подстроить цветовую палитру градиента.
| Тема | Описание |
|---|---|
| Базовый синтаксис | Изучите основные правила и обозначения, необходимые для создания градиента в фоне с помощью CSS. Узнайте, как задать начальные и конечные цвета, а также как определить направление градиента. |
| Линейный градиент | Исследуйте возможности создания линейного градиента, где цвета меняются вдоль заданной оси. Узнайте, как настроить градиентную линию и определить положение и цвета остановок. |
| Радиальный градиент | Ознакомьтесь с радиальными градиентами, которые создают плавный переход цвета из центра в заданном направлении. Узнайте, как настроить цветовую палитру и задать радиусы градиентного круга. |
| Повторение градиента | Узнайте, как повторять градиент на заданной области и создавать иллюзию непрерывного фона с помощью повторяющихся градиентов. |
| Градиент в тексте | Исследуйте техники применения градиента к тексту, чтобы создать уникальные эффекты заголовков и других текстовых элементов на странице. |
После прочтения этого раздела вы сможете с легкостью создавать и настраивать градиенты в фоне вашего веб-дизайна, добавляя в него элегантность и привлекательность.
Зачем нужен градиент на заднем фоне в CSS?

Все мы знаем, что первое впечатление часто бывает решающим. Когда мы заходим на сайт или открываем приложение, красивый и гармоничный дизайн сразу привлекает наше внимание. Градиент на заднем фоне, позволяет создать привлекательный и эстетичный образ, который поможет установить нужное настроение и визуально улучшить впечатление от интерфейса.
Градиент представляет собой плавный переход от одного цвета к другому. Он может быть вертикальным, горизонтальным или диагональным, он может содержать два или более цветовых оттенка. Эти оттенки могут быть разными по яркости и насыщенности, что позволяет создать разнообразные эффекты и уникальные комбинации.
Градиент в CSS background заметно преобразует пространство и придает ему глубину. Он может быть использован, чтобы выделить определенные элементы или просто добавить небольшой акцент на фоновое изображение. Градиенты также могут быть использованы для создания таких эффектов, как объемность, тени, зеркальное отражение.
В конечном итоге, использование градиента на заднем фоне помогает создать уникальный и привлекательный дизайн, привлекая внимание пользователей и делая интерфейс более запоминающимся. Он является одним из инструментов, которые позволяют добиться гармонии и красоты в веб-дизайне.
Эффективное применение градиентов в фоне CSS для достижения гармоничного дизайна

Один из ключевых аспектов успешного веб-дизайна заключается в создании гармоничных и привлекательных визуальных образов. В этом контексте градиенты, используемые в фоновых изображениях с помощью CSS, играют важную роль. Они позволяют нам добавить глубину, текстуру и визуальный интерес к элементам проекта, создавая уникальный и привлекательный дизайн.
Градиенты представляют собой плавный переход от одного цвета или тона к другому. Их можно использовать для создания различных эффектов: от простых и единообразных переходов между двумя цветами до более сложных комбинаций нескольких оттенков, создающих визуальную глубину и текстурность. Важно понимать, как правильно использовать градиенты в фоне CSS, чтобы достичь максимально гармоничного и эстетически приятного дизайна.
Для начала, при выборе цветовой палитры для градиента, следует обращать внимание на цветовую гамму проекта в целом. Важно использовать оттенки, которые согласуются и гармонируют с основным цветовым решением и общим стилем дизайна. Обратите внимание на контекст, в котором будет использоваться градиент, и подберите цвета, которые соответствуют общей атмосфере и эмоциональным ощущениям, которые вы хотите передать.
Кроме того, следует учитывать эффект, который вы хотите добиться с помощью градиента. Например, если вы стремитесь создать эффект объема или глубины, хорошей идеей может быть использование градиентов с переходами между светлыми и темными оттенками одного цвета. Это поможет создать визуальную глубину и текстурность элемента. С другой стороны, если ваша цель - создать ощущение легкости или воздушности, можно использовать градиенты с плавными переходами между различными оттенками одного цвета или между несколькими цветами из одного цветового спектра.
Иногда стоит поэкспериментировать с нестандартными градиентами, включающими не только переходы между цветами, но также и другие параметры, такие как прозрачность или насыщенность. Это может добавить элемент необычности и уникальности в ваш дизайн.
Важно также помнить о балансе и сдержанности при использовании градиентов. Не злоупотребляйте ими или делайте их слишком яркими и насыщенными, так как это может создать визуальный шум и отвлечь внимание от основных элементов дизайна. Грамотное и сбалансированное использование градиентов позволит создать гармоничный и привлекательный визуальный образ, придающий вашему проекту эстетическую привлекательность и профессиональный вид.
Виды градиента в фоне CSS и когда выбрать каждый из них

При создании стильного и эстетичного дизайна для веб-страниц, важно использовать различные типы градиента в качестве фона. Градиенты позволяют создать плавные переходы между цветами, добавить глубину и текстурность элементу.
В CSS существует несколько типов градиента, каждый из которых имеет свои особенности и подходит для определенных ситуаций. От линейных градиентов, которые идут от одной точки к другой, до радиальных градиентов, которые распространяются из центра элемента. Есть также повторяющиеся градиенты, которые могут создавать интересные и запоминающиеся орнаменты.
Линейные градиенты обладают прямыми линиями перехода между цветами и могут быть горизонтальными, вертикальными или диагональными. Их использование особенно эффективно при создании фона для заголовков, кнопок или областей контента, где требуется акцентирование внимания на определенной части страницы.
Радиальные градиенты, как их название подразумевает, исходят из одной точки и радиально распространяются по элементу. Они создают эффект объемности и глубины, подходящий для создания фона для иконок, логотипов или фотографий. При выборе радиального градиента важно учитывать, что цвета находящиеся ближе к центру будут более выражены, поэтому стоит подбирать сочетание цветов, которые гармонично переходят друг в друга.
Повторяющиеся градиенты могут использоваться для создания узоров или орнаментов. Они состоят из нескольких линейных или радиальных градиентов, повторяющихся в определенном порядке, чтобы создать визуально интересное и динамичное оформление элемента. Их использование особенно подходит для создания фоновых рисунков или декоративных элементов на странице.
Использование различных типов градиента в фоне CSS позволяет создавать уникальные и красивые дизайны, которые визуально привлекут внимание пользователей и придадут элементам страницы гармоничный вид. Выбор конкретного типа градиента зависит от целей и задач, которые необходимо достичь с помощью цветового оформления.
Примеры кода: создание градиента через линейные и радиальные функции

Для создания градиента в CSS background можно использовать два вида функций - линейные и радиальные. Линейные градиенты создаются путем задания начального и конечного значения цвета, а также направления перехода. Радиальные градиенты, в свою очередь, имеют центральную точку, из которой происходит радиальный переход цветов. Оба вида градиентов позволяют достичь интересных эффектов и создать уникальный дизайн.
| Пример линейного градиента | Пример радиального градиента |
|---|---|
| Код примера | Код примера |
| Описание примера | Описание примера |
| Скриншот примера | Скриншот примера |
Выше представлены примеры кода для создания линейного и радиального градиента в CSS background. В каждом примере указан соответствующий код, описание и скриншот результата. Используйте эти примеры в своих проектах, чтобы создать гармоничный дизайн и придать элементам эффект объемности.
Техники наложения плавного перехода на фоновое изображение при помощи CSS стилизации

Сегодня мы рассмотрим способы создания эффекта плавного перехода между фоновым изображением и градиентом, без использования сложных и сложноусваиваемых методов CSS background. Мы рассмотрим разные приемы наложения градиента, чтобы достичь гармоничного и стильного дизайна вашего веб-сайта или блога.
Первый прием, который мы разберем - использование маскирующего элемента. Мы можем создать дополнительный элемент поверх фонового изображения и применить к нему градиент. Затем мы можем настроить прозрачность этого элемента, чтобы изображение стало видимым сквозь градиентный слой. Такой прием позволяет нам создать эффект плавного перехода между изображением и градиентом, добавляя глубину и интерес к дизайну.
Второй прием, который мы рассмотрим - использование фоновой картинки и повторяющегося градиента. Здесь мы можем создать градиент, который будет повторяться на всей площади фона, и установить фоновое изображение поверх этого градиента. Такой прием позволяет нам создать эффект наложения градиента на изображение, чтобы оно стало более гармоничным и эстетически привлекательным. При этом фоновое изображение сохраняет свою яркость и детализацию.
Третий прием - использование размытого градиента. Мы можем создать размытый градиент, который будет находиться поверх фонового изображения и создавать эффект плавного перехода между изображением и градиентом. Такой прием добавляет эффект мягкости и смягчает контраст между изображением и фоном, делая дизайн более приятным для глаза и уютным для пользователя.
Таким образом, наложение градиента на фоновое изображение при помощи CSS background не только добавляет глубину и интерес к дизайну, но и создает гармоничный и эстетически привлекательный внешний вид вашего веб-сайта или блога. Эти техники позволяют нам легко достичь плавного перехода, сохраняя яркость и детализацию фонового изображения. Они помогут сделать вашу веб-страницу привлекательной для посетителей и создать максимально комфортное восприятие информации.
Как создать впечатляющие переходы цветов с помощью фона CSS?

В этом разделе мы рассмотрим несколько полезных советов и трюков для создания захватывающих градиентов в фоне CSS. Эти техники помогут вам улучшить внешний вид веб-страниц и создать эффектные переходы между цветами, добавляя гармонии и выразительности в ваш дизайн.
Изысканные переходы цветов
Один из способов создания уникальных эффектов в фоне CSS - это использование градиентов. Градиент, или плавный переход от одного цвета к другому, может придать вашему дизайну ощущение глубины и текстуры, а также создать интересные визуальные эффекты. Но как создать гармоничные цветовые переходы, не используя стандартные методы?
Осваиваем разные типы градиентов
Для создания эффектных градиентов существует несколько различных типов. Они включают линейные градиенты, радиальные градиенты, а также повторяющиеся градиенты. Каждый тип имеет свои особенности и применение. Например, линейные градиенты могут создавать переходы от одного цвета к другому вдоль определенного направления, в то время как радиальные градиенты создают волнующиеся эффекты, исходящие из центральной точки. Повторяющиеся градиенты также могут добавить уникальность и интерес к фону вашей веб-страницы.
Используем цветовые палитры
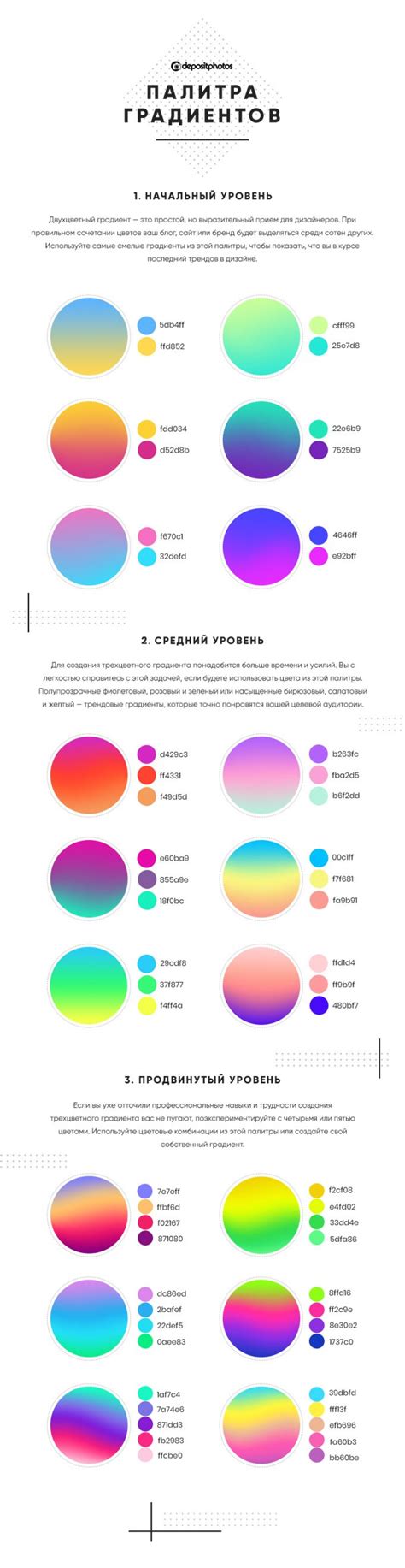
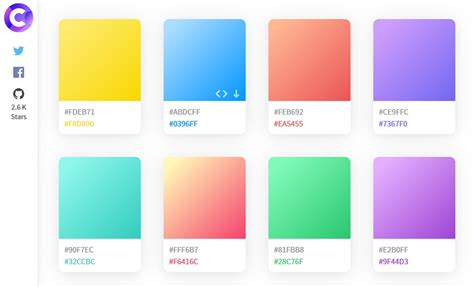
Для создания эффектных градиентов в фоне CSS также важно правильно выбирать цветовые палитры. Цветовая палитра - это набор определенных цветов, которые хорошо сочетаются и создают гармоничные переходы между собой. При выборе цветовой палитры рекомендуется использовать инструменты и ресурсы онлайн, которые помогут вам найти комбинации цветов, которые соответствуют вашему дизайну и задумке.
Добавляем текстуру и дополнительные эффекты
Для создания более эффектных градиентов в фоне CSS можно добавить текстуру и дополнительные эффекты. Например, использование градиента поверх фотографии или текстурного фона может создать интересные визуальные эффекты и добавить тонкости и глубину вашему дизайну. Кроме того, можно экспериментировать с наложением дополнительных фильтров или теней на градиент, чтобы создать уникальные эффекты, которые привлекут внимание пользователей.
Создаем собственный стиль
Как и в любом дизайне, важно создавать собственный стиль при работе с градиентами в фоне CSS. Это поможет вам выделиться среди множества других веб-страниц и привлечь внимание пользователя. Экспериментируйте с различными типами градиентов, цветовыми палитрами и текстурами, чтобы найти уникальное сочетание, отражающее ваше видение и стиль.
С помощью этих полезных советов и трюков вы сможете создавать эффектные градиенты в фоне CSS, добавляя интересные переходы цветов и гармонию в ваш дизайн. Используйте свою фантазию, экспериментируйте и создавайте уникальные визуальные эффекты, которые будут впечатлять ваших пользователей!
Вопрос-ответ

Каким образом можно использовать градиент в свойствах background в CSS?
Градиенты могут быть простоими и линейными. Простые градиенты применяются с помощью функции linear-gradient() в свойстве background. Эта функция принимает набор точек цвета, которые описывают градиент. Линейные градиенты используются для создания градиента, следующего определенному углу.
Какие параметры можно настроить при использовании градиента в CSS background?
При использовании градиента в CSS background можно настроить следующие параметры: цвет точек градиента, их позицию, угол направления градиента, тип колор-стопов (linear или radial), радиус(radial) и радиальный фокус(radial).
Какие другие виды градиентов можно использовать помимо линейных?
Помимо линейных градиентов, в CSS background можно использовать радиальные градиенты. Эти градиенты начинаются с определенной точки и распространяются радиально от нее. Также существуют конические градиенты, которые начинаются с одной точки и распространяются в виде конуса.
Как можно создать плавный переход между двумя цветами с помощью градиента в CSS background?
Для создания плавного перехода между двуми цветами с помощью градиента в CSS background, можно использовать колор-стопы. Колор-стопы представляют собой цветовые точки, которые определяют, какой цвет будет использоваться на определенной позиции в градиенте.
Какой эффект в дизайне может быть достигнут с помощью использования градиентов в CSS background?
Использование градиентов в CSS background может создать гармоничный дизайн, добавить глубину элементам и придать им объем. Также градиенты могут использоваться для создания интересных текстур и эффектов на фоне элементов, что делает дизайн более привлекательным и эстетичным.



